
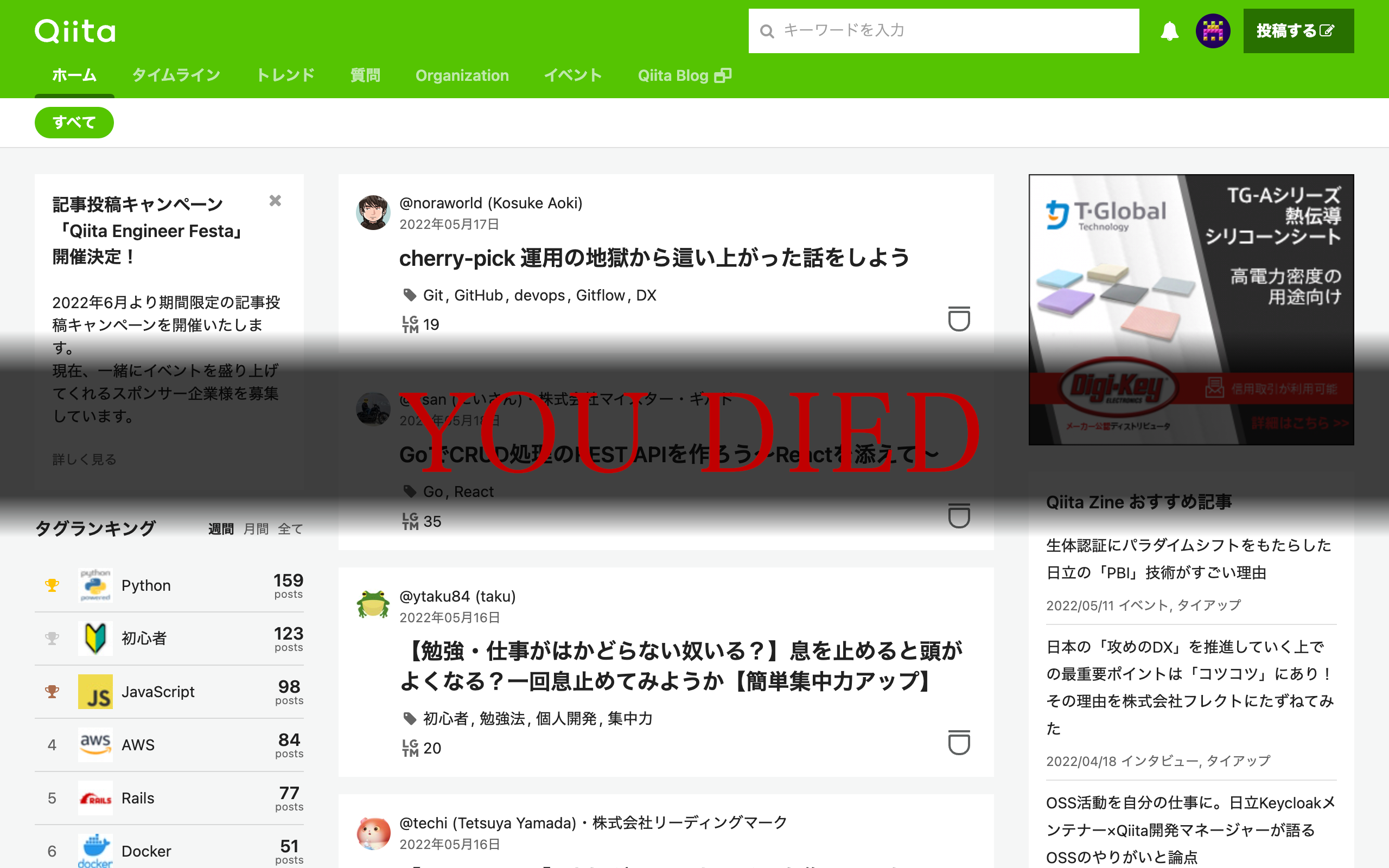
エルデンリング(もしくはダークソウル)のゲームオーバー時に表示される「YOU DIED」をWebページ上で再現するブックマークレットを作りました。この先、時間の無駄があるぞ。
javascript: (() => { const s = document.createElement('style'); document.head.appendChild(s); s.sheet.insertRule('.eldenring { all: initial; display: flex; align-items: center; opacity: 0; pointer-events: none; position: fixed; top: 0; left: 0; width: 100vw; height: 100vh; transition: opacity 2000ms linear; user-select: none; z-index: 65536; }'); s.sheet.insertRule('.eldenring[data-start="true"] { opacity: 1.0; }'); s.sheet.insertRule('.eldenring > div { background-image: linear-gradient(180deg, rgba(0, 0, 0, 0) 0%, rgba(0, 0, 0, 0.75) 20%, rgba(0, 0, 0, 0.75) 80%, rgba(0, 0, 0, 0) 100%); color: #c00000; flex-grow: 1; font-family: serif; font-size: 10vmin; letter-spacing: 0.5vmin; padding: 2vmin 0; text-align: center; transform: scale(1.0); transition: transform 2000ms ease-out; }'); s.sheet.insertRule('.eldenring[data-start="true"] > div { transform: scale(1.25); }'); const c = document.createElement('div'); document.body.appendChild(c); c.className = 'eldenring'; const e = document.createElement('div'); c.appendChild(e); e.innerText = 'YOU DIED'; setTimeout(() => { c.setAttribute('data-start', true); }, 250); })(); void 0;
Gistはこちら 。
ミソ
-
stylesheet.sheet.insertRule()で動的にスタイルシートを生成。どうしてもJSでCSSセレクタを書きたい時に便利です。 -
all: initial;で全プロパティをリセット。こういった「不特定のWebページ上で表示されるビジュアル」を作る際には便利です。
たわごと
- 一度表示したら消えません。
- 音は鳴りません。脳内再生してください。
- 実際のアニメーションとは若干異なります。
- このブックマークレットを起動してもルーンはロストしません。