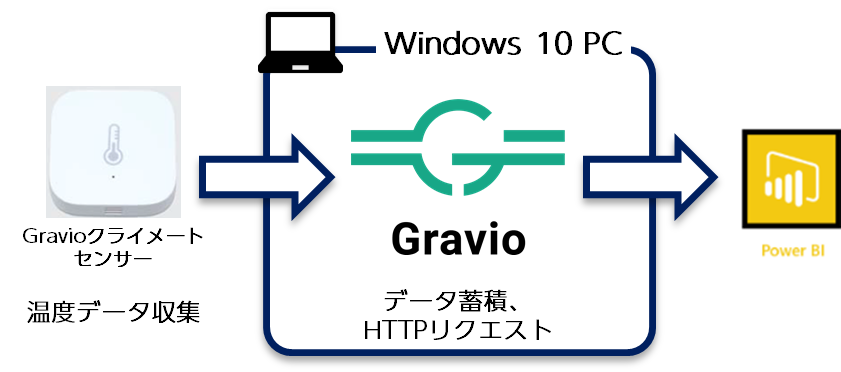
今回は、Gravioのクライメートセンサーで収集した温度データをPower BIのダッシュボードで簡単に可視化してみます。
使用するもの
ハードウェア
・Windows 10 PC(バージョン1809)
・Gravioレンタルデバイス
-Gravioクライメートセンサー
ソフトウェア・サービス
・Gravio
-Gravio Studio Ver.2.2.2111.0
-Gravio Server Ver.2.2.2354.0
・Microsoft Power BI
-Power BIサービス
Power BIの設定 その1(データセットの作成)
Power BI上でセンサーデータを蓄積するデータベース(データセット)を作成します。
今回はリアルタイムで可視化をする際に最適な「ストリーミングデータセット」を使用します。
Power BIにリアルタイムで表示するデータセットの種類については、こちらの記事を参考にしてください。
Power BI REST API を使って Push をサポートするデータセットを作成
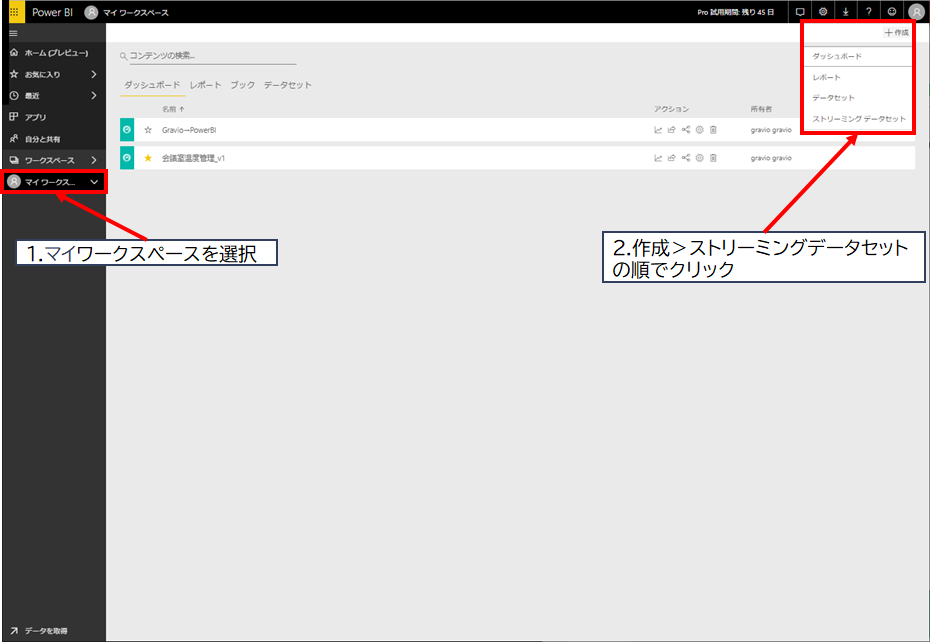
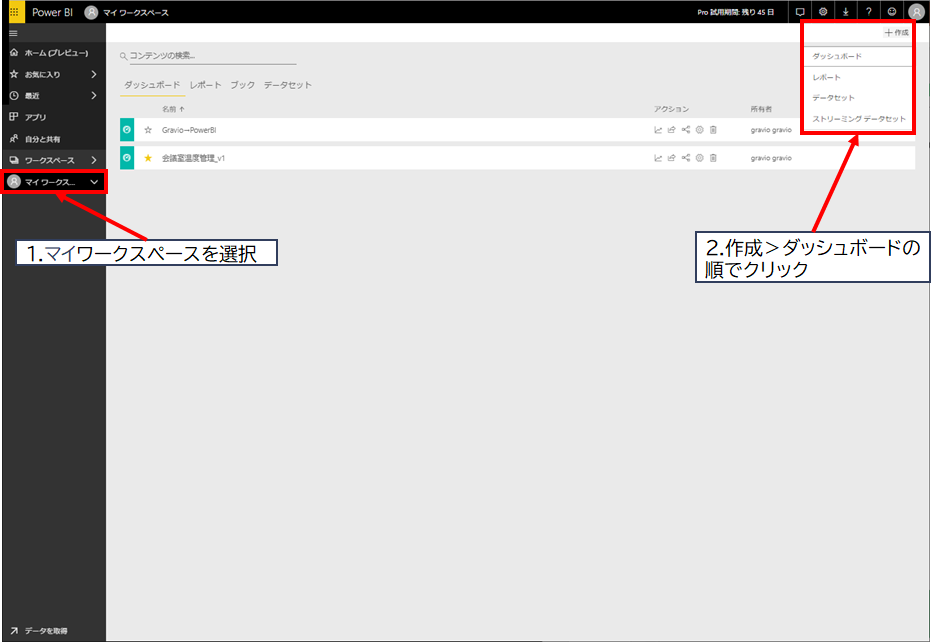
メイン画面左側にある“マイワークスペース”を選択し、画面右上の“作成ボタン”>“ストリーミングデータセット”の順でクリックします。
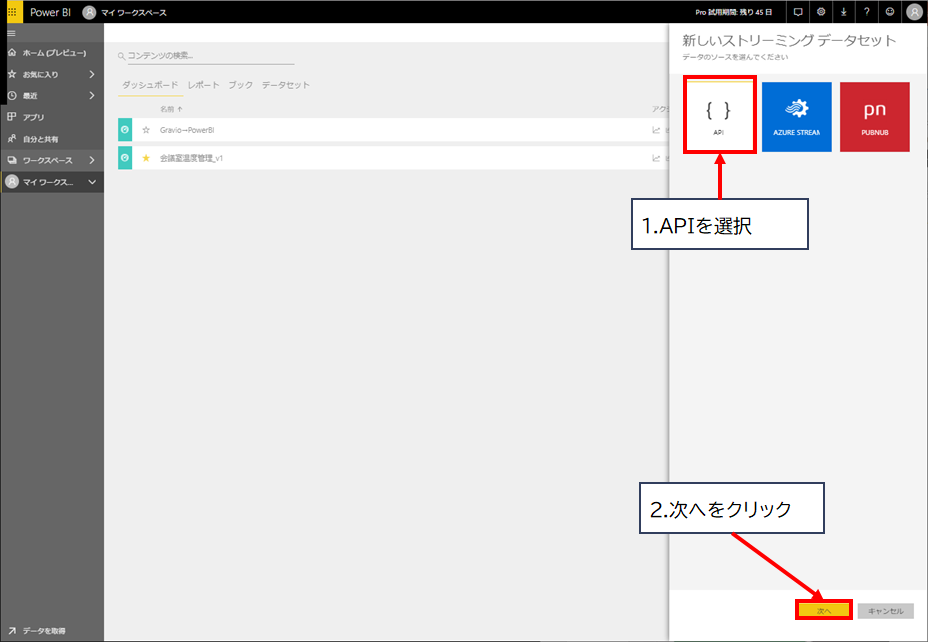
“新しいストリーミングデータセット“から”API“を選択し、画面右下の”次へ“をクリックします。

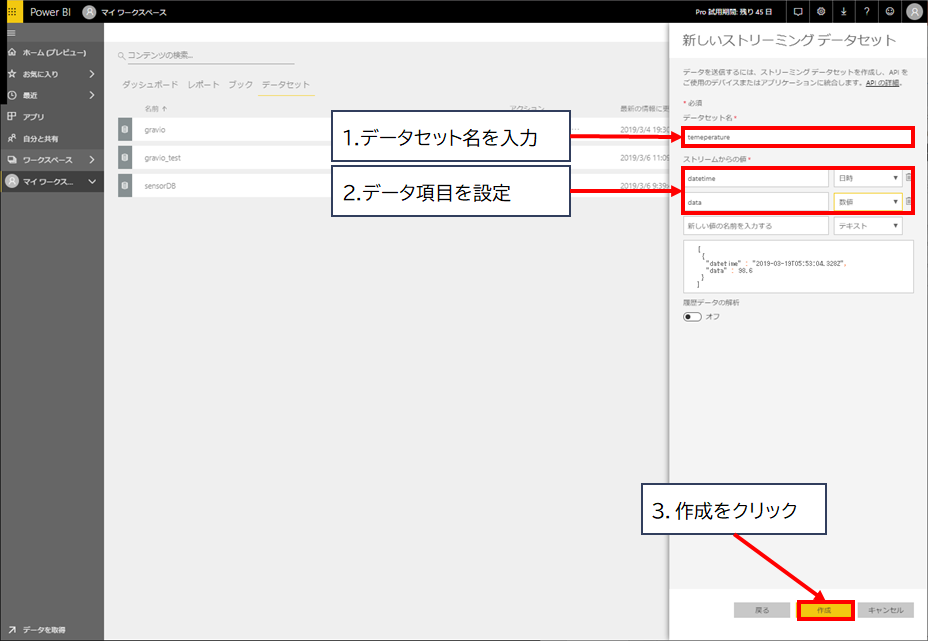
データセット名、ストリームからの値を任意で設定します。ストリームからの値には、Gravioから送信するデータ項目を設定します。
今回、Power BIでGravioから受け取るデータ項目は、以下の2つです。
| データ項目 | データタイプ | |
|---|---|---|
| 1 | datetime | 日時 |
| 2 | data | 数値 |
| 下図のように入力し、右下の”作成ボタン”をクリックします。 | ||
 |
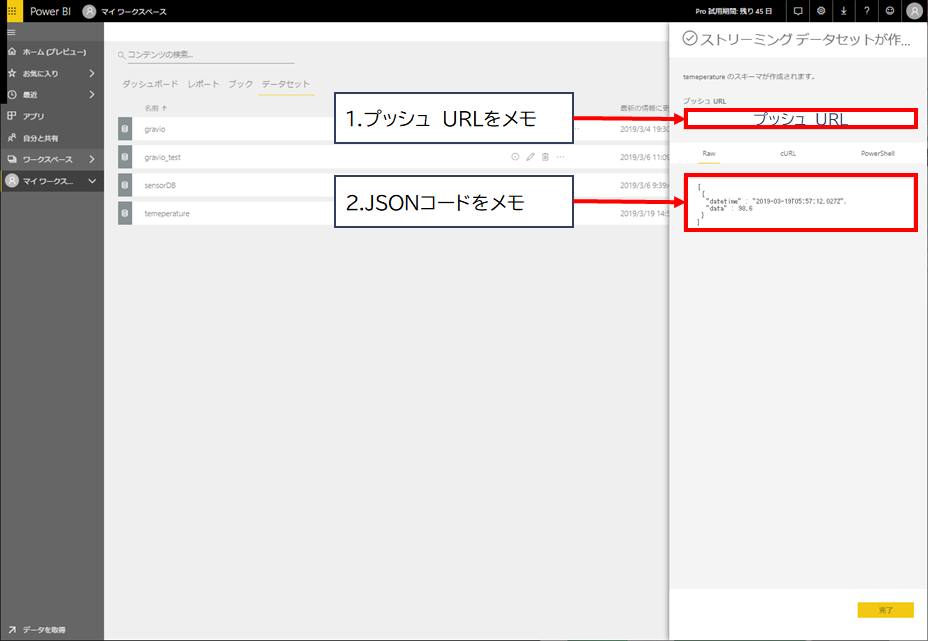
作成後に遷移した画面に表示される、”プッシュ URL"とJSONコードをメモしておきます。

Gravioの設定
センサーの設定
センサーの設定については、下記記事をご参照ください。
温度センサーのデータをエクセルで簡単に表示
動作(アクション)の設定
HTTP POSTリクエストの設定をします。
アクションカードを作成し、ダブルクリックでアクション設定画面を表示します。
Stepの追加から、HTTPPostコンポーネントを選択します。
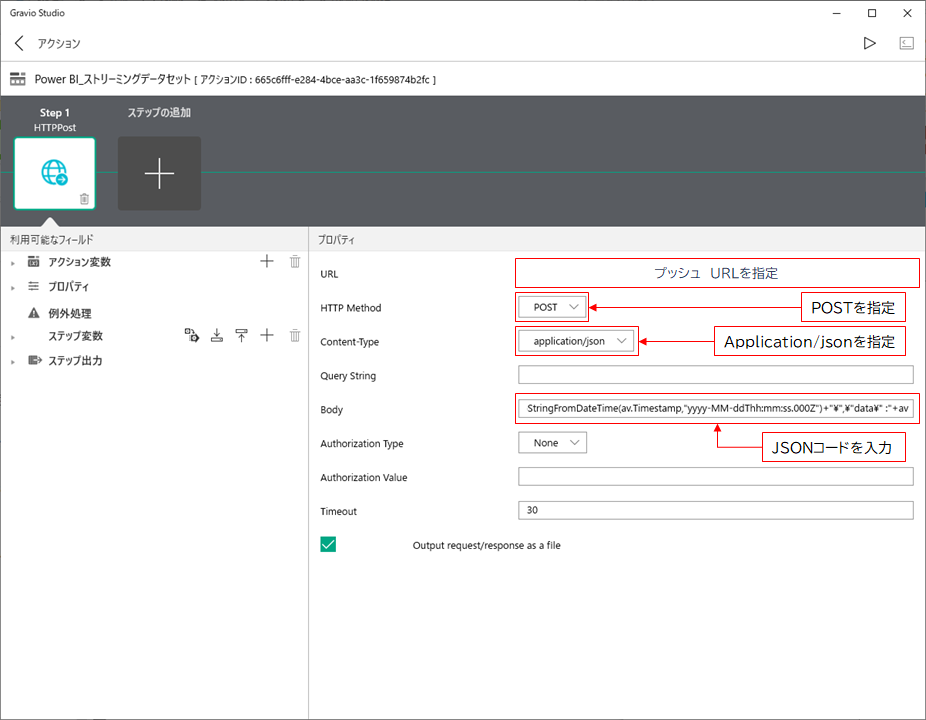
プロパティに下記内容を設定します。
| 項目 | 設定内容 |
|---|---|
| URL | (先程メモした)プッシュ URL |
| HTTP Method | POST |
| Content-Type | application/json |
| Body | "{\"datetime\" :\""+ToStringFromDateTime(av.Timestamp,"yyyy-MM-ddThh:mm:ss.000Z")+"\",\"data\" :"+av.Data+"}" |
Bodyには、先程メモしたJSONのコードをもとにGravioから送信するデータを追記し、入力します。
データには、次章で設定するトリガー動作時の日時とセンサーデータを使用します。
Timestampデータは、DateTime型変数のため、String型に変換しJSONコードの一部として送信します。
また、Bodyに使用するエスケープ文字の\はバックスラッシュです。
以上の設定で、Power BIへデータを送信する設定が完了しました。
次にセンサーデータを受信したタイミングで本アクションを動作させる設定をします。
動作タイミング(トリガー)の設定
温度データをセンサーから取得したタイミングでデータをストリーミングデータセットに送る設定をします。
トリガー画面から、新しいトリガーを作成し、下記内容を設定します。
| 項目 | 内容 |
|---|---|
| エリア | 温度センサーを設定しているエリア |
| レイヤー | 温度センサーを設定しているレイヤー |
| アクション名 | 作成したアクション |
| Classic/Threshold Trigger | Classic Trigger |
| 温度 | 任意の値 (数値入力は必須、今回は0を使用) |
上記の設定は、温度データを受信したタイミングで、先程設定したアクションを動作させます。
従い、本トリガーを有効にすると、センサーからの温度データを受信するたびにPower BIのストリーミングデータセットへデータを蓄積し始めます。
Power BIの設定 その2(可視化編)
Gravioから送信される温度データを可視化するために、Power BI上にダッシュボードを作成します。
メイン画面から”マイワークスペース”>右上に表示されている”作成”>表示されるリストの”ダッシュボード”の順でクリックします。

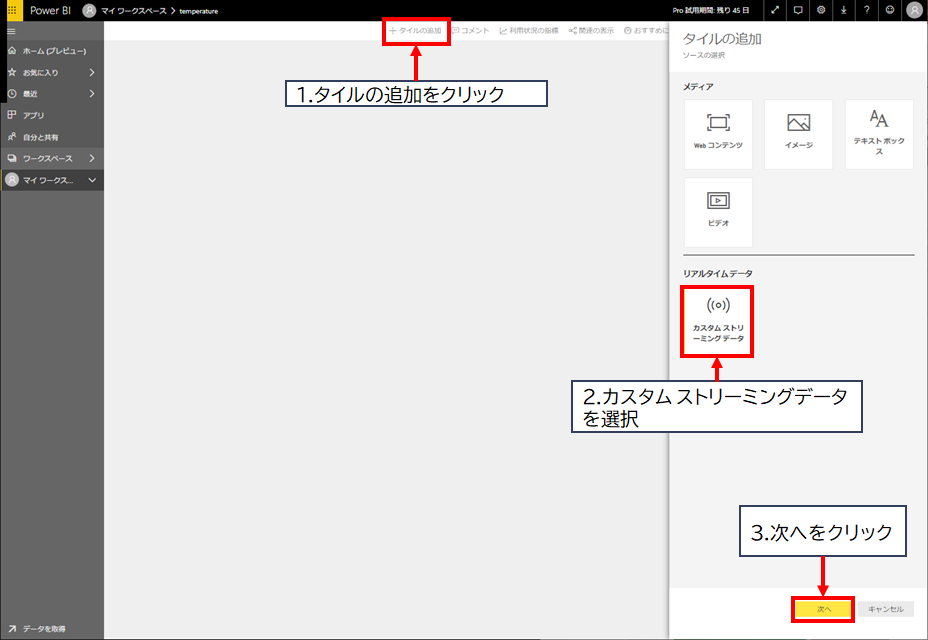
”タイルの追加”より、”カスタムストリーミングデータ”を選択し、次へをクリックします。

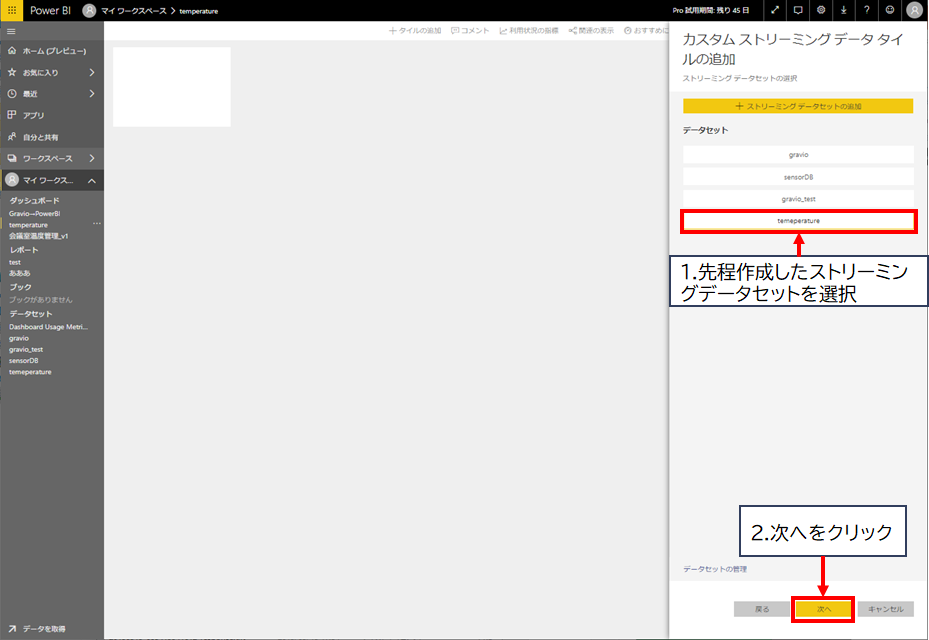
先程作成したストリーミングデータセットを選択し、次へをクリックします。

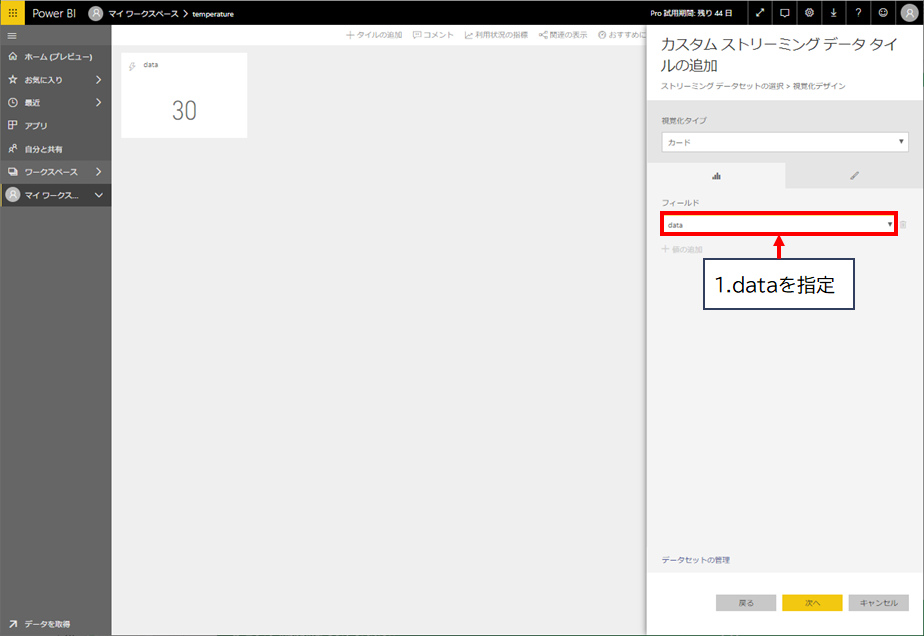
表示するデータを指定します。今回はカスタムストリーミングデータに設定してある“data”を指定します。

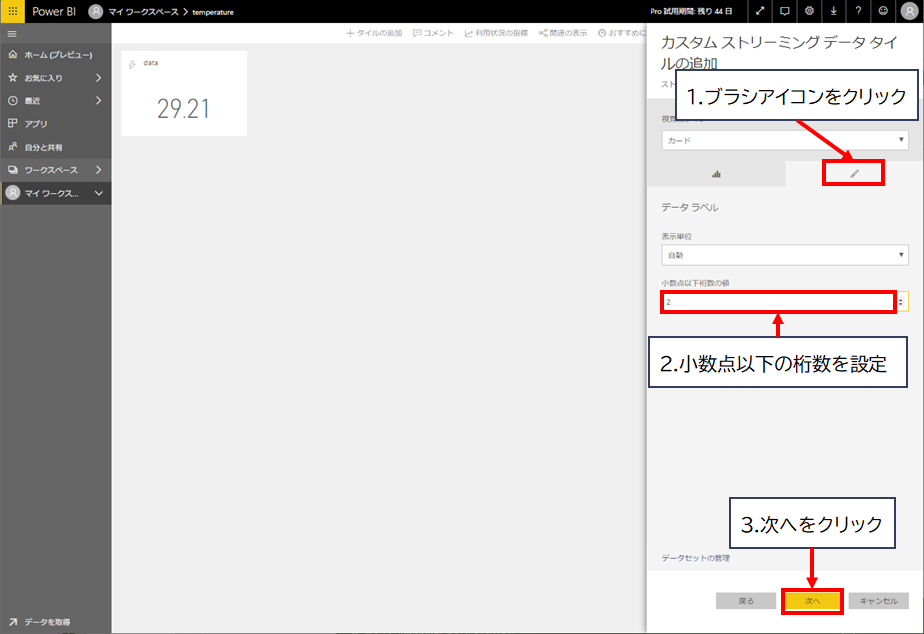
次にブラシアイコンをクリックし、小数点以下の表現方法などを微調整します。
表示する小数点以下の桁数を設定します。今回は、2桁まで表示する設定にします。
設定後、次へをクリックします。

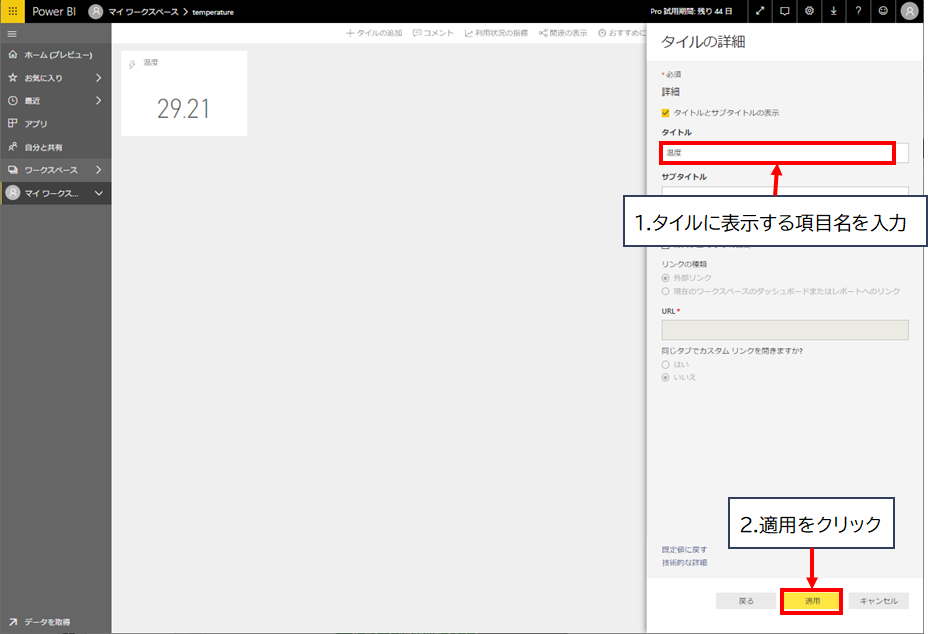
タイルに表示するタイトル(項目名)を設定します。”温度”と入力します。設定後、適用をクリックします。

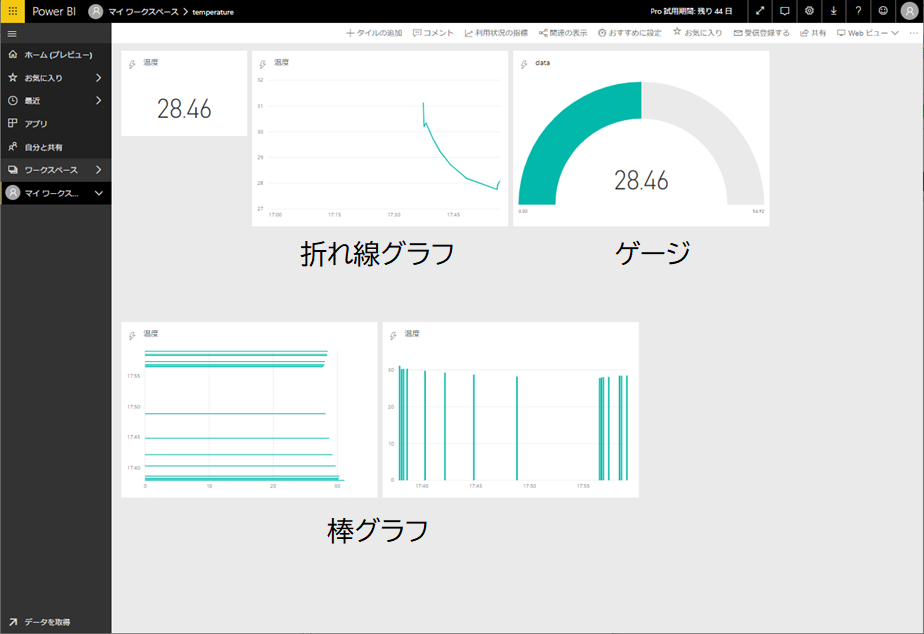
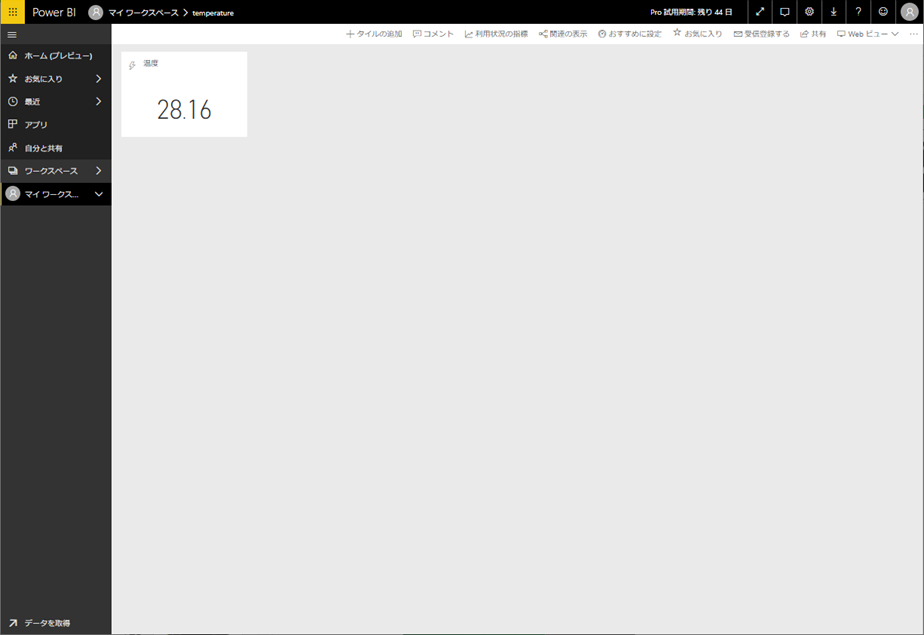
ダッシュボードイメージ
設定が完了すると、ダッシュボードにタイルが表示されます。温度変化に伴って、タイルの数値が更新されます。

ストリーミングデータセットでできること
ストリーミングデータセットでは、1時間前までのデータの保管とダッシュボードでの可視化ができます。
しかし、Gravioのクライメートセンサーは省電力を実現する目的で、温度変化が0.5℃以上ない場合、1時間に一回程度しかデータを送らないため、温度変化が少ない室内などではエラーとなり何も表示されなくなることがあります。
このような場合、使用するデータセットの種類を変更する方法、もしくはセンサーを変更する方法のどちらかを用いることで、ダッシュボード上のデータを常にリフレッシュし表示することが可能になります。
データセットの種類を変更する方法としては、プッシュストリーミングデータセットを使用することでデータの保持期間の制限を回避することができます。
こちらの可視化方法は次回ご紹介します。
また、短いサイクルで定期的にデータを収集するタイプのセンサーに変更することで回避することもできます。既にGravioで検証済のTI社CC2650センサーモジュールなどが該当します。
あとがき
今回は、ストリーミングデータセットを使用して、Power BI サービスのダッシュボードに温度データを表示しました。
次回はプッシュストリーミングデータセットを使用したダッシュボード可視化方法を掲載します。