はじめに
本記事はBlazor WebAssembly使ってみて得た知見をまとめることを目的としています。
Blazor WebAssemblyとは
BlazorとはC#、Razor(後ほど説明します)、およびHTMLをベースにしたWeb UIフレームワークのことを指します。
Blazor WebAssemblyとは今年の5月にマイクロソフトから正式リリースされたC#と.NET Coreを用いてWebアプリケーションの開発を可能にするフレームワークです。
私のようなフロントエンド言語は苦手だけどC#ならわかる人におすすめです。
開発してみる
Visual StudioでBlazorアプリを選択し、新規プロジェクトを立ち上げます。Blazor WebAssembly Appを選択して作成ボタンを押します。
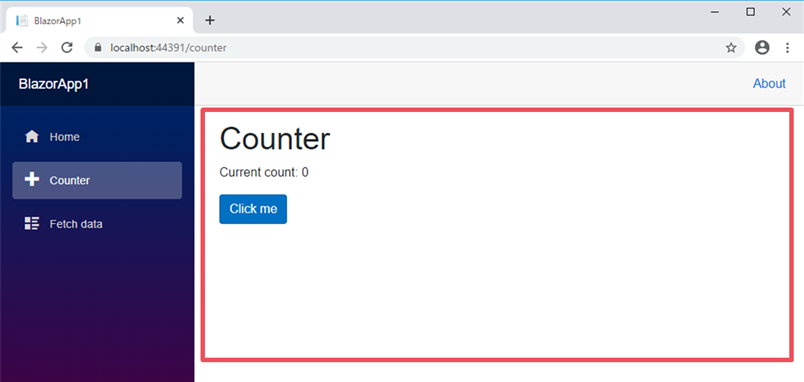
プロジェクトをビルドして実行すると、ブラウザが勝手に立ち上がり以下のような画面が表示されます。今回は画面の赤枠部分について解説します。

Razor構文
上記図の部分はRazorファイルというもので作られています。RazorファイルではHTMLページ内にRazor構文でC#のコードを埋め込んで開発することができます。変数をHTMLコードとして動的に出力したい場合には、変数名の先頭に”@”を付け、@code内でC#でメソッドやプロパティ、フィールド変数を定義することができます。
currentCountという変数とcurrentCountをインクリメントするメソッドIncrementCount()が@Code内で定義されています。HTMLページ内にそれらが埋め込まれており、Click meボタンを押すと、メソッドが実行され、currentCountの値が更新されます。
@page "/counter"
<h1>Counter</h1>
<p>Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
さいごに
Javascriptが分からなくてもRazor構文というものを使えばC#でロジックを書くことができるのはとてもお手軽だと思いました。まだ新しいので日本語の情報が少なく開発し辛い場面もありますが、Webでちょっと遊んでみたいという人にはとても良いと思いました。
最後までお読みいただきありがとうございました。