目的
- ユーザと管理者とで認証を分ける方法をまとめる。
実施環境
- ハードウェア環境
| 項目 | 情報 |
|---|---|
| OS | macOS Catalina(10.15.5) |
| PC | MacBook Pro (13-inch, 2020, Four Thunderbolt 3 ports) |
| プロセッサ | 2 GHz クアッドコアIntel Core i5 |
| メモリ | 32 GB 3733 MHz LPDDR4 |
| グラフィックス | Intel Iris Plus Graphics 1536 MB |
- ソフトウェア環境
| 項目 | 情報 | 備考 |
|---|---|---|
| PHP バージョン | 7.4.3 | Homwbrewを用いて導入 |
| Laravel バージョン | 6.18.35 | commposerを用いてこちらの方法で導入→Mac Laravelの環境構築を行う |
| MySQLバージョン | 8.0.19 for osx10.13 on x86_64 | Homwbrewを用いてこちらの方法で導入→Mac HomebrewでMySQLをインストールする |
前提条件
- 先の実施環境に近い環境が整っていること。
- Laravelは最新バージョン用に構築しているがアプリ作成コマンド実行時に5.6を指定して作成する。
前提情報
- DockerやAWSなどは使用せずにMacのローカル環境に直接Laravelアプリを作成する。
- 若干難易度が高い作業であるためなるべくわかりやすい様に丁寧に記載する。
- 本記事の内容を最初から実施していけば誰でもユーザと管理者別々での認証を行えることを目指す。
- 管理者認証情報は管理者名、パスワードとする。
- 作業複雑化を避けるため管理者用のパスワードはアプリ側から変更できる様にしない。
- 既存のAuth認証コントローラを追記編集して管理者の認証機能を作成する。
- 下記のドキュメントを参考に必要名部分のみを抜粋して実装する。また、説明をより分かりやすくするために若干実装の順番を変更する。
- 下記記事の内容を応用して実施するが、分かりやすさを踏まえてアプリ作成部分から本記事に記載する。
読後感
- Laravel6のでユーザ認証と管理者認証機能のついたアプリを作成することができ、管理者認証情報は管理者名とパスワードとする。
概要
- データベースの作成
- Laravelアプリの作成と初期設定
- ユーザ認証機能作成
- 管理者情報用テーブルの準備
- ガードとプロバイダの追加
- コントローラの修正
- 認証用ページの作成
- 認証後遷移ページの作成
- ルーティングの記載と認証後遷移ページの設定と例外時の処理の記載
- 確認
詳細
-
データベースの作成
-
下記コマンドを実行してMySQLにターミナルからログインする。(MySQLのrootユーザのパスワードを忘れてしまった方はこちら→Mac ローカル環境の MySQL 8.x のrootパスワードを忘れた時のリセット方法)
$ mysql -u root -p -
下記SQLを実行して「multi_auth」データベースを作成する。
create database multi_auth_info_limited_laravel_6; -
下記SQLを実行してデータベース一覧を出力して「multi_auth_info_limited_laravel_6」が含まれていることを確認する。確認後、MySQLをログアウトする。
show databases;
-
-
Laravelアプリの作成と初期設定
-
Laravelアプリを作成する任意のディレクトリに移動する。
-
下記コマンドを実行して「multi_auth_info_limited_laravel_6」というLaravel5.6のアプリを作成する。(完了まで時間がかかる可能性があるので少し待機する。)
$ composer create-project laravel/laravel multi_auth_info_limited_laravel_6 "5.6.*" -
下記コマンドを実行して作成されたアプリ名ディレクトリに移動する。以後のコマンドは特に記載がない場合、このmulti_authディレクトリ内部で実行する物とする。
$ cd multi_auth_info_limited_laravel_6 -
下記コマンドを実行して.envファイルを開く。
$ vi .env -
下記の様に.envファイルのデータベースの記述を修正する。
multi_auth_info_limited_laravel_6/.envDB_DATABASE=multi_auth_info_limited_laravel_6 DB_USERNAME=root DB_PASSWORD=mysql -u root -pコマンドを実行した際に入力したパスワード -
修正後の.envファイルの全体の内容を記載する。
multi_auth_info_limited_laravel_6/.envAPP_NAME=Laravel APP_ENV=local APP_KEY=アプリキーの記載は各個人で異なります。 APP_DEBUG=true APP_URL=http://localhost LOG_CHANNEL=stack DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=multi_auth_info_limited_laravel_6 DB_USERNAME=root DB_PASSWORD=皆さんの環境のMySQLのrootユーザのパスワード BROADCAST_DRIVER=log CACHE_DRIVER=file QUEUE_CONNECTION=sync SESSION_DRIVER=file SESSION_LIFETIME=120 REDIS_HOST=127.0.0.1 REDIS_PASSWORD=null REDIS_PORT=6379 MAIL_MAILER=smtp MAIL_HOST=smtp.mailtrap.io MAIL_PORT=2525 MAIL_USERNAME=null MAIL_PASSWORD=null MAIL_ENCRYPTION=null MAIL_FROM_ADDRESS=null MAIL_FROM_NAME="${APP_NAME}" AWS_ACCESS_KEY_ID= AWS_SECRET_ACCESS_KEY= AWS_DEFAULT_REGION=us-east-1 AWS_BUCKET= PUSHER_APP_ID= PUSHER_APP_KEY= PUSHER_APP_SECRET= PUSHER_APP_CLUSTER=mt1 MIX_PUSHER_APP_KEY="${PUSHER_APP_KEY}" MIX_PUSHER_APP_CLUSTER="${PUSHER_APP_CLUSTER}" -
下記コマンドを実行して初期マイグレーションファイルをマイグレートする。
$ php artisan migrate -
下記コマンドを実行してローカルサーバを起動する。
$ php artisan serve -
下記にアクセスしてLaravelの初期画面が表示されることを確認する。
-
-
ユーザ認証機能作成
-
下記コマンドを実行してユーザ認証機能を作成する。
$ composer require laravel/ui "^1.0" --dev $ php artisan ui vue --auth $ npm install && npm run dev -
下記コマンドを実行してローカルサーバを起動する。
$ php artisan serve -
下記にアクセスしてLaravelの初期画面を開く。
-
右上の「REGISTER」をクリックする。
-
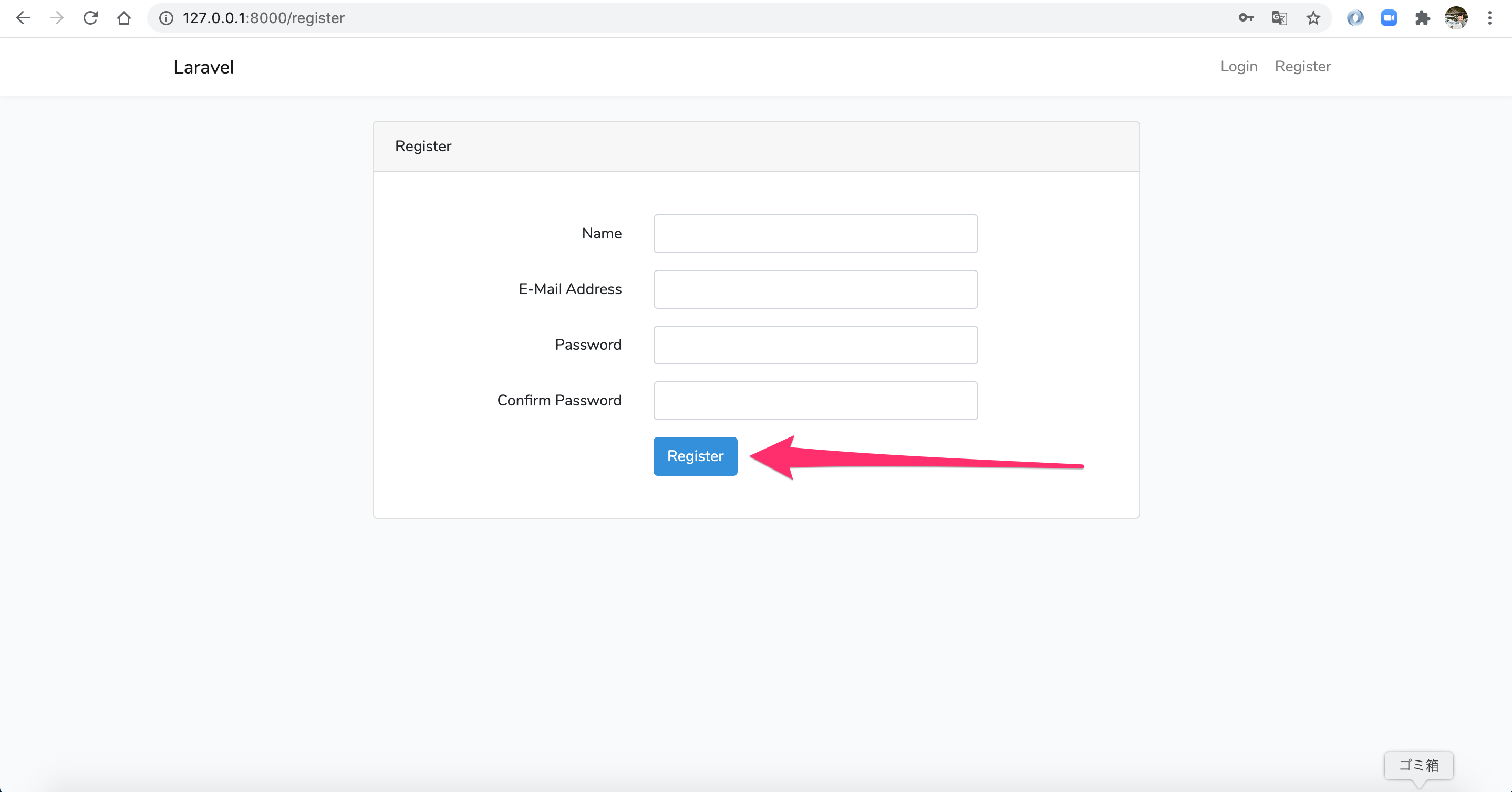
各種情報を入力して「Register」をクリックする。
-
「Register」をクリック後角の画面に遷移することを確認する。
-
-
管理者情報用テーブルの準備
-
下記コマンドを実行してAdminモデルファイルとadminsテーブル作成用マイグレーションファイルを作成する。
$ php artisan make:model Admin -m -
下記コマンドを実行して先に作成したマイグレーションファイルを開く。(YYYY_MM_DD_XXXXXXの部分はマイグレーションファイル作成日により異なる。)
$ vi database/migrations/YYYY_MM_DD_XXXXXX_create_admins_table.php -
開いたマイグレーションファイルを下記の様に追記する。
multi_auth_info_limited_laravel_6/database/migrations/YYYY_MM_DD_XXXXXX_create_admins_table.php<?php use Illuminate\Support\Facades\Schema; use Illuminate\Database\Schema\Blueprint; use Illuminate\Database\Migrations\Migration; class CreateAdminsTable extends Migration { /** * Run the migrations. * * @return void */ public function up() { Schema::create('admins', function (Blueprint $table) { $table->increments('id'); //下記から追加 $table->string('name'); $table->string('password'); $table->boolean('is_super')->default(false); $table->rememberToken(); //上記までを追加 $table->timestamps(); }); } /** * Reverse the migrations. * * @return void */ public function down() { Schema::dropIfExists('admins'); } } -
下記コマンドを実行して今記載したマイグレーションファイルをマイグレートする。
$ php artisan migrate -
下記コマンドを実行して先に作成したモデルファイルを開く。
$ vi app/Admin.php -
開いたモデルファイルの内容を全て削除し、下記の内容をコピーアンドペーストで記載する
multi_auth_info_limited_laravel_6/app/Admin.php<?php namespace App; use Illuminate\Notifications\Notifiable; use Illuminate\Foundation\Auth\User as Authenticatable; class Admin extends Authenticatable { use Notifiable; protected $guard = 'admin'; protected $fillable = [ 'name', 'password', ]; protected $hidden = [ 'password', 'remember_token', ]; }
-
-
ガードとプロバイダの追加
-
下記コマンドを実行しガードとプロバイダを定義しているファイルを開く。
$ vi config/auth.php -
ガードの記載を下記の様に追記する。
multi_auth_info_limited_laravel_6/config/auth.php/* |-------------------------------------------------------------------------- | Authentication Guards |-------------------------------------------------------------------------- | | Next, you may define every authentication guard for your application. | Of course, a great default configuration has been defined for you | here which uses session storage and the Eloquent user provider. | | All authentication drivers have a user provider. This defines how the | users are actually retrieved out of your database or other storage | mechanisms used by this application to persist your user's data. | | Supported: "session", "token" | */ 'guards' => [ 'web' => [ 'driver' => 'session', 'provider' => 'users', ], 'api' => [ 'driver' => 'token', 'provider' => 'users', ], //下記を追記 'admin' => [ 'driver' => 'session', 'provider' => 'admins', ], //上記までを追記 ], -
同ファイル内のプロバイダの記載も追記を行う。
multi_auth_info_limited_laravel_6/config/auth.php/* |-------------------------------------------------------------------------- | User Providers |-------------------------------------------------------------------------- | | All authentication drivers have a user provider. This defines how the | users are actually retrieved out of your database or other storage | mechanisms used by this application to persist your user's data. | | If you have multiple user tables or models you may configure multiple | sources which represent each model / table. These sources may then | be assigned to any extra authentication guards you have defined. | | Supported: "database", "eloquent" | */ 'providers' => [ 'users' => [ 'driver' => 'eloquent', 'model' => App\User::class, ], //下記を追記する 'admins' => [ 'driver' => 'eloquent', 'model' => App\Admin::class, ], //上記までを追記する // 'users' => [ // 'driver' => 'database', // 'table' => 'users', // ], ], -
追記後の
multi_auth_info_limited_laravel_6/config/auth.phpのファイルの全体を下記に記載する。multi_auth_info_limited_laravel_6/config/auth.php<?php return [ /* |-------------------------------------------------------------------------- | Authentication Defaults |-------------------------------------------------------------------------- | | This option controls the default authentication "guard" and password | reset options for your application. You may change these defaults | as required, but they're a perfect start for most applications. | */ 'defaults' => [ 'guard' => 'web', 'passwords' => 'users', ], /* |-------------------------------------------------------------------------- | Authentication Guards |-------------------------------------------------------------------------- | | Next, you may define every authentication guard for your application. | Of course, a great default configuration has been defined for you | here which uses session storage and the Eloquent user provider. | | All authentication drivers have a user provider. This defines how the | users are actually retrieved out of your database or other storage | mechanisms used by this application to persist your user's data. | | Supported: "session", "token" | */ 'guards' => [ 'web' => [ 'driver' => 'session', 'provider' => 'users', ], 'api' => [ 'driver' => 'token', 'provider' => 'users', ], //下記を追記する 'admin' => [ 'driver' => 'session', 'provider' => 'admins', ], //上記までを追記する ], /* |-------------------------------------------------------------------------- | User Providers |-------------------------------------------------------------------------- | | All authentication drivers have a user provider. This defines how the | users are actually retrieved out of your database or other storage | mechanisms used by this application to persist your user's data. | | If you have multiple user tables or models you may configure multiple | sources which represent each model / table. These sources may then | be assigned to any extra authentication guards you have defined. | | Supported: "database", "eloquent" | */ 'providers' => [ 'users' => [ 'driver' => 'eloquent', 'model' => App\User::class, ], //下記を追記する 'admins' => [ 'driver' => 'eloquent', 'model' => App\Admin::class, ], //上記までを追記する // 'users' => [ // 'driver' => 'database', // 'table' => 'users', // ], ], /* |-------------------------------------------------------------------------- | Resetting Passwords |-------------------------------------------------------------------------- | | You may specify multiple password reset configurations if you have more | than one user table or model in the application and you want to have | separate password reset settings based on the specific user types. | | The expire time is the number of minutes that the reset token should be | considered valid. This security feature keeps tokens short-lived so | they have less time to be guessed. You may change this as needed. | */ 'passwords' => [ 'users' => [ 'provider' => 'users', 'table' => 'password_resets', 'expire' => 60, ], ], ];
-
-
コントローラの修正
-
下記の二つのコントローラを修正する。
multi_auth_info_limited_laravel_6/app/Http/Controllers/Auth/LoginController.phpmulti_auth_info_limited_laravel_6/app/Http/Controllers/Auth/RegisterController.php
-
下記コマンドを実行してログインを司るコントローラファイルを開く。
$ vi app/Http/Controllers/Auth/LoginController.php -
開いたコントローラファイルを下記の様に修正する。
multi_auth_info_limited_laravel_6/app/Http/Controllers/Auth/LoginController.php<?php namespace App\Http\Controllers\Auth; use App\Http\Controllers\Controller; use Illuminate\Foundation\Auth\AuthenticatesUsers; // 下記を追記する use Illuminate\Http\Request; use Auth; // 上記までを追記する class LoginController extends Controller { /* |-------------------------------------------------------------------------- | Login Controller |-------------------------------------------------------------------------- | | This controller handles authenticating users for the application and | redirecting them to your home screen. The controller uses a trait | to conveniently provide its functionality to your applications. | */ use AuthenticatesUsers; /** * Where to redirect users after login. * * @var string */ protected $redirectTo = '/home'; /** * Create a new controller instance. * * @return void */ public function __construct() { $this->middleware('guest')->except('logout'); //下記を追記する $this->middleware('guest:admin')->except('logout'); } // 下記を追記する public function showAdminLoginForm() { return view('auth.login', ['url' => 'admin']); } public function adminLogin(Request $request) { $this->validate($request, [ 'name' => 'required', 'password' => 'required|min:6' ]); if (Auth::guard('admin')->attempt(['name' => $request->name, 'password' => $request->password], $request->get('remember'))) { return redirect()->intended('/admin'); } return back()->withInput($request->only('name', 'remember')); } // 上記までを追記 } -
下記コマンドを実行してログインを司るコントローラファイルを開く。
$ vi app/Http/Controllers/Auth/RegisterController.php -
開いたコントローラファイルを下記の様に修正する。
multi_auth_info_limited_laravel_6/app/Http/Controllers/Auth/RegisterController.php<?php namespace App\Http\Controllers\Auth; //下記を追記する use App\Admin; use Illuminate\Http\Request; //上記までを追記する use App\User; use App\Http\Controllers\Controller; use Illuminate\Support\Facades\Hash; use Illuminate\Support\Facades\Validator; use Illuminate\Foundation\Auth\RegistersUsers; class RegisterController extends Controller { /* |-------------------------------------------------------------------------- | Register Controller |-------------------------------------------------------------------------- | | This controller handles the registration of new users as well as their | validation and creation. By default this controller uses a trait to | provide this functionality without requiring any additional code. | */ use RegistersUsers; /** * Where to redirect users after registration. * * @var string */ protected $redirectTo = '/home'; /** * Create a new controller instance. * * @return void */ public function __construct() { $this->middleware('guest'); //下記を追記する $this->middleware('guest:admin'); } /** * Get a validator for an incoming registration request. * * @param array $data * @return \Illuminate\Contracts\Validation\Validator */ protected function validator(array $data) { return Validator::make($data, [ 'name' => 'required|string|max:255', 'email' => 'required|string|email|max:255|unique:users', 'password' => 'required|string|min:6|confirmed', ]); } /** * Create a new user instance after a valid registration. * * @param array $data * @return \App\User */ protected function create(array $data) { return User::create([ 'name' => $data['name'], 'email' => $data['email'], 'password' => Hash::make($data['password']), ]); } //下記を追記する protected function validatorAdmin(array $data) { return Validator::make($data, [ 'name' => 'required|string|max:255', 'password' => 'required|string|min:6|confirmed', ]); } public function showAdminRegisterForm() { return view('auth.register', ['url' => 'admin']); } protected function createAdmin(Request $request) { $this->validatorAdmin($request->all())->validate(); $admin = Admin::create([ 'name' => $request['name'], 'password' => Hash::make($request['password']), ]); return redirect()->intended('login/admin'); } //上記までを追記する }
-
-
管理者ログインページのビューファイルの修正
-
下記コマンドを実行してログインページのビューファイルを開く。
$ vi resources/views/auth/login.blade.php -
開いたビューファイルを下記の様に修正する。(修正内容が複雑で分かりにくい時は下記をまるまるコピーして貼り付けてもOKである)
multi_auth_info_limited_laravel_6/resources/views/auth/login.blade.php@extends('layouts.app') @section('content') <div class="container"> <div class="row justify-content-center"> <div class="col-md-8"> <div class="card"> <!-- 下記を修正する --> <div class="card-header"> {{ isset($url) ? ucwords($url) : ""}} {{ __('Login') }}</div> <div class="card-body"> @isset($url) <form method="POST" action='{{ url("login/$url") }}' aria-label="{{ __('Login') }}"> @csrf <div class="form-group row"> <label for="name" class="col-sm-4 col-form-label text-md-right">{{ __('Name') }}</label> <div class="col-md-6"> <input id="name" type="name" class="form-control{{ $errors->has('name') ? ' is-invalid' : '' }}" name="name" value="{{ old('name') }}" required autofocus> @if ($errors->has('name')) <span class="invalid-feedback" role="alert"> <strong>{{ $errors->first('name') }}</strong> </span> @endif </div> </div> <div class="form-group row"> <label for="password" class="col-md-4 col-form-label text-md-right">{{ __('Password') }}</label> <div class="col-md-6"> <input id="password" type="password" class="form-control{{ $errors->has('password') ? ' is-invalid' : '' }}" name="password" required> @if ($errors->has('password')) <span class="invalid-feedback" role="alert"> <strong>{{ $errors->first('password') }}</strong> </span> @endif </div> </div> @else <form method="POST" action="{{ route('login') }}" aria-label="{{ __('Login') }}"> @csrf <div class="form-group row"> <label for="email" class="col-sm-4 col-form-label text-md-right">{{ __('E-Mail Address') }}</label> <div class="col-md-6"> <input id="email" type="email" class="form-control{{ $errors->has('email') ? ' is-invalid' : '' }}" name="email" value="{{ old('email') }}" required autofocus> @if ($errors->has('email')) <span class="invalid-feedback" role="alert"> <strong>{{ $errors->first('email') }}</strong> </span> @endif </div> </div> <div class="form-group row"> <label for="password" class="col-md-4 col-form-label text-md-right">{{ __('Password') }}</label> <div class="col-md-6"> <input id="password" type="password" class="form-control{{ $errors->has('password') ? ' is-invalid' : '' }}" name="password" required> @if ($errors->has('password')) <span class="invalid-feedback" role="alert"> <strong>{{ $errors->first('password') }}</strong> </span> @endif </div> </div> @endisset <!-- 上記までを修正する --> <div class="form-group row"> <div class="col-md-6 offset-md-4"> <div class="form-check"> <input class="form-check-input" type="checkbox" name="remember" id="remember" {{ old('remember') ? 'checked' : '' }}> <label class="form-check-label" for="remember"> {{ __('Remember Me') }} </label> </div> </div> </div> <div class="form-group row mb-0"> <div class="col-md-8 offset-md-4"> <button type="submit" class="btn btn-primary"> {{ __('Login') }} </button> <a class="btn btn-link" href="{{ route('password.request') }}"> {{ __('Forgot Your Password?') }} </a> </div> </div> </form> </div> </div> </div> </div> </div> @endsection
-
-
管理者登録ページのビューファイルの修正
-
下記コマンドを実行してログインページのビューファイルを開く。
$ vi resources/views/auth/register.blade.php -
開いたビューファイルを下記の様に修正する。(修正内容が複雑で分かりにくい時は下記をまるまるコピーして貼り付けてもOKである)
multi_auth_info_limited_laravel_6/resources/views/auth/register.blade.php@extends('layouts.app') @section('content') <div class="container"> <div class="row justify-content-center"> <div class="col-md-8"> <div class="card"> <!-- 下記を修正する --> <div class="card-header"> {{ isset($url) ? ucwords($url) : ""}} {{ __('Register') }}</div> <div class="card-body"> @isset($url) <form method="POST" action='{{ url("register/$url") }}' aria-label="{{ __('Register') }}"> @csrf <div class="form-group row"> <label for="name" class="col-md-4 col-form-label text-md-right">{{ __('Name') }}</label> <div class="col-md-6"> <input id="name" type="text" class="form-control{{ $errors->has('name') ? ' is-invalid' : '' }}" name="name" value="{{ old('name') }}" required autofocus> @if ($errors->has('name')) <span class="invalid-feedback" role="alert"> <strong>{{ $errors->first('name') }}</strong> </span> @endif </div> </div> <div class="form-group row"> <label for="password" class="col-md-4 col-form-label text-md-right">{{ __('Password') }}</label> <div class="col-md-6"> <input id="password" type="password" class="form-control{{ $errors->has('password') ? ' is-invalid' : '' }}" name="password" required> @if ($errors->has('password')) <span class="invalid-feedback" role="alert"> <strong>{{ $errors->first('password') }}</strong> </span> @endif </div> </div> <div class="form-group row"> <label for="password-confirm" class="col-md-4 col-form-label text-md-right">{{ __('Confirm Password') }}</label> <div class="col-md-6"> <input id="password-confirm" type="password" class="form-control" name="password_confirmation" required> </div> </div> @else <form method="POST" action="{{ route('register') }}" aria-label="{{ __('Register') }}"> @csrf <div class="form-group row"> <label for="name" class="col-md-4 col-form-label text-md-right">{{ __('Name') }}</label> <div class="col-md-6"> <input id="name" type="text" class="form-control{{ $errors->has('name') ? ' is-invalid' : '' }}" name="name" value="{{ old('name') }}" required autofocus> @if ($errors->has('name')) <span class="invalid-feedback" role="alert"> <strong>{{ $errors->first('name') }}</strong> </span> @endif </div> </div> <div class="form-group row"> <label for="email" class="col-md-4 col-form-label text-md-right">{{ __('E-Mail Address') }}</label> <div class="col-md-6"> <input id="email" type="email" class="form-control{{ $errors->has('email') ? ' is-invalid' : '' }}" name="email" value="{{ old('email') }}" required> @if ($errors->has('email')) <span class="invalid-feedback" role="alert"> <strong>{{ $errors->first('email') }}</strong> </span> @endif </div> </div> <div class="form-group row"> <label for="password" class="col-md-4 col-form-label text-md-right">{{ __('Password') }}</label> <div class="col-md-6"> <input id="password" type="password" class="form-control{{ $errors->has('password') ? ' is-invalid' : '' }}" name="password" required> @if ($errors->has('password')) <span class="invalid-feedback" role="alert"> <strong>{{ $errors->first('password') }}</strong> </span> @endif </div> </div> <div class="form-group row"> <label for="password-confirm" class="col-md-4 col-form-label text-md-right">{{ __('Confirm Password') }}</label> <div class="col-md-6"> <input id="password-confirm" type="password" class="form-control" name="password_confirmation" required> </div> </div> @endisset <!-- 上記までを修正する --> <div class="form-group row mb-0"> <div class="col-md-6 offset-md-4"> <button type="submit" class="btn btn-primary"> {{ __('Register') }} </button> </div> </div> </form> </div> </div> </div> </div> </div> @endsection
-
-
認証後遷移ページの作成
-
下記コマンドを実行してビューファイルを作成する。
$ touch resources/views/layouts/auth.blade.php $ touch resources/views/admin.blade.php -
下記コマンドを実行して先に作成したビューファイルを開く。
$ vi resources/views/layouts/auth.blade.php -
下記の内容をコピーアンドペーストで貼り付ける。
multi_auth_info_limited_laravel_6/resources/views/layouts/auth.blade.php<!DOCTYPE html> <html lang="{{ str_replace('_', '-', app()->getLocale()) }}"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- CSRF Token --> <meta name="csrf-token" content="{{ csrf_token() }}"> <title>{{ config('app.name', 'Laravel') }}</title> <!-- Scripts --> <script src="{{ asset('js/app.js') }}" defer></script> <!-- Fonts --> <link rel="dns-prefetch" href="https://fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css?family=Raleway:300,400,600" rel="stylesheet" type="text/css"> <!-- Styles --> <link href="{{ asset('css/app.css') }}" rel="stylesheet"> </head> <body> <div id="app"> <nav class="navbar navbar-expand-md navbar-light navbar-laravel"> <div class="container"> <a class="navbar-brand" href="{{ url('/') }}"> {{ config('app.name', 'Laravel') }} </a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="{{ __('Toggle navigation') }}"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <!-- Left Side Of Navbar --> <ul class="navbar-nav mr-auto"> </ul> <!-- Right Side Of Navbar --> <ul class="navbar-nav ml-auto"> <!-- Authentication Links --> <li class="nav-item dropdown"> <a id="navbarDropdown" class="nav-link dropdown-toggle" href="#" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" v-pre> Hi There <span class="caret"></span> </a> <div class="dropdown-menu dropdown-menu-right" aria-labelledby="navbarDropdown"> <a class="dropdown-item" href="{{ route('logout') }}" onclick="event.preventDefault(); document.getElementById('logout-form').submit();"> {{ __('Logout') }} </a> <form id="logout-form" action="{{ route('logout') }}" method="POST" style="display: none;"> @csrf </form> </div> </li> </ul> </div> </div> </nav> <main class="py-4"> @yield('content') </main> </div> </body> </html> -
下記コマンドを実行して先に作成したビューファイルを開く。
$ vi resources/views/admin.blade.php -
下記の内容をコピーアンドペーストで貼り付ける。
multi_auth_info_limited_laravel_6/resources/views/admin.blade.php@extends('layouts.auth') @section('content') <div class="container"> <div class="row justify-content-center"> <div class="col-md-8"> <div class="card"> <div class="card-header">Dashboard</div> <div class="card-body"> Hi boss! </div> </div> </div> </div> </div> @endsection -
下記コマンドを実行して先に作成したビューファイルを開く。
$ vi resources/views/home.blade.php -
すでに記載されている内容を削除し下記の内容をコピーアンドペーストで貼り付ける。
multi_auth_info_limited_laravel_6/resources/views/home.blade.php@extends('layouts.auth') @section('content') <div class="container"> <div class="row justify-content-center"> <div class="col-md-8"> <div class="card"> <div class="card-header">Dashboard</div> <div class="card-body"> Hi there, regular user </div> </div> </div> </div> </div> @endsection
-
-
ルーティングの記載と認証後遷移ページの設定と例外時の処理の記載
-
下記コマンドを実行してルーティングファイルを開く。
$ vi routes/web.php -
下記の様に追記する。
multi_auth_info_limited_laravel_6/routes/web.php<?php /* |-------------------------------------------------------------------------- | Web Routes |-------------------------------------------------------------------------- | | Here is where you can register web routes for your application. These | routes are loaded by the RouteServiceProvider within a group which | contains the "web" middleware group. Now create something great! | */ Route::get('/', function () { return view('welcome'); }); Auth::routes(); Route::get('/home', 'HomeController@index')->name('home'); //下記を追記する Route::get('/login/admin', 'Auth\LoginController@showAdminLoginForm'); Route::get('/register/admin', 'Auth\RegisterController@showAdminRegisterForm'); Route::post('/login/admin', 'Auth\LoginController@adminLogin'); Route::post('/register/admin', 'Auth\RegisterController@createAdmin'); Route::view('/home', 'home')->middleware('auth'); Route::view('/admin', 'admin'); //上記までを追記する
-
-
リダイレクトの設定
-
下記コマンドを実行してリダイレクトを司るミドルウェアファイルを開く
$ vi app/Http/Middleware/RedirectIfAuthenticated.php -
下記のように追記を行う。
multi_auth_info_limited_laravel_6/app/Http/Middleware/RedirectIfAuthenticated.php<?php namespace App\Http\Middleware; use Closure; use Illuminate\Support\Facades\Auth; class RedirectIfAuthenticated { public function handle($request, Closure $next, $guard = null) { // 下記を追記する if ($guard == "admin" && Auth::guard($guard)->check()) { return redirect('/admin'); } // 上記までを追記する if (Auth::guard($guard)->check()) { return redirect('/home'); } return $next($request); } }
-
-
例外時の設定
-
下記コマンドを実行してハンドラーファイルを開く。
$ vi app/Exceptions/Handler.php -
下記のようにハンドラーファイルを修正する。
multi_auth_info_limited_laravel_6/app/Exceptions/Handler.php<?php namespace App\Exceptions; use Exception; use Illuminate\Foundation\Exceptions\Handler as ExceptionHandler; //下記を追記する use Illuminate\Auth\AuthenticationException; use Auth; //上記までを追記する class Handler extends ExceptionHandler { /** * A list of the exception types that are not reported. * * @var array */ protected $dontReport = [ // ]; /** * A list of the inputs that are never flashed for validation exceptions. * * @var array */ protected $dontFlash = [ 'password', 'password_confirmation', ]; /** * Report or log an exception. * * @param \Exception $exception * @return void */ public function report(Exception $exception) { parent::report($exception); } /** * Render an exception into an HTTP response. * * @param \Illuminate\Http\Request $request * @param \Exception $exception * @return \Illuminate\Http\Response */ public function render($request, Exception $exception) { return parent::render($request, $exception); } //下記を追記する protected function unauthenticated($request, AuthenticationException $exception) { if ($request->expectsJson()) { return response()->json(['error' => 'Unauthenticated.'], 401); } if ($request->is('admin') || $request->is('admin/*')) { return redirect()->guest('/login/admin'); } return redirect()->guest(route('login')); } //上記までを追記する }
-
-
確認
-
下記コマンドを実行してローカルサーバを起動する。
$ php artisan serve -
下記にアクセスしてLaravelの初期画面が表示されることを確認する。
-
下記にアクセスし必要情報を入力後「Registar」をクリックする。
-
下記の画面にリダイレクトすることを確認する。一つ前の手順で入力した管理者登録時の情報を入力し「Login」をクリックする。
-
下記のページ「Hi boss!」が表示されれば管理者としてのログインは完了である。
-