とりあえず流行りなのでどうやって作るのか調べてみた。
作り方自体はキーボードと同じで簡単で作ったとはコードではなくて設定のJSONを頑張るらしい。
そっちについてはまだ勉強できてないけどとりあえずアプリ自体の作り方はわかったのでまとめます。
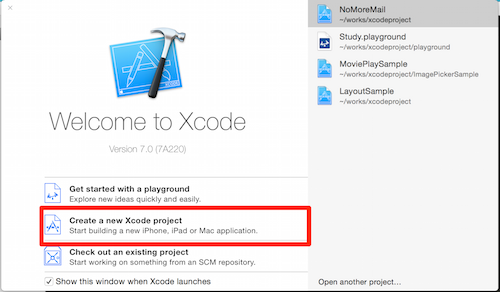
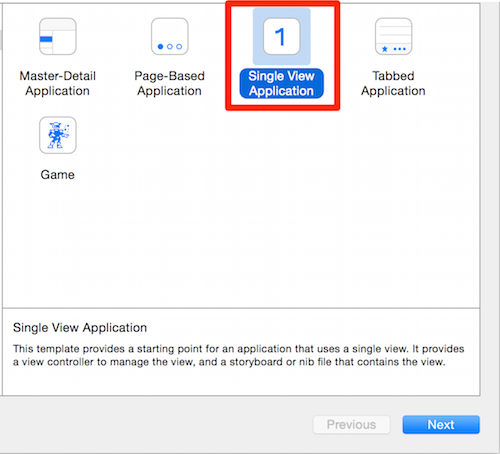
①通常通り「Single View Application」でアプリを作成する。

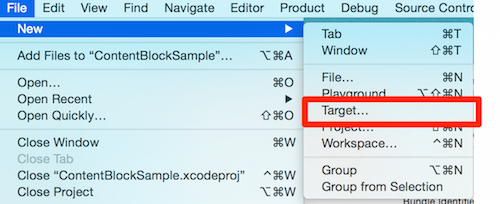
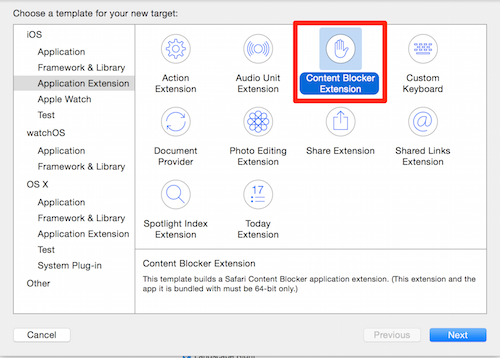
③「Content Blocker Extension」を選択(※こんなにExtension機能あるんですね。。。。

適当な名前を付けて、なんか聞かれるので「Cancel」
これだけ!
これで
③で付けた名前でディレクトリができてるのでその中に「blockerList.json」ってファイルができてるのでそれがフィルターの設定ファイルです。
書き方についてはこれから勉強予定
アプリを実行してから端末方で
「設定」アプリを起動して
「Safari」→「コンテンツブロッカー」でアプリが表示してるはずなのでスイッチをONに変更する。
これで初期設定の「webkit.org/images/icon-gold.png」がみなくなってるはずです。
直接開く場合は1回め見れるけど2回目ブランクになるみたいとりあえず適当に埋め込んだだけのhtmlをここに用意してみました。
画像が見えなくなるはずです。
こちらを参考にしました。
Objective-c,Swiftは関係ないです。
なんかAppleの規約とかに対して悪いことしてたらわからんのでコメントください。