前提
本記事はプログラミング初学者の筆者が
「プログラミング初学者に対し、JavaScriptのイベントを分かりやすく教えるならどう教えるか」という目線で書いております。
筆者もプログラミング初学者のため拙いところや詰めが甘い箇所があると思います。
その際はご指摘頂ければ幸いです。
目次
1. JavaScriptのイベントとは?
- JavaScriptにおける「イベント」とはウェブページ上で発生するあらゆるアクションの総称のことです。
例えば、下記の様な内容がイベントとして挙げられます。
・ボタンをクリックすると入力フォームが表示される。
・ボタンがクリックされた際にアラートを表示させる。
・マウスポインタが重なると色が変わる。
・クリックするとカテゴリーが表示される。
このイベントをする(処理)することをイベントハンドラとはと言います。
ちなみにハンドラとは英語だと「handler」で動詞の「handle(扱う)」から由来しているそうです。
イベントハンドラの一例は下記内容が挙げられます。
| イベント名 | イベント ハンドラ名 |
説明 |
|---|---|---|
| click | onclick | 要素がクリックされた時 |
| change | onchange | 要素の内容が変更された時 |
| keypress | onkeypress | キーボードのキーを押した時 |
| mouseover | onmouseover | 要素にマウスのカーソルが重なった時 |
| select | onselect | 要素がダブルクリックされた時 |
| drag | ondrag | 要素がドラッグされた時 |
| scroll | onscroll | スクロールバーがスクロールされた時 |
2. ドッキリに例えて考えてみよう!
今回は「HTMLにscriptタグを読み込む」「JavaScriptは別のファイルに書く」という前提で記載しております。。
実際にJavaScriptを書くときは以下のステップを踏みます。
なお、今回はドッキリに例えながら記載していきます。
①scriptタグをhtmlに記載する。
イベントを発生させるためにはJavaScriptのコードを読み込む必要があります。
そのため、htmlのファイル内に「JavaScriptのコードを読んでね!」とお願いするコードを記入します。
その際に注意して欲しいのが、head要素に書かず、body要素の最後にコードを書くことです。
プログラミングは基本的にコードは上から順に読み込むので、
head要素にコードを書き読み込むとbody要素とその子孫はまだ取得できないのでエラーになります。
<!DOCTYPE html>
<html>
<head>
<title>Javascript</title>
<link rel="stylesheet" href="style.css">
<!-- head要素の中にscriptコードを書いてみる -->
<script type="text/javascript" src="test.js"></script>
</head>
<body>
<div id="gold-medal" class="medal"></div>
<div id="silver-medal" class="medal"></div>
<div id="bronze-medal" class="medal"></div>
</body>
</html>
上記コードを例にすると、onclickの結果は「該当要素なし」としてnullになり、
Uncaught TypeError: Cannot set property 'onclick' of null at test.js:12と
コンソールに出力されます。しかし、body要素の最後であれば、全てのHTMLを読み込んだ後なので、
情報を取得してイベントを発生させることができます。
②イベントハンドラする対象を決めイベント発生後のアクションを書く。
例えばclickしたらclickしたモノが消えるイベントを発生させることにしましょう。
対象となるモノをイベントの内容を紐付けてコードを書く必要があるので、以下の手順でコードを書いていきます。
(1)「html内に対象となるモノにidやclassを指定する。」
(2)「指定したモノに対しJavaScriptのファイルにイベント発生のコードを書く」
ドッキリに置き換えると
①〜②の動作をドッキリに置き換えると以下の様に例えることができます。
①どこでドッキリをやるのかを決める。
まず、どこでドッキリをするのかを決めます。
なお、早とちりしてドッキリを台無しにしないために最後の方で仕掛けます。
②ターゲットとどんなドッキリを仕掛けるのかを決める。
ターゲットを決めないとドッキリは始まりません。
対象となるターゲットに対しidの指定やclassの指定を行いましょう。
そして、仕掛けるドッキリ(アクションの内容)を仕掛け人(ジャバスクリプト やCSSのファイル)に対して
指示し(コードを書き)ましょう。
3. clickイベントの実例
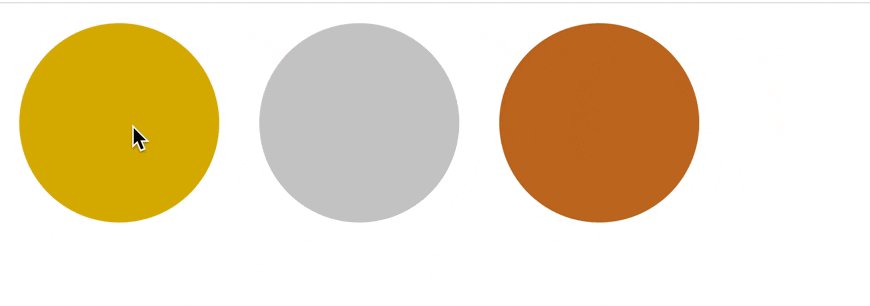
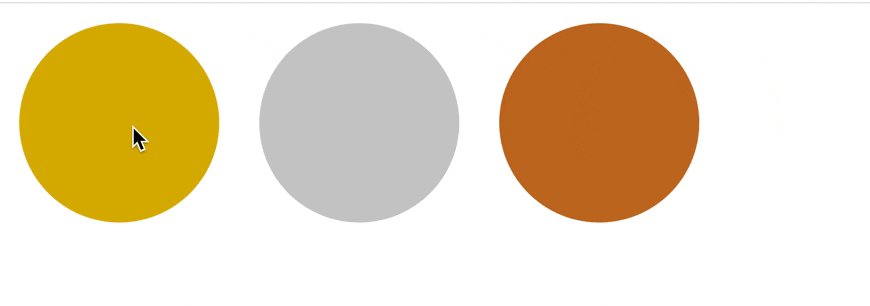
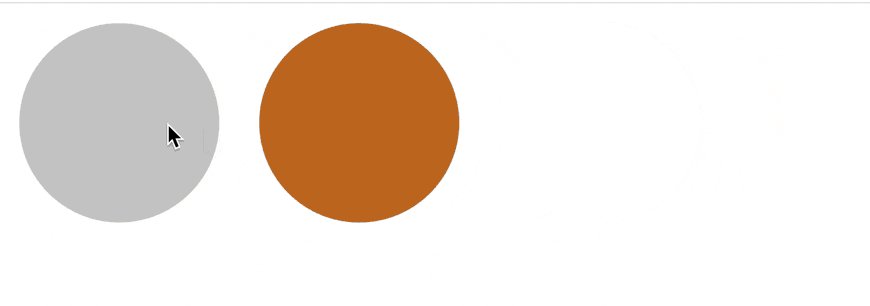
今回は「金メダル、銀メダル、銅メダルをクリックしたら消える。」というイベントを書きました。
簡易的なモノなのでイメージがしやすいと思います。
詳細を記載したコードを記入したので、実際に挙動を確認していただければ幸いです。
<!DOCTYPE html>
<html>
<head>
<title>Javascript</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="gold-medal" class="medal"></div>
<div id="silver-medal" class="medal"></div>
<div id="bronze-medal" class="medal"></div>
<script type="text/javascript" src="test.js"></script>
</body>
</html>
body {
font-family: Helvetica, Arial, sans-serif;
margin: 0;
padding: 0;
}
# gold-medal {
background-color: #DBB400;
}
# silver-medal {
background-color: #C9CACA;
}
# bronze-medal {
background-color: #C47022;
}
.medal {
width: 200px;
height: 200px;
border-radius: 50%;
float: left;
margin: 20px;
}
//document.getElementById("").onclickでクリックしたターゲットの要素を取得。
//function(){ }でドッキリの内容を記載
//document.getElementById("").style.display = "none";でドッキリの内容が記載されている。
//(1行目)金メダルをクリックするとイベントが発生。 ← (2行目)金メダルのCSS要素にdisplya: none;が追加される。
document.getElementById("gold-medal").onclick = function(){
document.getElementById("gold-medal").style.display = "none";
}
//(1行目)銀メダルをクリックするとイベントが発生。 ← (2行目)銀メダルのCSS要素にdisplya: none;が追加される。
document.getElementById("silver-medal").onclick = function(){
document.getElementById("silver-medal").style.display = "none";
}
//(1行目)銅メダルをクリックするとイベントが発生。 ← (2行目)銅メダルのCSS要素にdisplya: none;が追加される。
document.getElementById("bronze-medal").onclick = function(){
document.getElementById("bronze-medal").style.display = "none";
}
引用
teratail(Javascriptで記述したコードでエラーが出てしまう。)
【JavaScript入門】初心者でも分かるイベント処理の作り方まとめ!