はじめに
某勉強会で「PLAYCANVAS」のお話を聞き、感動してしまったので、さっそく触ってみた。
環境設定
まずは環境を作成してみる。
基本的にはここを参考にしながら進めていった。
※その他の参考資料
PlayCanvas Developer Resources
違ったところ
アカウント作ったら、いきなりプロジェクトのエディター画面になった
いきなりだし。
英語だし。(それだけで拒否反応)
戻れないし。
仕方ないから、もう一度、Topページを開いた。
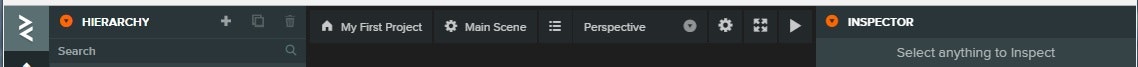
※真ん中上にある「My First Project」をクリックし、プロジェクトのTop画面が表示されたら、左上の「PLAYCANVAS」でTopページに戻れた


プロジェクトを作ってみる
参考にした記事を元に、早速プロジェクトを作ってみた
違ったところ
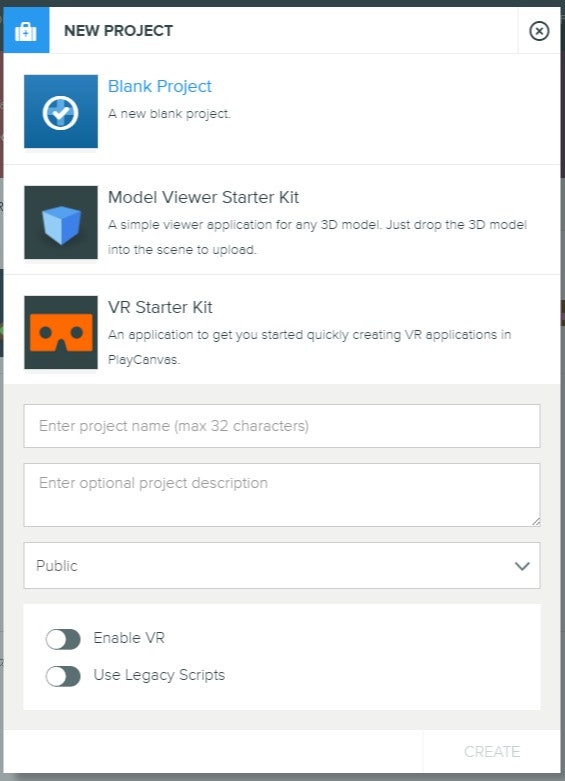
「NEW PROJECT」ダイアログの下に、なにやら増えてる
まぁこれはバージョンが上がったということで、仕方がないことですけど。
「ENABLE VR」を選ぶと、HMDに対応してくれるのかな?(未確認)

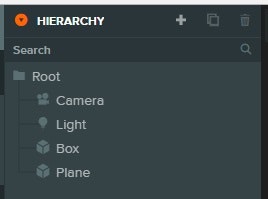
すでにいくつもEntityが設定されている
これから地面(板)とかボールとかカメラとかライトとか設定するのに、すでにあるし...
仕方ないから、いったん消してみた。

「INSPECTOR」ペインってどれ?
どこにも書かれてないし...
どうやら真ん中のビューのある領域の模様。

暗い(笑)
ゲーム画面に編集内容が反映されない
別のウィンドウ(タブ)なので、当たり前ですよね。
何でこういう記事になったのかな?(古いバージョンは違った?)
仕方ないので、毎回、ローンチします。
「Directional Light」を追加
これは、自分で消しちゃったんだからしょうがない。
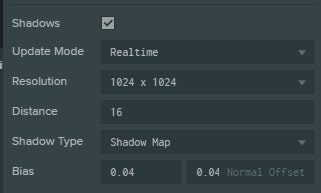
ライトに「Cast Shadows」がない
バージョンが変わったのでしょうか? ないです。
おそらく「Shadows」になったのでしょうね。

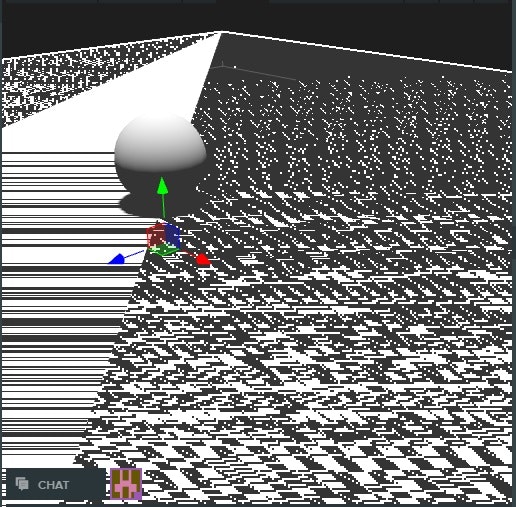
床面の影がむごい
デフォルトのままだと、影と面が干渉したような描画になります。

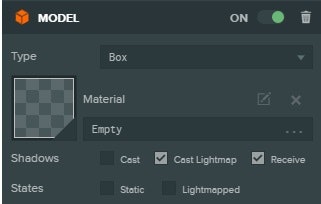
床面に対しては、ちょっと設定が違うようです。
「Shadows」の「cast」をOFFにしてみます。

「New Script」ではなくて「Script」だけ
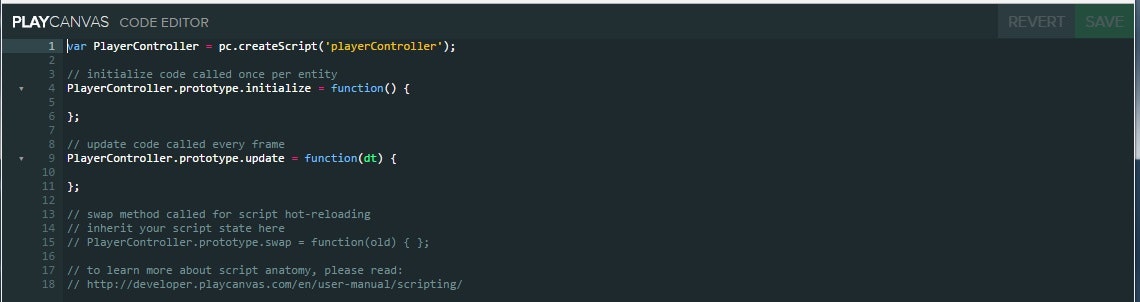
すでにスクリプトコードが書かれている
プレイヤーを動かすためのスクリプトを書こうとすると、デフォルトでコードが書かれていました。

仕方がないので、それっぽく書き直してみた。
var PlayerController = pc.createScript('playerController');
// initialize code called once per entity
PlayerController.prototype.initialize = function() {
this.app.keyboard.on(pc.EVENT_KEYDOWN, this.onKeyDown, this);
};
// update code called every frame
PlayerController.prototype.update = function(dt) {
if (this.app.keyboard.wasPressed(pc.KEY_LEFT)) {
// 押下されたのが左キーだった場合
// X軸方向に大きさ-1の衝撃をエンティティに与えることでエンティティを動かす
this.entity.rigidbody.applyImpulse(-1, 0, 0);
}
};
PlayerController.prototype.onKeyDown = function(event) {
// デフォルトのキーイベントをキャンセルする
event.event.preventDefault();
};
スクリプトファイルをドラッグできない
結局
まとめ
結構難しいです。 というか、よくわからない。
「RIGID BODY」とか、なんのことだかわからないし。
やりたいことをするために、何をすればいいのかが分かるまでには、相当時間がかかりそう。
そういえば、Unityもよくわからなかったなぁ。