ページ読み込み時に処理を実行したい場合、いろいろな書き方があると思います。
このあたりの違いをまとめました。
種類
jQueryのready と jsで昔から愛用されているonload がある。
ready
$(function(){
alert('Hello');
});
//または
$(document).ready(function() {
alert('Hello');
});
//または
jQuery(function() {
alert('Hello');
});
//または
jQuery(document).ready(function(){
alert('Hello');
});
//JavaScript
document.addEventListener('DOMContentLoaded', function(){
alert('Hello');
}, false);
jQueryの書き方は、省略しているだけなので、どの書き方をしても同じです。
load
$(window).on('load',function(){
alert('Hello');
});
//または
$(window).load(function(){
alert('Hello');
});
//JavaScript
window.onload = function(){
alert('Hello');
}
実行されるタイミング
ready
DOMツリーの構築が完了したら実行される。
load
画像、動画などの関連データの全ての読み込みが完了したら実行される。
つまり
readyは画像などが表示されるより前に実行され、loadは画像などが表示された後に実行されます。
では、どんなときにどちらを使った方が良いのでしょうか?
[ready]
- htmlを置き換えるものや、表示するかしないかを制御するもの ex)ラジオボタンが選ばれていたら、表示する など
- ウインドウサイズによって決まるもの ex)スムーススクロールのコンテンツのポジション取得 など(場合によっては、rezsizeイベントも必要)
- 読み込み時間をカモフラージュするためのアニメーションなど
[load]
- 画像の大きさを取得するものや、画像の大きさによって可変するもの
- ページ遷移時に表示するアニメーション(特にスマホは、readyにしてしまうと、ページが表示されたときにはもう終わっていたりする…)
こんな感じでしょうか?
複数ある場合の実行
複数の記述をする場合、ほとんどは、特に気にする必要はありません。
全て実行されます。
しかし、以下のもののみ、最後に記述したもののみ実行されます。
window.onload = function(){
alert('javascript1');
}
window.onload = function(){
alert('javascript2');
}
window.onload = function(){
alert('javascript3');
}
「javascript3」のみ表示されます。
おさらい
以下のように記述した場合、どの順番で表示されるでしょうか?
$(window).on('load',function(){
alert('jq_on_load1');
});
window.onload = function(){
alert('js_onload1');
}
$(function(){
alert('jq_ready1');
});
document.addEventListener('DOMContentLoaded', function(){
alert('js_ready1');
}, false);
$(window).load(function(){
alert('jq_load1');
});
$(window).load(function(){
alert('jq_load2');
});
$(window).on('load',function(){
alert('jq_on_load2');
});
window.onload = function(){
alert('js_onload2');
}
$(function(){
alert('jq_ready2');
});
document.addEventListener('DOMContentLoaded', function(){
alert('js_ready2');
}, false);
以下の順番に表示されます。
[テキスト表示]
jq_ready1
jq_ready2
js_ready1
js_ready2
[画像表示]
jq_on_load1
jq_load1
jq_load2
jq_on_load2
js_onload2
※ js_onload1は表示されません。
おまけ
DOMツリーとは
DOM(Document Object Model)とは、HTMLドキュメントやXMLドキュメントをプログラムから利用するためのAPIのことです。
DOMではHTMLドキュメントやXMLドキュメントをオブジェクトのツリー状の集合として取り扱います。
それを"DOMツリー"と言います。
DOMツリーの中の一つひとつのオブジェクトはノードと呼びます。
JavaScriptでは、このDOMを操作し、ページの再読み込みなしにページの一部を書き換えたり、スタイルを変えたりすることが出来ます。
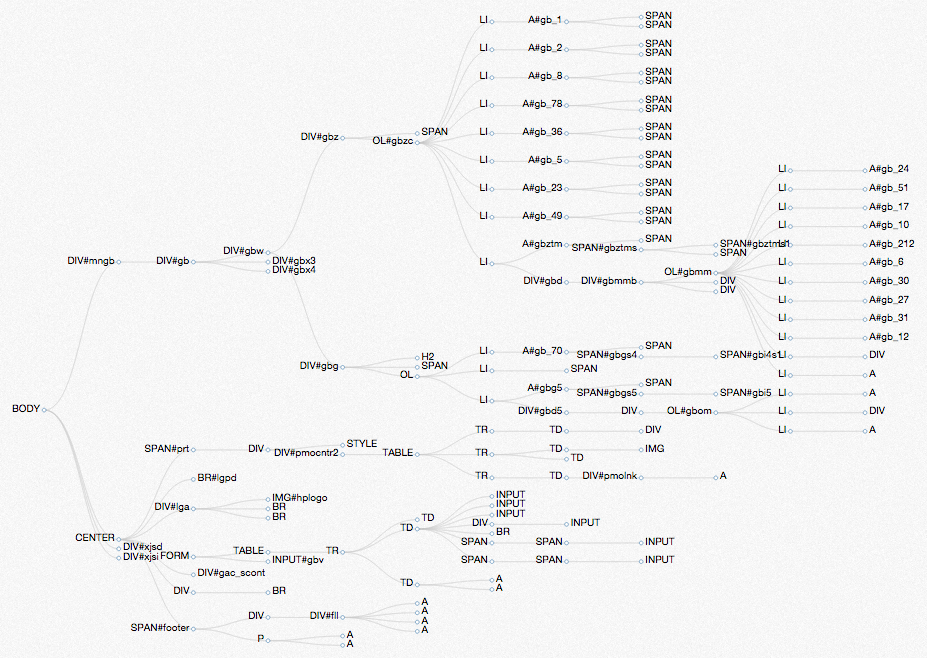
こちらのサイトでは、DOMツリーを可視化することが出来ます。
domtree