どういう記事?
- Mac環境でMicrosoftのAzureのボットアプリを開発(オウム返しBotのテストまで)するやり方メモです。
- 普段Windows環境で開発しており、ひょんなことから「Macだとどうやるんだ?」と思って情報を探したらあまり発掘できなかったので残しておきます。
- もっと賢いやり方はあるのかもしれませんので、とりあえず早く動かしたい!という目的の人向けです。
事前準備
1.Azure上へのリソースの作成
最初はローカル側でいろいろやってみていたのですが、Azure側に先にボットアプリをサンプルコードでデプロイして、そのコードをダウンロードしてきていじった方がなんだかんだシンプルだったので、その戦法で…。
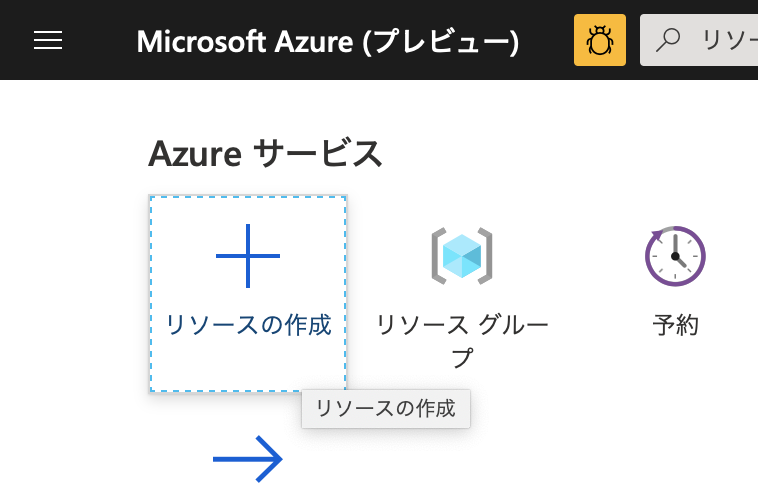
まず、自分のAzureアカウントでAzureポータルへサインインします。

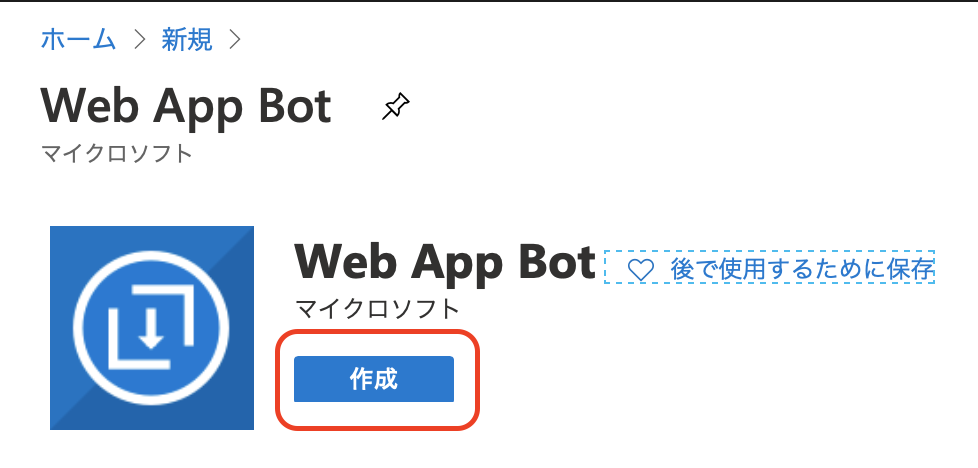
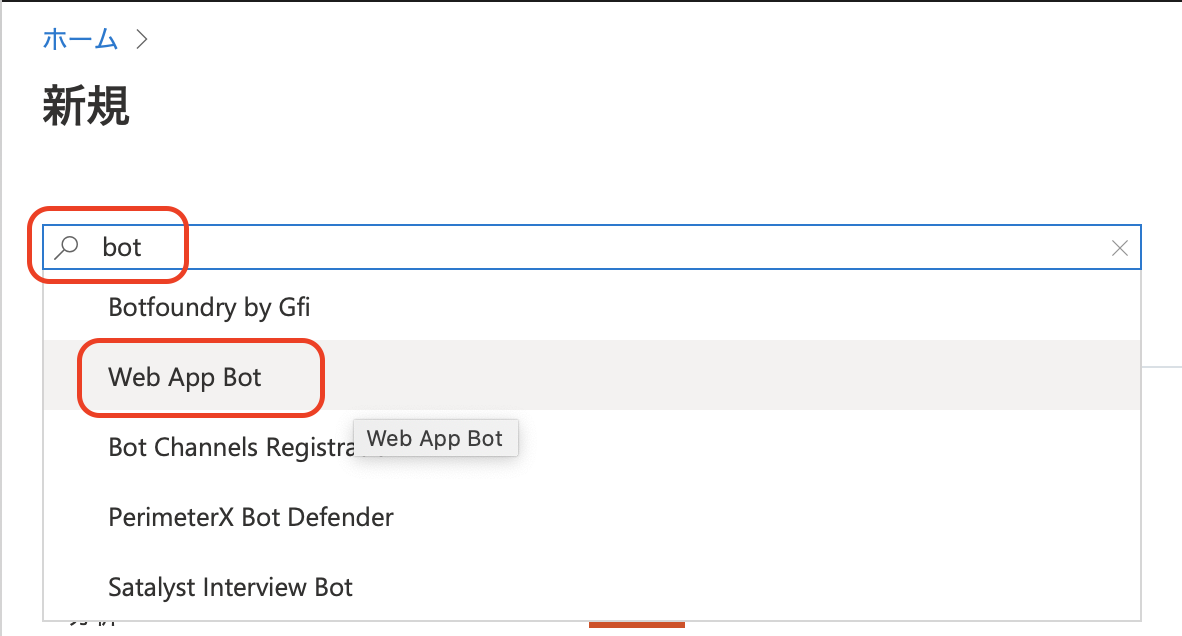
検索ボックスでbotと入力すると出てくるWeb App Botを選択します。

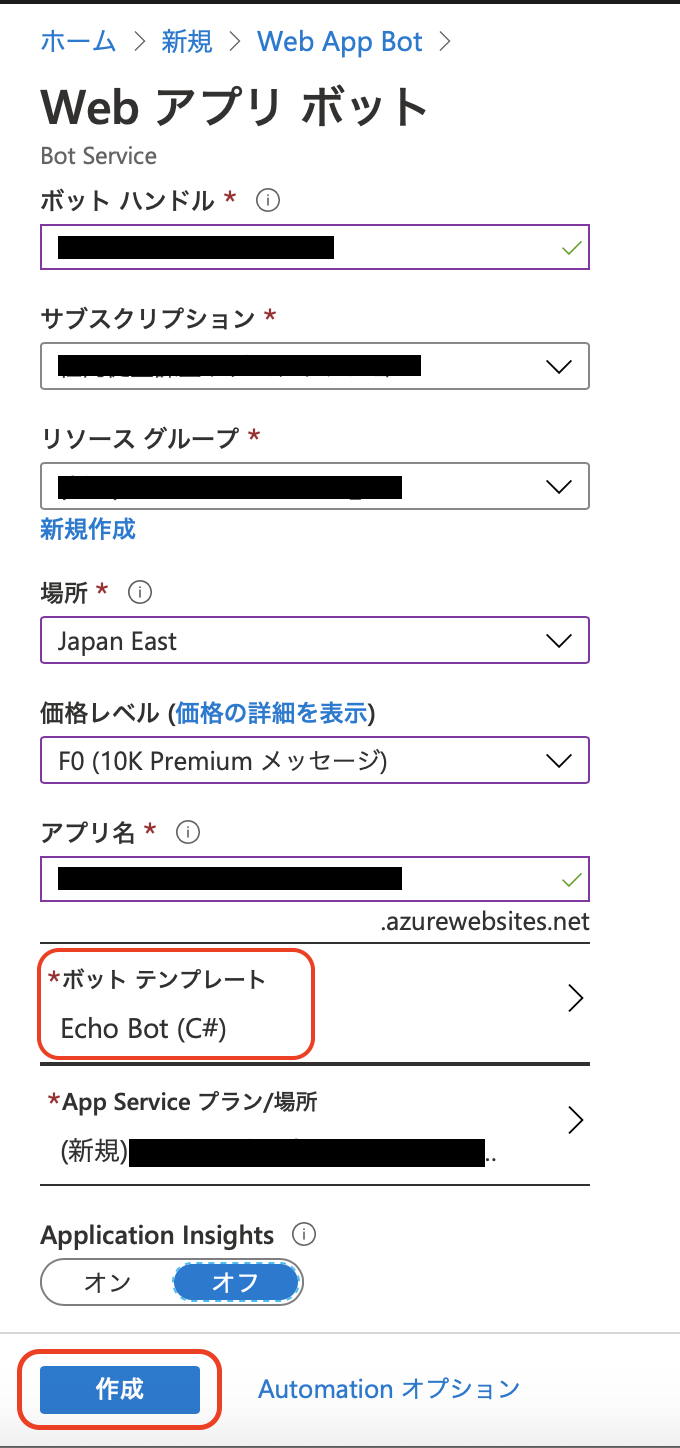
必要な情報を入力します。今回はAzureやBotに関する詳細は、他にたくさん記事があるので省略させていただきます。私が以前書いた記事でもちょっと取り上げていたりしますので、気になる方は見てやってください。
黒塗り部分は個人個人のものを自由に入力してOKです。
場所は自分の場所の近く、価格レベルは無料のF0を選択しています。
ボットテンプレートの部分のみ、今回はオウム返しボット(Echo Bot)をC#で作るので、この通りに選択してください。
あとはApplication Insightsというアプリの監視に関する機能は今回は不要なためオフにしております。
入力し終わったら作成をクリックして、リソースがデプロイされるのを待ちます。

2.Azure上でテスト
リソースがデプロイされたら、テストしてみたくなりますよね。してみましょう。
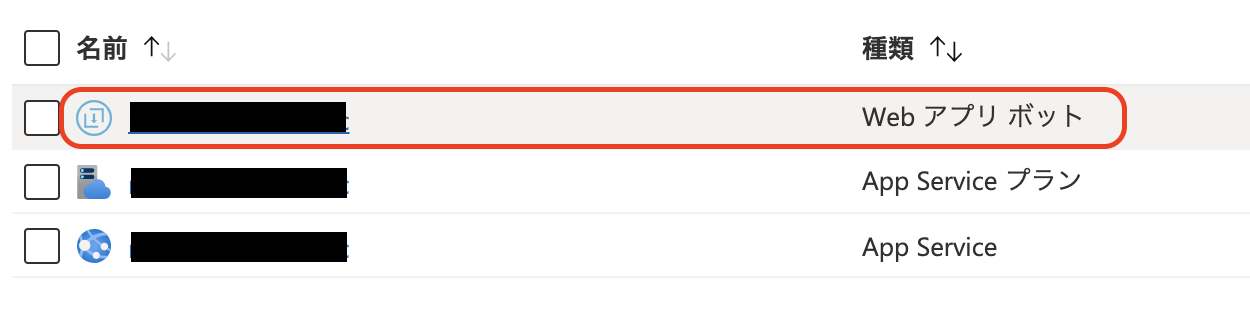
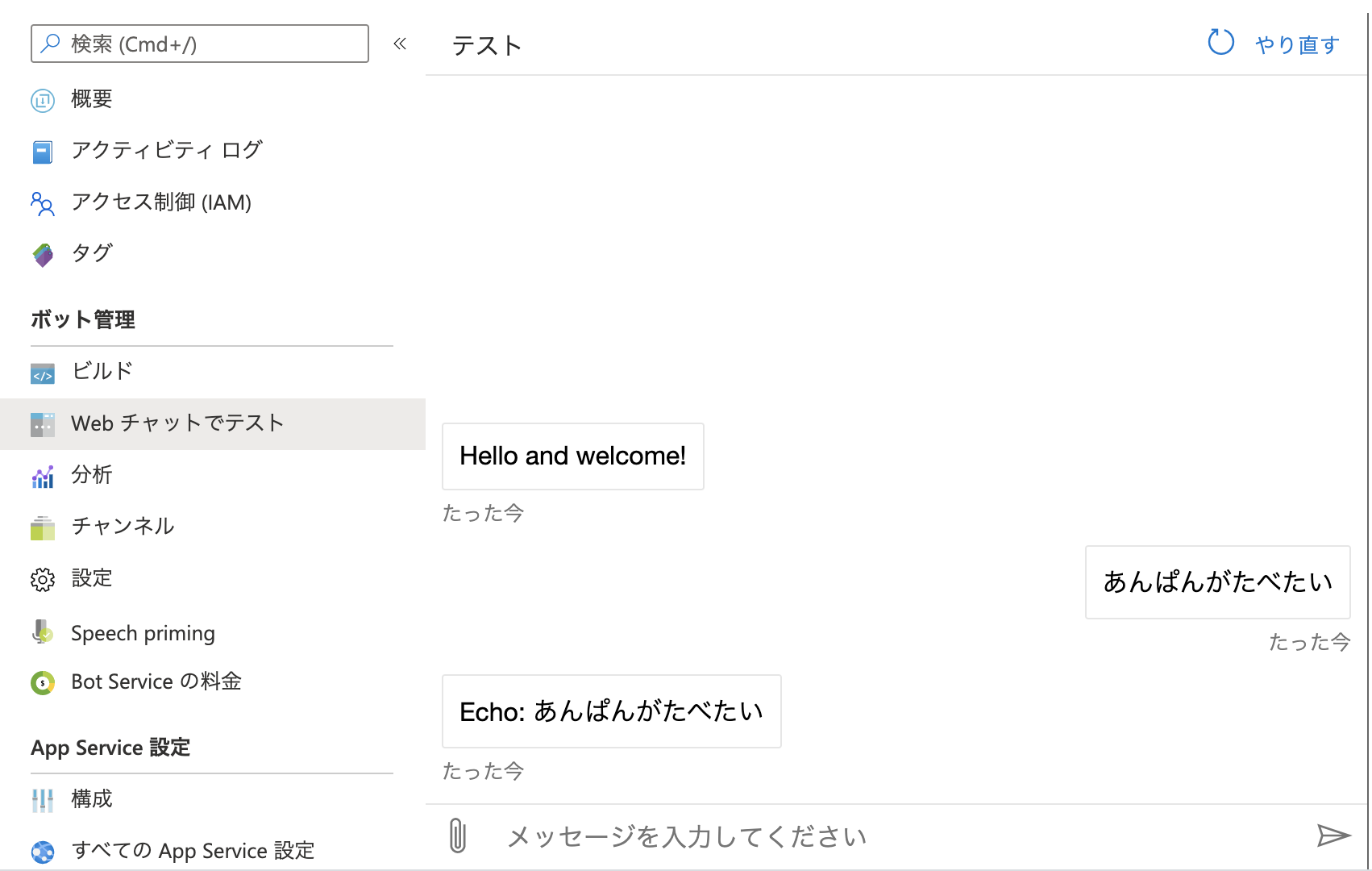
今デプロイしたリソースの中からWebアプリボットを選択します。

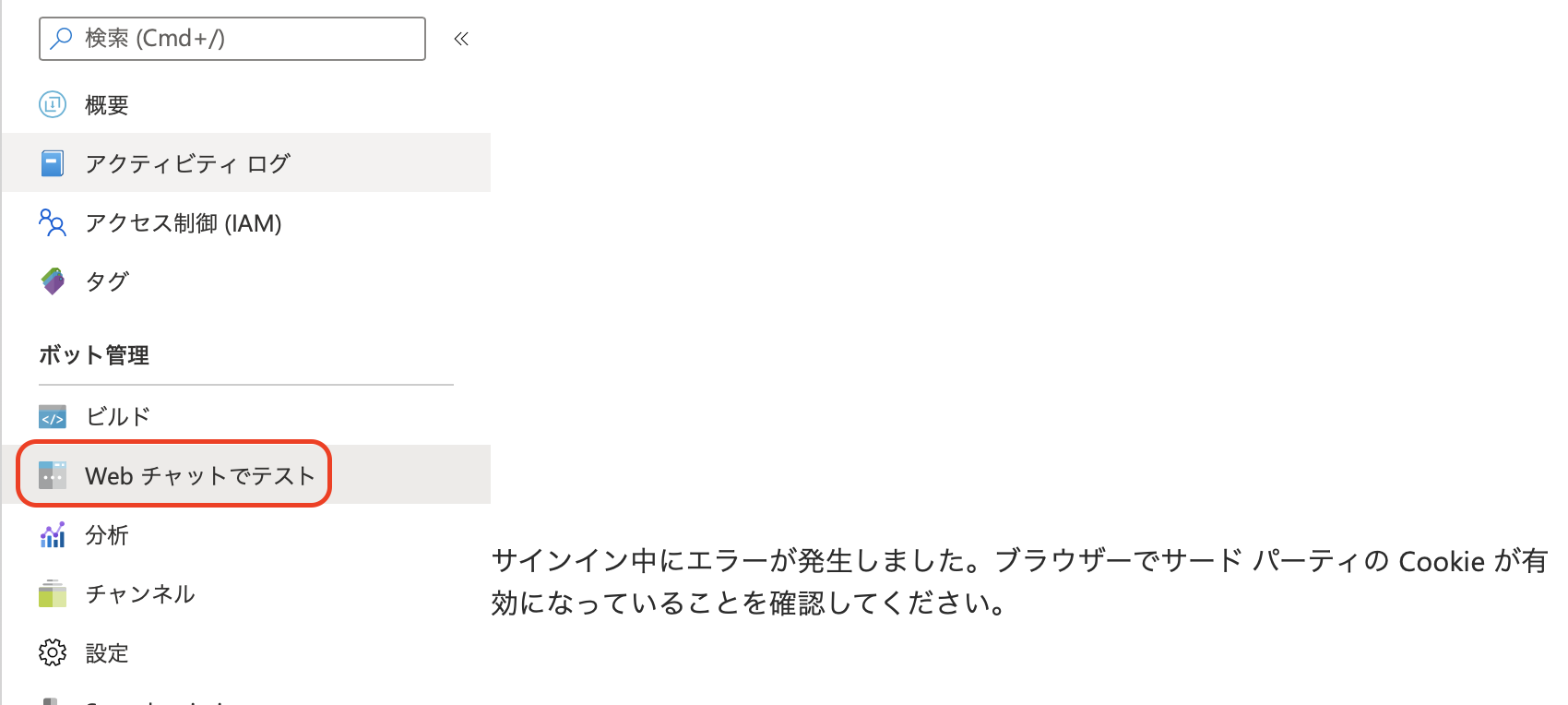
Webチャットでテストから、チャットのテストができるのですが、Safariのセキュリティ機能でサードパーティのCookieが有効になっていないとダメみたいでした。

調べればなんとかなるのかもしれないですが、面倒なので時間短縮のため、Chromeで…。
ちゃんとオウム返しされることを確認します。

3.ソースコードのダウンロード
動作確認ができたので、このソースコードをローカルのMac環境へダウンロードしていきます。
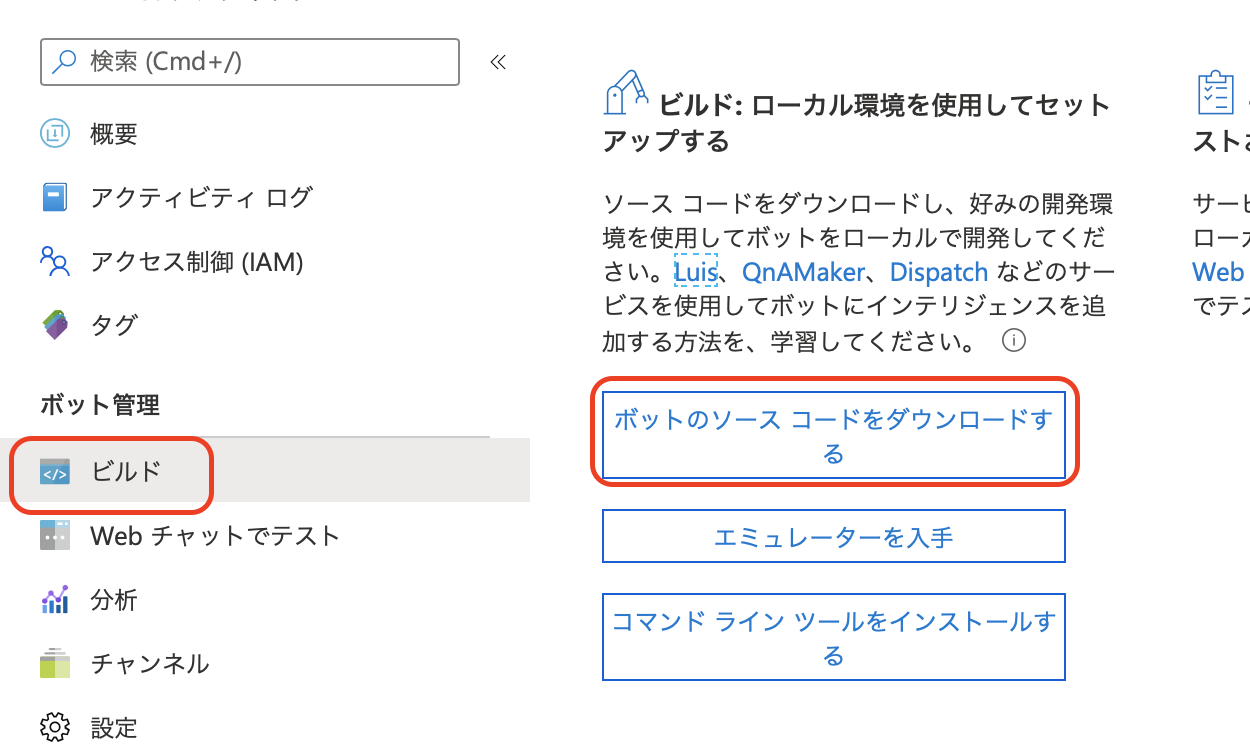
ビルドからボットのソースコードをダウンロードするを選択します。

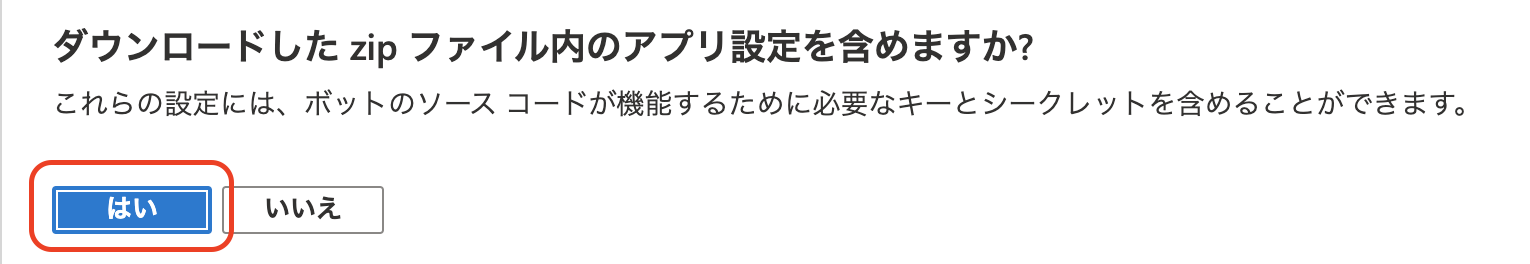
アプリ設定を含めるかどうかと聞かれるのではいにしておきます。

ちょっと待つとzipがダウンロードできますので、任意のフォルダで解凍しておきます。
4.ローカルでのソースコードの確認
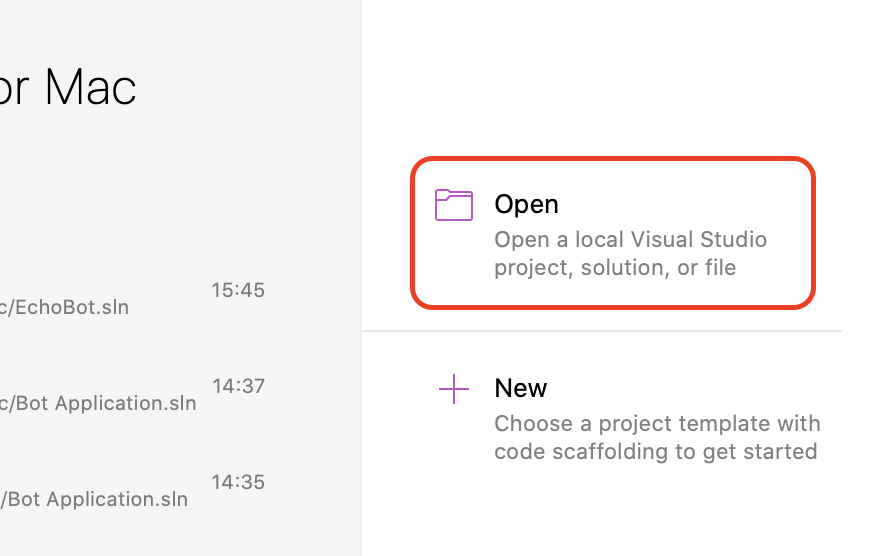
Visual Studio for Macを起動し、Openを選択します。

さきほどダウンロード&解凍したフォルダの中にあるEchoBot.slnを選択します。
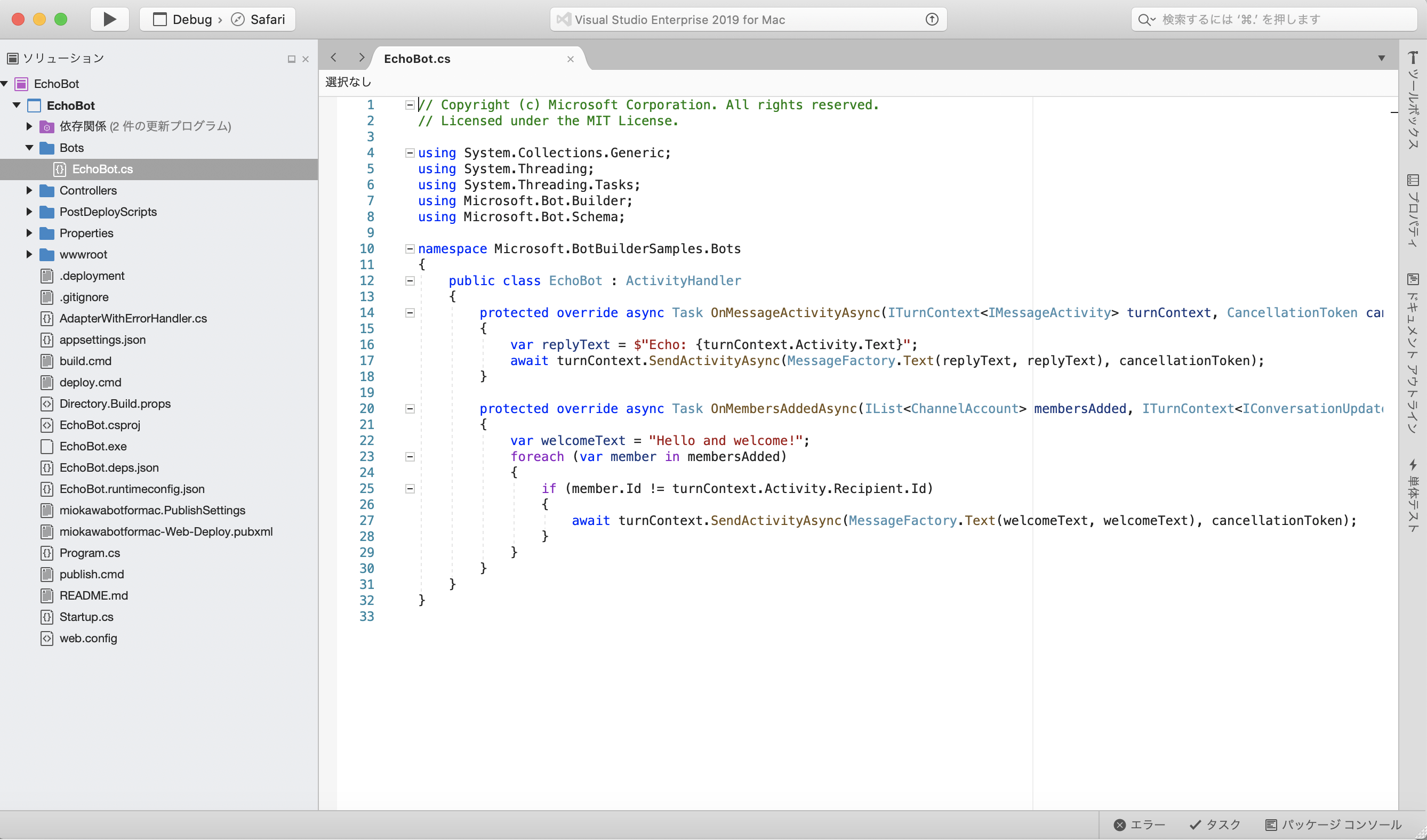
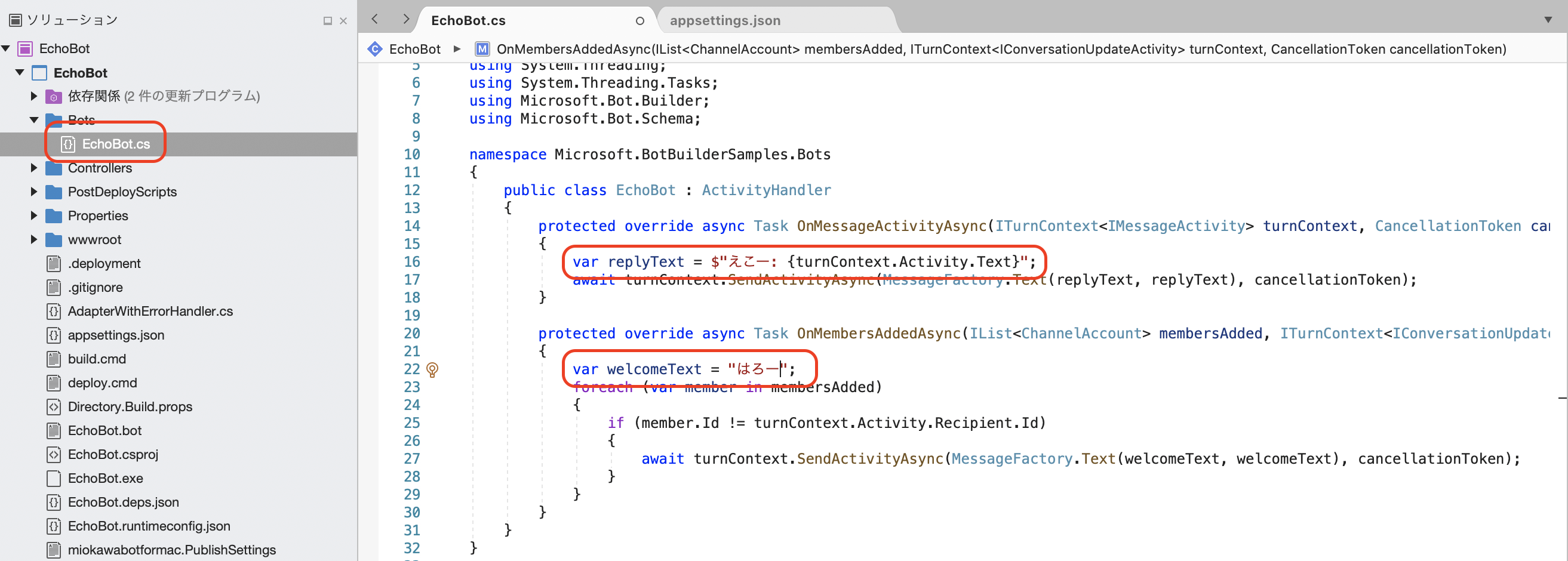
こんな感じで展開していくと、EchoBot.csの部分で、オウム返し部分のソースコードが得られます。

5.ローカルでのテスト
Bot Framework Emulatorを使って、ローカルでテストができるようにしましょう。
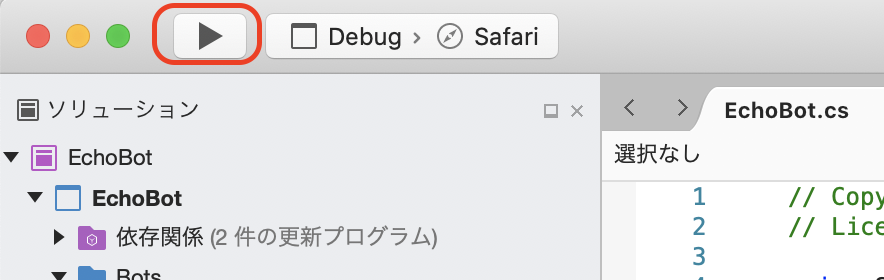
Visual Studio for Macの左上の方にある「▶︎」でプログラムを実行します。

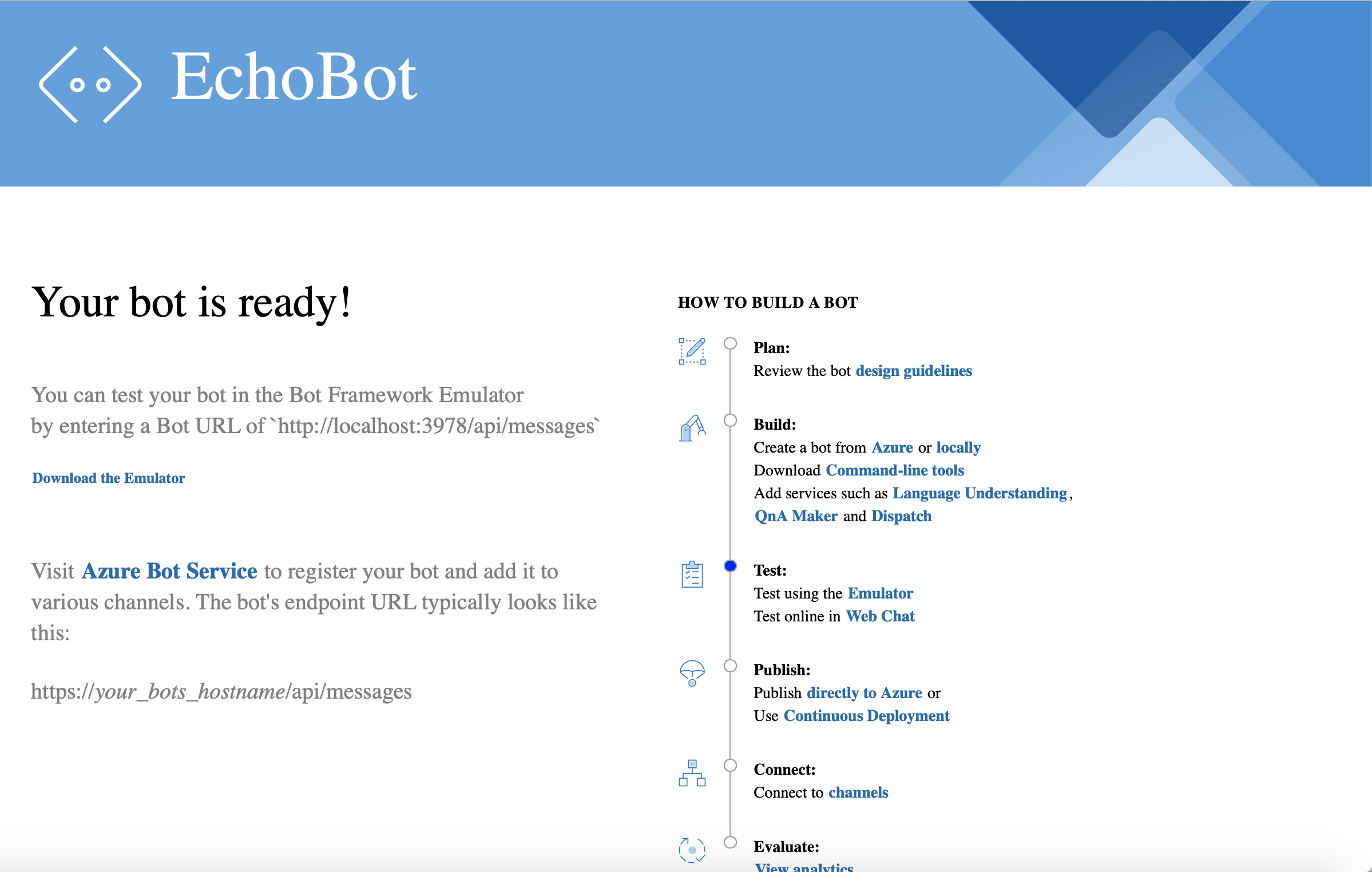
ビルドが走るのを待って、勝手にブラウザ上でこんな画面が出てきたらOKです。

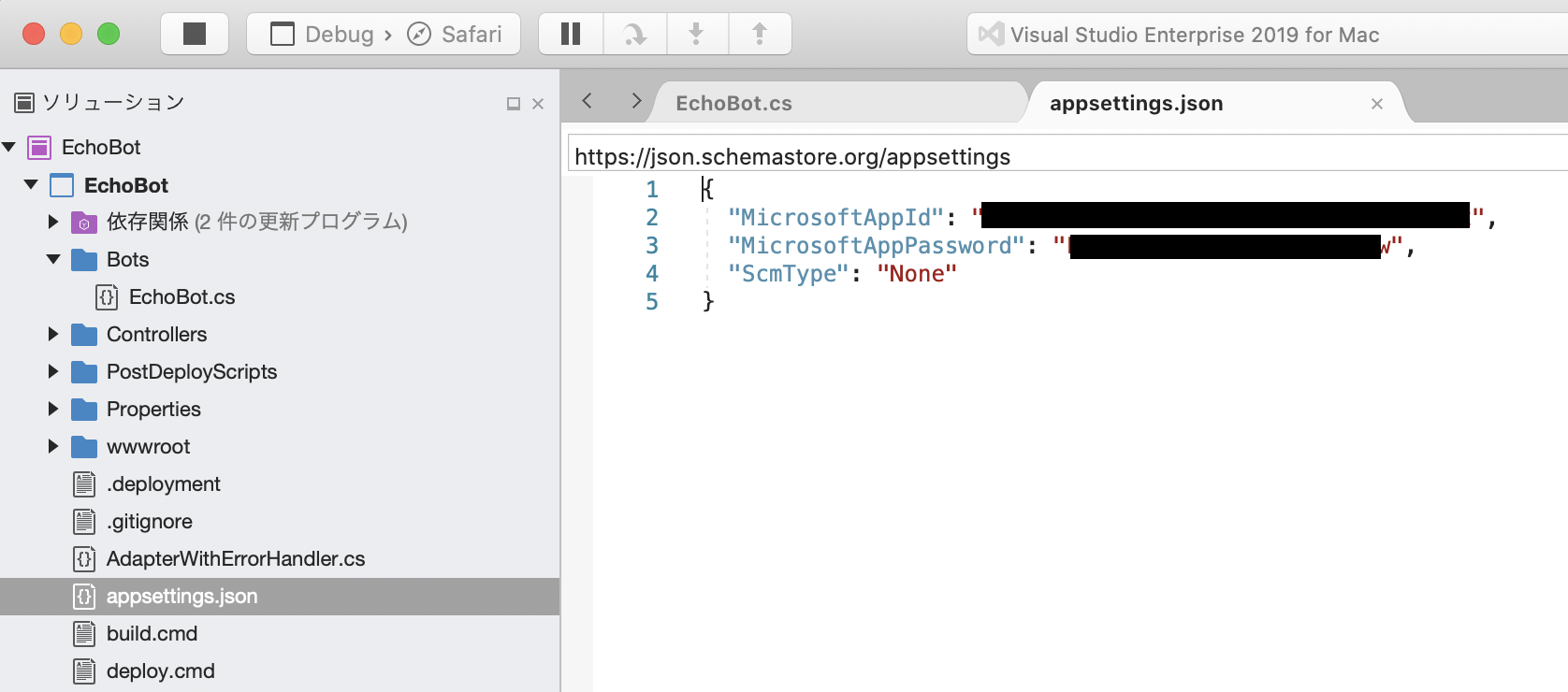
Visual Studio for Macの画面に戻り、appsettings.jsonを確認します。
Microsot App IDとMicrosoft App Passwordがあるので、あとで使うのでコピペしておきます。

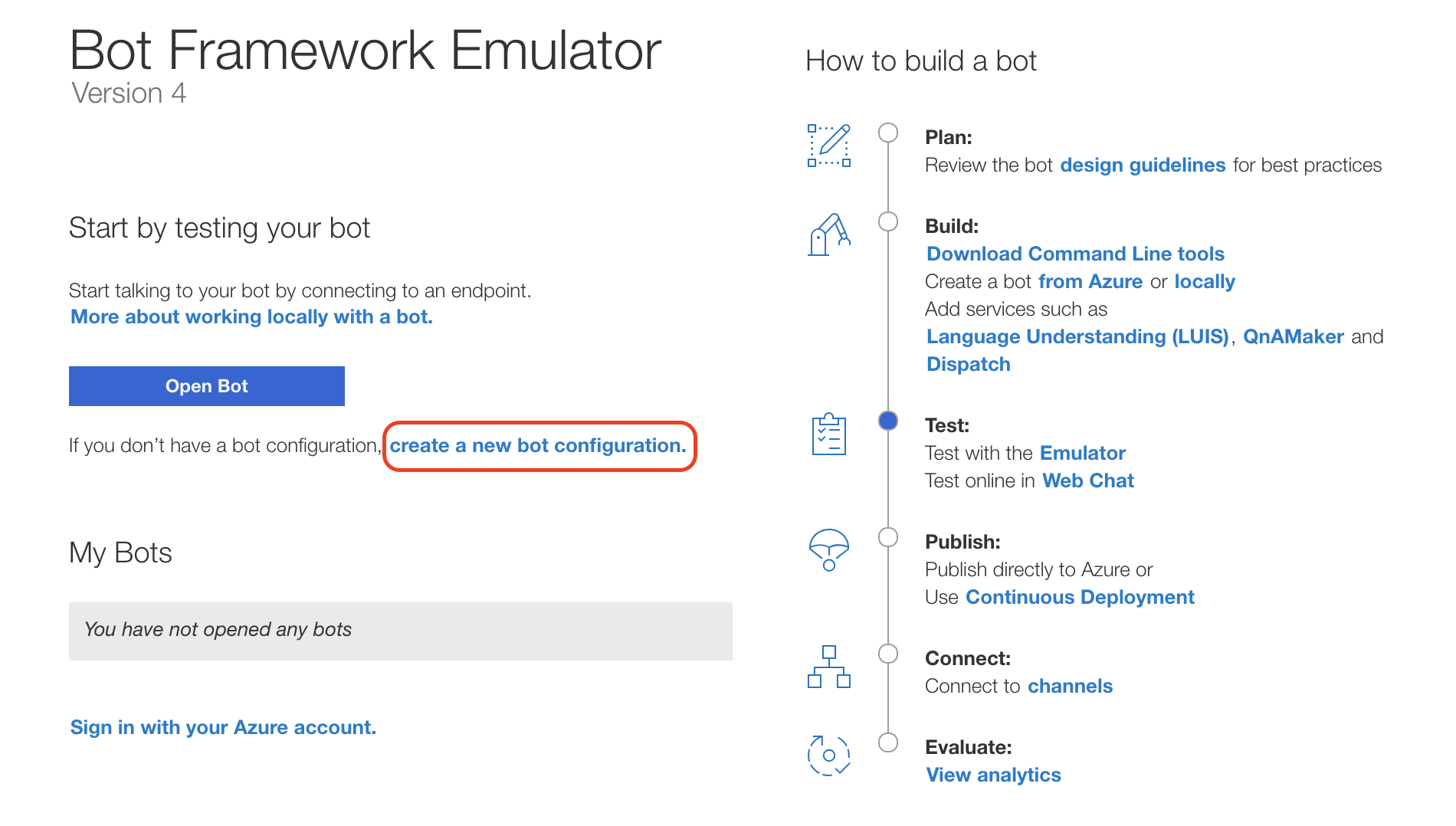
Bot Framework Emulatorを起動し、**create a new bot configration.**をクリックします。

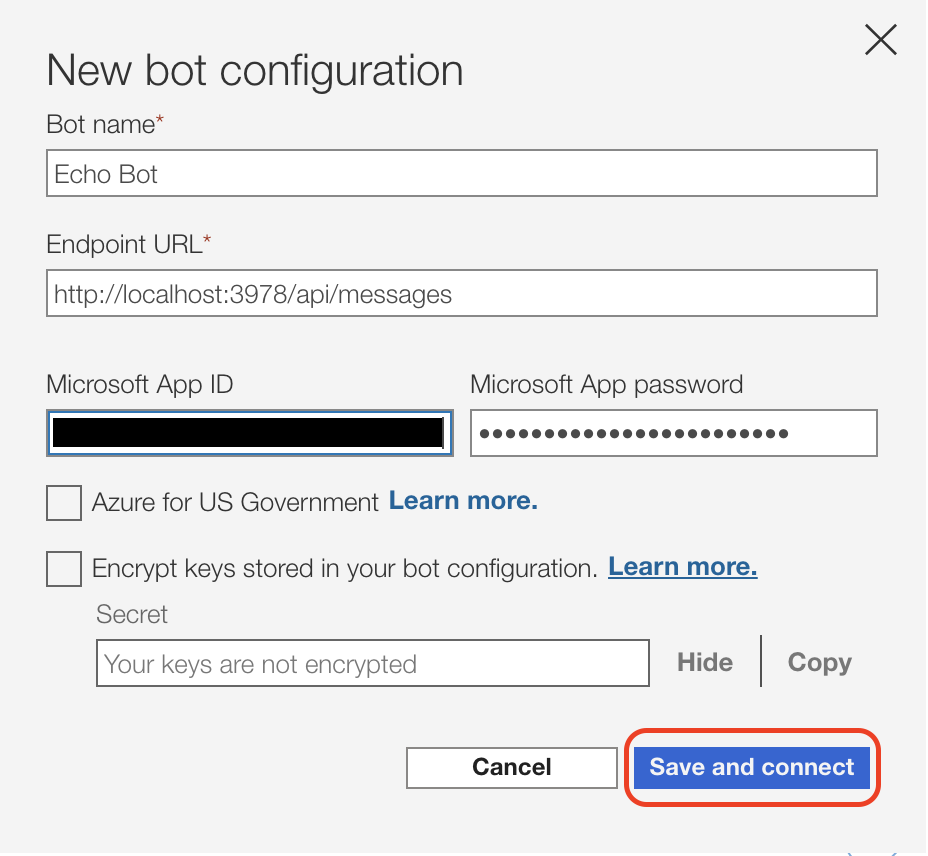
ボットの接続に関する設定を入力していきます。
- Bot name:なんでもOKです。
- Endpoint URL:
http://localhost:3978/api/messagesを入れます。 - Microsoft App ID:先ほどコピペしたものを入れます。
- Microsoft App Password:先ほどコピペしたものを入れます。

全て入力したらSave and Connectをクリックしてわかりやすいところに保存します。
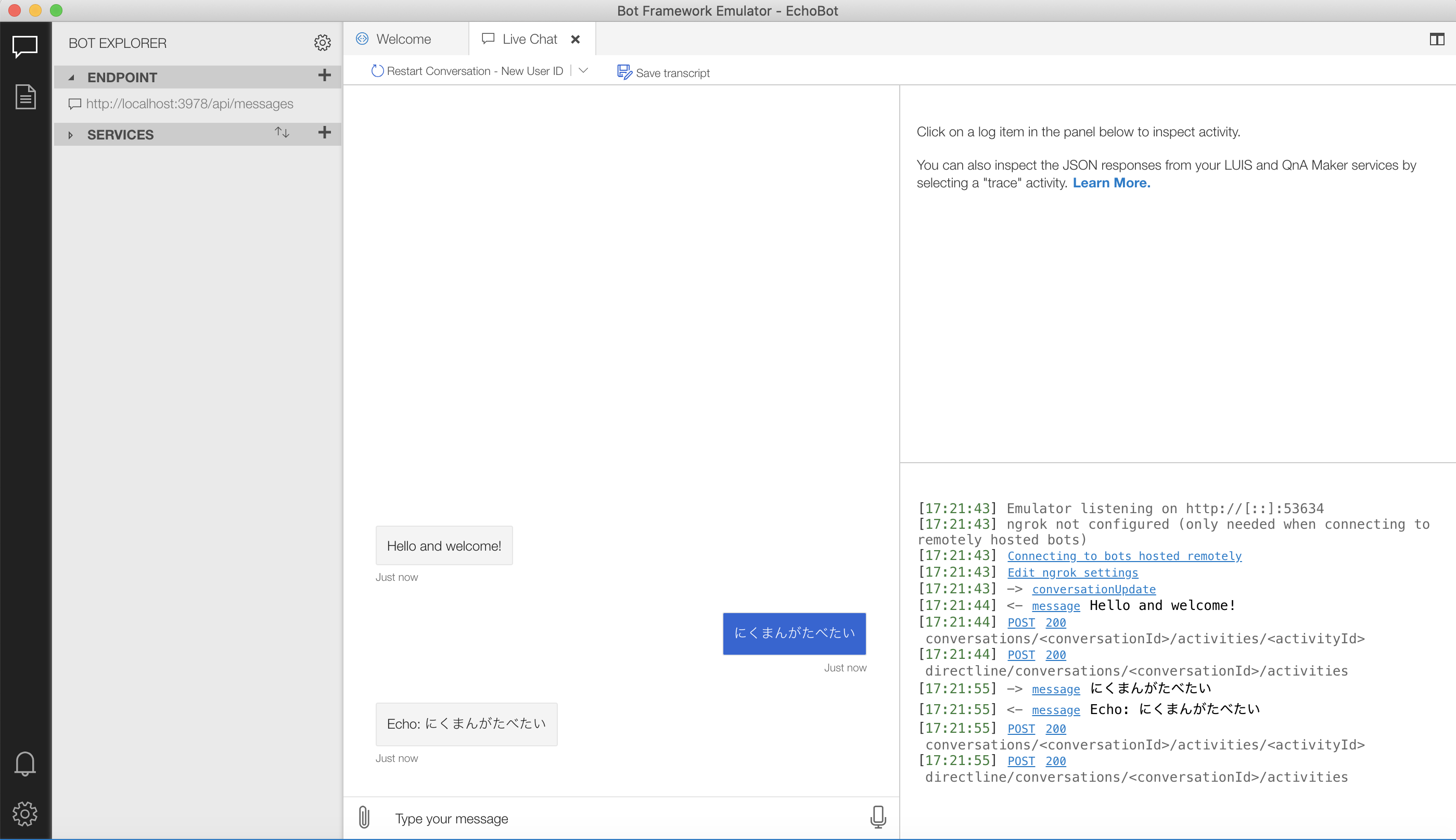
Bot Emulatorが開くので、試しにボットに話しかけてみて、オウム返しされたら成功です!

6.Azureにデプロイする
さてそれでは、ちょっとだけコードを変更して、Azureに再度デプロイしてみます。
こんなかんじで、EchoBot.csのコードを変更し、ボットの発言ををゆるい日本語にしてみました。

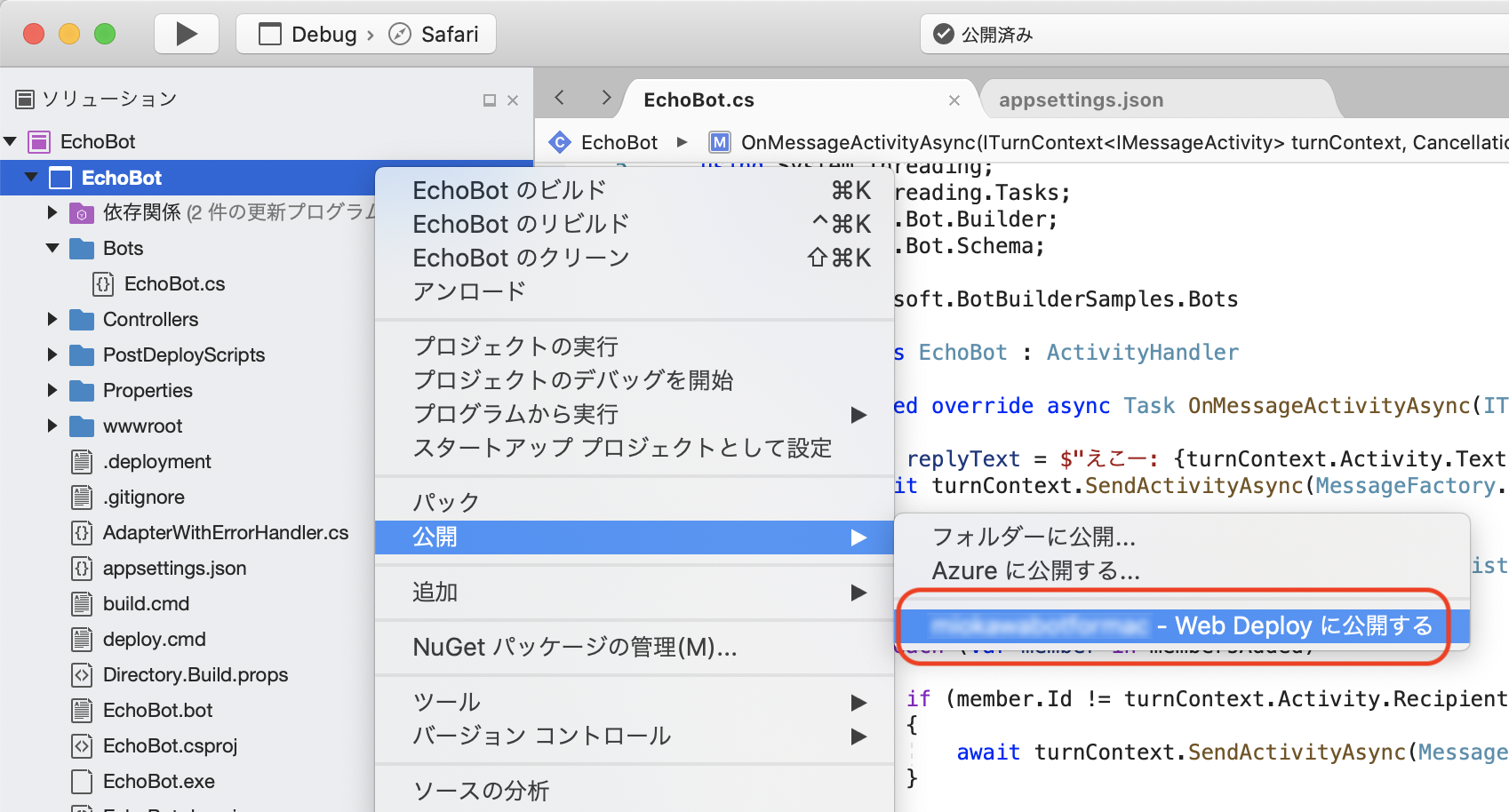
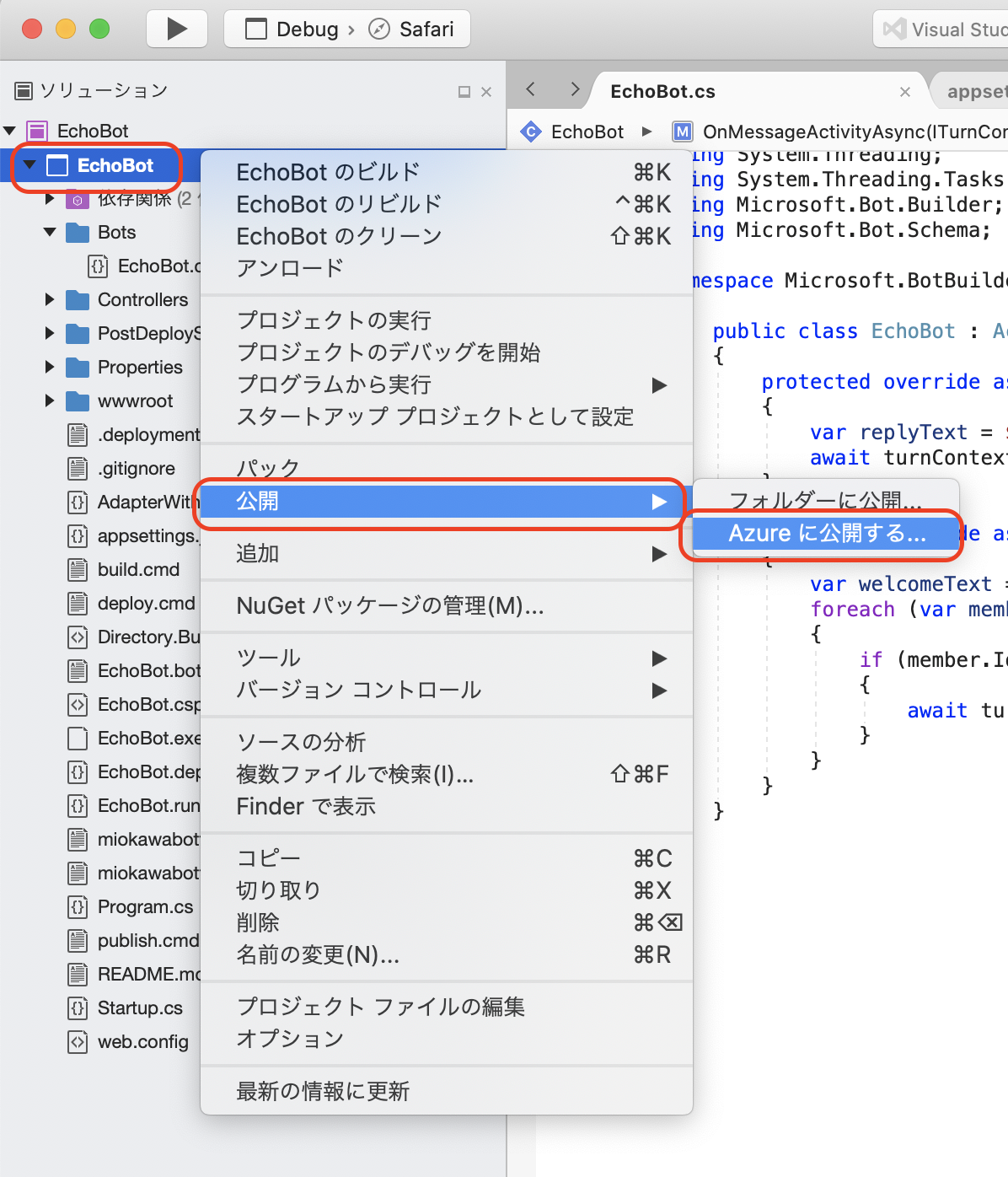
変更したコードを保存し、EchoBotのプロジェクトを右クリックし、公開をクリックし、Azureに公開を選択します。
途中、Azureへのサインインが要求されたら、サインインをします。

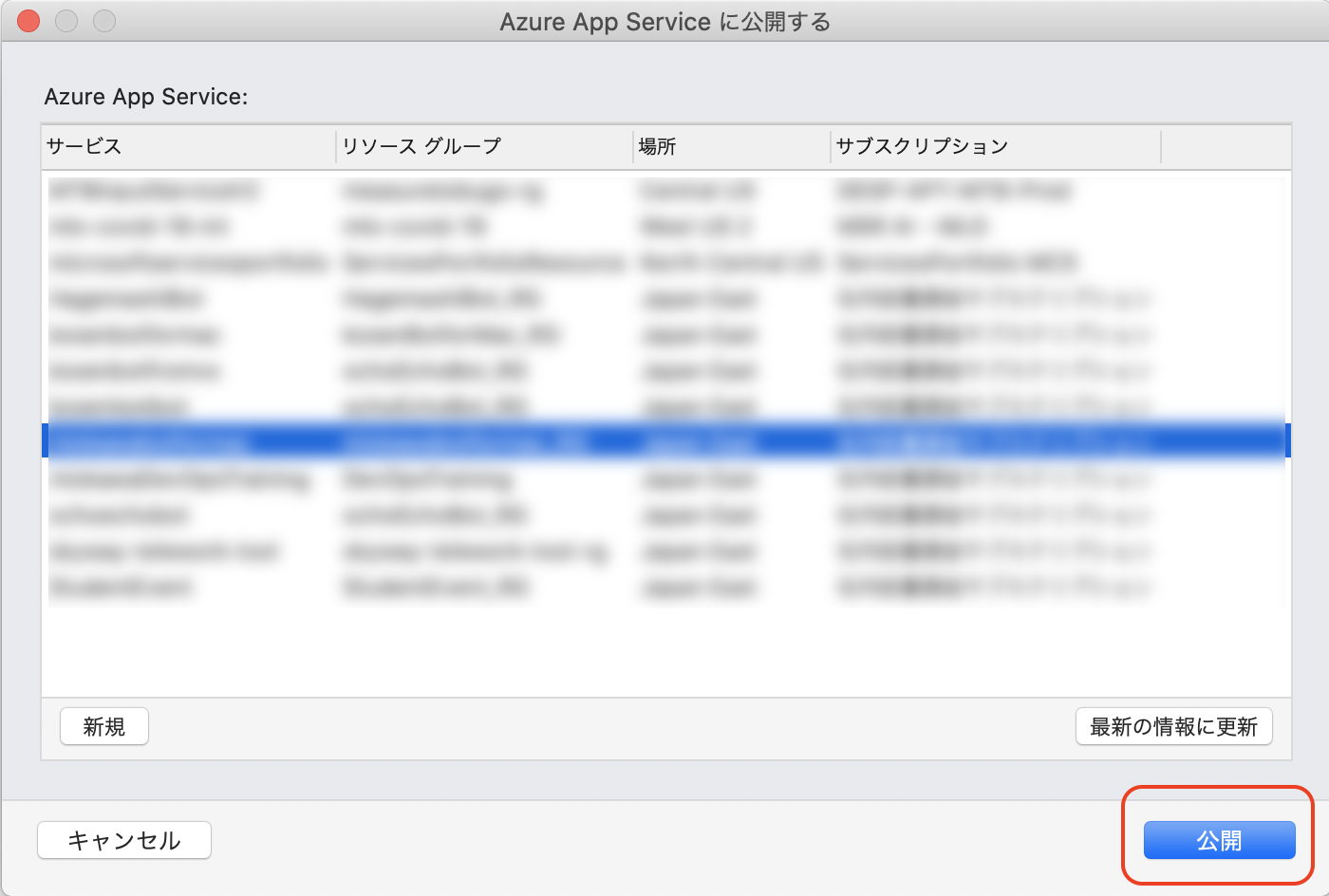
どのリソースにデプロイするのか聞かれるので、本記事中で最初に作ったリソースを選択し、公開をクリックします。

無事Azureにデプロイされたら、自動的にブラウザにこのような画面が表示されます。
URLを確認してhttps://設定したアプリ名.azurewebsites.netとなっていたらOKです。

7.Azureポータル上でテスト
それでは最後に、Azureポータルに戻って、2.Azure上でテストと同じ方法でテストをしてみましょう。コードの変更が反映されていたら成功です!

ちなみに、2回目以降のAzureへのデプロイ時には、前回デプロイしたリソースがこのように選択可能になっていますので、ちょっと楽です。