はじめに
本記事はBlazorとElectronを組み合わせてアプリ開発をするうえで調査して得た知見をまとめることを目的としています。
BlazorとElectron.NETとは?
簡単に、2つの技術について説明します。
- Blazorについて
C#を用いて、Webブラウザ上で実行可能なWebアプリケーションを構築するためのフレームワークです。サーバーサイドアプリをC#で開発することができます。
(Blazor WebAssemblyという技術でC#でクライアントアプリを開発することもできます。過去記事で紹介しています。)
- Electron.NETについて
まず、Electronという技術があります。Electronとはクロスプラットフォーム(Windows/macOS/Linux)で実行できるデスクトップアプリをWeb技術(HTML+CSS+JavaScript)で開発できるフレームワークです。
Electron.NETとは、ASP.NET Coreを利用してElectronアプリケーションを構築できるフレームワークです。これは、Electronを.NETに移植したものではなく、ASP.NET CoreとElectronを組み合わせたもので、.NET のノウハウを生かして、Electronアプリケーションを開発できます。
Blazorで作成したWebアプリケーションにElectron.NETを組み合わせることでC#でマルチプラットフォーム(Windows/macOS/Linux)で実行できるデスクトップアプリも開発できるということになります。
WebアプリとデスクトップアプリをC#の共通コードで開発したいがために、この二つの技術について調査しました。
Blazor + Electron.NETを試す
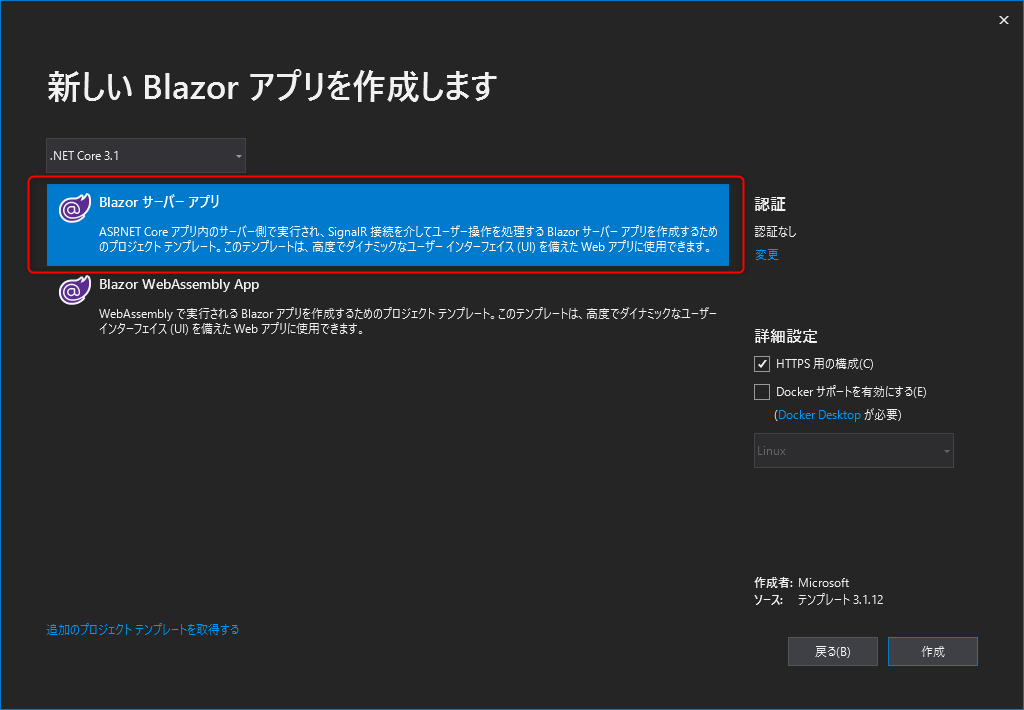
まず、VisualStudioでBlazorのサーバーアプリのテンプレートを選択してプロジェクトを作成します。

この後はElectron.NETのGithubのページの通り進めていきます。
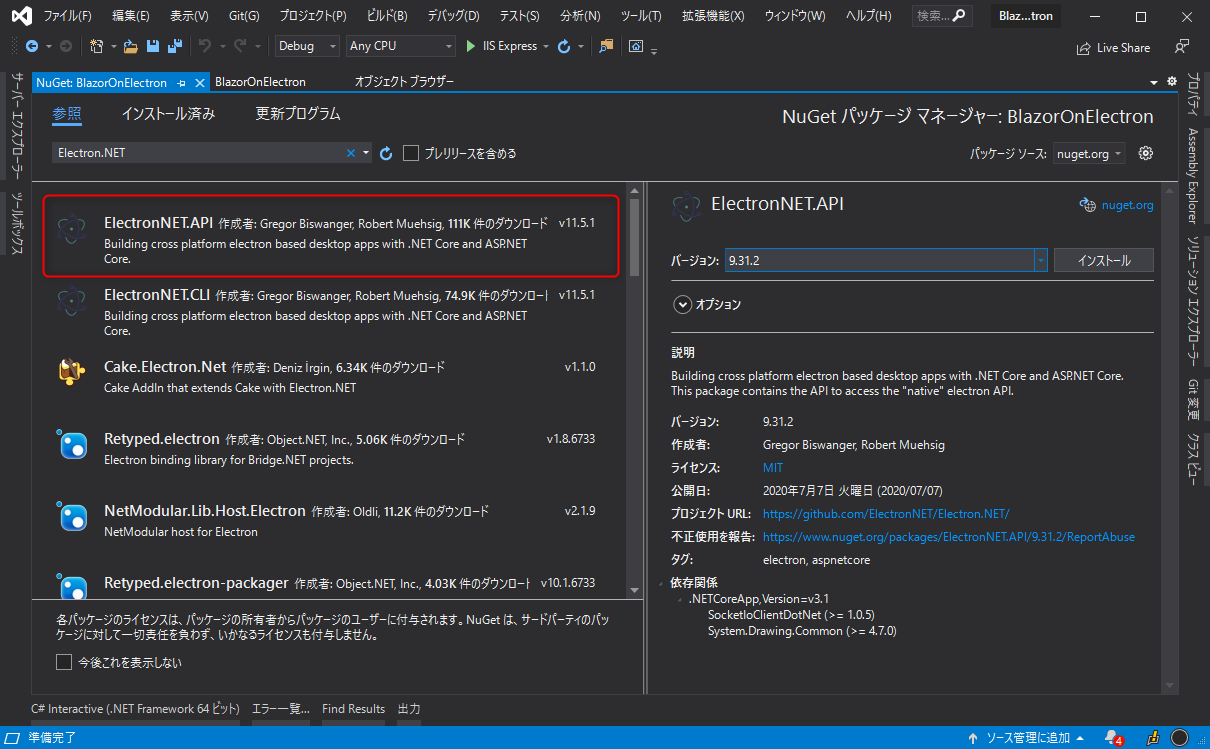
プロジェクトにElectronNET.APIというNugetパッケージをインストールします。

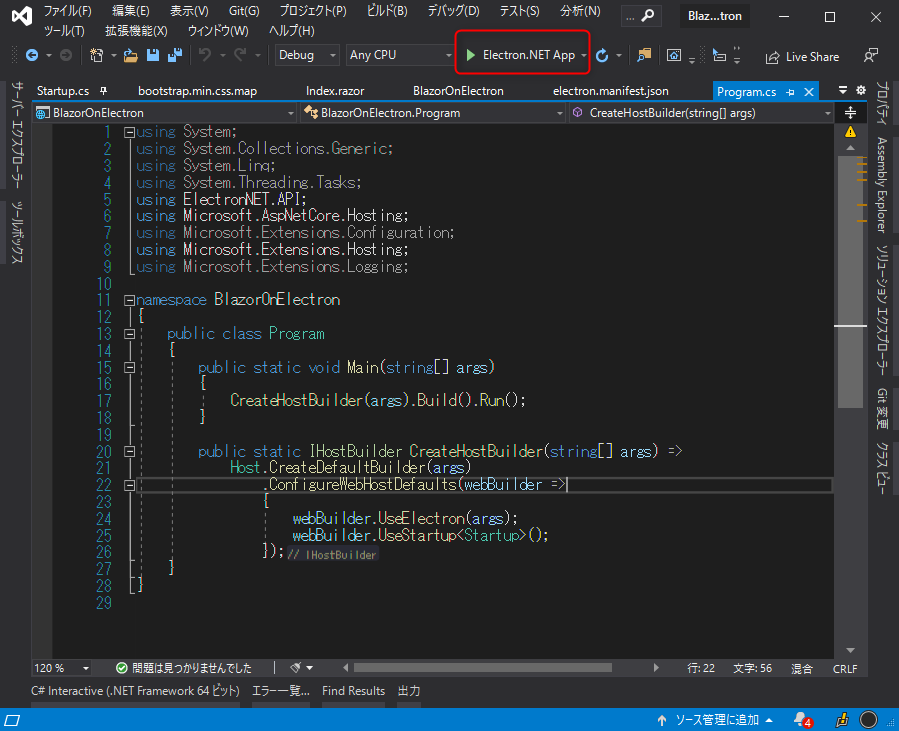
プロジェクトにProgram.csおよび、Startup.csファイルがあると思うので、そこへ以下のように実装します。
Program.csでは、以下のようにWebHostBuilderの拡張メソッドでUseElectronメソッドを呼びます。
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.UseElectron(args);
webBuilder.UseStartup<Startup>();
});
Startup.csでは、以下のようにElectronのウィンドウを開く処理を記述します。
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
...
// Open the Electron-Window here
Task.Run(async () => await Electron.WindowManager.CreateWindowAsync());
}
ここまで出来たらあとは起動するだけです。準備が必要なので一旦VisualStudioを閉じます。一旦閉じないと、この後の操作が反映されないようです。
以下のコマンドでElectronNET.CLIツールをインストールします
dotnet tool install ElectronNET.CLI -g
以下のコマンドを先ほど作成したプロジェクトフォルダを作業フォルダとして実行します。
必ず最初に初期化が必要になります。
electronize init
もう一度VisualStudioを立ち上げると、以下の画像赤枠のようにElectron.NetAppという実行の形式が増えています。
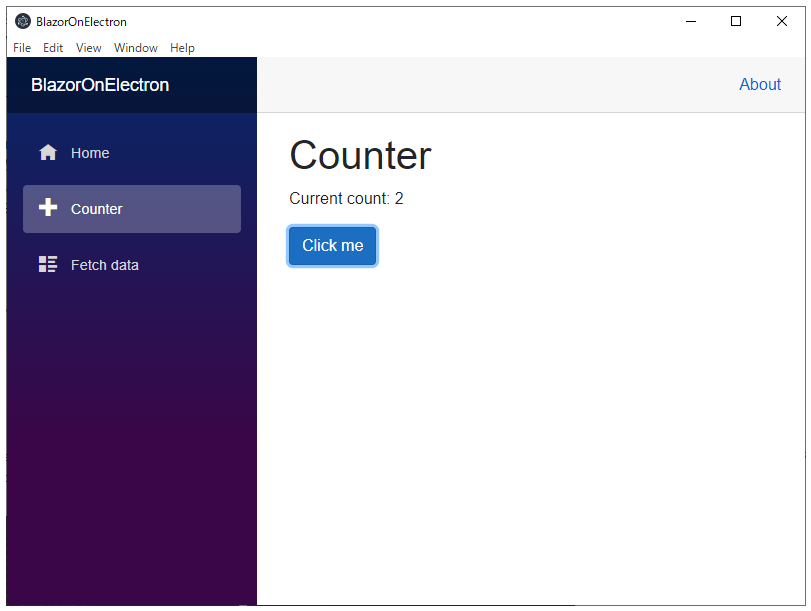
これを実行すると、以下のようにBlazorのテンプレートのWebアプリケーションがデスクトップアプリとして動作します。

デバッグ方法
VisualStudioで実行しただけでは、デスクトップアプリとして表示している場合、Blazorで記述したコードのデバッグはできません。
上記で起動したElectronのアプリケーションにアタッチすることで、Blazorで実装したコードをデバッグできるようになります。
毎回アタッチの操作はするのは面倒くさいですが、今はそれしかないようです。Electron.NETの開発者もそのように言っています。また、普段はWebアプリケーションとして開発し、ブラウザでデバッグするようにとのことでした。詳細はこちら。
さいごに
Blazorアプリとして発行すればWebアプリとして操作できますし、Electron.NETに乗せるとデスクトップアプリになるので、とても面白い技術だと思いました。
デスクトップアプリで使用しているときはローカルファイルを操作したいという用途も出てくると思いますが、Electronを使用しているためそういったこともできます。こちらの記事が参考になりました。