こんにちは!
こちらの記事はWorks Human Intelligence Advent Calendar 2021 14日目の記事です。
普段は大学生をしながら、個人開発をしたりイベントに参加したりしています。
今回はobnizを使って、自分の困っていることをHackしてみました!
わたしの困りごと
水分を摂るのがめちゃくちゃヘタクソで、1回あたりペットボトルキャップ1杯分で満足してしまいます。
最近、気づいたのが普通の人は"ごく"で終わるのではなく、"ごくごく"することに気づき練習中です。今まで、他の人は一回あたり飲み込める量が多いのかと思っていました。。。
なので、ペットボトルを買っても全然消費できない日もあります。
ダイエットのサイトには1日1リットルから2リットル水分を摂ろう!とよくあるので、せめて1リットル飲むようにしたいです。
参考: https://www.suntory.co.jp/eco/teigen/jiten/life/01/
特に冬場になるとみなさんもあまり水分を摂らないのではないでしょうか。
つくるもの
水分を一定の時間まで量が減っていなかったら、光ってお知らせしてくれるデバイスを作ります。
LINE BotなどのBotも検討しましたが、LEDが光ってくれるのが1番気がつきそうだと思いました!
用意するもの
今回はお家であるもので作りたかったので、以下を用意しました!
| 部品 | 補足 |
|---|---|
| obniz本体 | obniz Board 1Y |
| ロードセル | |
| 赤色LED | 抵抗機能非搭載 |
| 使いたいタンブラーやマグカップ | ロードセルの上に載せれるもの |
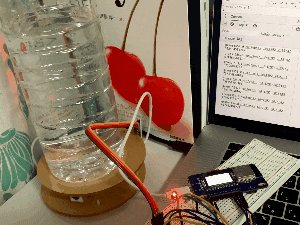
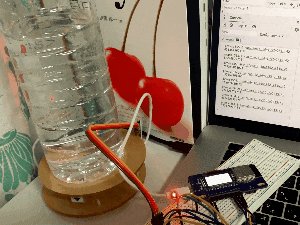
デモ動画
使い方は、2時間でコップに入っている一定の量を飲むのを目標にして、飲めていなかったらLEDで光ってお知らせしてくれます。
コップが空になったら自分で飲み物を足しに行きます。ずっと座っているのはあまり健康的によくないのでそのような仕様にしました!!
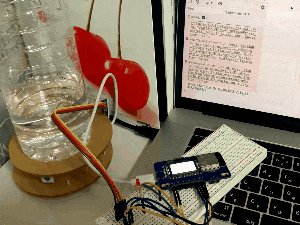
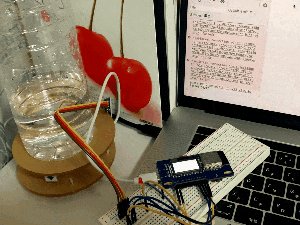
配線
ロードセルは、gnd:8, dout:9, sck:10, vcc:11に接続し、
LEDは、anode: 0, cathode: 1 に接続しました。
ソースコード
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" />
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@3.x/obniz.js" crossorigin="anonymous" ></script>
</head>
<body>
<div id="obniz-debug"></div>
<div class="container">
<div class="text-center">
<h3>冬でも水分摂ろうよ!!</h3>
</div>
</div>
<script>
//type in your obniz ID
var obniz = new Obniz("OBNIZ_ID_HERE");
var sensor;
//during obniz connectionv
obniz.onconnect = async function() {
//wire LED to obniz
//io0: anode
//io1: cathode
var led = obniz.wired("LED", { anode: 0, cathode: 1 });
// Initialize Temp Sensor
sensor = obniz.wired("hx711" , {gnd:8, dout:9, sck:10, vcc:11});
// 重量測定
sensor.setScale(441.9);
var value = await sensor.getValueWait(5); //5 times average
console.log('grams:' + value);
while (value > 400 ) {
led.on();
sensor.setScale(441.9);
var value = await sensor.getValueWait(40); //40 times average
console.log('grams:' + value);
}
obniz.display.print("😁👍");
// sleep next 120 minutes. 120分間スリープをデバイスに指示
obniz.sleepMinute(120);
};
</script>
</body>
</html>
setScaleやsleepMinuteの値をいじって、自分好みにカスタマイズしてみてください!!
おわりに
スリープモード機能付きobnizを購入していたのに使いこなせていなかったので、今回試せてよかったです!!
とても優秀🎉
これからも水分をきちんと摂れるようにどんどん改良していこうと思います!!
今回使用したobnizは、おもしろいことたくさんできるので皆さんもぜひ一緒に遊びましょう!!
最後まで読んでいただき、ありがとうございました!