Google Maps の UI 、邪魔じゃないですか?特にストリートビューのスクショを撮りたい時とか。
というわけで Google Maps の UI を非表示にしたり表示したりするブックマークレットを作りました。
ちなみに PC ブラウザ版の話で、 API は無関係です。
javascript: (() => { [ '.widget-pane-toggle-button-container', '#omnibox-container', '#vasquette', '.top-center-stack', '#titlecard', '#image-header', '.app-viewcard-strip', '.scene-footer-container', '#watermark' ].forEach(query => { const target = document.querySelector(query); target && (target.style['display'] = target.style['display'] === 'none' ? '' : 'none'); }); })(); void 0;
デモ
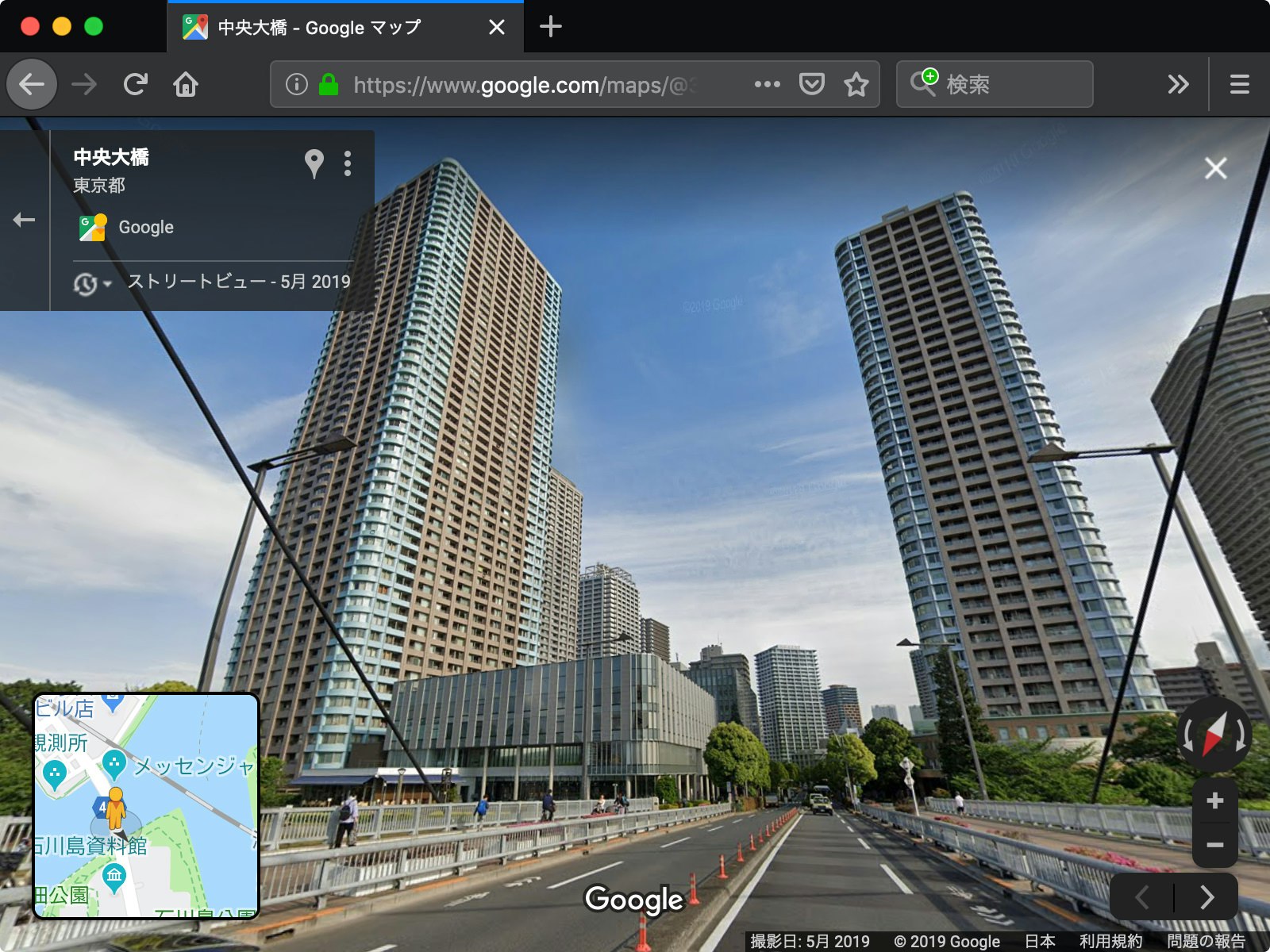
ストリートビュー - 起動前

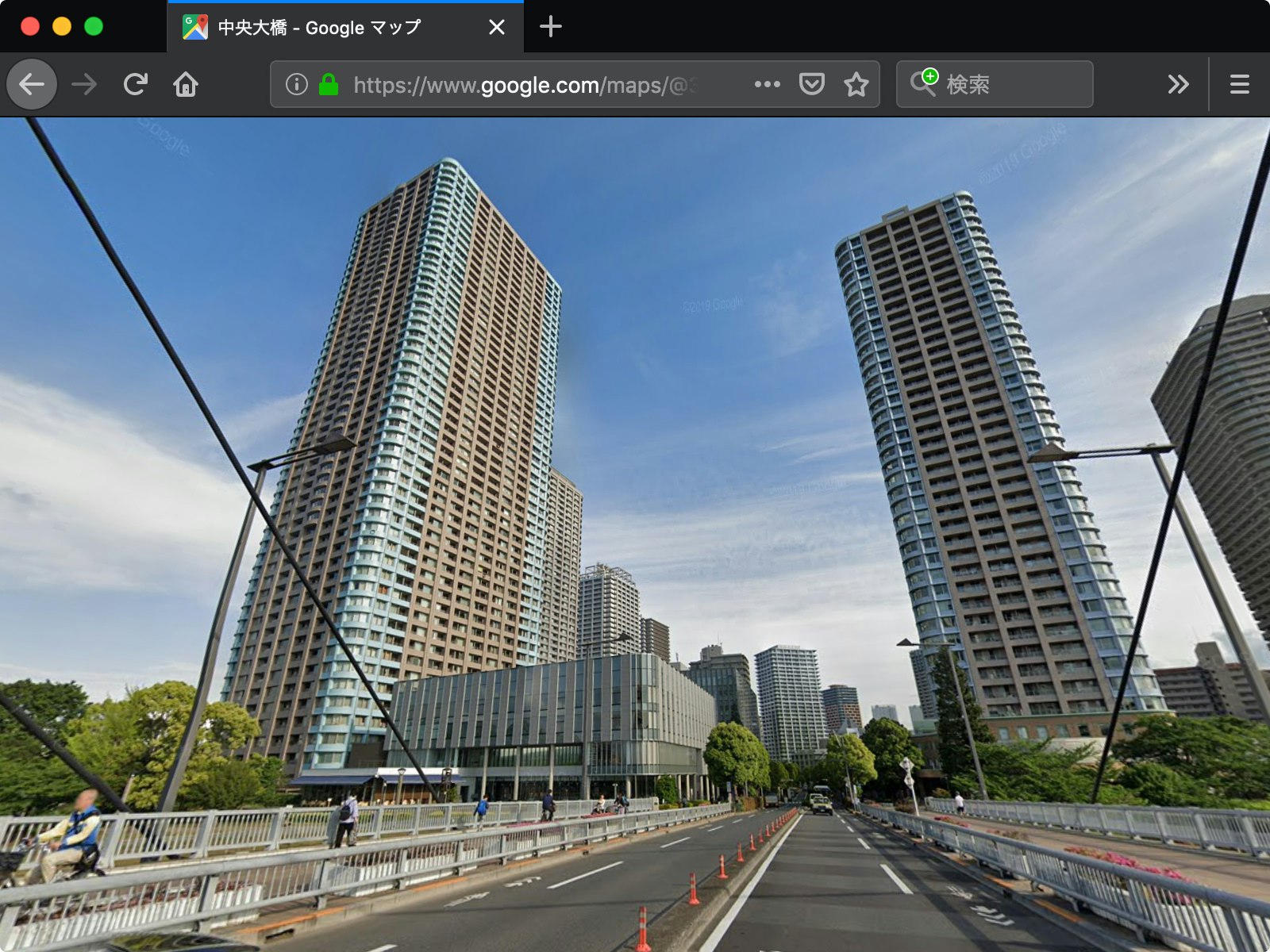
ストリートビュー - 起動後

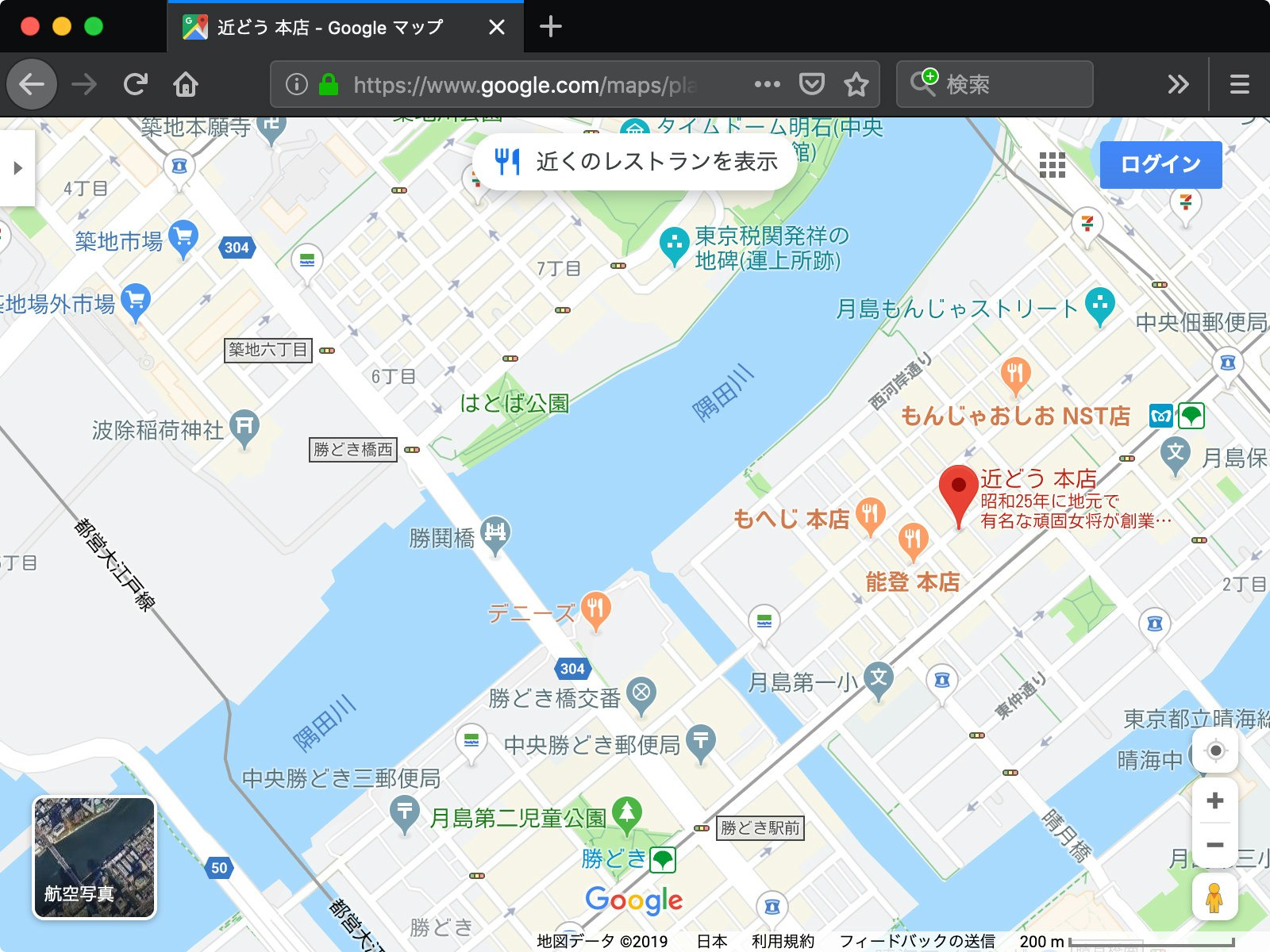
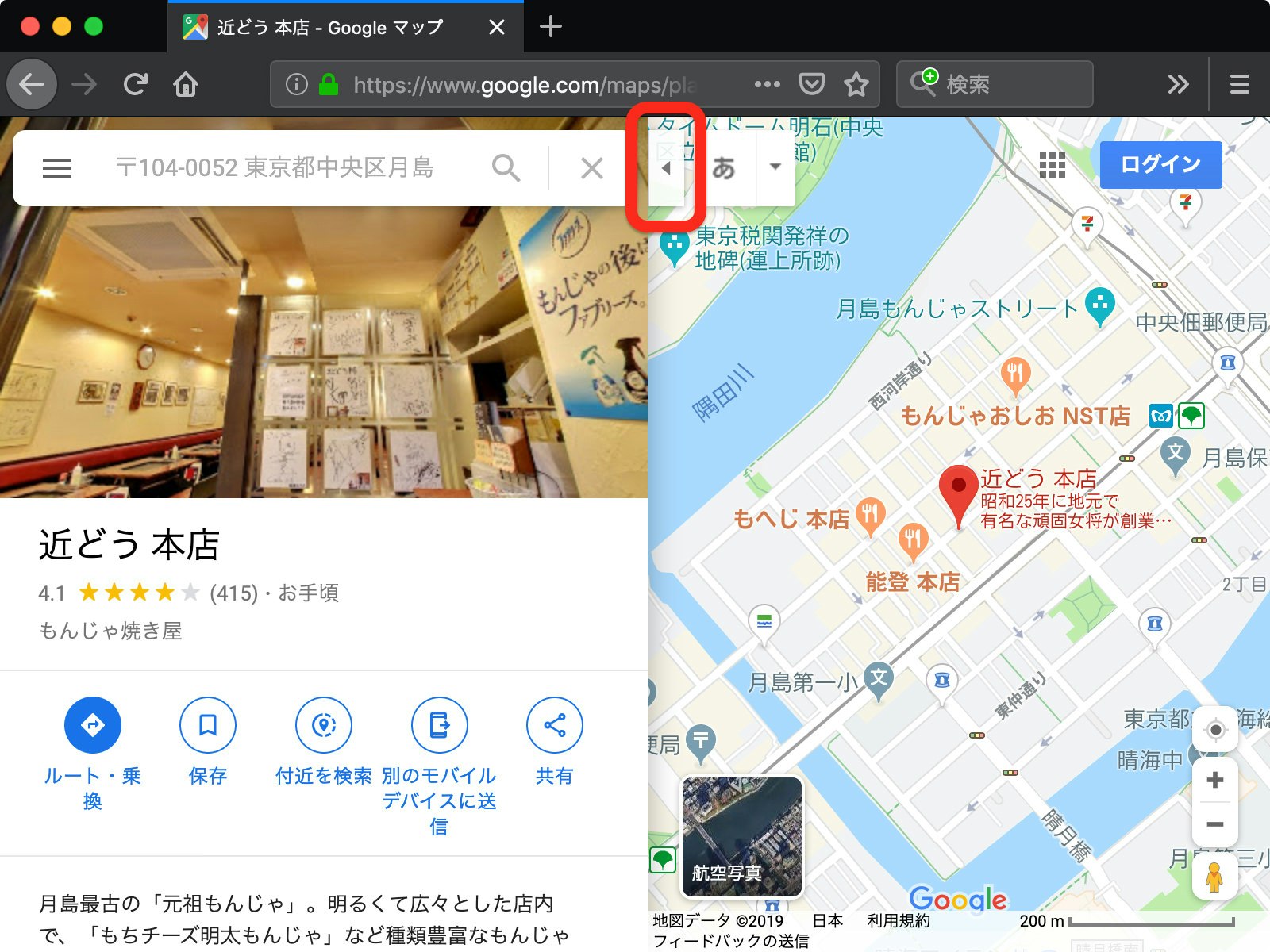
通常マップ - 起動前

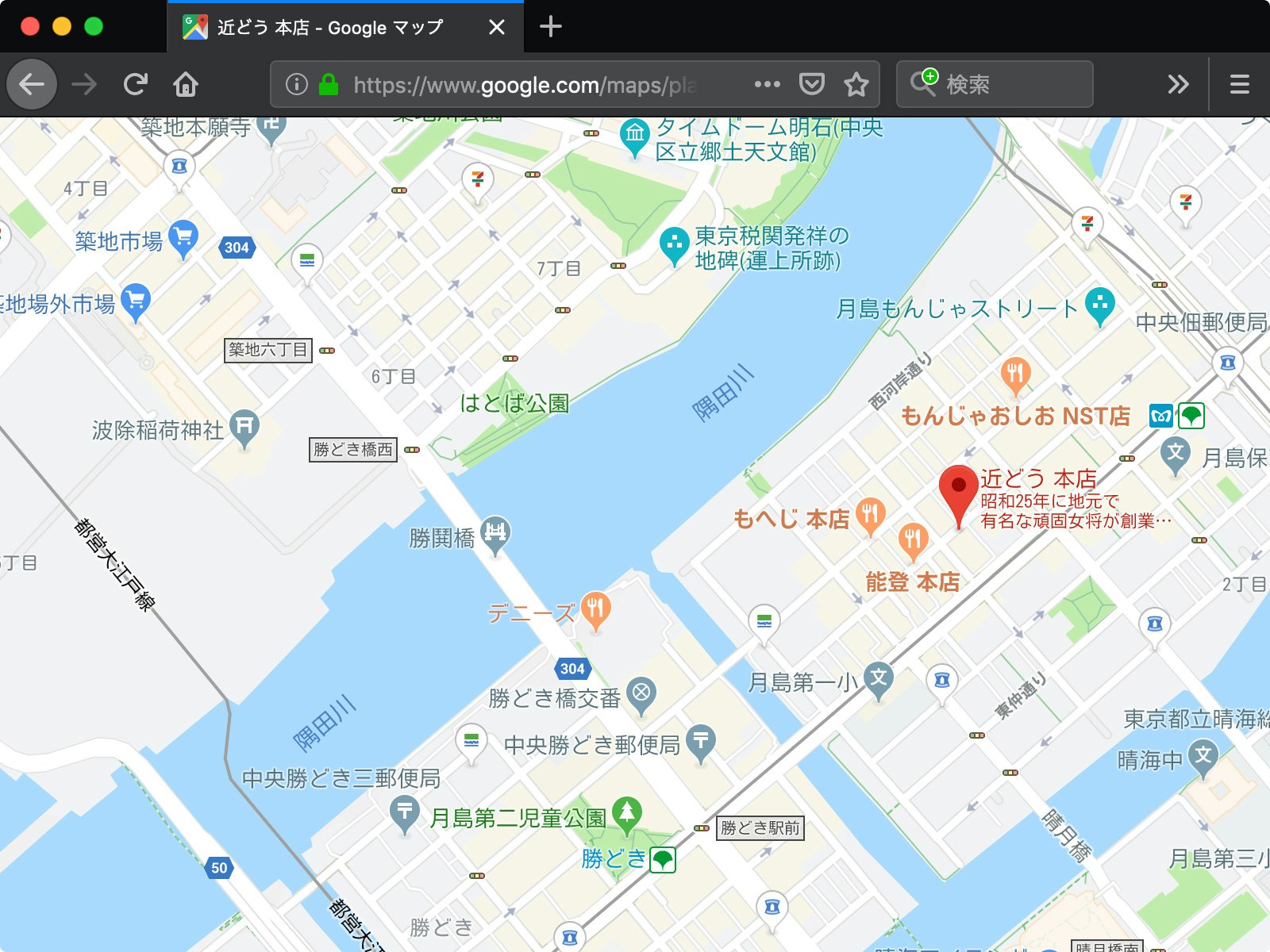
通常マップ - 起動後

使い方
単純に Google Maps 上でブックマークレットを起動してください。 UI の表示状態が切り替わります。
ただし、左サイドバーだけは消えません。手動で非表示にしてから起動してください。

また、すべての UI を消せるかどうかはチェックしていません。適当に修正してケロ。
仕組み
これまた単純に対象要素の display プロパティを操作しているだけです。
対象要素は class や id で指定しているため、それらが変更されたら動作しなくなる可能性はありますがまぁいいや。
おまけ
現在のウェブページをフルスクリーン表示するブックマークレットも置いておきます( Mac の Chrome 以外では動作しないと思います…)。
javascript: (() => { [ 'mozRequestFullScreen', 'webkitRequestFullscreen', 'requestFullscreen' ].some(rf => { if (document.documentElement[rf]) { document.documentElement[rf](); return true; } }); })(); void 0;