この記事は、phina.js Advent Calendar 2016 の記事です。
昨日→phina.jsのShapeを複数まとめて画像として使う by simiraaaaさん
話のまくら
マルチタッチと言っても、マルチ(HMX-12)にタッチする事ではありません。
関係ないですが、To Heartがもう20年前とか吐血しそうになりませんか。私はなりました。
あの頃のLeafは良かったよね、とかどうでも良い話はおいといて。
モバイルでのマルチタッチについて
phina.jsでは、標準で対応しようとすると面倒ですが、それを簡単に扱える機能が多く用意されています。
マルチタッチもその一つです。
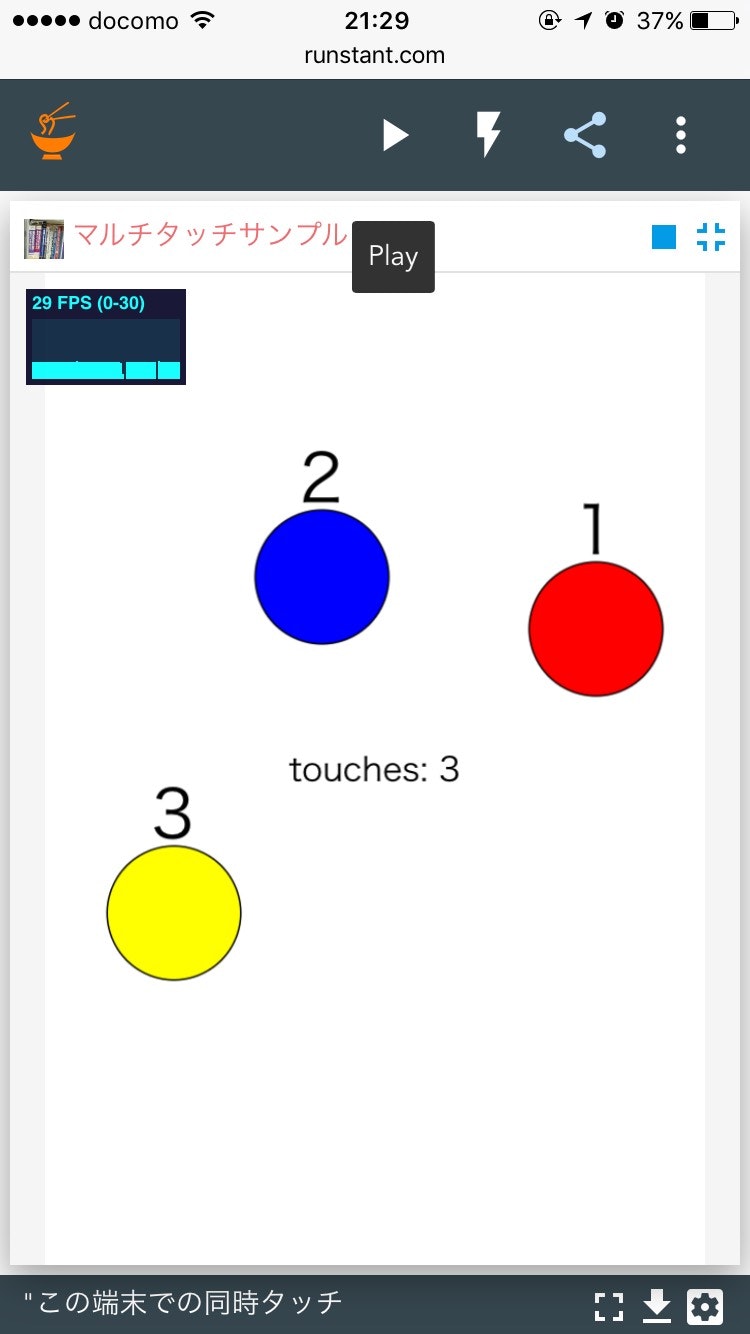
とりあえずサンプルをご覧ください(iPhoneでしか動作確認してません)
http://runstant.com/minimo/projects/MultitouchSample/full

スマートフォンで実行すると、タッチした地点に丸と番号が表示されます。
コードの説明
phina.display.DomAppにはpointer、keyboard等、UIに関して自動で更新されるオブジェクトを持っています。
マルチタッチの情報が入っているオブジェクトはpointersです。
var p = app.pointers;
this.label.text = "touches: "+p.length;
for (var i = 0; i < 5; i++) {
if (i < p.length) {
this.finger[i].visible = true;
this.finger[i].setPosition(p[i].x, p[i].y);
} else {
this.finger[i].visible = false;
}
}
pointersは配列になっていて、モバイルの場合は現在タッチされているポインタ情報全てが入ります。
一か所もタッチされていない場合は配列の中身は空になります。
PCの場合、初期段階ではpointersの中身は無く(長さ0の配列)、一回でもポインタが画面内に入ると0番目にポインタ情報が入り、それ以降はpointersには必ず0番目にポインタ情報が入ります。(これはPCの場合、ポインタが画面外に行った判定が出来ない為と思われます)
注意点
配列の順序は全てタッチされている間は保持されますが、一個でもタッチ解除され間が抜けた場合に配列番号が詰まってセットされます。
例:
0:人差指 1:中指 2:薬指
↓(中指を離す)
0:人差指 1:薬指
タッチが連続して行われているかの判定は、配列の添字では無く、pointerにidというプロパティがセットされていますので、それを利用して判別してください。
タッチした地点の上にIDが表示される様に変更したサンプル
http://runstant.com/minimo/projects/MultitouchSample2/full
おしまい
という事で、phina.jsならマルチタッチも簡単に扱えるよ!という記事でした。
サンプルの背景をマルチにしようかと思ったのですが、著作権的に怒られそうなのでやめました。
ちなみに私はマルチ派でもセリオ派という訳でもなく、綾香派です。