Node.jsを学んでいます
最近、dotstudio内でNode.jsをレクチャーしてもらっています。
そもそもjavascriptもまとも扱えていないのですが、学ぶからには使いこなせるようになりたいものです。なので、勉強記録のような感じですが、学び始めた初学者の方にtipsを共有出来たらなと思います(プログラムに随時メモを残してあります)。随時更新していきたいと思います。
※かなり雑にまとめています
※おかしいところがあればご指摘お願いします!
環境
今回の実行環境は以下の通りです.
- OS:Windows 10
- PC: HP HP Spectre x360
- WSL(Windows Subsystem for Linux), Ubuntu
Node.jsとExpressの導入
まず、簡単にNode.jsとExpressについて
- Node.js:javascriptで書けて大量のリクエスト処理やリアルタイム通信をこなす凄いやつ
- Express:Node.js 向けの高速で最小限のWebフレームワーク
Node.jsは公式サイトから直接ダウンロードするかコマンドから導入するか、どちかで導入しましょう。
Node.js導入後、Expressを導入します。
コマンドで以下のように順にうちます(プログラムを置くディレクトリ内で書く)。
npm i
npm init -y
npm i express
これで終わりです。
Day1
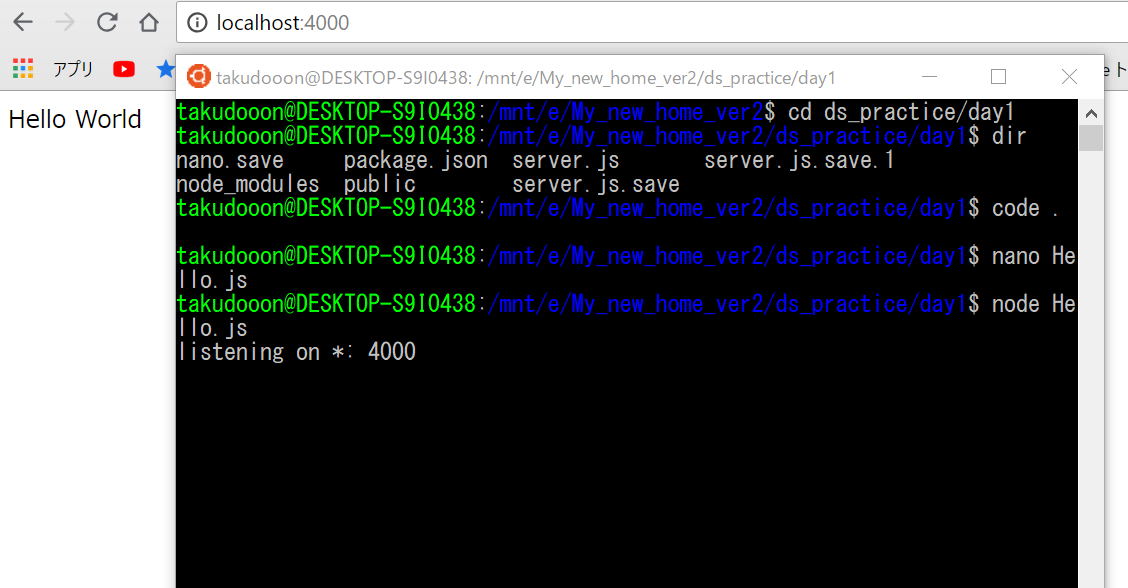
Hello World
- ファイル構成
day1/
├ node-module/
└ server.js
└ package.json
- server.js
'use strict';
const express = require('express') ;
const app = express();
var path = require('path');
const PORT = 4000;
app.get('/', (req, res) => res.send('Hello World'));
app.listen(PORT);
console.log(`listening on *: ${PORT}`);
PORT1000番台について
ポート番号0~1023番はインターネット標準として予約されており、「ウェルノウンポート」と呼ばれている。
参考:http://ascii.jp/elem/000/000/458/458706/
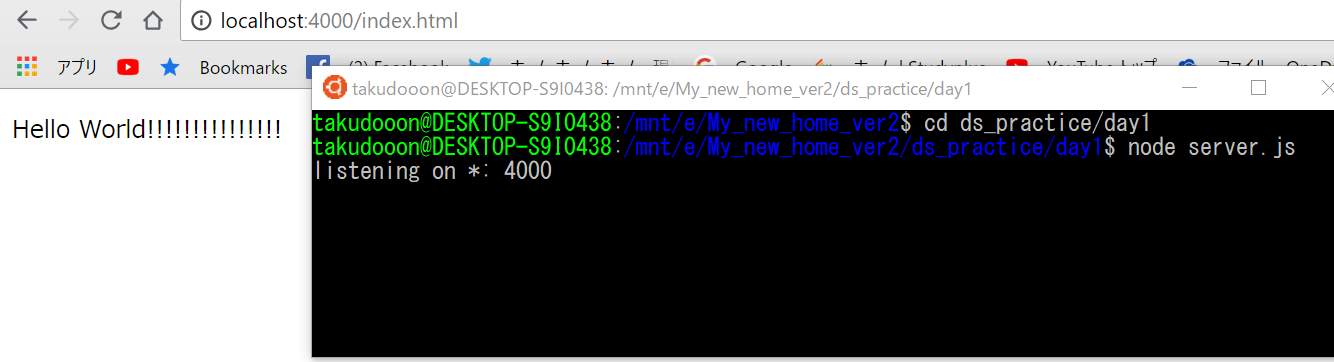
Expressのサーバーでindex.htmlを表示
- ファイル構成
day1/
├ node-module/
├ public/
│ └ index.html
└ server.js
└ package.json
-index.html
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>index</title>
</head>
<body>
<p>Hello World!!!!!!!!!!!!!!!</p>
</body>
</html>
- server.js
'use strict';
const express = require('express') ;
const app = express();
var path = require('path');
const PORT = 4000;
app.get('/', (req, res) => res.send('Hello World'));
//静的ファイルを読み込むためにexpress.staticを使う
//express.staticミドルウェア関数
//publicフォルダに入ってるindex.htmlを参照しにいっている
//path.join(__dirname,'public')で絶対パスに変更している
//path.joinは文字列を結合して、ディレクトリごとに区切っていく
//__dirnameは常に現在のファイルのディレクトリを示す
app.use(express.static(path.join(__dirname,'public')));
app.listen(PORT);
console.log(`listening on *: ${PORT}`);
ポイントは、
- express.static:静的ファイル(今回はindex.html)を読み込むために使う
- index.htmlがpublicファイルに入っているので参照しに行く必要がある
- path.join:文字列を結合して、ディレクトリごとに区切っていく役割をもつ
- path.join(__dirname,'public'): __dirnameは絶対パスを意味する
- つまり、絶対パスから見て、publicファイルを参照にしに行っているイメージ
Day2
POSTリクエストで名前と点数を送ると合格/不合格を教えてくれるサーバー
- server.js
var express = require('express');
var bodyParser = require('body-parser');
var app = express();
app.use(bodyParser.urlencoded({
extended: true
}));
app.use(bodyParser.json());
app.listen(3000);
//↓がmain()みたいな感じ、req = request res = responseの意味
app.post('/', function(req, res){
console.log(req.body);
if(req.body.score >= 80){
res.json({"message":"合格"});
}else{
res.json({"message":"不合格"})
}
});
上記のファイルをコマンドで動かし
node server.js
別のウィンドウを立ち上げコマンドに下記を打つ。
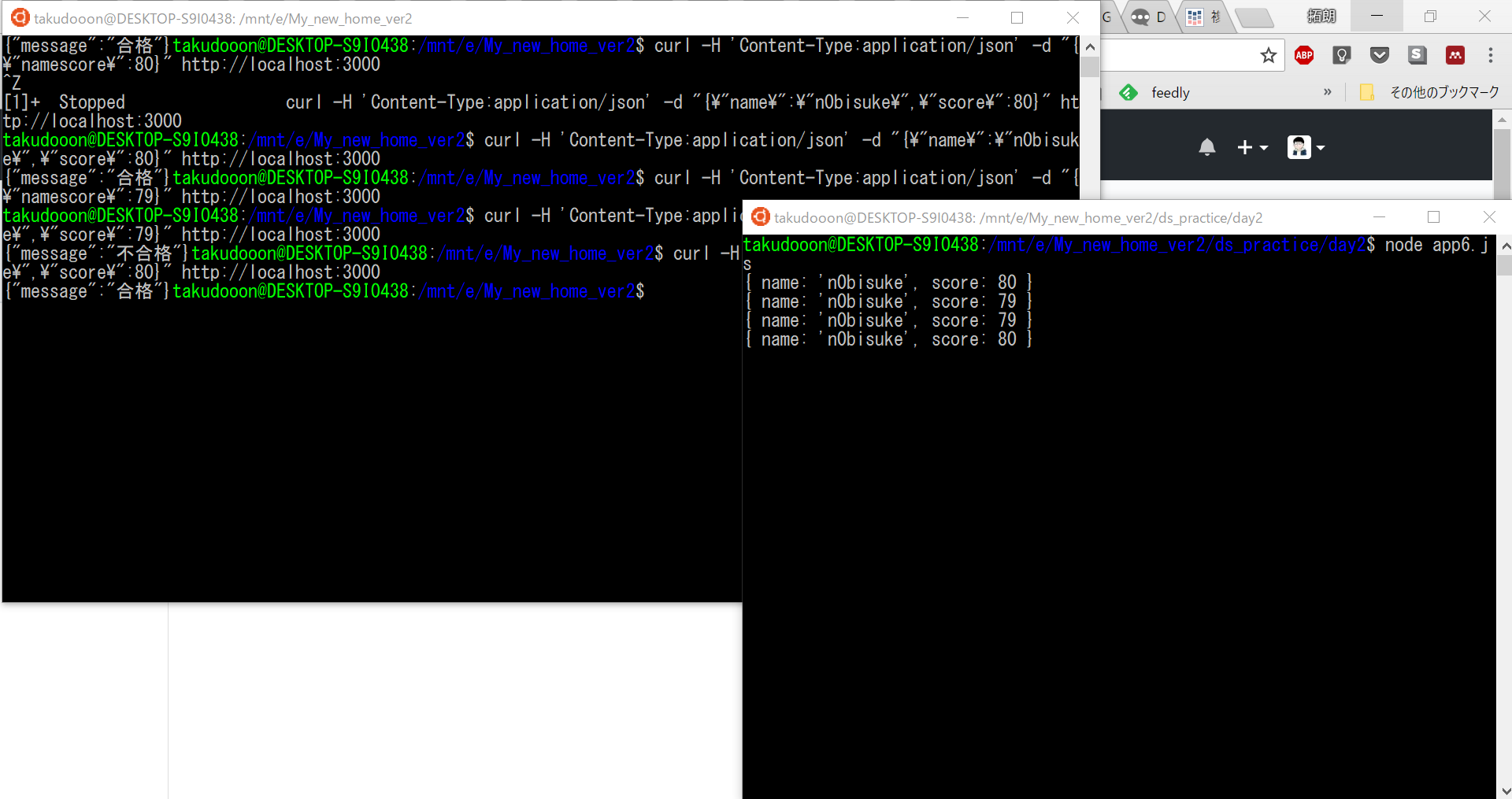
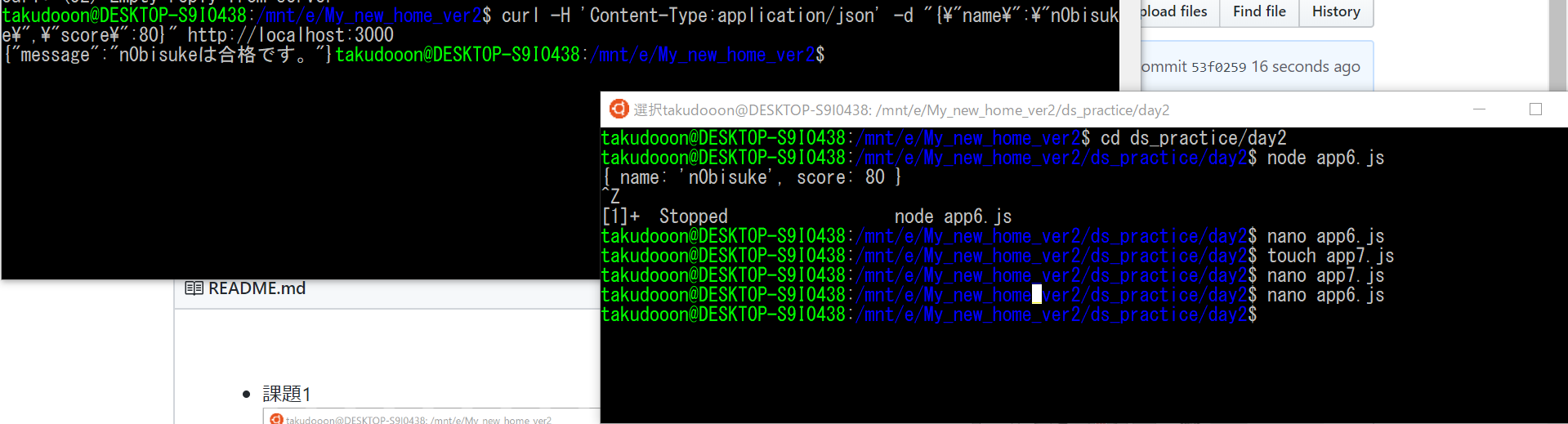
curl -H 'Content-Type:application/json' -d "{\"name\":\"n0bisuke\",\"score\":80}" http://localhost:3000
これは、
- curl -H :リクエストヘッダを追加
- POSTのフォーマットがJSONの場合は -H "Content-Type: application/json" という指定をする
- -d : POSTする本体を指定するオプションで、その直後にデータを書く(今回はjson形式)
-データをファイルで指定したい場合はファイル名の先頭に @ を付けて、@foo.txt のように指定する。また、ファイルではなく標準入力を指定するには @- とする。
参考:https://hydrocul.github.io/wiki/commands/curl.html
下記のように表示される。
"誰が"合格/不合格を教えてくれるサーバー
- server.js
//https://hydrocul.github.io/wiki/commands/curl.html
var express = require('express');
var bodyParser = require('body-parser');
var app = express();
app.use(bodyParser.urlencoded({
extended: true
}));
app.use(bodyParser.json());
app.listen(3000);
//↓がmain()みたいな感じ
app.post('/', function(req, res){
console.log(req.body);
if(req.body.score >= 80){
res.json({"message":req.body.name + "は合格です。"});
}else{
res.json({"message":req.body.name + "は不合格です。"})
}
});
これも、先ほどと同様にコマンドをうつと下記のようになる。
nameが抜き出されscoreが判断される。
おわりに
まだ、これからもdayを重ねていきます。