2022年某日 新型コロナ家庭内感染発生
両親 「HER-SYSで体調報告してって言われたけど、これ使いづらすぎないか?」
私 「うるさい!」
両親 「本当だからだ!」
なんの話?
まず、HER-SYS(ハーシス)とは
コロナ感染者が自宅療養する際、自分の健康状態を報告するためのウェブアプリです。
毎朝自分の体温や健康状態についての質問に10個ほど答え、送信します。
詳しくは厚生労働省ホームページをご覧ください。
この記事では、なぜHER-SYSを「使いづらい」と感じたのか、勝手に原因と対策を考えます。
補足
本記事は、両親(60代、老眼あり、スマホ操作少し不慣れ)の一感想をもとにした一考察です。
HER-SYSを批判するための記事ではありませんので、その点ご了承ください。
この記事が言いたいこと
ウェブサイトでは…
- 特別な意図がない限り、基本のフォントはゴシック体/サンセリフ体、文字サイズは16px
-
総称フォントファミリーの設定を忘れずに
- OSによって対応しているフォントが異なり、CSSでフォント指定しても端末側が対応していないと意図しないフォントになることがあるため
- iPhoneではデフォルト明朝体らしい
- シニアには薄い文字、線の細い文字、グレー、黄色は見づらい
「使いづらい」 の原因
明朝体 + 小フォントサイズ + 薄文字 + 薄背景のフルコンボ
font-size, color, backgroundを実際のサービスと同じものを使用して画面を再現してみました。
※文言やレイアウトは実際のサービス内のものとは異なります。
- 明朝体(線が細くなりがち)
- 全体のfont-sizeが基本12px以下
- グレー系や薄めの文字色が多用されている
- 薄背景に薄文字色のボタン(コントラストが低い)
以上の原因が組み合わさり、
文字が「見づらい」
→文字を拡大しながら入力作業をしないといけない
→「使いづらい」
となったのだと思います。
なぜこの組み合わせが 「見づらい」 のか
ある年齢になると、白抜き文字や薄い色の文字を追いかけるのが辛くなってくる。小さな字も同じ。
とくに明朝体は、横線が細く、小さな字には向いていない。
こちらの記事から引用したものですが、私の両親もほぼ同じことを言っていました。笑
補足
iPhoneから見ると明朝体、Macから見るとゴシック体表示されていたため、明朝体は意図したものではないのかなと思います。
意図していないフォントになっている原因としては、以下が考えられます。
- CSSでiPhoneが対応していないフォントを指定したことにより、iPhoneのデフォルトのフォント(明朝体)が使用された(HER-SYSでは
kozuka-gothic-pr6nを指定) - htmlタグに
font-family: sans-serifが指定されているが、子コンポーネントで上書かれている
対策
-
font-familyの最後に総称フォントファミリー1を指定する
例:font-family: kozuka-gothic-pr6n sans-serif; - Google Fonts等のウェブフォントを使用する
- 基本のfont-sizeを16pxにする (*1)
- 文字色の明度を下げる(コントラストを上げる)
*1) 16pxが最も読みやすい、ブラウザのデフォルトが16pxだから見慣れている人が多い、という記事を多くみかけるので特に理由がなければ16pxが良さそう。
Lighthouseのドキュメントには以下のようにあるので、最低でも12pxまでにしておいた方が良さそう。
Lighthouse flags pages on which 40% or more of the text has a font size smaller than 12 px.
まとめ
フォントファミリーとか、フォントサイズとか、今までなんとなくで決めていましたが、知ってるようで知らないことが結構ありました。
こんな些細なことでアプリ自体が使いづらい判定されるのはめちゃくちゃもったいないので、今後開発する際は気をつけようと思います。
みなさん体調に気をつけて、健康で楽しいクリスマスを!
余談
余談1
ゴシック体と明朝体の使い分けについて、とてもわかりやすく言語化されています。
使い分けに悩んだら(悩まなくても)ぜひ見てみてください。
ゴシック体と明朝体を使い分ける思考法 pic.twitter.com/p40X4wX9xr
— 津田晋吾 (@tsudashin) June 1, 2020
余談2
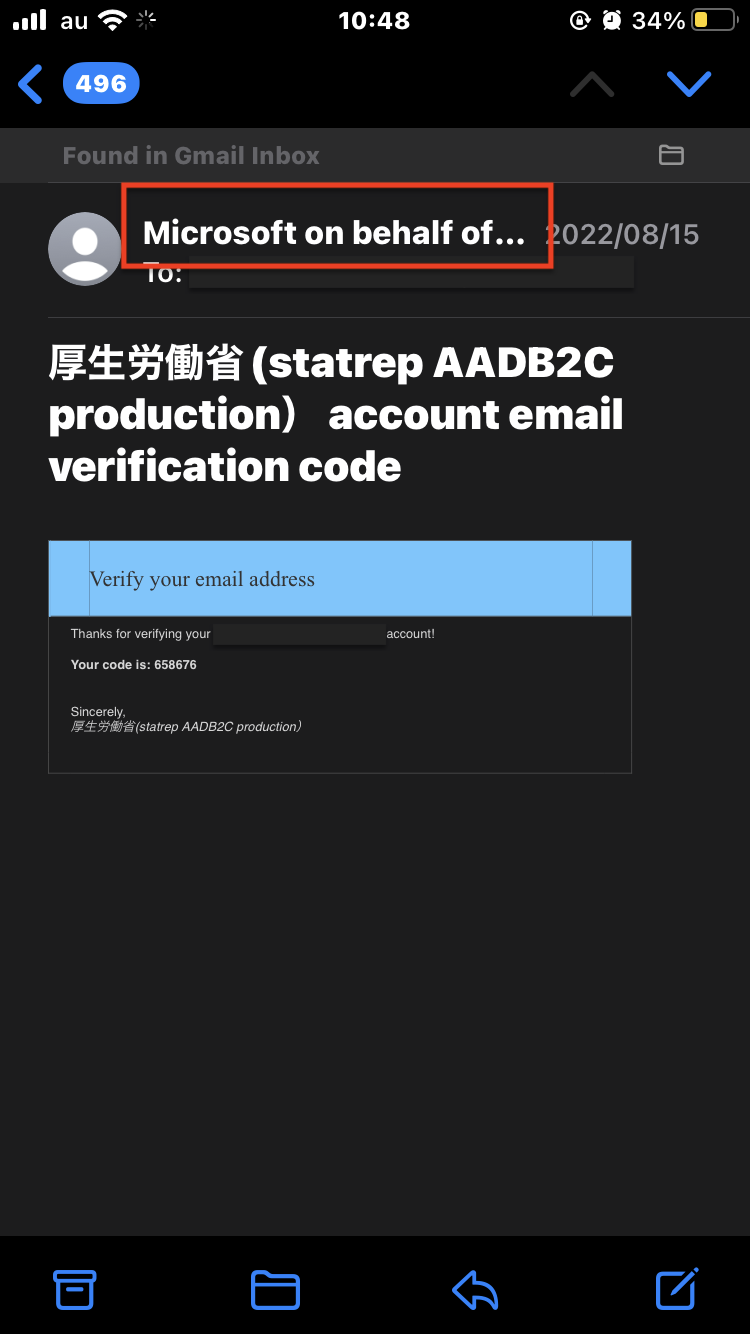
HER-SYSアカウント作成時、認証メールを受け取るのですが、送信者がこんな名前で来ます。(一応behalf of... のあとに厚生労働省と続きます)
私は最初、送信者名だけ見て迷惑メールだと思い、一生認証メール来ないなあ…となったので、今後HER-SYS使う方は気をつけてください![]()

余談3
〜フォントとかコントラストとか確認できるツール紹介〜
Webページ内のフォントが簡単にできるプラグイン
コントラスト確認ツール
参考資料