概要
ここではWindows PCを利用している人向けに開発体験で利用するツールの紹介やインストール方法、コース内で利用するコマンドについて紹介します。
また、簡単はWebページを作って、最低限の動作確認もしてみたいと思います。
利用するツール
以下のツールを利用する予定です。
エディタ(プログラムを書くソフト):Visual Studio Code(最新版)
ブラウザ:Google Chrome(最新版)
node.js(サーバでJavaScriptという言語を動かすソフト):16.x(インストールは後々紹介)
node.jsのインストールについては「テストをしてみよう(単体テスト)」で改めて紹介します。
Visual Studio Code(VSCode)のインストール
Visual Studio Codeをダウンロードしてインストールします。
公式サイトからダウンロードします。
「今すぐダウンロード」をクリックします。

デフォルトの場合、ダウンロードフォルダに入るので、ダウンロードフォルダを開きます。
VSCodeUserSetup-x64-1.66.2といったファイルがあるのでダブルクリックで開きます。
インストーラーが起動するのでガイダンスに沿ってインストールします。
「同意する」を選択します。



デスクトップにアイコンを作成したい場合はチェックを入れます。



完了をクリックするとVSCodeが立ち上がります。

ターミナルから起動を確認
左下の検索に「windows power shell」または「コマンドプロンプト」と入力してpower shellまたはコマンドプロンプトを起動します。
PowerShellとコマンドプロンプトはどちらもWindowsでコマンドを実行させるためのツールです。
PowerShellはWindows7から有効になった機能で、コマンドプロンプトと同じコマンドが使える上に更に多くのコマンドが使えるようになっています。
今回の開発体験ではどちらを使っても特に支障はありません。
 「code」と入力してエンターします。
「code」と入力してエンターします。
code
自動でVSCodeが起動することが確認できれば設定完了です。

簡単な動作確認
HTMLファイルを作成して動作確認を行います。
方法はMac版と同様なので、開発環境の整備と動作確認を確認して作業を進めてください。
node.jsのインストール
インストール
node.jsのインストール方法です。
公式サイトからLTS版(推奨版)をクリックしてダウンロードします。

セットアップウィザードが開くので案内に沿って進めていきます。「Next」をクリックします。

ライセンス同意書なので「I accept the terms in the License Agreement」にチェックを入れて「Next」をクリックします。

インストール先のフォルダの確認です。変更せずそのまま「Next」で進めます。

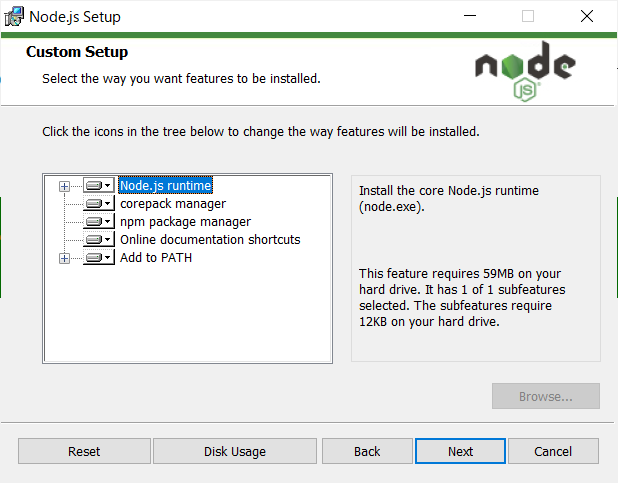
セットアップのカスタムができますが、何もせず「Next」をクリックします。

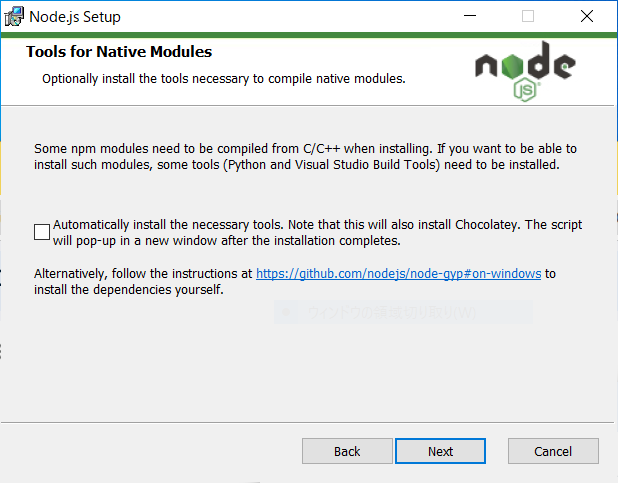
ネイティブ拡張の開発に必要なツールのインストールが必要な場合はチェックを入れますが、ここでは不要なので何もせず「Next」をクリックします。

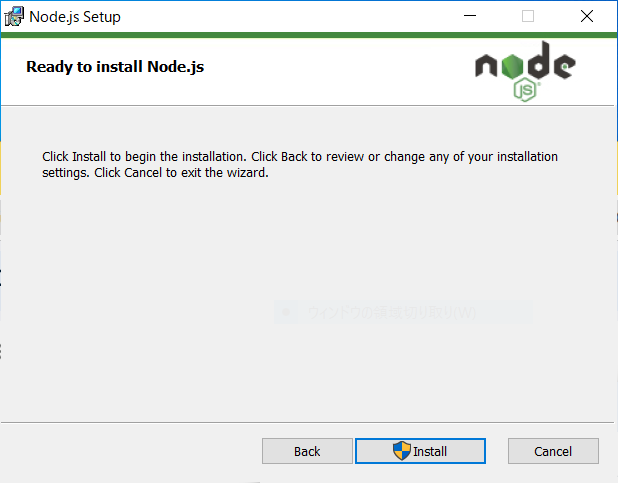
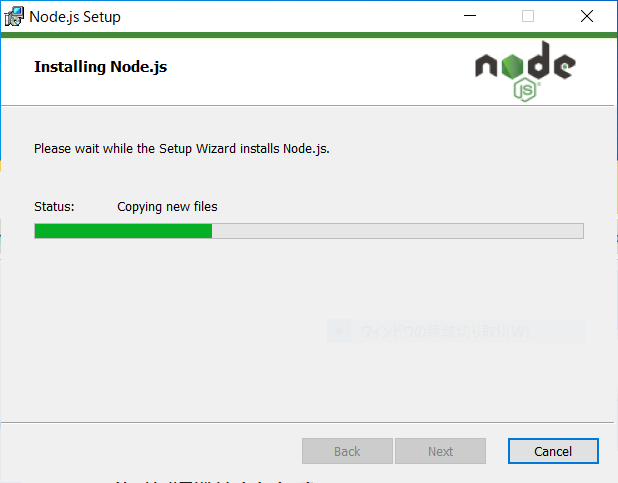
インストール状況を表示するウィザードが流れます。
「このアプリがデバイスに変更を加えることを許可しますか? 」というダイアログボックス(ユーザーアカウント制御(User Account Control))が表示された場合は「はい」をクリックして進めます。
少しするとインストールが完了します。「Finish」をクリックして完了です。

確認
インストールが正常に完了しているか、コマンドを使ってnodeとnpmのバージョンを確認します。
PowerShellまたはコマンドプロンプトを立ち上げて確認します。
node -v
v16.18.0といったようにインストールバージョンが返ってくれば正常にインストールができています。
次にnpm(nodeパッケージ管理ツール)のバージョンを確認します。
node.jsのインストールしたバージョンによってnpmバージョンも異なります。詳しくは公式サイトで確認してみてください。
npm -v
8.19.2といったようにバージョンが返ってくれば完了です。
Mac - Windowsコマンド対応表
開発体験コースで利用するコマンドについて紹介します。
開発体験コースの記事内ではMacのコマンドで進められています。
Windows PCでうまくコマンドが動作しない場合はこちらの一覧を確認して進めてください。
PowerShellとコマンドプロンプトはどちらもWindowsでコマンドを実行させるためのツールです。
PowerShellはWindows7から有効になった機能で、コマンドプロンプトと同じコマンドが使える上に更に多くのコマンドが使えるようになっています。
今回の開発体験ではどちらを使っても特に支障はありません。
「PowerShellで使える記述」はPowerShell内でエイリアスが設定されているため、この記述でも使えるという意味です。
| Macコマンド | コマンドプロンプト | PowerShell | PowerShellで使える記述 | 意味 |
|---|---|---|---|---|
| ls | dir | Get-ChildItem | dirまたはls | 一覧を取得 |
| pwd | @cd | Get-Location | pwd | 現在地確認 |
| cd | cd | Set-Location | cd | ディレクトリ移動 |
| mkdir | mkdir | mkdir | - | ディレクトリ作成 |
| touch index.html | type nul > index.html | New-Item index.html | - | 空のindex.htmlを作成 |
| rm | del | Remove-Item | rm または del | ファイル削除 |
| rmdir | rd | Remove-Item | rmdir または rd | ディレクトリ削除 |