はじめに
WordPressをローカルサーバーで環境構築した際のメモです。
環境
Mac(M1チップ)
Docker
Docker Composeのバージョン確認
環境構築をしたいディレクトリに移動する。(今回はDocumentsの配下にWordPressという名でディレクトリを作成。)
以下のコマンドでDocker Composeのバージョンを確認。
MacBook-Air:~/Documents/WordPress
$ docker-compose --version
Docker Compose version v2.6.1
docker-compose.ymlファイルの作成
WordPressディレクトリ直下にdocker-compose.ymlファイルを作成。
ファイル内容は以下の通り。
version: '3'
services:
db:
image: mysql:5.7
platform: linux/amd64
volumes:
- db_data:/var/lib/mysql
- ./php.ini:/usr/local/etc/php/conf.d/php.ini
restart: always
environment:
MYSQL_ROOT_PASSWORD: somewordpress
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress
wordpress:
depends_on:
- db
image: wordpress:latest
ports:
- "8000:80"
restart: always
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: wordpress
volumes:
db_data:l
イメージの構築
WordPressディレクトリで以下のコマンドを実行。
MacBook-Air:~/Documents/WordPress
$ docker-compose up -d
イメージの構築を行い各コンテナ起動するのでdockerコンテナを確認。
% docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
3e0ddb8e6c40 wordpress:latest "docker-entrypoint.s…" 20 seconds ago Up 12 seconds 0.0.0.0:8000->80/tcp wordpress-wordpress-1
ローカルで確認
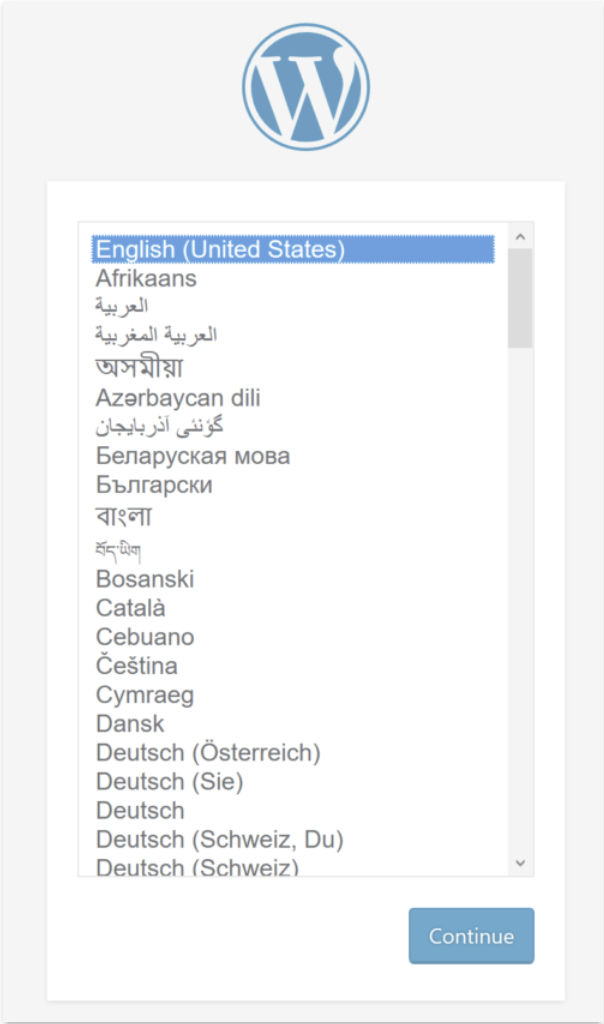
ブラウザで以下のURLにアクセス。
http://localhost:8000/
最後に
初めにドメインとサーバーを用意せずにローカルで環境構築する方法があって助かりました。