概要
- Laravelのアプリケーションにてブラウザからログインしているユーザーが実行できるAPIを作成する方法をまとめる。
ご注意
- 本知見は同じチームで働くエンジニアさんにご教授いただいた内容です。
- 筆者がかなり詰まっていたときにお力添えいただきました!改めてお礼申し上げます!
- 今回、詰まりそうな作業を極力少なくするためにAPIで実行されるルーティングをweb.phpに記載します。
- 本来、APIのルーティングはapi.phpに記載することが望ましいです。
- 今回web.phpで定義している処理はあくまで「ROOT GET OK」の文字列を返すだけのものですが、応用すればいろいろな処理が可能です。
作成
-
Laravelの新規アプリケーションを作成する。
-
下記の方法でLaravel Breezeを用いた認証処理を作成する。
-
DBにテーブル作成、.envの記載とアプリケーションの起動、composer install、などを行い、ブラウザから「Register」ページにアクセスして任意のユーザーを登録する。
-
登録したユーザーでブラウザからログインできる事を確認する。
-
下記の記載をweb.phpに記載する。
web.phpRoute::get('/get_test', function(){ return 'ROOT GET OK'; })->middleware('auth');
体験
用意するもの
-
PostmanやThunder Clientなどのリクエストを送るツール
-
リクエストを送るツールで下記のようなリクエストを作成
項目 情報 備考 リクエスト名 get_test 皆さんの任意のものでOK HTTPメソッド GET リクエスト送信URL 任意のホスト名/get_test dockerの方は http://localhost:ポート番号/get_test
php artisan serveでローカルサーバー立てている方はhttp://127.0.0.1/get_testとかになるはずです。
php artisan serveの方のURLが若干自信無いので間違えているかも。。すみませんヘッダー情報 空 一回authミドルウエアが実行されているか知りたいのでまずは空で Auth情報 特に入力しない
ヘッダー情報が空(未認証)でどんな挙動をするか確認
-
/get_testに対してGETのリクエストを投げてみる。 - web.phpにAPIのルーティングを記載しちゃっているためおそらくログイン画面のhtmlが返される。
- これはブラウザ側で認証していないと開けないURL領域に未認証状態でアクセスした場合と同じ挙動。ブラウザで見ているかリクエストを送るツールで返されたhtmlのコードを見ているかの差。
- 認証をパスした状態で「ROOT GET OK」の文字が返って来てほしいので次の方法で確かめてみる。
ブラウザでログイン、ヘッダーにCookieを追加してどんな挙動をするか確認
-
作成での中で行った作業と同じ様にブラウザからログインを行う。
-
ログインした画面(おそらくダッシュボード画面)にてChromeの開発者ツールを起動する。
-
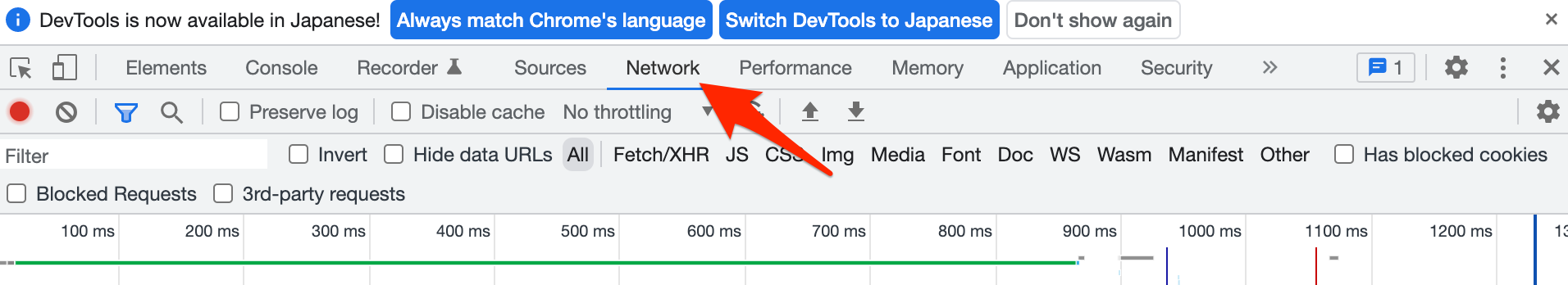
「Network」タブをクリックする。
-
一度画面をリロードする。
-
「Name」の部分に「login」や「home」などがあると思うのでクリックする。
-
「Request Headers」の「Cookie」を全選択してコピーする。(
Cookie:の部分も含めてすべてコピーする。) -
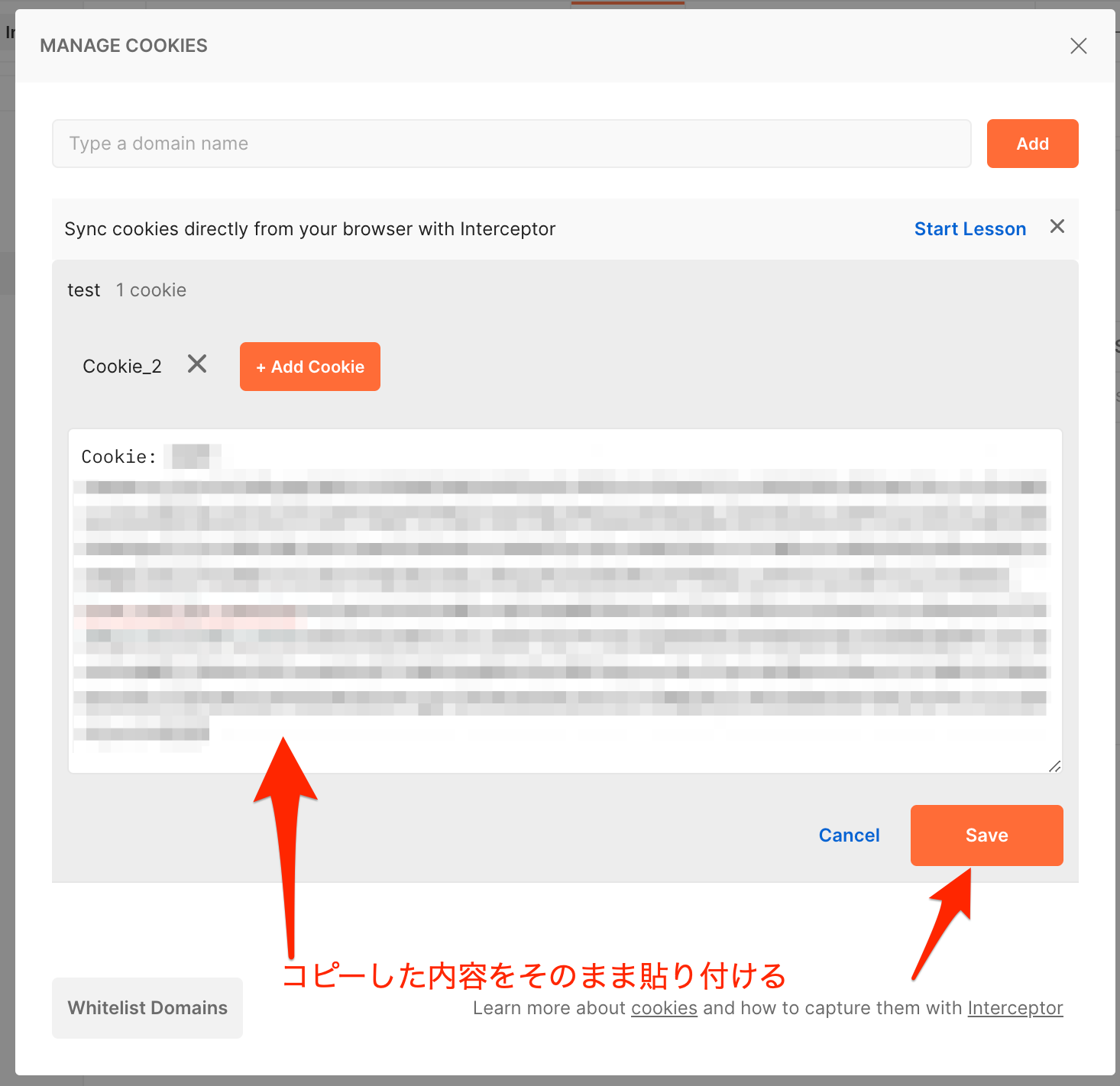
リクエストを送るツールの当該のリクエストのヘッダーにコピーしたCookieをそのまま貼り付ける。
-
Thunder Clientの場合
-
Postmanの場合(今回は未検証、昔に試した方法を思い出して記載しているので若干違うかも、すみません。)
-
-
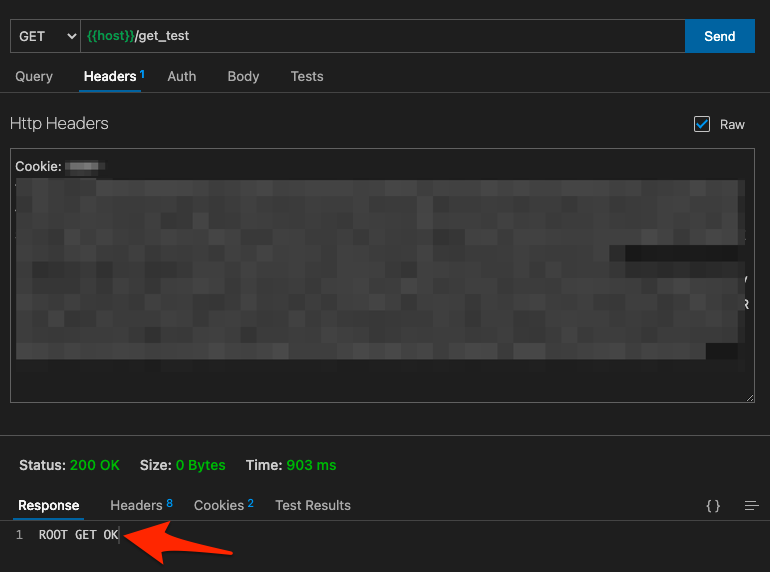
/get_testに向けてリクエストを送信する。 -
ブラウザから認証を突破したCookieをそのままヘッダーに入れてリクエストを投げているので、認証を突破し、「ROOT GET OK」の値が帰ってきた。
上記を実施しても「ROOT GET OK」の値が帰ってこない場合
-
作成での中で行った作業と同じ様にブラウザからログインを行う。
-
ログインした画面(おそらくダッシュボード画面)にてChromeの開発者ツールを起動する。
-
「Network」タブをクリックする。
-
一度画面をリロードする。
-
「Name」の部分に「login」や「home」などがあると思うのでクリックする。
-
「Request Headers」に記載されている内容をキーと値すべて範囲選択してコピーする。
-
リクエストを送るツールの当該のリクエストのヘッダーにコピーしたRequestHeadersをそのまま貼り付ける。
ポイント
- Cookieの値はすべてまるまるリクエストで投げてあげること。
- XSRF-TOKENのセッションIDだけとかを「Cookie」の名前で送信してもだめ!
- とにかくログインしたあとの画面のリクエストヘッダーのCookieの「Cookie:」も全て含めてコピーしてリクエストを送るツールで送ってあげないと認証されているとアプリ側が認識してくれない。