はじめに
Vue.jsやReactの使い方を試したいときに、Node.jsをインストールしたりVue.jsをインストールしたりと手間がかかります。CodePenというサイトを使用すると環境作成なしでWebブラウザ上で試せたり、他の人にそのコードを共有するなどが簡単にできます。
デフォルトではVue.jsとVuetifyを使用する設定になっていないため、その設定方法をまとめます。
手順
- CodePenにログインしてPenを作成する
- Pen上でのVue.jsとVuetifyを有効にする
- Penの設定を開く
- Vue.jsとVuetifyをJavaScriptから呼び出す
- VuetifyをCSSから呼び出す
- Vuetifyを試す
1. CodePenにログインする
CodePenにログインして、右上のユーザアイコンをクリックします。
表示されたウィンドウのNewPenをクリックして、Vue.jsを試す画面を表示します。

2. Vue.jsとVuetifyのJavaScriptを有効にする
この状態でもhtml、CSS、JavaScriptを試すことはできますが![2.OpenSettings.png]
Vue.jsとVuetifyを使用するためには、この2つのライブラリを呼び出すように設定する必要があります。
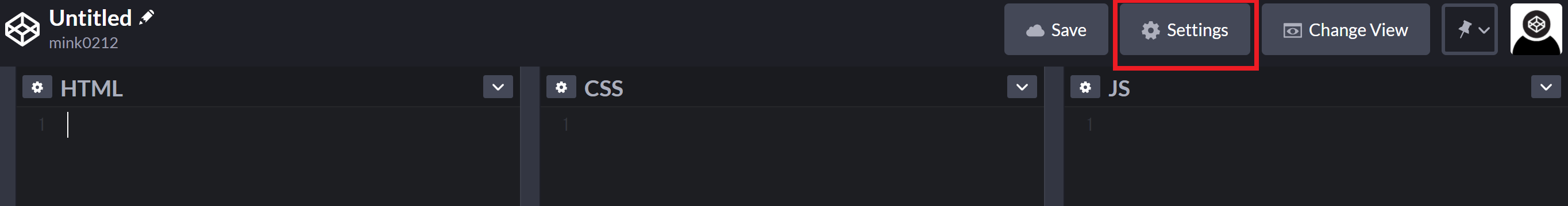
2. 1. Penの設定を開く
Penの設定を開くには右上のSettingsをクリックしてPen Settingsウィンドウを開きます。

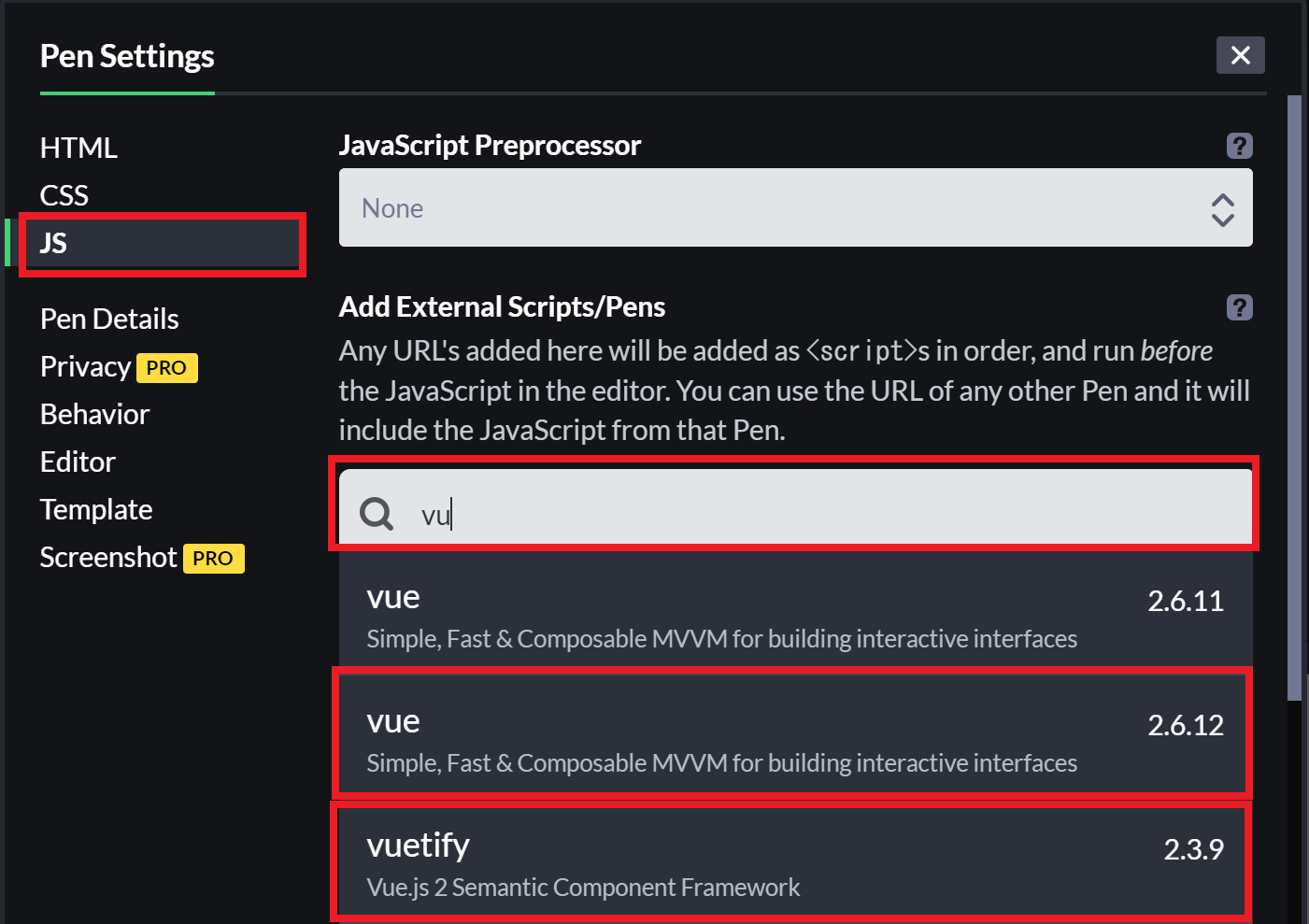
2. 2. Vue.jsとVuetifyをJavaScriptから呼び出す
Pen SettingsウィンドウのJSをクリックして、JavaScript用の設定を開きます。
Add External Scripts/Pensの項目にvueを入力すると候補がでてくるので必要なVueとVuetifyをクリックします。
この時に候補になければ手でURLを入れることもできます。

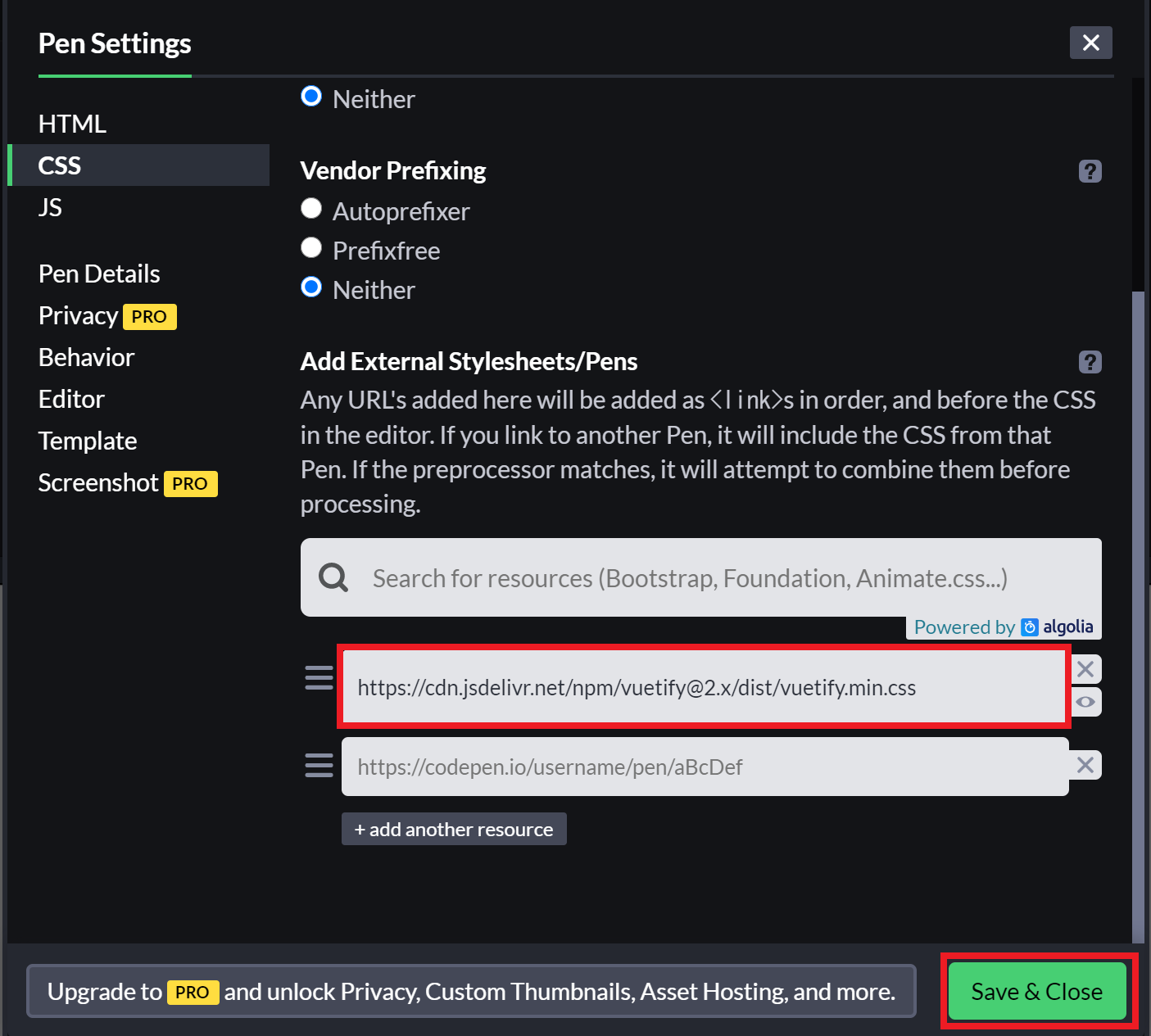
2. 3. VuetifyをCSSから呼び出す
この状態では、VuetifyのCSSがあたっていないためCSS用の設定をしていきます。
検索でVuetifyが出てこなかったのでAdd External Stylesheets/Pensの項目に手で以下のURLを入れて、Saveボタンを押します。
https://cdn.jsdelivr.net/npm/vuetify@2.x/dist/vuetify.min.css
Vuetifyを試す
これで環境作成が完了したのでVuetifyを試してみます。
公式のVuetifyのメニューボタンとほとんど同じですが、公式だとCSSやJSのメソッドなどを使わないのでCSSとメソッドを使いためにクリック後のリストを縞々にしました。
See the Pen menu by mink0212 (@mink0212) on CodePen.
終わりに
CodePenを使用してVuetifyを使用する方法をまとめました。JSの設定等は色々なサイトでやっているのですが、CSSは省略していることが多く注意が必要です。
これで面倒な環境作成から解放されてちょっとしたことを試すのが簡単になり、ソースとソースの結果を容易に他の人に共有できるため、共有相手に環境を作ってもらう必要もなく便利だなと感じました。
ソースの長さによっては読みやすさが変わってしまうため、大きいソースの共有には向いていませんが、簡単な勉強会やQiitaのようなところに乗せるには十分に思えます。