株式会社GENEROSITYの丸山です。
MarvelousDesigner(以下MD)の衣装データをMDでシミュレーションして
UnrealEngine5.4(以下UE)に転送し再生する方法です。
まだそこまで日本語文献が多くなく、情報収集が大変だったので備忘録です。
日本語の文献としてはApparelGadget様のサイトとMD公式の解説動画が丁寧
だったので、細かい解説は割愛しざっくりした手順と
UE中級者でMD初心者な私がハマったポイントを補足しつつ書いていきます。UEは英語UIです。
また、これは24年10月時点の手順です。
MDLiveSyncをダウンロードする
ダウンロードページに書いてあるように、
LiveSync/UE/MDのバージョンをきちんと合わせます。
横着して適当な組み合わせでやるとUEがクラッシュします。(やった人)
私は下記環境で進めていきました。
- UnrealEngine5.4(以下UE)
- MarvelousDesigner1.129.50255(以下MD)
- MDLiveSync1.1.3
Substance 3D for Unreal Engineを入れる
マーケットプレイスでSubstance 3D for Unreal Engineを導入。
MDからUEにデータを転送する際に
マテリアルの再現などに必要なようです。
LiveSyncをUEのディレクトリに移動
ダウンロードしたLiveSyncのzipデータは解凍して
UEのインストールフォルダ配下のMarketPlaceフォルダに
格納しておきます。(パスはインストール先に準ずる)
C://Program Files/Epic Games/UE_5.4/Engine/Plugins/MarketPlace
UEの設定をしていく
MDLiveSyncを使用したいプロジェクトを作成し
(試すならBlankが良いと思います。)
デフォルトの設定から4点変更を加えます。
- Edit>PluginsからCLO/Marvelouds Designer LiveSyncをオン

- Edit>PluginsからSubstance On UE5をオン

- Edit>ProjectSettings>Platforms>Windows>Targetted RHIsのDirectX12をDirectX11に変更

Direct11だと安定して動くようです。 - Edit>ProjectSetting>Engine>Rendering>Renderign settings>Translucency>Enable Order Independent Transparency (Experimental)をオン

深いのでSearchでソートするのがおすすめです。透過処理にまつわる項目のようです。
いずれの項目も、チェックをするとUEを再起動するかときかれるポップアップが出るのですが、
私は全部チェックしてから再起動しています。
CLO/MarvelousLiveSyncを起動
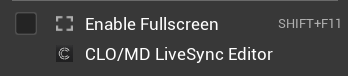
UEを再起動するとWindows>CLO/MD LiveSync Editorが表示されているはずです。
これで転送準備はできました。UEの設定はおしまいです。

MDで服のシミュレーション
さて、MD側の作業です。
今回はデフォルトで入っているAvator/Garment/Motionで
歩いているサンプルデータを作りました。

シミュレーションはRecord済みの状態にしておきます。(赤いバーが出ている状態。)
UEに転送
Windows>CLO/MD LiveSync Editorをクリックし、エディターを起動させます。
MDのシミュレーション(Spaceキー)がオフになっていることを確認します。(オフにしないとエラーがでます。)
左上のCloのロゴマークを押します。

数秒待つとマテリアルが再現された状態でGarmentとAvatorがエディターに転送されてきます。
保存
この状態だとまだマップに出せないので、プロジェクトに保存します。

GamentとAvatorは別々に保存する仕様となっています。
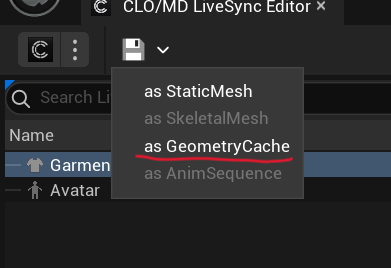
保存したい対象を選択した状態で保存ボタンを押します。
シミュレーションしたGarmentのアニメーションはGeometryCacheとして扱われるので
as GeometryCacheとして保存します。
Avatorはもう少し保存できる形式が多いようです。
今回はGarmentの動きだけを表示したいのでGarmentのみGeometryCacheで保存します。
GeometryCacheはものによっては保存に少し時間がかかりますが気長に待ちます。

保存先を聞かれたら任意の場所を選択します。
保存が完了したらCLO/MD LiveSync Editorは閉じても大丈夫です。
マップに表示

GeometryCacheをマップにドラッグ&ドロップすると表示されました。
再生ボタンを押して確認すると動いている様子が確認できます。
補足
UEからAvatorとしてモデルをMDに転送することもできるようです。
また、かなり処理負荷が高くUE上で複数体同時に出すと再生時にフレームレートが12くらいまで落ちるため
ゲーム向きではなさそうです。映像として使うのが好ましいと思います。
その他
CLO/MarvelousLiveSyncがベストだという答えに至るまでに
様々な手法を検証したので書き残しておきます。
Chaos Panel ClothとMD
シミュレーション自体はUE5のChaos Panel Clothでつけられそうだったので検証してみたものの、
ウェイトペイントが結構骨の折れる作業だったためMDでつけることにしました。
alembic
abcデータで持っていく方法。LiveSyncが出るまでは
重いけど手軽でちょっと使う分にはよさそうな手法でした。
uDraper
有料プラグインですが処理負荷が軽そうなのと、
ワークフローがシンプルだったので使ってみたいと思いました。
以上です。どなたかのご参考になれば嬉しいです。