目的
- Live ServerでリアルタイムでHTMLコーディングしたいのに「open a folder or workspace live server...」と出てる現象の解決
この記事のターゲット
- Live Serverを用いてHTMLとCSSをコーディングしたいのにサーバを起動できない方
- Live Serverを起動しようとしてもVisual Studio Codeの画面左下に「Go Live」の文字が出ない方
- エディタ画面右クリックでサーバを起動させようとしても「open a folder or workspace live server...」と出力されてサーバが起動しない方
前提条件
- 自分のPCにVisual Studio Codeが導入されていること。(まだ導入されていない方はこちらを参考にインストール)
- Visual Studio CodeのプラグインであるLive Serverがインストールされていること。
- ファイルの拡張子(.txtや.exeなど)が表示される設定になっていること。(まだファイル名に拡張子が表示されていない方はこちらを参考に拡張子を表示)
※本記事はWindows10での記載方法をまとめるため、macOS、Linuxは参考にならない場合有り。
必要ファイルの準備
任意のフォルダに下記の手順でLive Serverテスト用のフォルダとファイルを作成する。
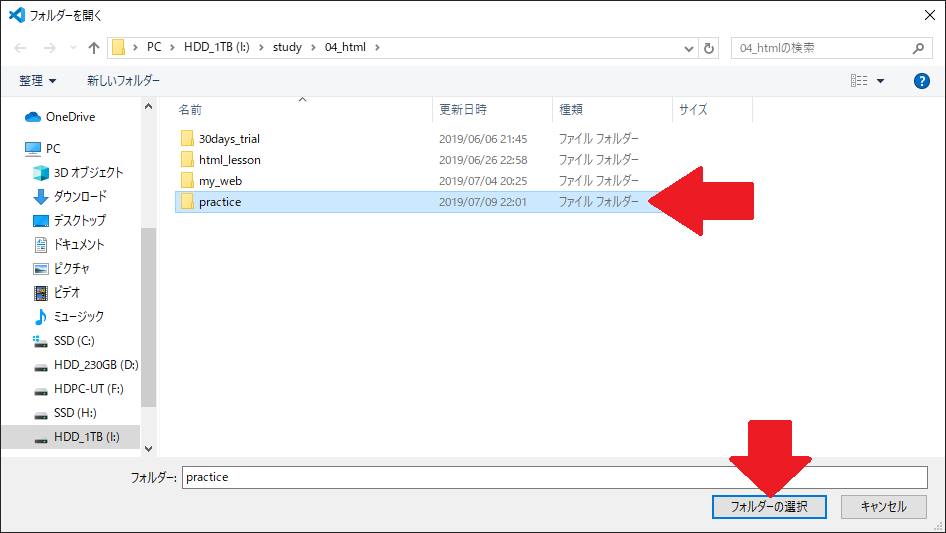
- 自分のPCの任意のフォルダに移動する。
- 「practice」フォルダを作成する。
- 「practice」フォルダの中に「css」フォルダと「index.html」ファイルを作成する。
- 「css」フォルダの中に「css-test.css」ファイルを作成する。
- 「index.html」をVisual Studio Codeで開き下記の内容を記載する。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Live Server test</title>
<link rel="stylesheet" href="./css/css-test.css">
</head>
<body>
<header>
</header>
<div class="main">
<h1>Hello Live Server!</h1>
</div>
<footer>
</footer>
</body>
</html>
- 「css-test.css」をVisual Studio Codeで開き下記の内容を記載する。
.main h1 {
font-style: 32px;
}
- 下記のフォルダ構成になっていることを確認する。
practice
┗index.html
┗css
┗css-test.css
- Visual Studio Codeを一旦終了する。
準備したファイルとフォルダをVisual Studio Codeで開く
※筆者のスクリーンショットでは設定済みのために画面右下に「Go Live」の文字が出てしまっています。
-
画像の矢印がさしているVisual Studio Code画面の色の境目付近にマウスカーソルをもっていくと両端矢印が表示される → 左クリックを押しっぱなしで右にマウスを動かす。

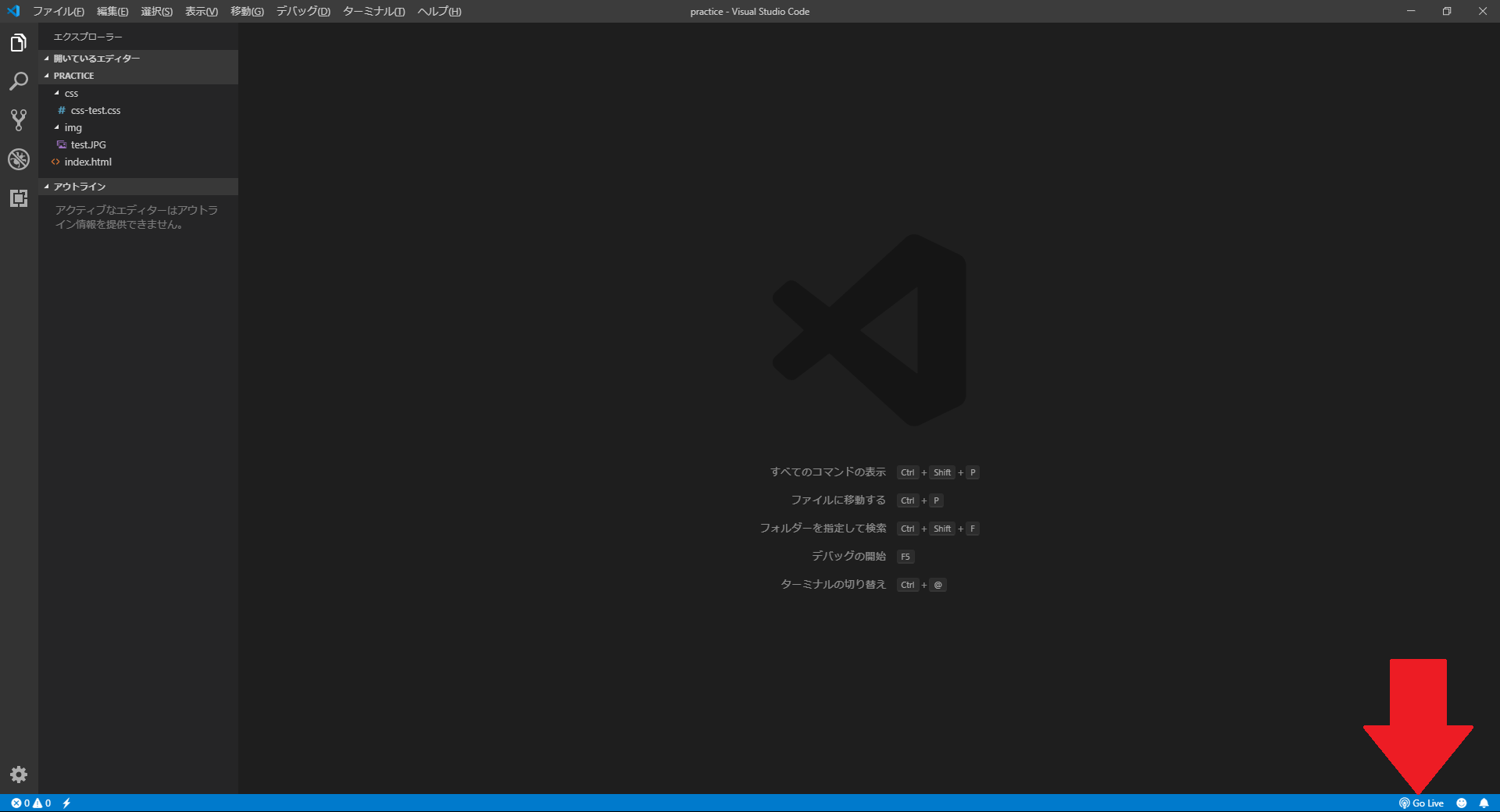
-
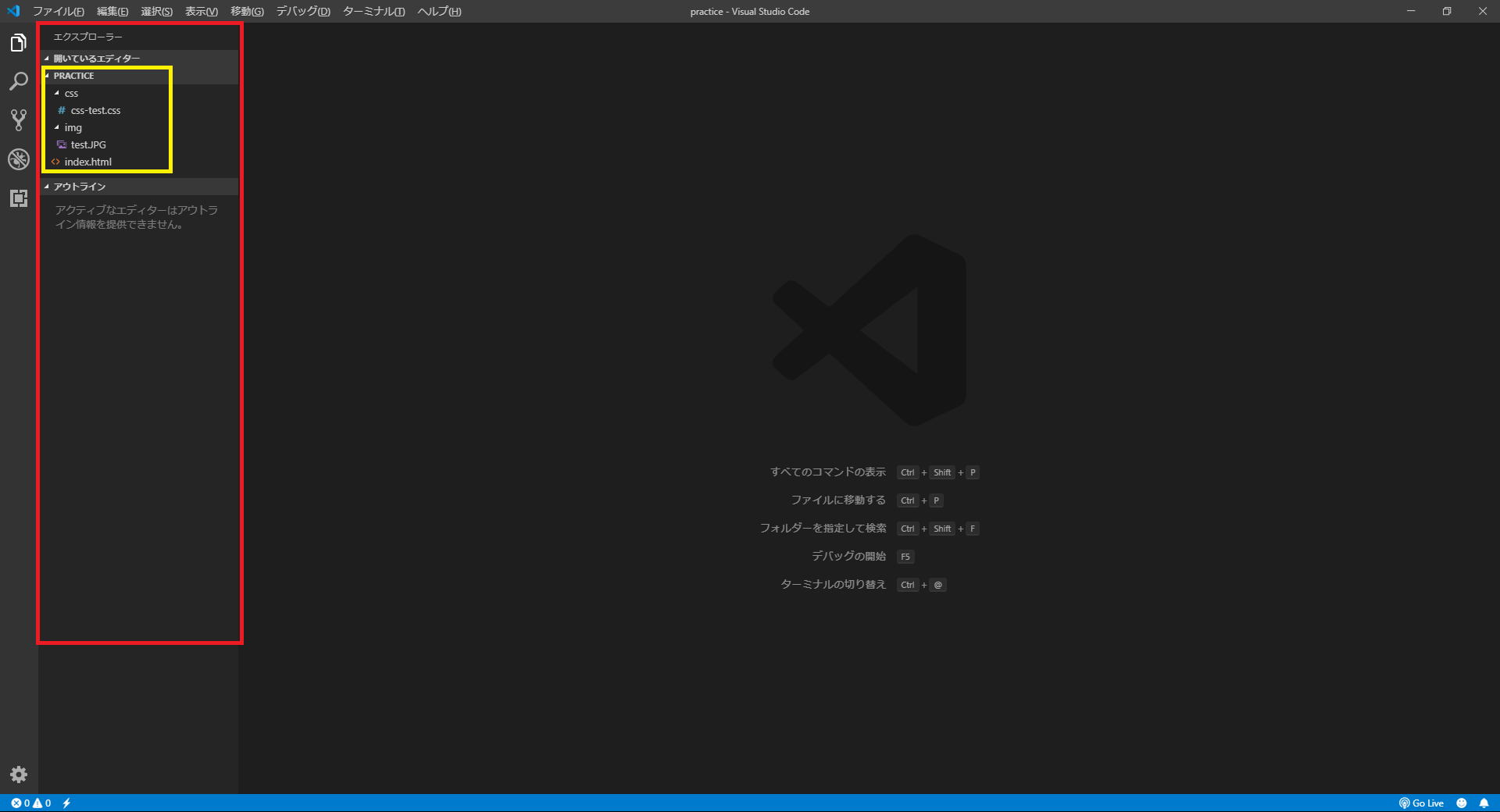
下記画面の赤枠ようにサイトバーが表示され、黄枠のように「practice」フォルダのファイル構成が表示されたことを確認する。

-
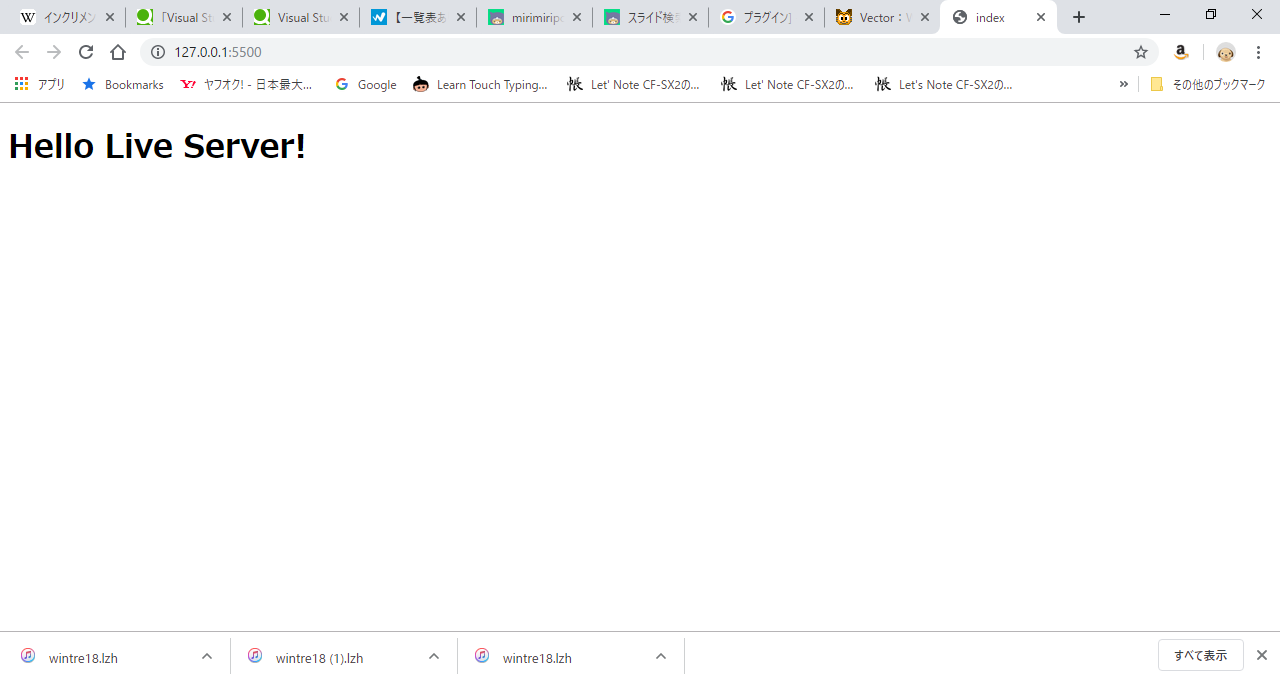
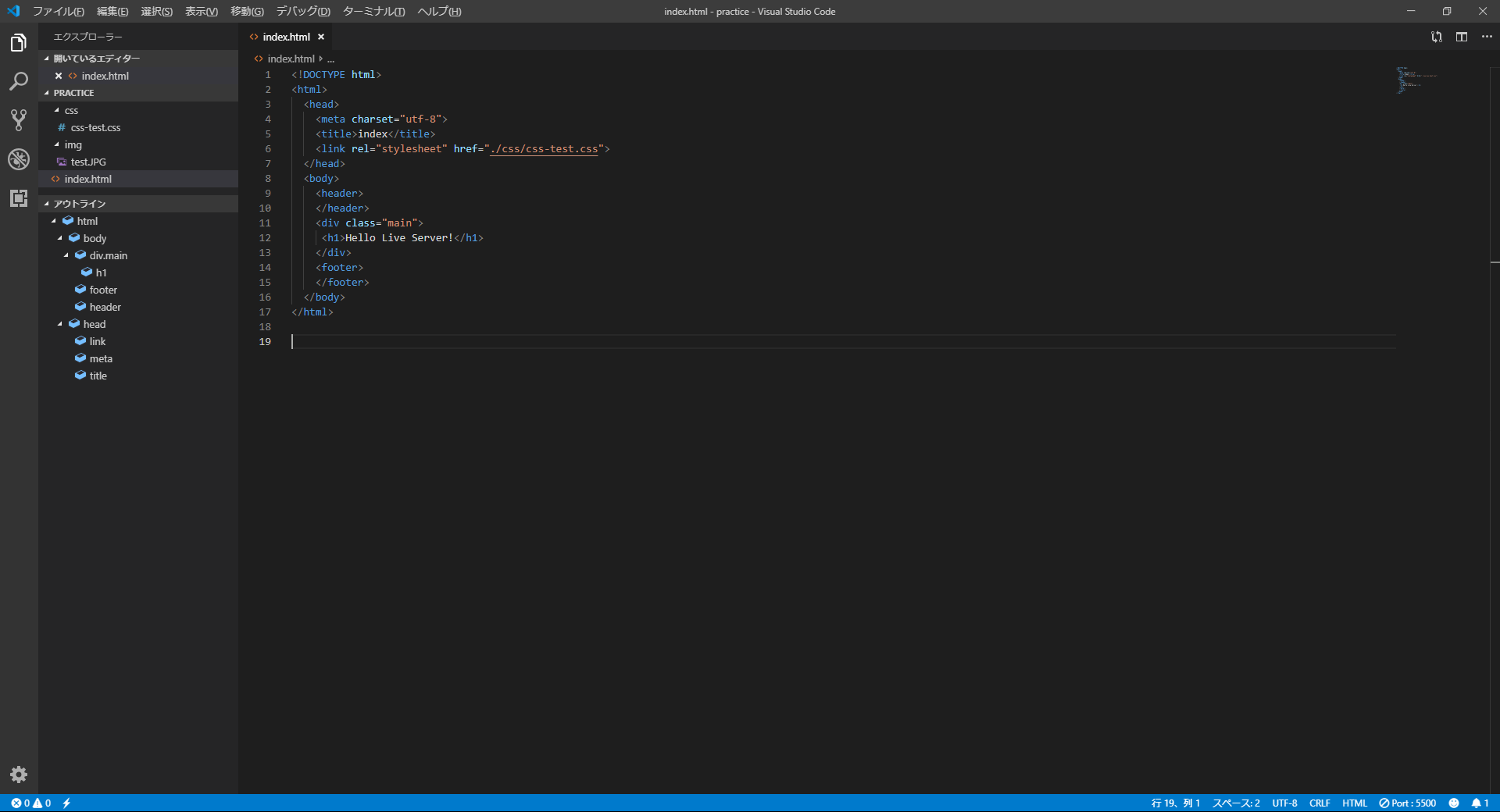
ブラウザが起動し「Hello Live Server!」が表示される。Visual Studio Codeのエディタ画面には「index.html」が表示される。


-
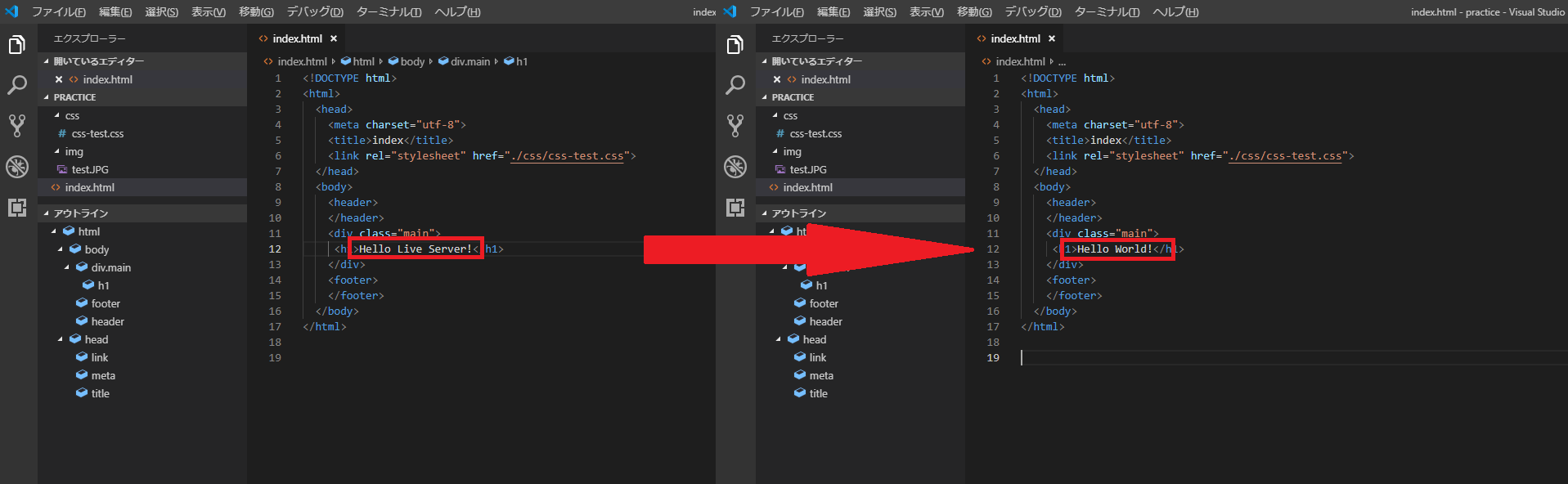
Visual Studio Codeの「index.html」に記載されている
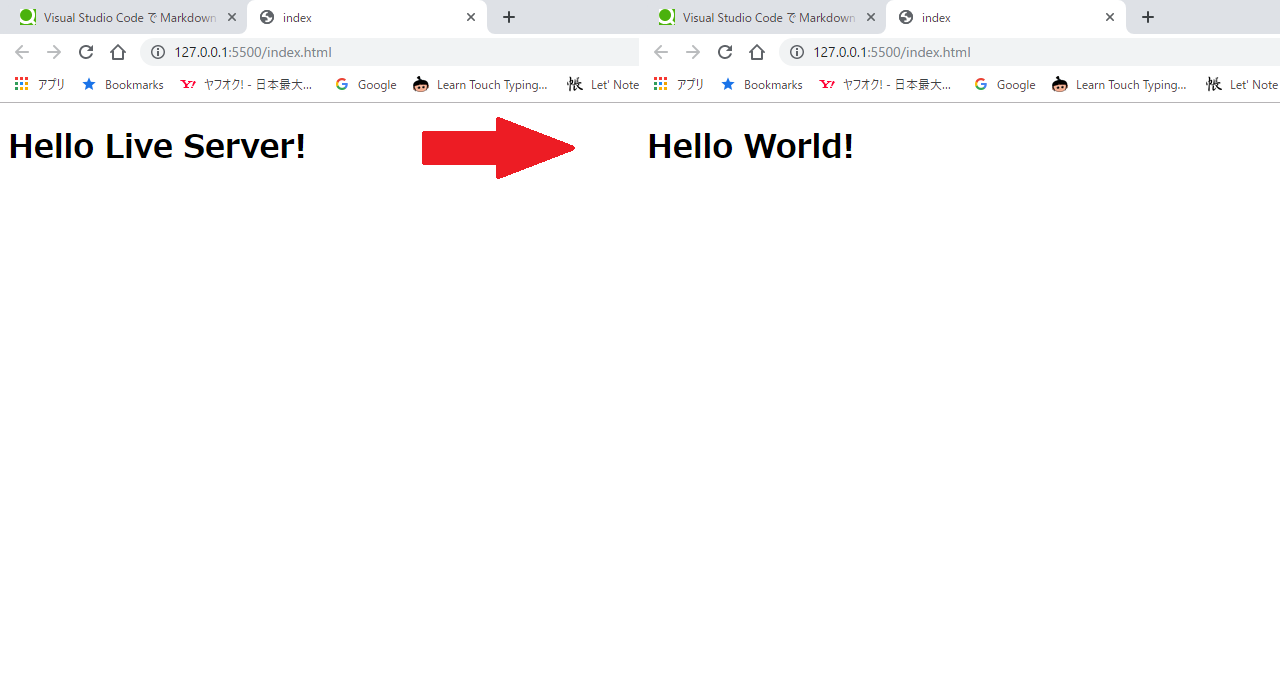
Hello Live Server!をHello World!に変更する。

-
「index.html」の記載を修正に応じでリアルタイムでの表示が変化すればLive Serverが正常に動作している。
※リアルタイムで変化しないときはLive Serverを再度起動させてみる。(Visual Studio Codeのエディタ画面で右クリック → 「Open with Live Server」)

まとめ
- Live Serverを使用する際は、HTMLファイルのみをVisual Studio Codeで開くのではなく、HTMLファイルが入っているフォルダごとVisual Studio Codeで読み込む必要がある
余談
- 本件を解決するのに少し時間がかかり、あまりほかサイトでも説明されていなかったため早急に本記事を書いたため日本語や英語のスペルミス、わかりにくい文章があるかもしれません。