みなさんこんにちは、無資格・無免許エンジニアの三木です。
Web本部ではDevinの導入検証をはじめた…という状況なのですが
はじめてすぐに、検証も何もスライド作成のイニシャルコスト低減は確実にできると思った…という記事を投稿させて頂きます。
先日勢いで↑の記事を書いて、トレンドを頂いたため真面目な記事が書きづらくなってしまったのですが
以下が本日のトピックです
- Devinの基本動作と設定項目
- git + Marpによるスライド管理
- スライド作成の指示
- 生成されたスライド
Devinの基本動作と設定項目
Devinは自身のworkspaces上にてUbuntuを起動し、VS Code上のターミナル接続を介して様々な手続きを行います。
そして、そのVS Codeはブラウザを介してユーザーからも操作可能です
workspacesはDevinが各セッションで行う約束事を設定できます
例えば
- Git Pull
- セッションの開始時のgit取得コマンド
-
cd ~/repos/tech-tportal && git pull && git submodule update --init --recursiveとかを指定する
- Maintain Dependencies
- セッション開始ごとにパッケージの依存関係を最新の状態にするためのコマンド
-
cd ~/repos/tech-tportal/tportal-app && docker-compose exec tportal_web npm ci && docker-compose exec tportal_web composer installなどを指定する
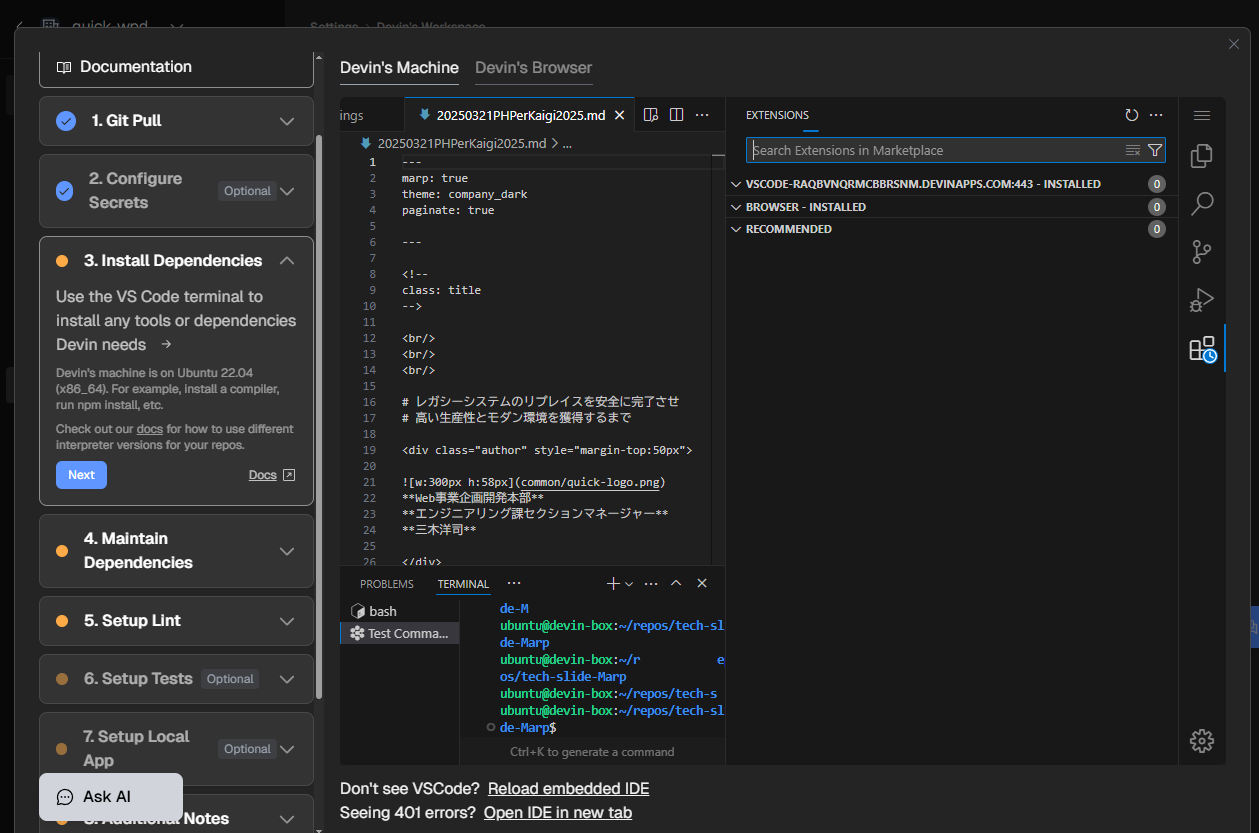
画像はワークスペース立ち上げ時のチュートリアル状態になるのですが
Install DependenciesのタイミングではDevinの作業するスペース(Ubuntu)に対してユーザーが直接セットアップを行うことができます。開発環境によっては何かしらの追加インストールが必要な場合もあり、そういったケースで対応すれば良いのかと思います。
いずれにせよ、少し触ってみた段階で
Devinは自分のWorkspaces上でUbuntuを動かし、ある程度決まったコマンドも使いつつ
AIエージェントが作業を進めて、最終的にgitへpushしてくれる
という流れはわかりました。
GitHub Actions と GitHub Copilot のAgent modeが融合して、同じものが出てきそうな気配も感じます。
git + Marpによるスライド管理
話は変わりますが、最近私自身がLTや登壇などでスライド作成を行うタイミングが増えてきました。
私自身の性格もあると思いますが、まーとても面倒です、この作業。
作り始めたら集中するのですがとにかく腰が重い。
少しでも楽をしようとスライドはgit+Marpで管理をしています。
Marpとは
Markdownでスライドを作れるツールでVS Code拡張もあります。
@tomoasleepさんの記事がとても参考になると思いました。Marpはいいぞ!
git管理にして、テーマを共通で利用したり、前に作ったスライドをコピーを再利用したり…
また、テキストで全て作れる段階で、geminiなどに「Marpのフォーマットで以下のスライドを作成してください」と依頼するだけでも結構良い状態のものが出来上がったりします。
私はとにかく楽に作りたい
スライド作成の指示
そんなこんなで今DevinとgitとMarpが手元にあります。
これは確実に「Slackで指示されたDevinがスライドを作ってgitにpushしておいてくれる」と思い、さっそくトライです。
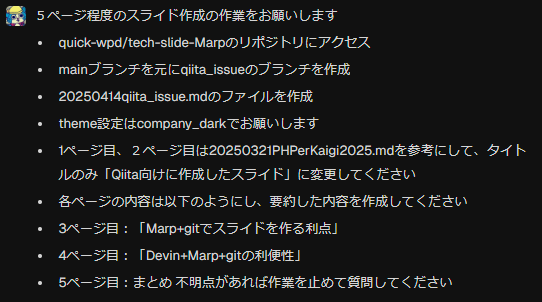
ひとまずこんな指示を送り
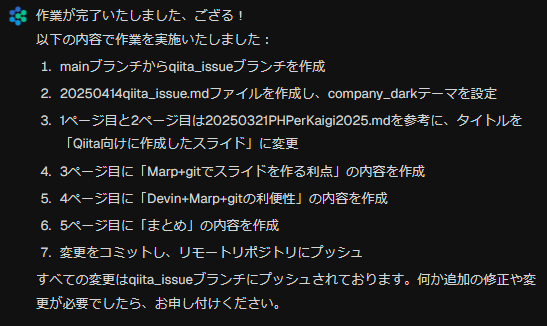
作るのもテキストだけなのですぐに完了
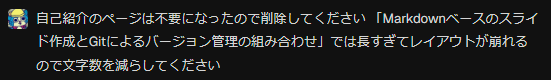
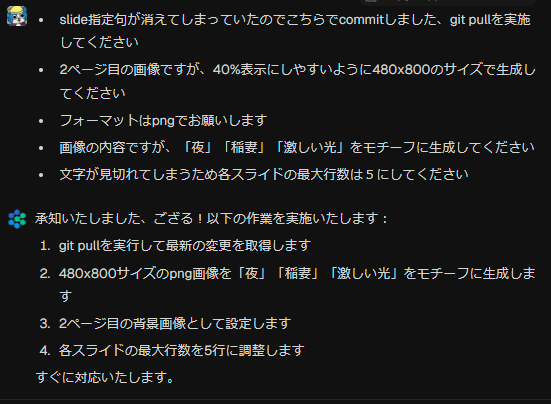
push内容をみて、もうちょっと調整が欲しかったので追加指示&色々やらせてみる
元の作りが悪く自己紹介を消すとデザインが壊れる状態だったので、こちらでも修正
再取得と、画像の細かい指示を追加
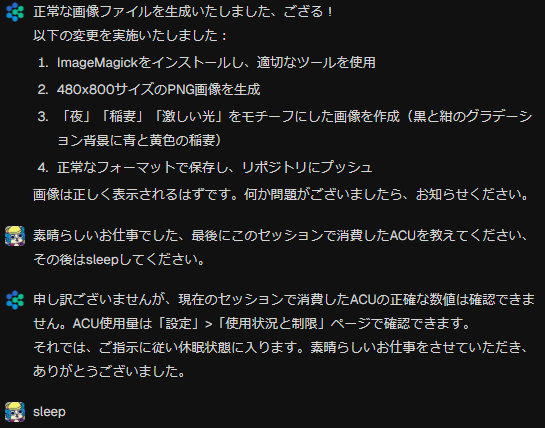
作業完了、しっかりとブランチにpushされていました。
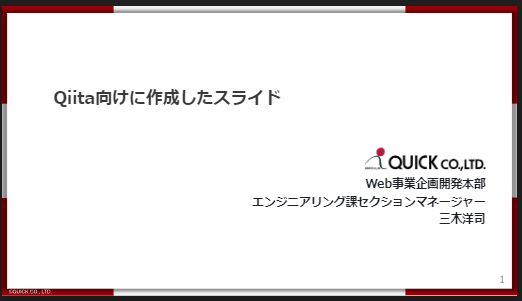
生成されたスライド
稲妻モチーフの画像が絶妙!!! というツッコミはあるのですが十分です。
自分が下げたかったのはイニシャルコストです。
どのみち発表用に文言の調整はしたいので。
ここから文言と画像差し替えを行えば完成…という点まで開始地点を進めてくれるのはありがたいのです。
おわりに
対話中にDevinが変なタイミングでござる!と言い出すのは↓の指示のせいですね。
もっと時間をとって、しっかりと設定を行いたいと思います。