githubwebpagesを利用して静的なwebサイトを公開する方法を説明します。
と言っても多くの方が同じ内容にふれているので、今回私が実際にやってみて
つまずいた点も含めて説明したいと思います。
めちゃくちゃ簡単なのにも関わらず、かなり時間がかかった人が書いてるので
これを見れば挫折することは無いかなと思います。
・ github知識0で大丈夫です
・コミット等には githubデスクトップアプリを使用したのでterminal恐怖症の人でもできます
・webの資材(htmlなど)が元々ある状態からでもできます
環境がMacなので用語とかがそれになってしまってます。
脳内で置換して読んでください。。。
Step1
まずは githubに登録してください
GitHub
Step2
リポジトリを作成します。
 **[気をつけること]**
リポジトリ名をユーザー名. github.ioにして下さい。
*エラーでてるのはもう同じ名前で作成済みだからです
**[気をつけること]**
リポジトリ名をユーザー名. github.ioにして下さい。
*エラーでてるのはもう同じ名前で作成済みだからです

Step3
githubデスクトップアプリをダウンロードします。
GitHub Desktop
Step4
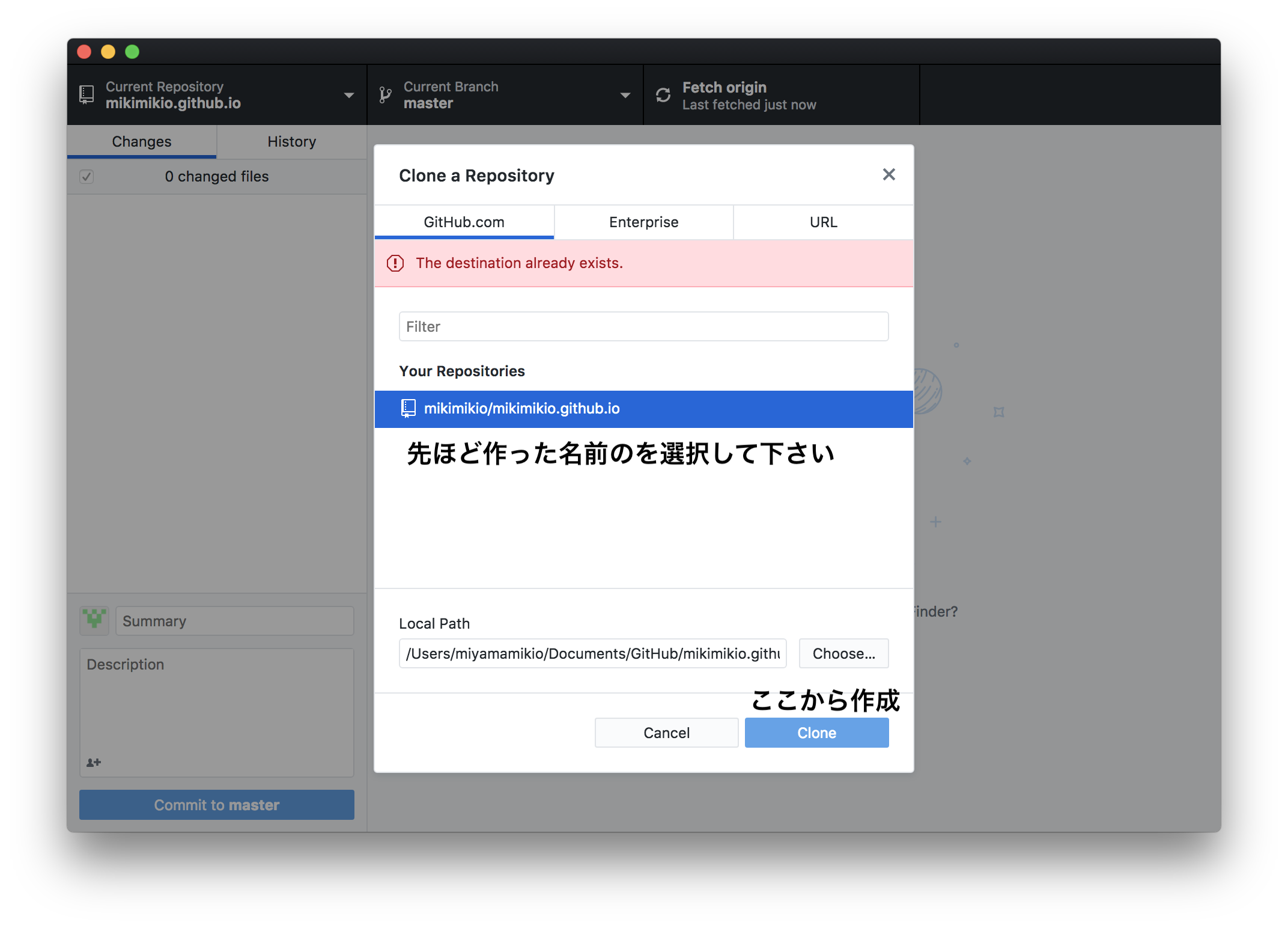
リポジトリのクローンを作成します。
先ほど作成したリポジトリはgithub上のものでしかないので
ローカル環境(あなたのPC)用を作成します。
基本的には、htmlなどをここに入れて後でgithub上のリポジトリに反映する、という感じです。
デスクトップアプリを立ち上げて「Clone a repository」をクリックして下さい。
後は画像の通りです。
*エラーは既に(略)

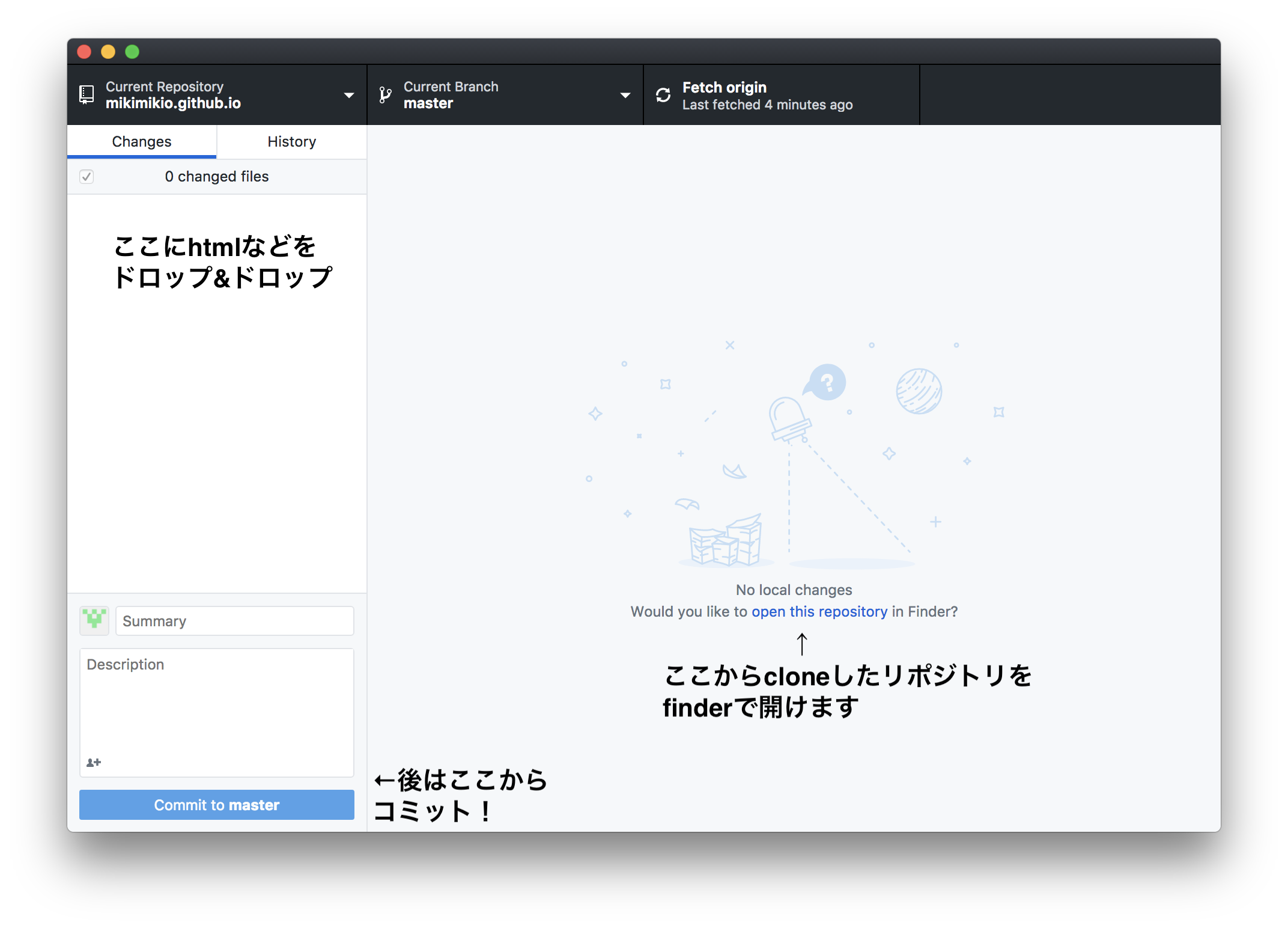
Step5
次にクローンにhtmlなどを入れて、コミット(ローカルのリポジトリに反映)します。
Summaryはそのコミットの題名?
Descriptionはコメントだと思って下さい。
書かなくてもいけたはずですが、とりあえすそれぞれ
「first commit」
「初めてのコミットです。」
とでもしとけばいいんじゃないですかね。
[気をつけること]
html名は「index.html」にして下さい。(画像とかcssファイルとかは何でも大丈夫です。)

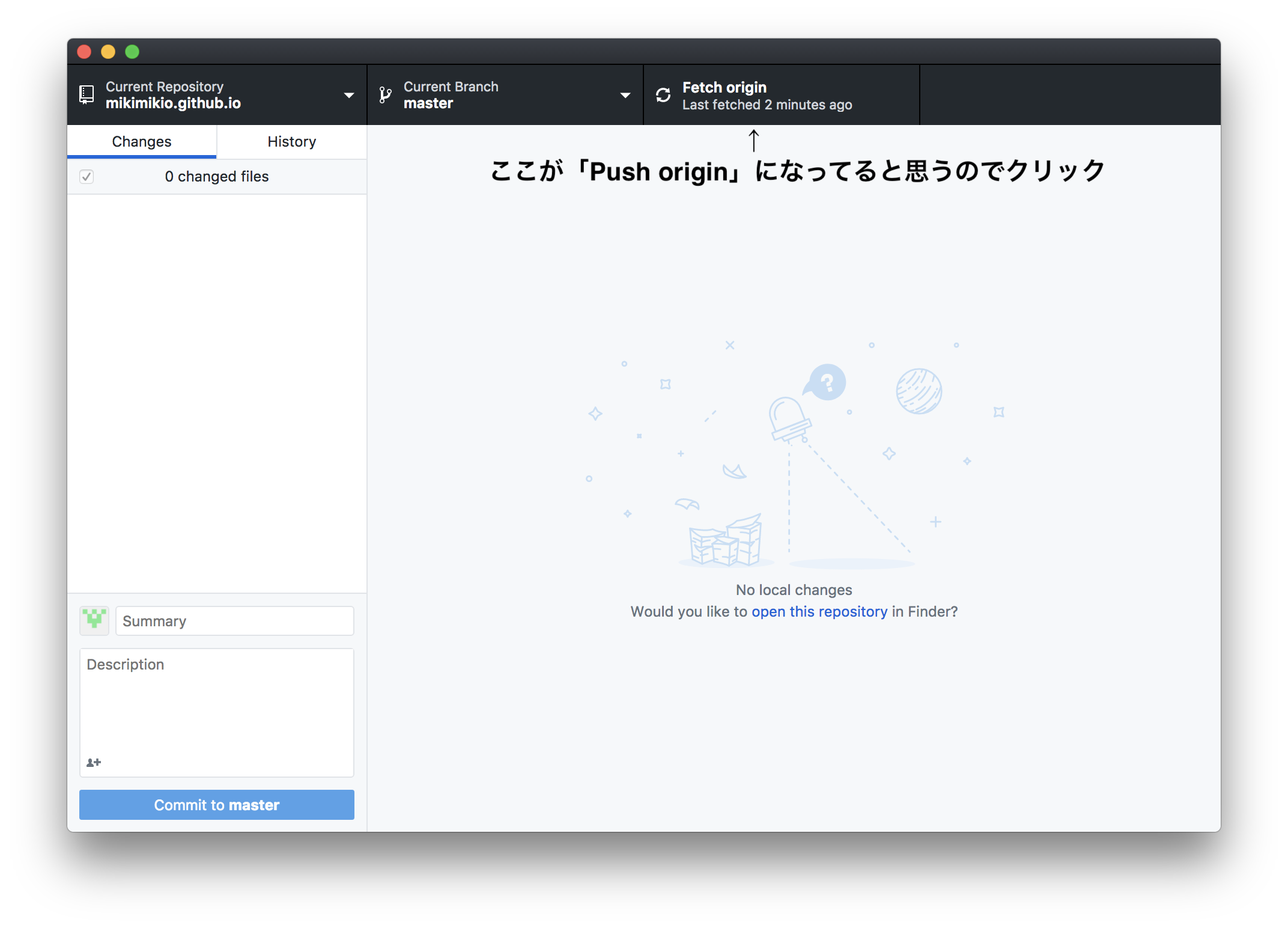
Step6
githubのリポジトリにプッシュします。
これでgithub上に反映されます。
反映されると誰でも見れる状態になるので注意(設定で非公開にできるような。。。)
Step7
githubの自分のリポジトリのsettingからアドレス踏んだら公開されているはずです。
10分くらい時間かかる時もあるっぽいんで飛べなかったら少し待ってみましょう!
それでもダメならつまづいた点を再確認してみて下さい。
それでもダメならここのコメント書いたら優しい有識者の方が教えてくださるかも!
つまづいた点
- リポジトリ名はユーザー名. github.ioにすること
- html名はindex.htmlにすること
最後に
いかがだったでしょうか?
初投稿で色々不足、間違いあるかも知れません。。。。
画像も後半差し込めなかったのでそこんところも後で追記したいと
思っています。。。。
リポジトリ名出しちゃってるんであれなんですけど、自分のポートフォリオサイト作りたくて作業途中です、汚くて申し訳ないです。。。。
以上、読んでくださってありがとうございました!