プログラミング勉強日記
2020年11月13日
UIデザインを紐解く。これだけは押さえたいボタンデザインのポイントの記事で、アイコンの位置によってユーザーへ与える印象の違いがあると学びました。
※学習の備忘録として記録しています。
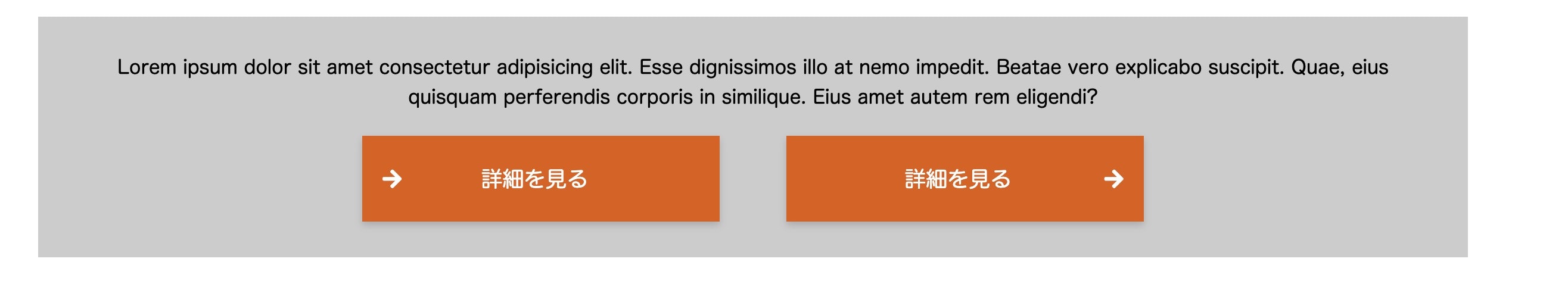
左にアイコンがある場合
左にアイコンを置いた際は、詳細ページなどへ『入る』イメージを与えます。
そのため、一覧ページから詳細ページなど下の階層に誘導したいときに使用します。
右にアイコンがある場合
左にアイコンを置いた際は、詳細ページなどへ『移動する・外へ出る』イメージを与えます。
そのため、階層の関係ないページへ別ウィンドウで開くページの場合に使用します。
まとめ
アイコンの位置によって、ユーザーへ与える印象が変わると学びました。
これから、LP作成するときなど意識していきたいと思います。