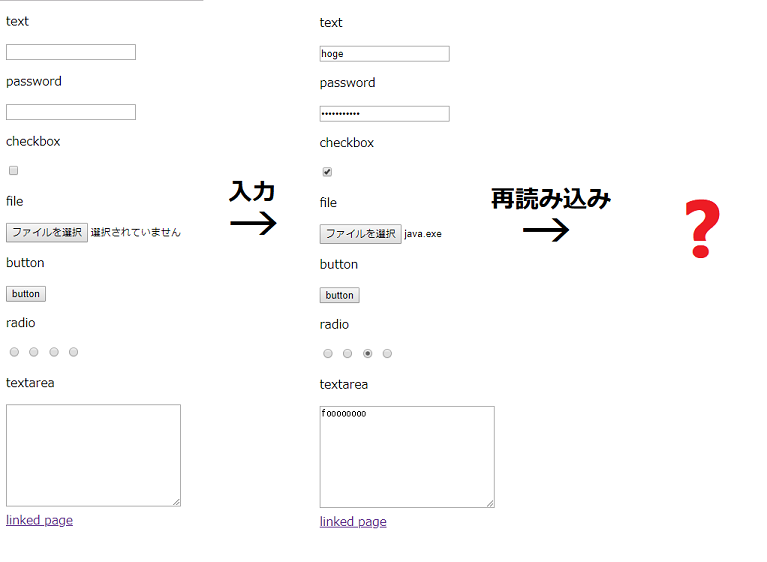
ブラウザには一度入力欄に入力した値を保持して、再表示してくれる機能があります。
また、それらを無効化する手段が数々あるのですが、例の如くブラウザごとに挙動が異なることがあります。
軽くそれらを調べてみました。
検証に使ったコードはこちら
注意:単純に動くかを確認する目的です。実用上の問題(セキュリティ等)については深く考慮されていません

環境
- Microsoft Edge 41.16299.402.0
- Google Chrome 66.0.3359.170(Official Build) (64 ビット)
- Mozilla Firefox for linux Mint バージョン 59.0.2 (64 ビット)
結果
| MS Edge | Firefox | chrome | |
|---|---|---|---|
| リロード | text textarea | text checkbox file radio textarea | all clear |
| スーパーリロード | XXX 不明 XXX | all clear | all clear |
| ブラウザバック | text textarea | text checkbox file radio textarea | text checkbox radio textarea |
| リンク | all clear | all clear | all clear |
| autocomplete="off" | text textarea | all clear(textarea除く) | all clear |
| autocomplete="none" | test textarea | text checkbox file radio textarea | all clear |
| location.reload(true) | all clear | all clear | all clear |
| location.reload(false) | all clear | text checkbox file radio textarea | all clear |
| default value | text,textareaは上書きされる checkbox等はdefaultが無視される |
上書きされる(passwordを除く) | default へ |
各項目について
リロード
ツールバー上のリロードボタンもしくはF5
スパーリロード
フルリロード、強制再読み込みとも。ブラウザのキャッシュを使用せずにサーバからページを取得すること。
- MS Edge: 不明。検証できず。
- FireFox: Ctrl+F5等
- chrome: Ctrl+F5等
ブラウザバック
値を入力した後にリンクされてるページに移動し、その後ブラウザバックをしてみる。
リンク
値を入力した後にリンクされているページに移動し、再びリンクで元のページに戻る。
autocomplete="off"
inputタグの属性「autocomplete」をoffに設定,これによりオートコンプリートされないようになる(ハズ)。
値を入力したのちリロード。
autocomplete="none"
autocomplete 属性に off が設定されている場合でも、ブラウザはオートコンプリートを行うことがあります。この予想外の挙動に開発者は戸惑うかもしれません。
オートコンプリートを完全に無効にするには、その属性値に 任意の文字列を代入 するというトリックを用います。
autocomplete="nope"
任意に指定した文字列は 属性値として定義された値 に含まれていませんが、ブラウザのオートコンプリート機能は無効になります。
引用元
に従いました。
location.reload(true)
開発ツールのコンソールから実行。引数trueでサーバから取得。
location.reload(false)
開発ツールのコンソールから実行。引数falseでキャッシュからリロード。
default value
各要素にデフォルト値を設定。値を入力したのちリロード。
各ブラウザの挙動について
MS Edge
まず、スーパーリロードの方法が分からなかった。そしてautocomplete属性はきかないようだ。またツールバー上の戻るボタンとlocation.reload(false)の挙動が異なる点が不可解だ。
リロードボタンではdefault valueの再読み込みはしないようだ。
Firefox
autocomplete="off"を設定しておけば特に問題はなさそう。
chrome
ブラウザバック以外オートコンプリートされない?