[前回] Web3.0検証(21)-MeteorでTODO管理アプリの開発(リグレッションテスト)
はじめに
アプリの開発とテストが終わり、いよいよデプロイと公開です。
基本知識
デプロイ(deploy)とは
- Webアプリなどの実行ファイルを、Webサーバーなど実行環境に配置し、実行可能状態にする工程
- 広義のデプロイは、ソフトウェアのインストールや公開まで含む場合あり
- 開発環境からステージング環境への反映
- ステージング環境から本番環境への反映
- デプロイ方法
- コールドデプロイ
- デプロイ(配置)操作後にサーバを再起動させるデプロイ方法
- ホットデプロイ
- サーバーを再起動させずにデプロイしたプログラムを反映する機能
- CI/CDによる自動で継続的なデプロイ
- GitHub Actions
- CircleCI
- コールドデプロイ
リリース
- 製品やサービスとして公開し、ユーザーが使える状態にする工程
- デプロイ後、サービス公開前に動作確認などが必要
- デプロイはリリース作業の一部
Meteorアプリをデプロイ
Galaxy提供の無料デプロイサービスを利用します。
Meteor Cloudアカウントを作成
-
cloud.meteor.comにアクセスし、アカウント作成 - ログインすると、以下のダッシュボードが表示されます
デプロイする
- デプロイ前に、すべての依存関係がインストールされていることを確認
$ meteor npm install
-
アプリ公開に必要なサブドメインを選択
- Galaxy無料プランに含まれているメインドメイン
meteorapp.comを使用 - ドメイン(domain)名とは
- IPネットワークにおいて、個々のコンピュータを識別し、接続先を指定するために使用される名称の一部
- 例:
example.com
- 例:
- ドメイン名は階層構造かつツリー構造になっている
- IPネットワークにおいて、個々のコンピュータを識別し、接続先を指定するために使用される名称の一部
- サブドメインとは
- より大きなドメインの一部であるドメイン
- 例:
east.example.comはexample.comのサブドメイン
- 例:
- より大きなドメインの一部であるドメイン
- Galaxy無料プランに含まれているメインドメイン
-
deployコマンドを実行
※ 必ず、my-deploy-test部分を別のサブドメイン名に置き換えてください
$ cd simple-todos-react
$ meteor deploy my-deploy-test.meteorapp.com --free --mongo
上記作成したアカウントのメールアドレスを聞かれます。
You must be logged in to deploy, just enter your email address.
Email: xxxxxxxxxxxxxxxxxxxxxxx
Logging in as xxxxx.
Password:
Talking to Galaxy servers at https://us-east-1.galaxy-deploy.meteor.com
Preparing to build your app...
... ...
Preparing to upload your app...
... ...
Waiting for deployment updates from Galaxy...
Building app image...
Deploying app...
You have successfully deployed the first version of your app.
******************************************************************************
... ...
For details, visit https://galaxy.meteor.com/app/my-deploy-test.meteorapp.com
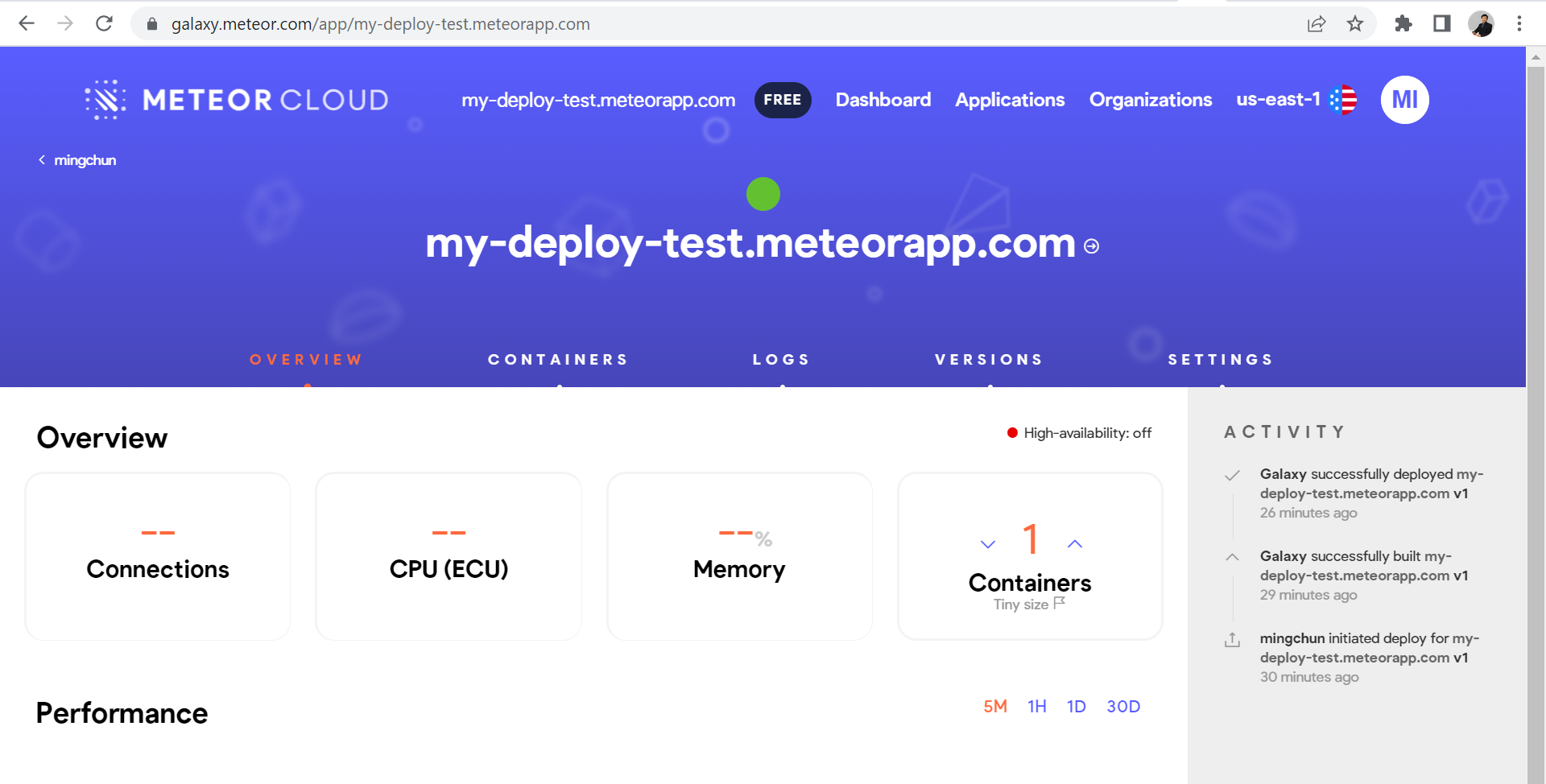
- Galaxyは、アプリバンドルを含む新しいDockerイメージを構築し、コンテナをデプロイ
- Galaxyログから、Dockerイメージを構築し、デプロイしている部分確認できる
公開されたアプリにアクセス
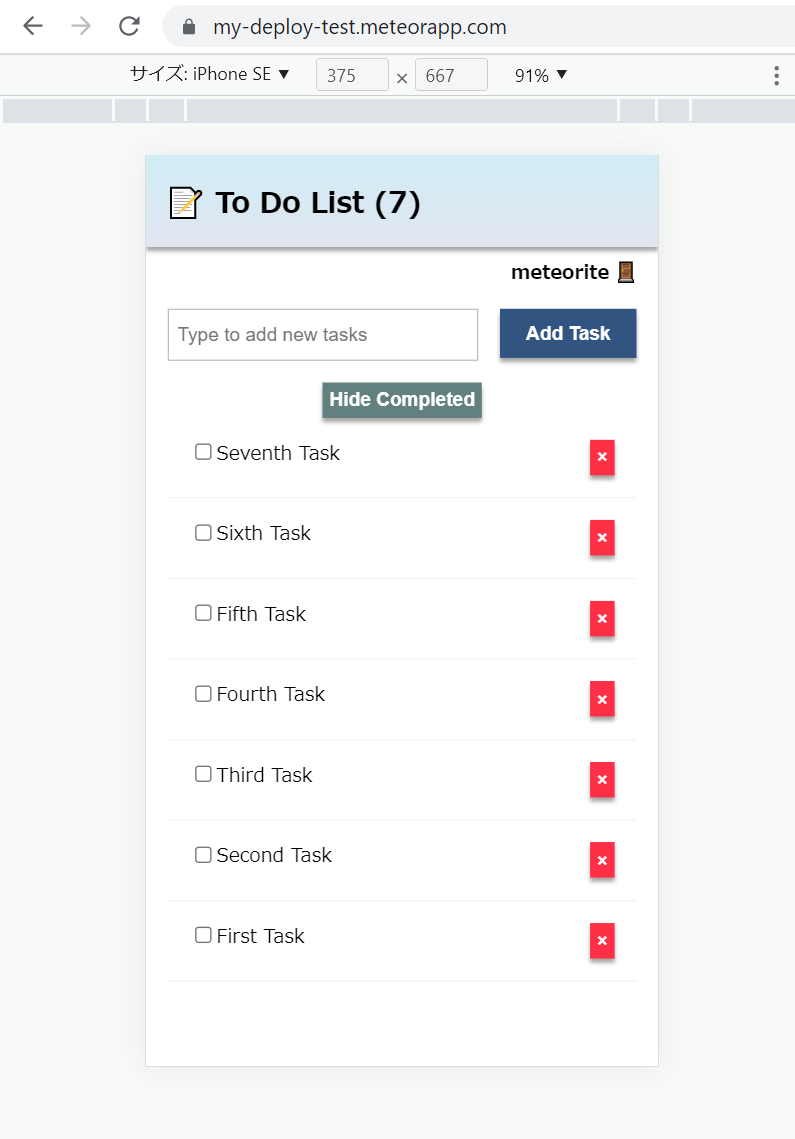
- アプリにアクセス
https://my-deploy-test.meteorapp.com/
- Galaxyダッシュボードにアクセス
https://galaxy.meteor.com/app/my-deploy-test.meteorapp.com
- Githubの
OAuth AppsでURL設定を更新-
https://github.com/settings/developersにアクセス - アプリケーションを見つけ、下記を
https://my-deploy-test.meteorapp.comに変更- Homepage URL
- Authorization callback URL
-
これで、Meteorアプリを、世界中の誰もがすぐ使用できるようになりました。
おわりに
アプリのリリースまで辿り着きました。
本題の「MeteorでWeb3.0アプリ作成」は積み残しとさせていただき、
ここで、一旦本連載を終了させていただきます。
今後、別の形でWeb3.0検証を再開する予定です。
拙い文章を読んでいただき誠にありがとうございました。