transition
![]() マウスのポインタを要素の上に置いたときに変化する時間を指定できる
マウスのポインタを要素の上に置いたときに変化する時間を指定できる
![]() 多くの場合は hover と一緒に使用する
多くの場合は hover と一緒に使用する
【CSS】hover のときに下記の動画を載せました。
これに transition を追加して少し変化を加えてみたいと思います![]()
例.css
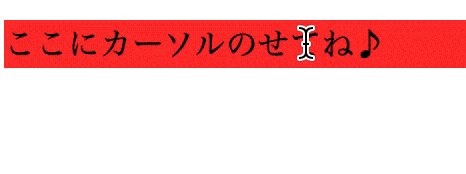
p:hover {
background-color: red;
}
p {
transition: all 5s;
}
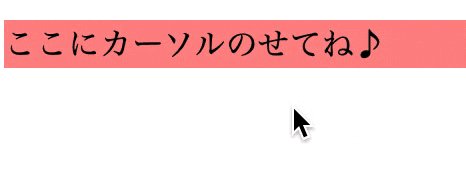
どうなるかというと・・・
背景色がゆ〜っくり変化しました![]()
セレクタ {
transition: 変化の対象 変化にかかる時間;
}
となります![]()
今回でいえば
変化の対象 ・・・ all
変化にかかる時間 ・・・ 5s
です。
all は指定したセレクタ全て変化させます。
反対に none だと変化させない設定にできます。
5s は 5秒かけて変化し 5秒かけて戻ります。
5s の s は second(秒) の s です。