はじめに
大幅に遅刻しました。ごめんなさい。
今年もアドベントカレンダーが始まったのですが、今年は一個しかゲーム作ってないのでネタが溜まっておりません。
今回はphina.jsを使って作っているゲームの紹介をさせて頂こうと思います。
The Quest for Tanelorn【Github】
※Chrome推奨
※音が出ます
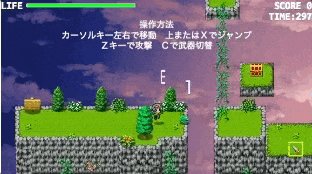
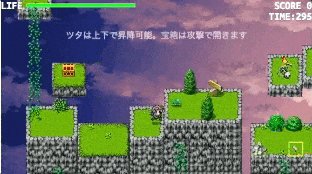
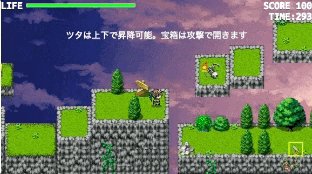
横スクロールタイプのアクションゲームです。
全8ステージ(予定)
開発期間
去年の暮れ頃からぼちぼち作っております。
そろそろ1年です。時間経つのって早い。
元ネタについて
そうです、このゲームには元ネタがあるのです。
9leap : ささわーるど by akisasa33
横スクロールアクションは、サイドビューのマップチップを用意するのが普通と思っていたのですが、このゲームは見下ろし型のRPG用マップチップを使用していて「こんなやり方もあるのか!」と衝撃を受け、「いつか俺も作ろう!」と思ったのが始まりです。
安易ですね。
タイトル名については、ぐぐると出てきます。
さらにその元ネタのエターナルチャンピオンシリーズは読んでおいて損はありませんぜ、ダンナ。
技術的な話
このゲームに限った話ではありませんが、少し凝ったゲームを作ると利用するアセットも多くなり、容量も嵩む為、起動時のロードにかなりの時間がかかります。
プレイヤーを待たせない工夫としてオープニングデモを用意し、そのバックグラウンドで基本アセットのロードを行う事にしました。
phina.define("phina.extension.AssetLoaderEx", {
//進捗
loadprogress: 0,
//読み込み終了フラグ
loadcomplete: false,
init: function() {
},
load: function(assets, callback) {
this._onLoadAssets = callback || function(){};
var loader = phina.asset.AssetLoader();
loader.load(assets);
loader.on('load', function(e) {
this.loadcomplete = true;
this._onLoadAssets();
}.bind(this));
loader.onprogress = function(e) {
this.loadprogress = e.progress;
}.bind(this);
return this;
},
});
こんな感じのクラスを作り、
var assets = qft.Assets.get({assetType: "common"});
phina.extension.AssetLoaderEx().load(assets, () => {console.log("終わったよ")});
シーンの初期化でこのように呼び出してバックグラウンドで読み込みをさせています。
※qft.Assets.getは独自に作成したアセット管理クラスで、assetTypeに従ったアセットのリストを返します。
ステージマップ、イベント等は作成と変更の手間を削減する為、TiledMapEditorというレベルエディタを使っています。
phina.jsでTiledMapEditorを利用する
地味に便利で実用性も上がったので、そろそろプルリクしようかなと。
ゲームパッド対応も、例によって去年のアドカレで書いた物を使ってます。
phina.jsでGamePadを使う
正直、去年とやっている事に代わり映えありません。
過去の資産で生きている上に、ここ一年成長してない事を痛感してスカイツリーから紐無しバンジーやりたい気分になってきますが、とりあえず元気に生きてます。
今後の課題
いい加減疲れたので、もうこれで完成にしたいと思っていますが、ラスボスが決まってません。
このまま、盛り上がりも無くゴールってのも味気ないので何とかしたい感じではあります。
当初はこんなに時間掛けるつもりはなかったんですよね…何故こうなった。
今年はこれ一辺倒であったので、そろそろ別のゲーム作りたくはあります。
まとめ
・phina.jsでゲーム作るのは楽しい。
・オープニング作ると一気にそれっぽくなってちょっと気分がアガる。
・TiledMapEditorのプラグインは便利なので誰か使って。
来年はもうちょっと規模の小さいゲームをサクサク量産して行きたいですな。