この記事は WebAudio Web MIDI API Advent Calendar 2016 の6日目です。
PLAYCANVASについて
Unityっぽく3DのWebアプリを作成するツールです。ネイティブアプリではなくWebブラウザで動くところがポイントです。
VRだって出来ます。
WebGLでちまちまプログラミングするのがめんどくさい人におすすめです。
クラウド上に保存されていて、必要であればダウンロードできます。
(注:upgradeしないとダウンロード出来ないです)
詳しくはここら辺を見ていただくということで。
Web Audio APIについて
Webブラウザで音を鳴らすAPIです。
ブラウザで音を鳴らす方法は他にも色々あるのですが、DirectShowっぽく使えるのがいい感じです。
「曲」ではなく「音」を鳴らすイメージです。
詳しくはここら辺を見ていただくということで。
PLAYCANVASの準備
登録したり、サンプルを作成してみたり。
詳しくはここら辺を見ていただくということで。
Web Audio APIの準備
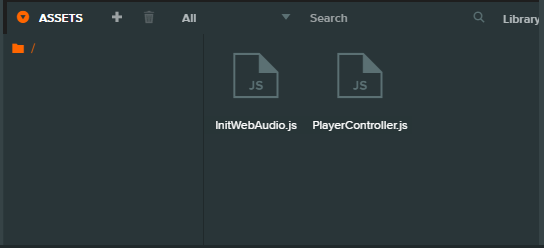
まず、アセットにスクリプトを一つ追加します。
とりあえずここでは「InitWebAudio.js」としておきます。

ここにWeb Audio APIではお決まりの、以下の一文を記述します。
if(typeof(webkitAudioContext)!=="undefined")
var audioctx = new webkitAudioContext();
else if(typeof(AudioContext)!=="undefined")
var audioctx = new AudioContext();
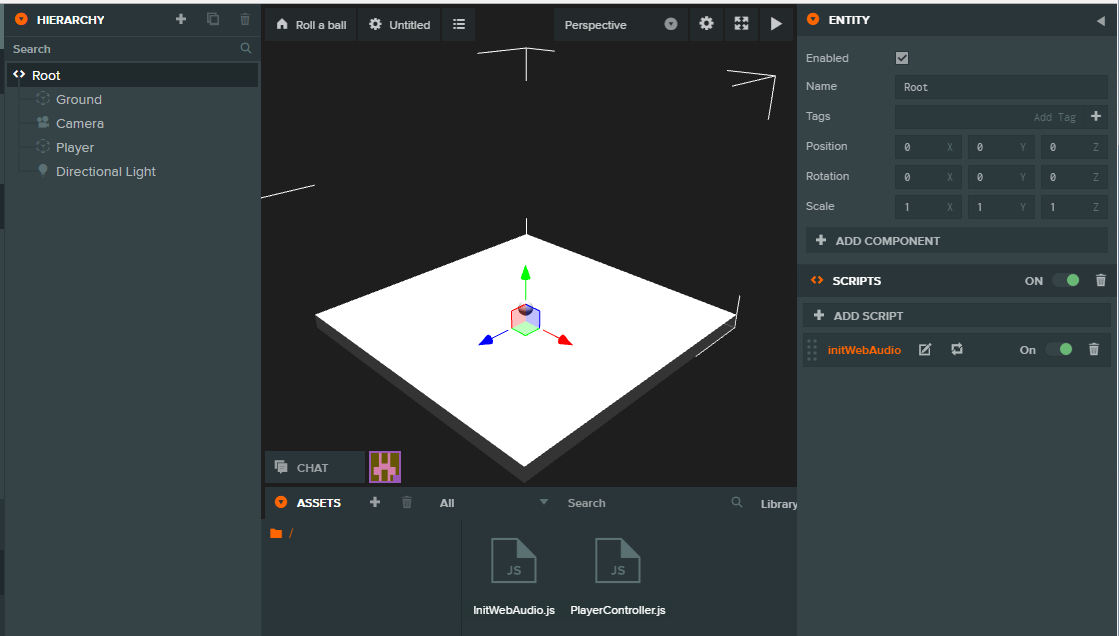
次に、作成したスクリプトをRootに追加します。
手順は以下の通りです。
- 「HIERARCHY」タブの「Root」を選択
- 「INSPECTOR(Rootを選ぶとENTITYに変わる)」タブの「ADD COMPONENT」から「SCRIPT」を選択
- 「ADD SCRIPT」から追加したスクリプト(InitWebAudio)を選択
音を鳴らす
すでに「PLAYCANVASの準備」で作成済みのスクリプト(左キーでボールが動く)であるPlayerController.jsを変更して音を付けてみます。
- KeyDownで音を鳴らす
- KeyUpで音を止める
var osc = null;
var PlayerController = pc.createScript('playerController');
// initialize code called once per entity
PlayerController.prototype.initialize = function() {
this.app.keyboard.on(pc.EVENT_KEYDOWN, this.onKeyDown, this);
this.app.keyboard.on(pc.EVENT_KEYUP, this.onKeyUp, this);
};
// update code called every frame
PlayerController.prototype.update = function(dt) {
if (this.app.keyboard.wasPressed(pc.KEY_LEFT)) {
// 押下されたのが左キーだった場合
// X軸方向に大きさ-1の衝撃をエンティティに与えることでエンティティを動かす
this.entity.rigidbody.applyImpulse(-1, 0, 0);
osc = audioctx.createOscillator();
osc.connect(audioctx.destination);
osc.start(0);
}
if (this.app.keyboard.wasReleased(pc.KEY_LEFT)) {
// 離されたのが左キーだった場合
osc.stop(0);
}
};
PlayerController.prototype.onKeyDown = function(event) {
// デフォルトのキーイベントをキャンセルする
event.event.preventDefault();
};
PlayerController.prototype.onKeyUp = function(event) {
// デフォルトのキーイベントをキャンセルする
event.event.preventDefault();
};
初期化時にコールバックを設定します。
左矢印が押されたら、オシレータを作成し音を鳴らします。
離されたら音を止めます。(※オシレータも使えなくなります)
試してみよう

ここから試せます。
ボールが落ちたらやり直してください。
ポイント
特にはないです。
stop()したらオシレータを作りなおさなくちゃいけないとかは、Web Audio APIなら当たり前のことなので。
もっと重要なポイント
こんなことをしなくても、PLAYCANVASでは簡単に、オブジェクトに音をつけることが出来ます。
(「どうしてもWeb Audio APIを使いたい」という人向けです)
今後
ちゃんとオブジェクトに追従するようにしたいなと思っています。(これはPLAYCANVASの方のお勉強が必要かな)