この記事は以下の条件に当てはまる人向けに書いています。
- VSCodeでPHPのステップ実行がしたい
- 開発環境が共用のリモートサーバーである
- リモートのWebサーバーはApacheだ
- リモートにXDebugがインストールされている
- リモートのApacheをバーチャルホスト運用している
サーバー側の設定
自分が使っているバーチャルホスト用の設定ファイルに以下を追加する。
php_value session.auto_start 0
php_value xdebug.remote_autostart 1
php_value xdebug.remote_host none
php_value xdebug.remote_connect_back 1
php_value xdebug.remote_port 9009
remote_host none remote_connect_back 1 の部分がポイント。
これを設定することで、ローカル→リモート→リモート→ローカル、という具合に接続を返してくれる。
Apacheを再起動して設定を反映させる。
念のためphpinfo()で確認すると良いかも。
ローカル側の設定
拡張機能のインストール
PHP Debugをインストールする。php debugで一番上に出てきます。

デバッグ設定の追加
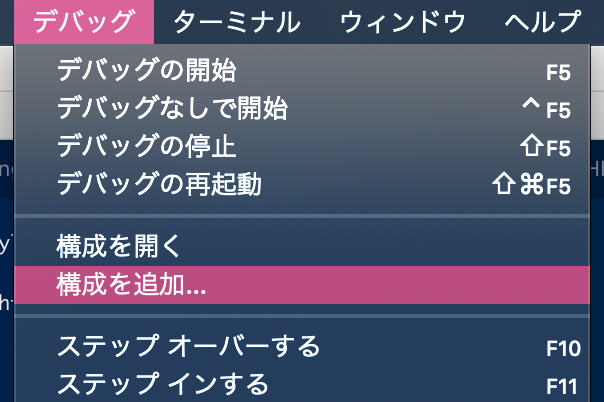
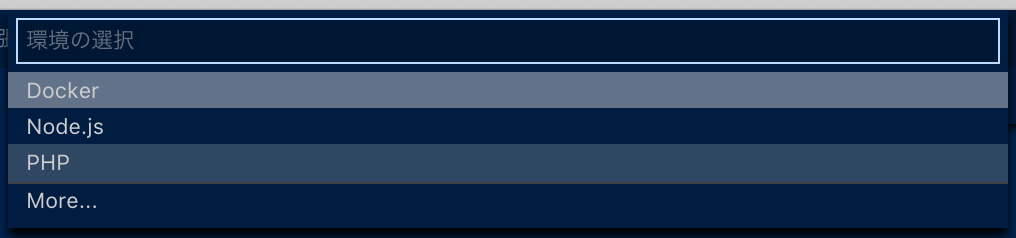
メニューから デバッグ -> 構成を追加 で PHPを選択する。


デフォルトでListen for XDebugとLaunch currently open scriptの2種類が設定されているのでXDebugの方をいじる。
{
"name": "Listen for XDebug",
"type": "php",
"request": "launch",
"port": 9002,
"pathMappings": {
"/home/foo/bar": "${workspaceRoot}"
}
},
...
pathMappingsのキーに、ローカルのワークスペースに対応するリモート側のディレクトリを指定する。
使い方
F5でデバッグ開始。
適当なところにブレークポイントを置いて該当ページにアクセスしてみよう。

おしまい。
以下の記事を参考にさせていただきました。
https://qiita.com/takudo/items/35d2fd3c6e9846715bf4