
「 Creating rounded triangles in CSS with clip-path | CodyHouse 」という記事で clip-path を使うと三角に枠線どころか角丸も適用できることを知りました。すごい!え、二年前から知ってる?あ、そう…でも専用の Mixin を作ったし、吹き出しも作ってみたので、とりあえず載っけておきますね…。
枠線付き角丸三角で吹き出しを作る
HTML はこんなんです。
<div class="baloon">うんち</div>
Sass の Mixin がこちら。必要最低限です。
@mixin triangle ($direction) {
clip-path: polygon(0 0, 100% 100%, 0 100%);
@if $direction == up {
transform: rotate(135deg);
}
@else if $direction == down {
transform: rotate(-45deg);
}
@else if $direction == left {
transform: rotate(45deg);
}
@else if $direction == right {
transform: rotate(-135deg);
}
}
ちょっと長くなってしまいましたが、 Sass がこちら。吹き出し用の Mixin を別途用意しても良いかもしれません。
.baloon {
background-color: #ffffff;
border: 8px solid #000000;
border-radius: 1rem;
box-sizing: border-box;
margin: 4rem;
position: relative;
width: 32rem;
height: 16rem;
&::after {
@include triangle(down);
background-color: inherit;
border: inherit;
border-radius: 0 0 0 1rem;
box-sizing: border-box;
content: "";
display: block;
margin-left: -2rem;
position: absolute;
left: 50%;
bottom: -2rem;
width: 4rem;
height: 4rem;
}
}
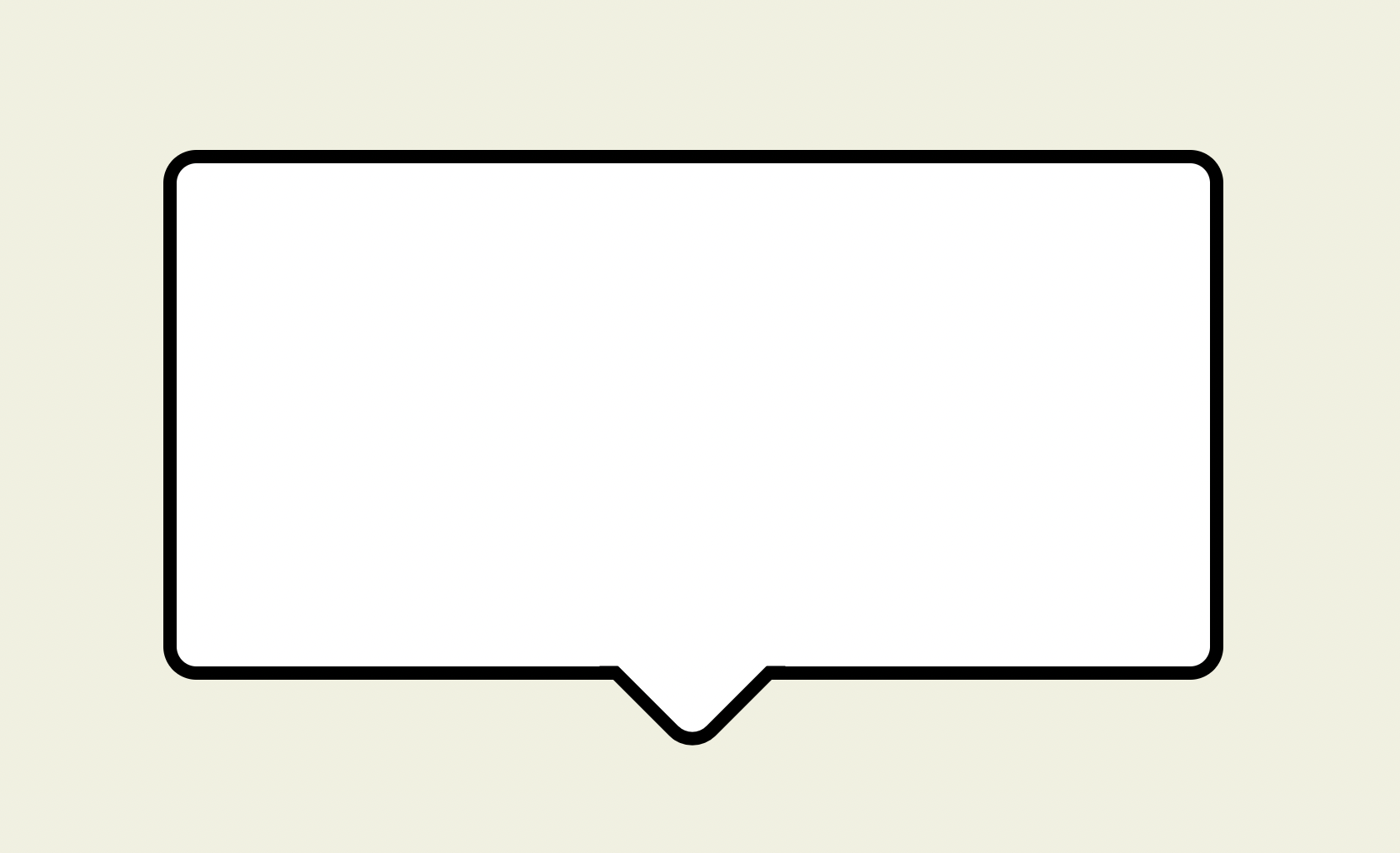
これで扉画像のような吹き出しができるはずです。
ただし、 &::after の width と height には同じ値を設定する必要がある…と思います。詳しい説明は こちらの記事 へどうぞ(丸投げ)。
あと px 以外の単位だと、描画に若干のズレが生じるかもしれません。それな。
普通の三角 Mixin
@mixin triangle ($direction) {
@if $direction == up {
clip-path: polygon(0 100%, 100% 100%, 50% 0);
}
@else if $direction == down {
clip-path: polygon(0 0, 100% 0, 50% 100%);
}
@else if $direction == left {
clip-path: polygon(100% 0, 100% 100%, 0 50%);
}
@else if $direction == right {
clip-path: polygon(0 0, 0 100%, 100% 50%);
}
}
この方法だと枠線も角丸も適用できませんが、 width と height に別々の値を設定できます。適材適所。