これはactindi Advent Calendar 2018、22日目の記事です。
WEBディレクター兼ad(ネット広告)を担当しているminamiです。
5日目も担当していますので、よろしかったらそちらもご覧ください。
Google Tag Managerを使ってイベント取得
Google Analytics(以下GA)のイベントは、コンバージョン数を計測するのに広く知られた方法です。
例えば、どちらのボタンがよりクリックされたのか。
例えば、ユーザーはどのあたりまで画面をスクロールさせたのか。
ECサイトであれば実際に商品購入に至ったのか、もしくはどこで離脱してしまったのか。
Google Tag Manager(以下GTM)を使えばコードを埋め込まなくてもGAのイベントを取得できます。
本日はGTMを活用したGAのイベント取得を二例紹介します。
ぶっちゃけ社内向けのドキュメント兼私的な備忘録です(笑)。
(例1)指定したテキストをイベント発火条件にする
一般的なECサイトの場合、商品購入後に「お買い上げありがとうございました」のテキストが表示されます。
このサンクスページはコンバージョンを示しており、このページのPVはKPIの一つになりますよね。
ところがサイトによっては、申込みフォーム、確認画面、商品購入完了後の3つのURLが同じ場合があります。
このような場合PVをKPIにはできません。
ではどうしたらいいのか。
「お買い上げありがとうございました」のテキストが表示されたらイベントを発火させたらいいじゃん。
イベント発火条件
条件1:特定の文字列が表示された
条件2:1の文字列が特定のURL(Path)である
条件3:1の文字列が特定のclass(id)配下にある
注意すべきは意図しないページをカウントしてしまうこと。
例えば「もっと見る」というテキストのボタンを計測したいとき。
「もっと見る」の文字列はサイトのいたるところにあり、意図しないボタンも計測してしまう可能性がある。
そこで念には念を押して条件を加えます。
「このページのここを計測したい」と意図を明確にしておく必要があります。
GTMの設定
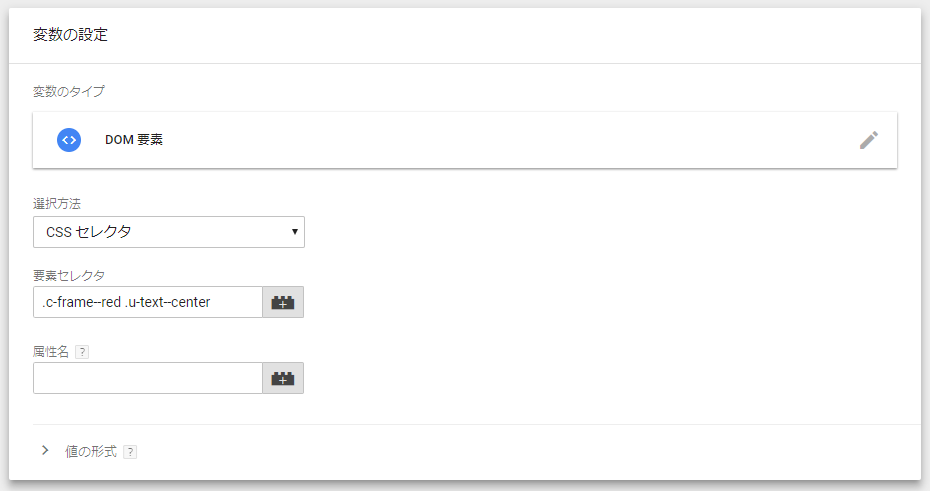
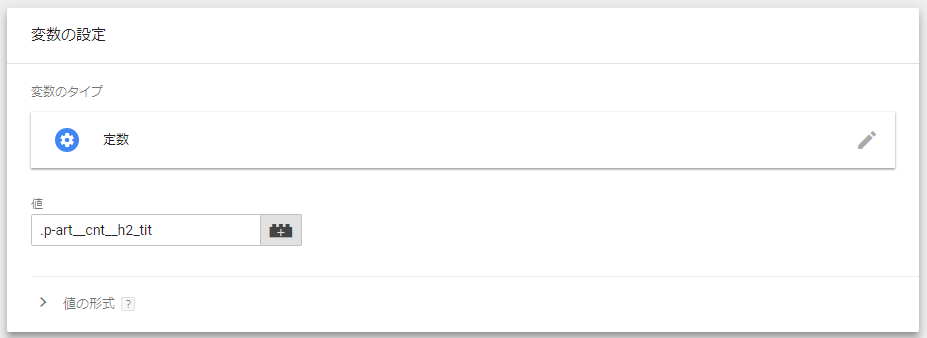
手順1:条件3の特定のclassを変数として設定
上記の設定は下記のようなhtmlソースコードを想定しています。
<div class="c-frame--red">
<div class="u-text--center">
//特定の文字列
</div>
</div>
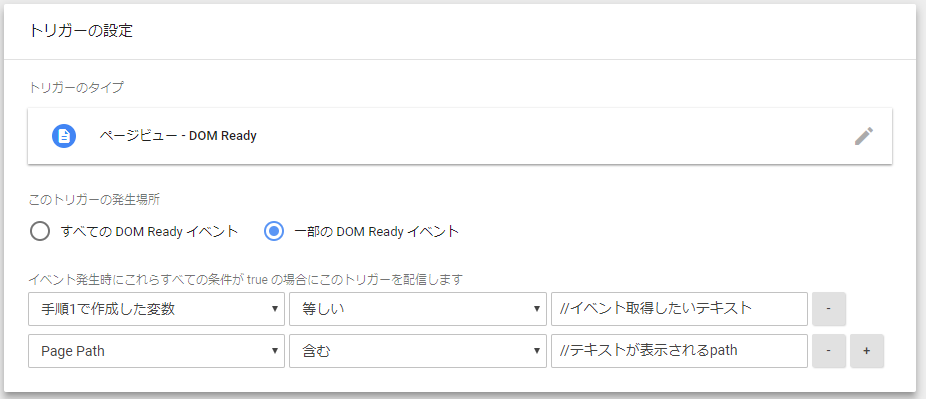
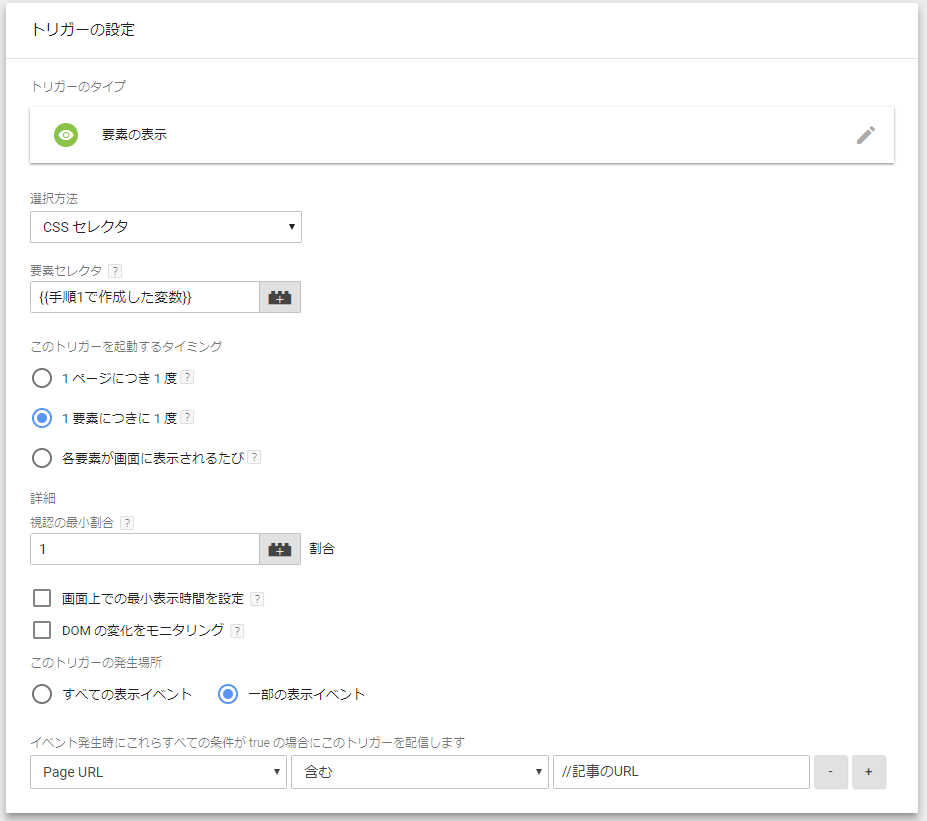
手順2:トリガーの設定
「//イベント取得したいテキスト」には「もっと見る」や「お買い上げありがとうございました」という文字列を入力。
また、Page Path(or Page URL)を指定して条件2の設定も忘れずに。
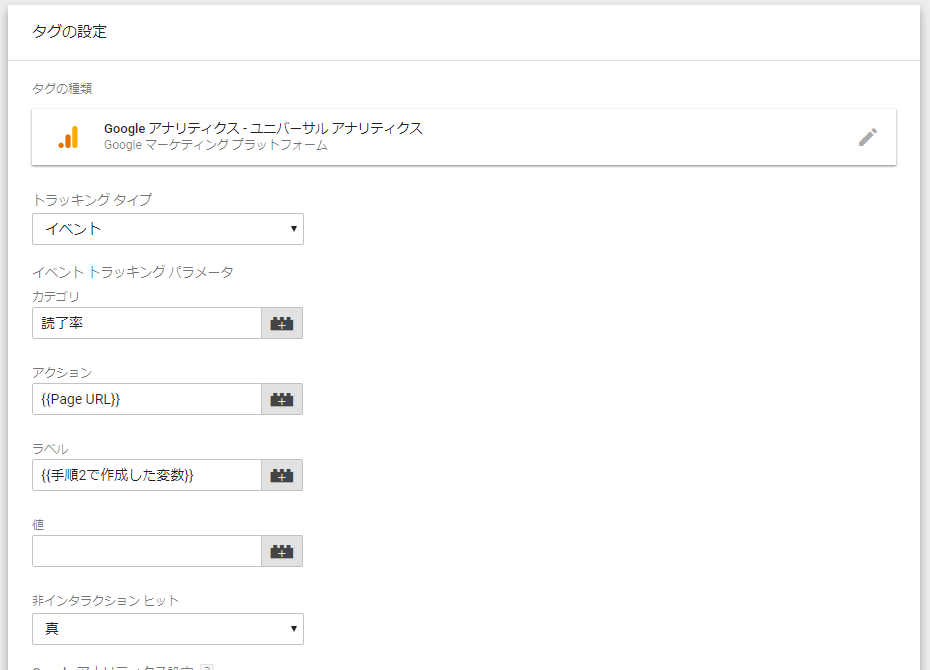
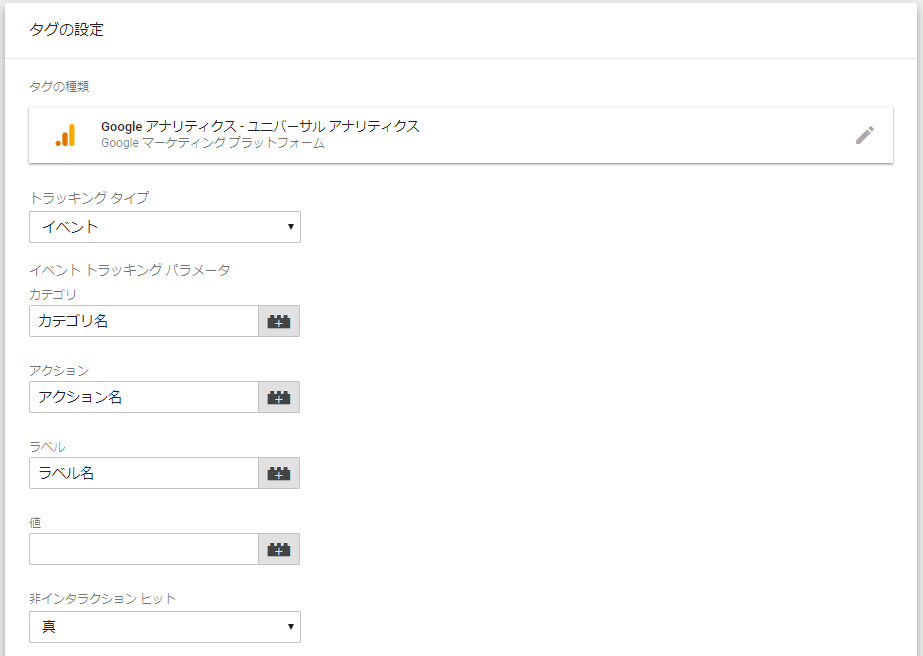
手順3:タグの設定

タグの設定は簡単。
任意のカテゴリ、アクション、ラベルを入力し、手順2で作成したトリガーを設定するだけ。
『非インタラクションヒット:真』はイベントが発火しても直帰率には影響を与えない設定。
特定の文字列がLPで表示されている場合は真にしないと、LPの直帰率が0になってしまうので要注意。
ここまで来たらあとは確認作業。
1.GTMをプレビューモードにし、
2.特定ページにアクセスしてGTMのイベント発火を確認し、
3.GAのリアルタイムでイベントが反映されていることを確認。
以上終了ーーーーーーーーーーー。
(例2)記事ページの読了率を計測する
GTMのデフォルトの機能で、ユーザーの画面スクロール率をイベントとして計測できます。
この機能を使えば、例えばページの60%までスクロールしたかどうかわかります。
ですが、実際の運用にあたり、『60%』が記事のどのあたりかわからないと意味がない。
そこで別アプローチで、記事の見出しでイベント発火させ、どのパラグラフまでユーザーが達したかを計測してみます。
イベント発火条件
条件1:記事の見出し(h2やh3)が画面に表示されたとき
手順1:見出しを装飾しているclassを変数として設定

いこーよの記事のh2はPCもスマホも、『p-art_cnt_h2_tit』というclassが付いているのでこれを設定します。
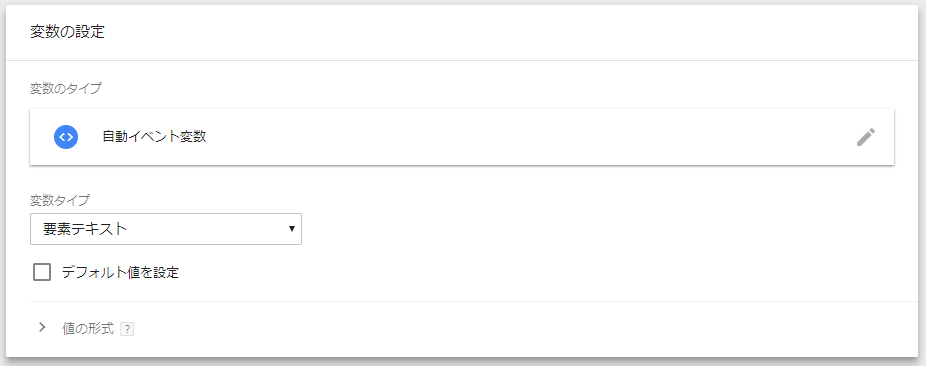
手順2:見出しのテキストを取得するための変数を設定
手順3:トリガーの設定

ポイントは1要素につき1度にすること。
記事内には複数の見出しが存在するので、各見出しが表示されたときに最大1回のイベントを発火させる。
手順4:タグの設定
このように設定するとGAでは以下のように表示されます。(数値は一例)

イベントラベルを見出しテキストにすると、どのパラグラフまでユーザーが達しているか一目瞭然。
以上終了ーーーーーーーーーーー。
注意点
・イベント名に{{Page URL}}を設定すると、意図したページのみ取得しているか確認が容易
・非インタラクションヒットは適宜設定
レスポンシブサイトでない場合
・PCとスマホでclass名やテキストが一致しているか要確認
→一致していなければ、PC/スマホそれぞれ設定が必要
まとめ
いかがだったでしょうか。
GTMは使いこなせるとかなり便利なツールだと思います。もっと勉強しようっと。
こんな感じでWEBディレクターっぽいお仕事もゆるーくやっています(笑)。