株式会社GENEROSITYのCGデザイナーの丸山です。
アドベントカレンダー12日目、今回は最近発表されたBlenderのモディファイア、
ClayPencilの使い方について解説します。
ClayPencilとは
2024年12月4日に、手描きと立体表現の間のような絶妙な使用感が特徴的な
「Claypencil v0.1」というBlender4.3向けのモディファイアが
Pepe School Landさんより無料公開されました。
公開して数日、瞬く間に話題となったClayPencil、
Grease PencilとGeometry Nodesを組み合わせ、手描きアニメーションのワークフローで
3Dアニメーションを描画できるという仕組みに思わず唸った方も多いのではないでしょうか。
今後の進化が楽しみでなりません。
チュートリアルを一通りやってみたので、
今回は基本操作をまとめていこうと思います。
バージョンと概要
- Blenderバージョン
- Blender4.3
- ClayPencil v0.1
- 難易度
- 中級(Blenderの基本操作ができる前提)
- こんな方にオススメ
- 2Dのアニメーションを作ったことがあって3Dでやってみたい方
- イラストを簡単に立体にしてみたい方
Blender ClayPencilの基本的な使い方
プラグインが内包されているプロジェクトデータをGumroadよりダウンロードします。
2024年12月現在、3つのデモ用のblendファイルが同梱されています。
- ClayPencil v0.1 - Cowboy Demo.blend
- ClayPencil v0.1 - Fire Demo.blend
- ClayPencil v0.1 - Start Here.blend
今回は、すぐに作業に入れる3つ目の
ClayPencil v0.1 - Start Here.blendを
テンプレートに進めていきます。
1.ファーストビュー
開いてみるとGeometry Nodesのタブに
Grease Pencilのビュー、それらの下にDopeSheetが並べてある画面から始まります。

開いた瞬間からDraw Modeになっているので、ちょっと落書きしてみます。
すると、描いたそばから立体的なスタイルが適応されていることが確認できると思います。

線はGrease Pencilとしてベクターで描かれており、それが立体として描画されるように
Geoemtry Nodesで処理しているという仕組みのようです。
この時点でもうなんだか楽しくなってきました。
2.様々な描画スタイル
ClayPencilには現在5つの描画スタイルがあります。
一旦Ctrl+zで初期画面に戻り、各スタイルの解説をしようと思います。
- Tube
- Fill
- Tube & Fill
- Thinn
- Object Deform(*Experimental)
順番に説明していきます。
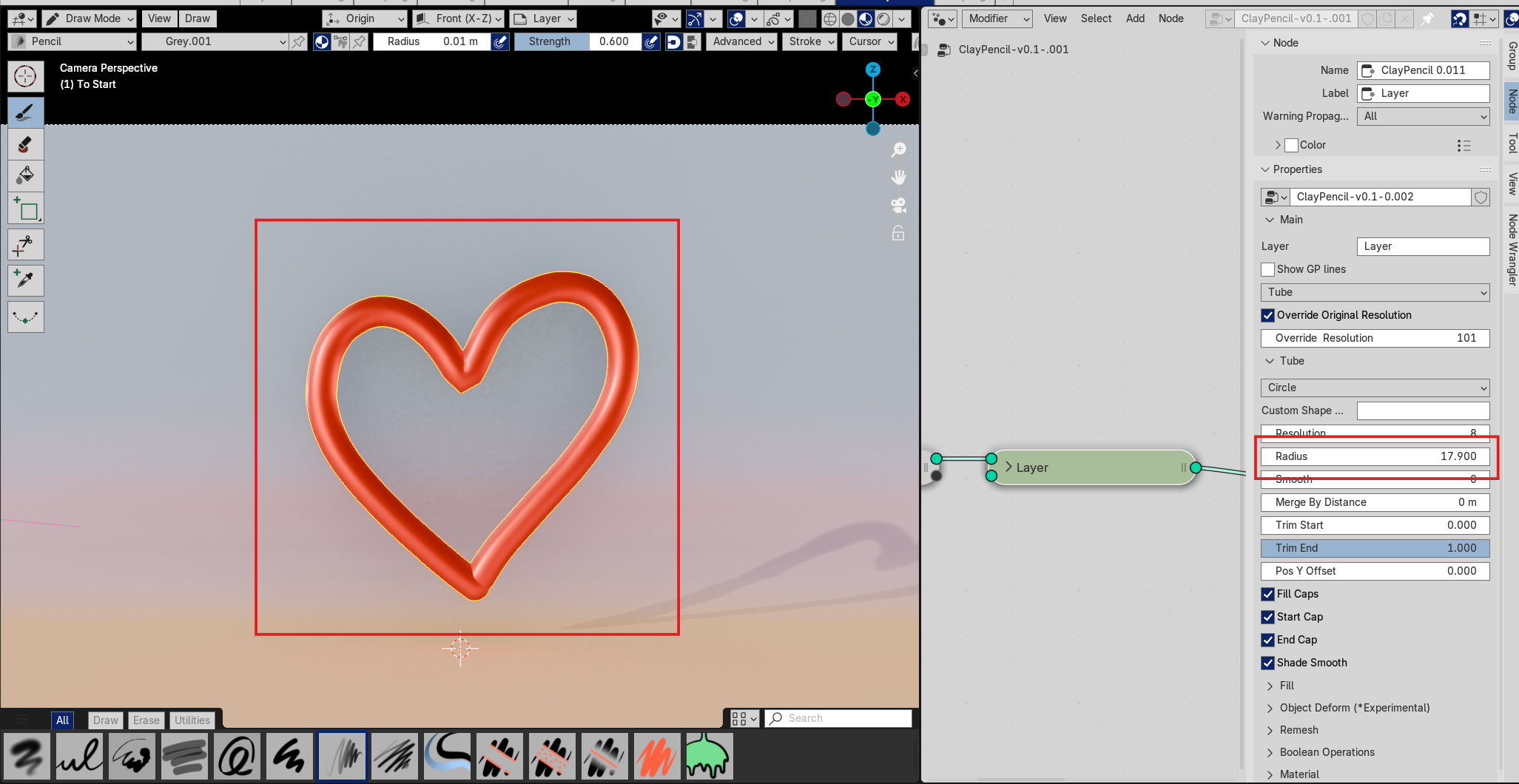
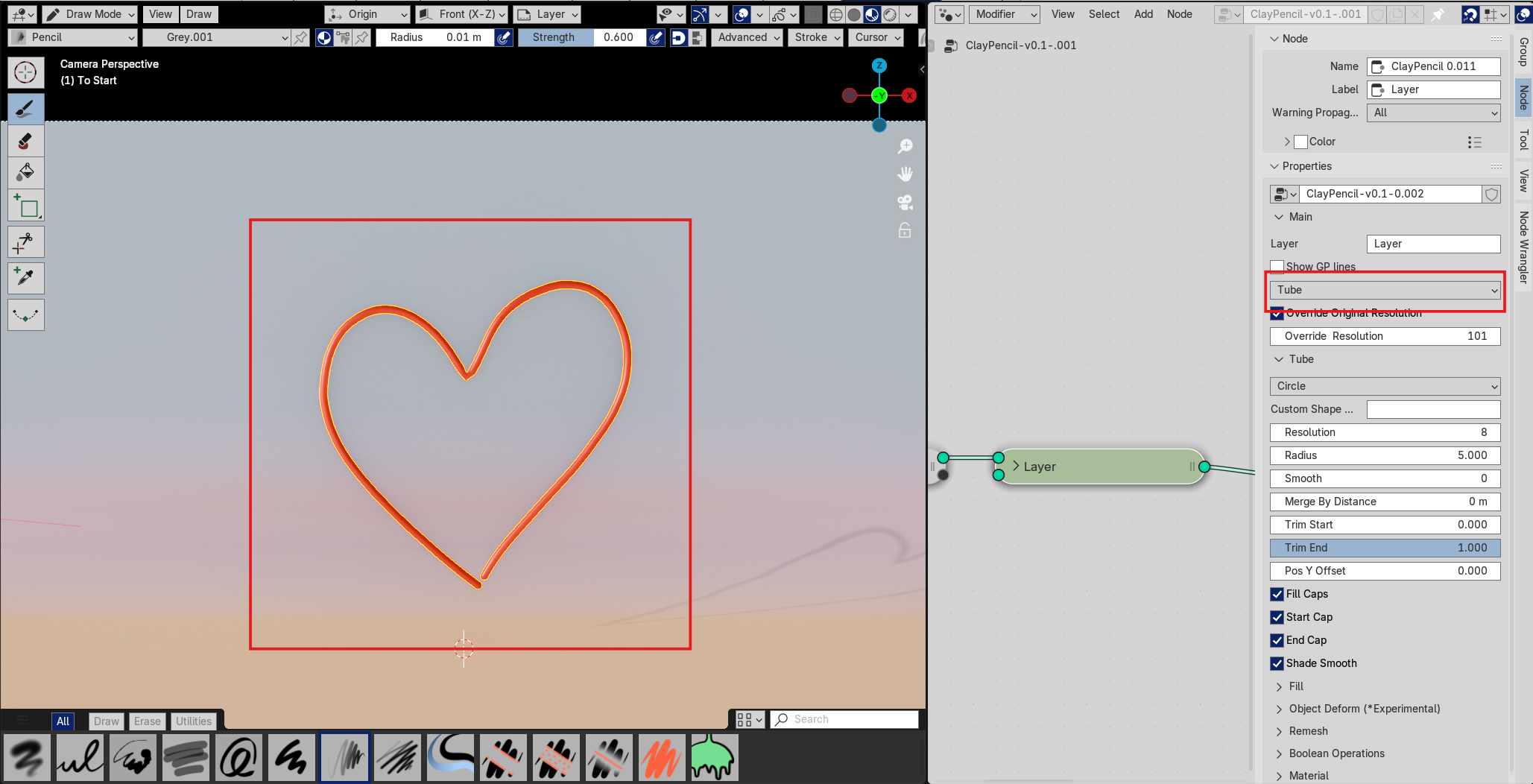
Tube

Grease Pencilのストロークでチューブが描画されます。
Radius
Smooth
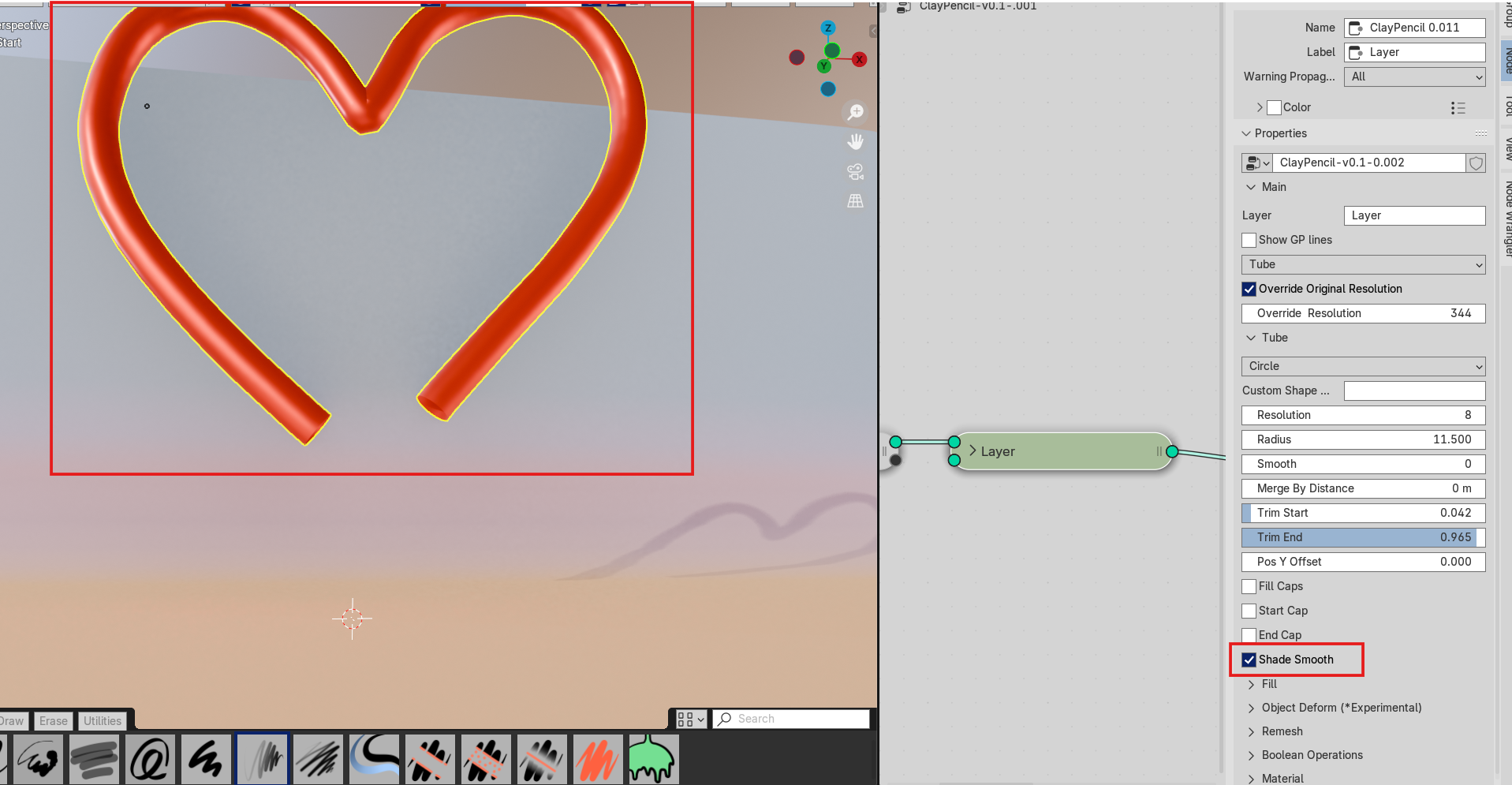
TrimStart/TrimEnd
Override Resolutions
Fill Cap/Start Cap/End Cap
Fill Caps … 平面で穴を埋める
Start Cap … 始まりの穴を丸く埋める
End Cap … 終わりの穴を丸く埋める
Shade Smooth
Material

マテリアルの設定です。デフォルトでは赤いマテリアルですが
任意のものに変更可能です。
Tubeの場合はTubeの項目のマテリアルを変更します。
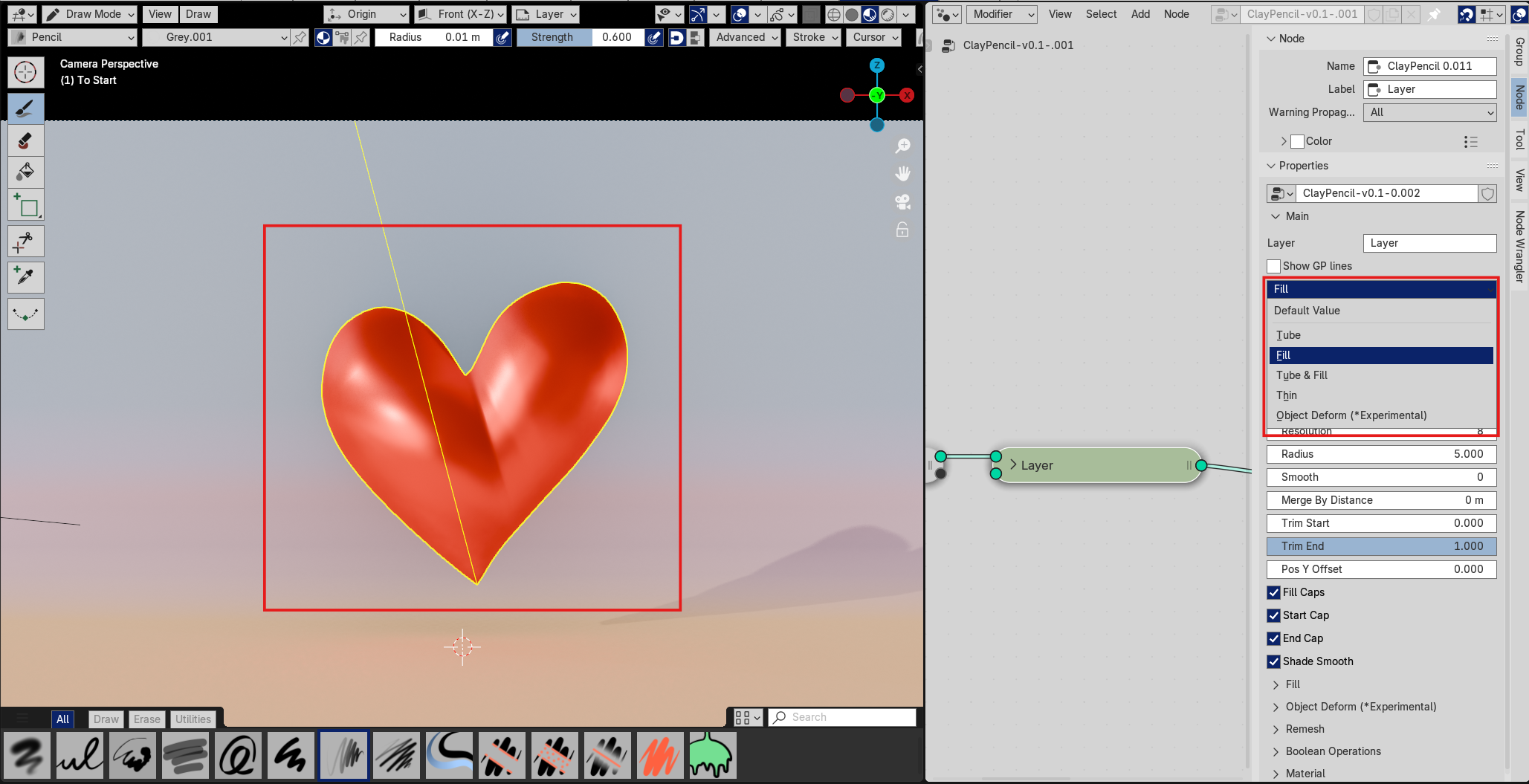
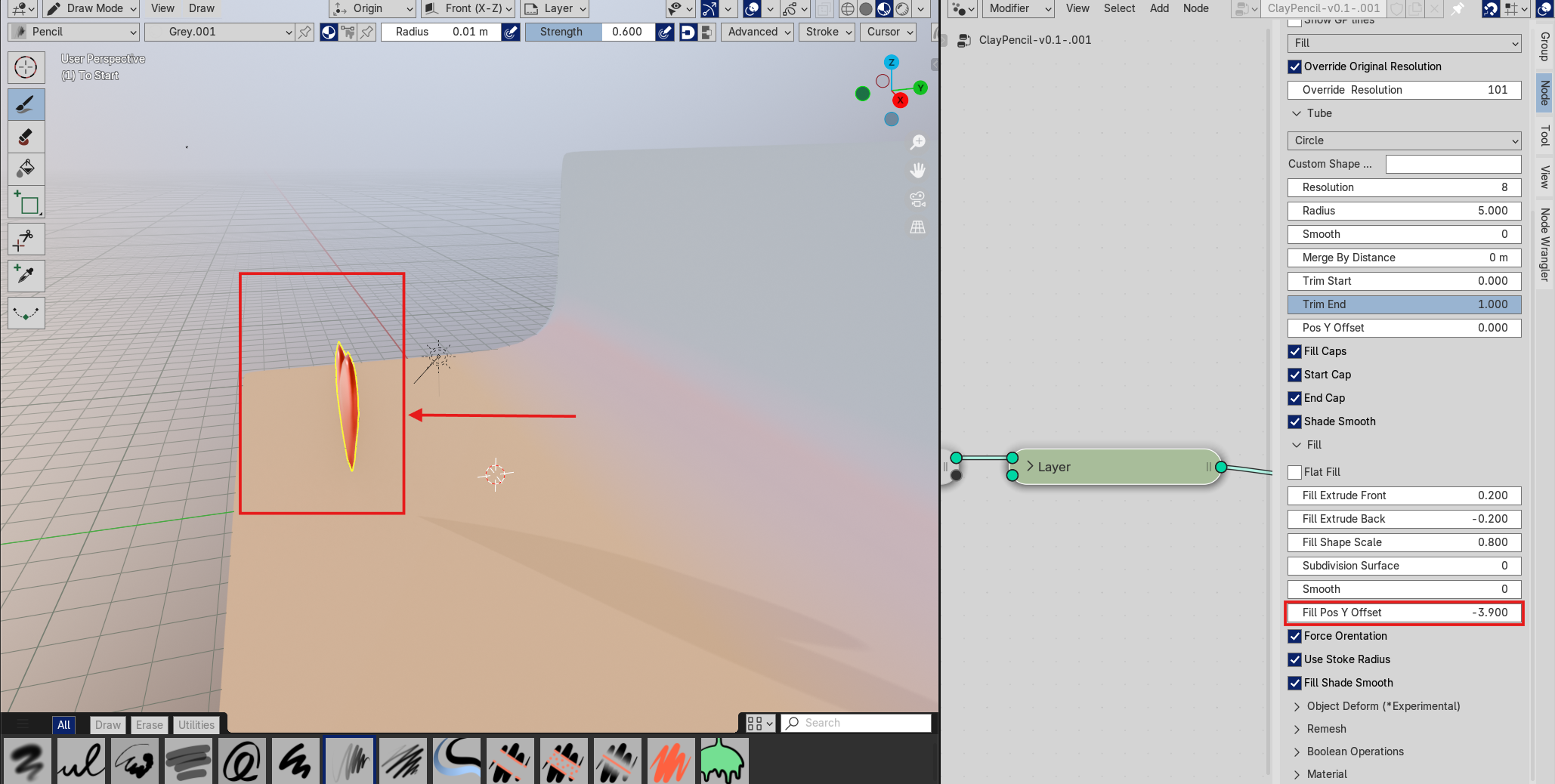
Fill
プルダウンからFillを選択するとストロークにぷっくりとした面が貼られます。
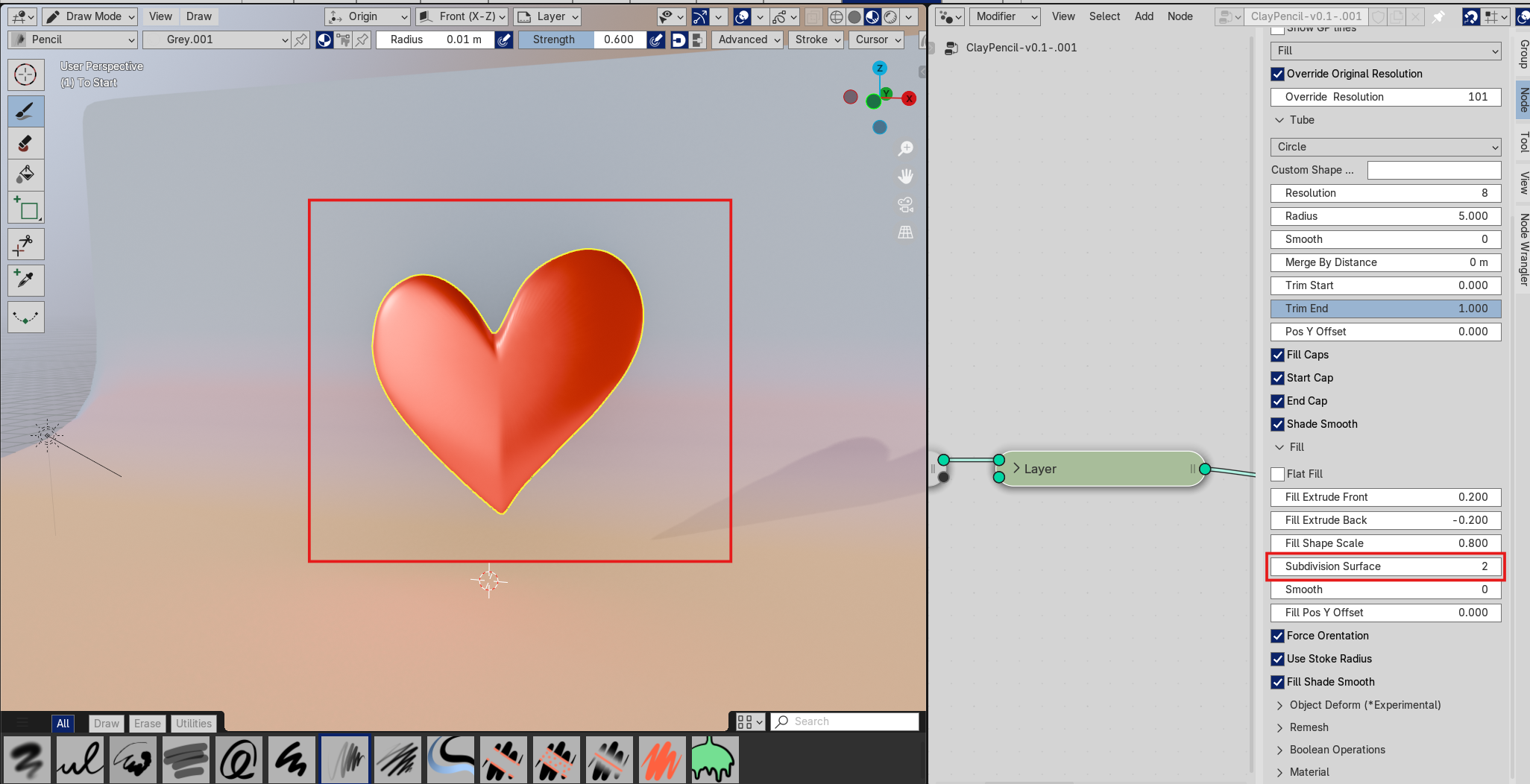
Fill Extrude Front/Fill Extrude Back
手前や後ろ側へ、貼られた面を押し出す距離を設定します。
Fill Shape Scale
SubdivisionSurface
Fill Y Offset

前後(Y値)のオフセットで、オブジェクトを手前や後ろに移動できます。
Tube & Fill
その名の通り、TubeとFillを両方適応することができます。
TubeとFillには別々のmaterialを適応することができます。
(これはTubeに黒いmaterialを適応しています。)
Thinn

ペラペラ平面として描画する設定です。
2Dのキャラクターと3Dのキャラクターの会話演出などに利用
することができると解説動画内では説明されていました。
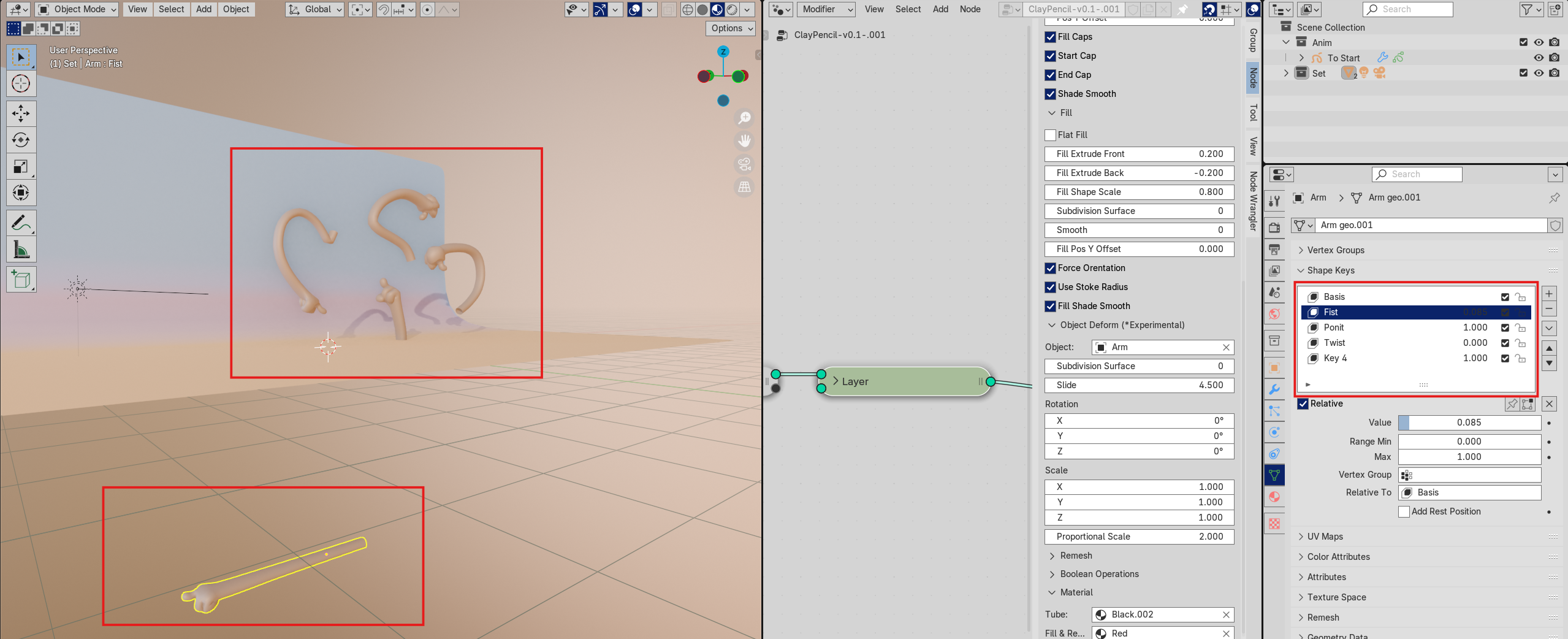
Object Deform(*Experimental)
特定のオブジェクトをストロークに沿ってデフォーム表示する機能です。
Experimentalとあるように、実験版なので安定していない
部分もあるかもしれませんが、これはかなり面白い機能だと感じます。

カメラを引くと元々用意されていた手のオブジェクトが表示されるので、
Object Deformのスポイトから選択すると(デフォルトで既に設定されていると思います。)
ストロークに沿って手を描画することができます。
ベースのオブジェクトにはシェイプキーが打ってあり
そちらを変化させると、描いたストロークの手も同じように
変化します。

ジオメトリが正常で、いくつかのシェイプキーがついている通常のオブジェクトなら
問題なく動作するのではないかと動画内では触れられていました。
3.その他機能
Show GP lines

Show GP linesにチェックを入れるとベースのGreasePencilのストロークが表示されます。
線がうまく表示されないときはObjectのIn Frontにチェックが入って
最前面表示になっているか確認してください。
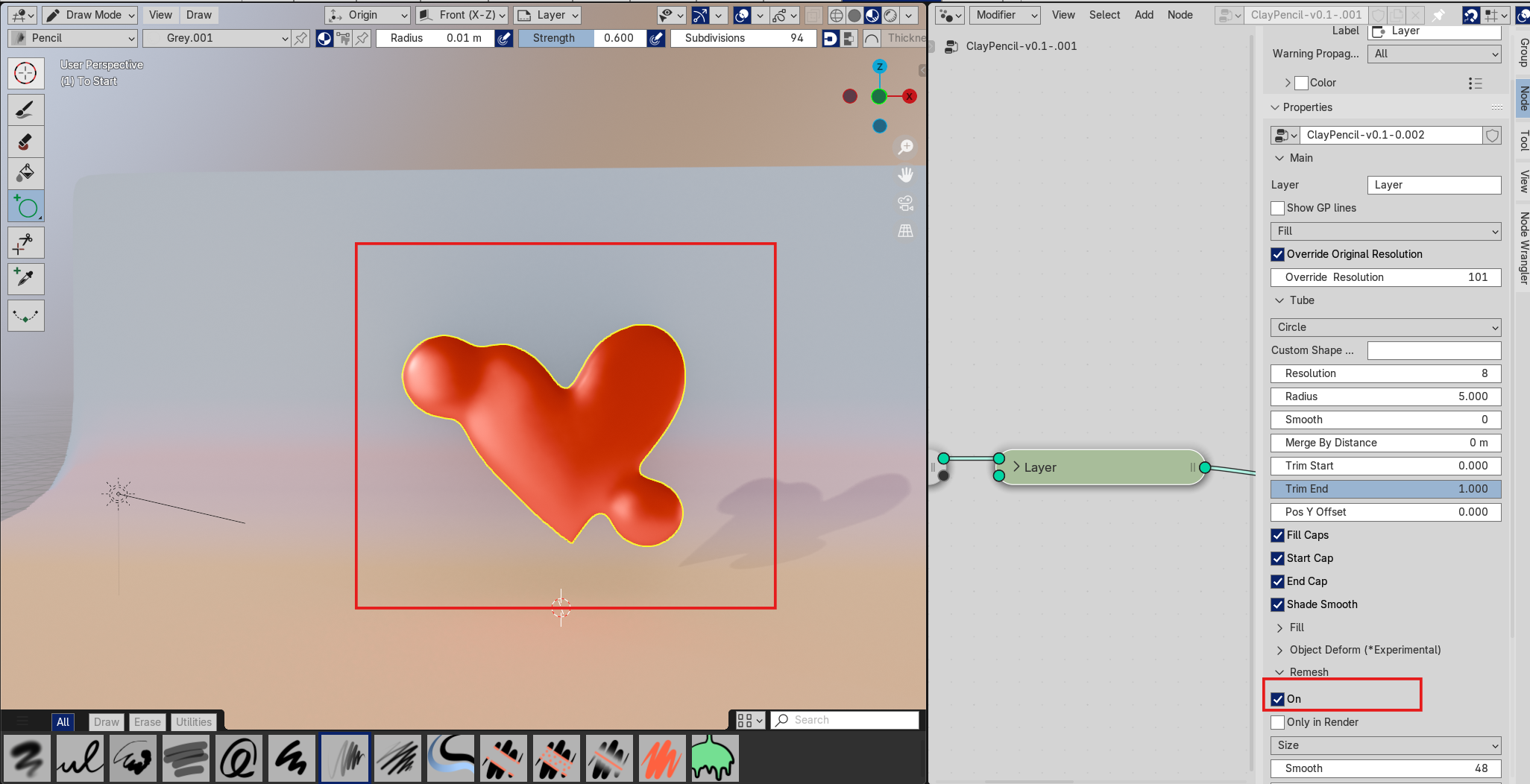
Remesh
Onにチェックマークが入ってると、オブジェクト同士がくっついて
吸着するような見た目になります。

ちなみに、このときFill & Tubeを設定していても、Tubeのmaterialは無視されFillの
materialのみが適応されます。
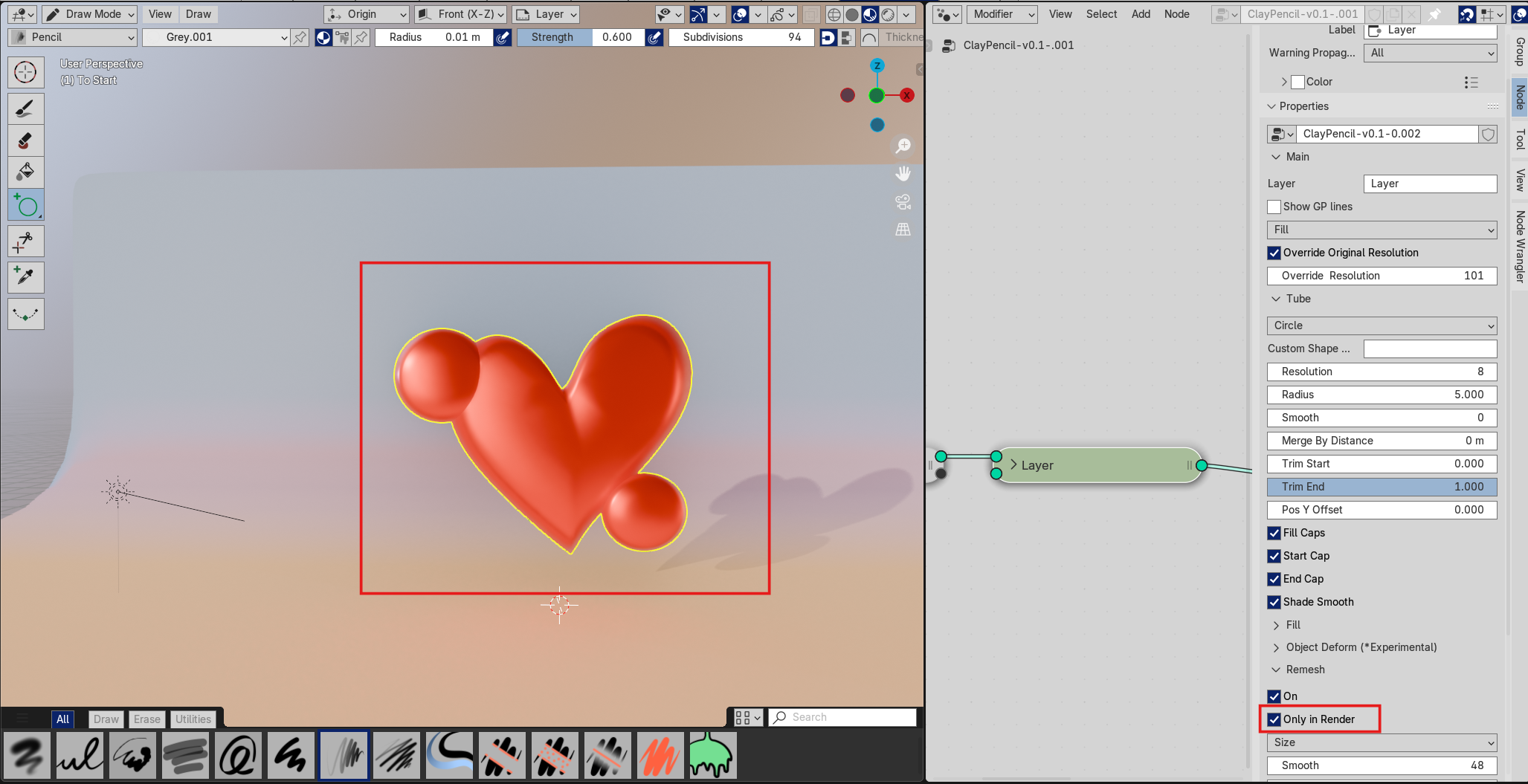
また、重いと感じるときはその下のOnly in Renderにチェックを入れて
ビューポート上でのプレビューをオフにすることができます。

◆マテリアルの違うパーツを増やしていく方法
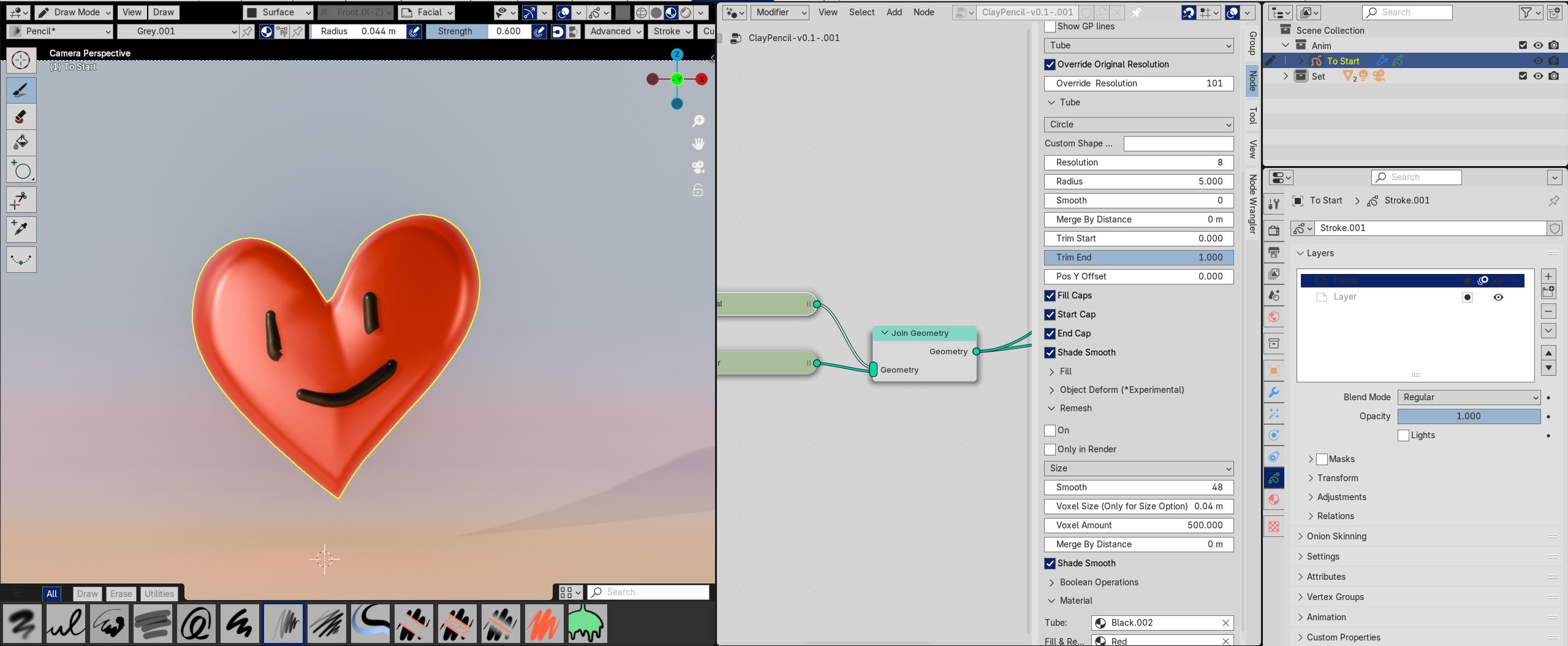
1レイヤーにつき1マテリアルのようなので、マテリアルを変化させたい場合などは
逐一別のレイヤーを作成しなければなりません。
レイヤーを作成して描画を進める方法です。
Layerを作成し、名前を変更

ユニークネームにして他のレイヤーの名前と被らないようにします。
GroupNodeを複製し、参照しているレイヤーの名前と、ラベルの名前を変更

Shift + DでGroupNodeを複製し、それに紐づく参照レイヤーの名前を設定します。
先ほど追加したレイヤーと同じ名前にしましょう。(重要)
ノードの名前を変更するために、ラベルの名前も変更しておきます。
参照してるレイヤーの名前を間違えると
何も表示されないので、おかしい場合は確認してみるといいかもしれません。
NodeGroupのインとアウトを繋ぐ
Node Groupのインとアウトを元々繋がっているノードと同じように繋ぎます。

新しいレイヤーに好きなように描画していきます。
基本的な使い方は以上です。
通常のGrease Pencilと同じようにSculptでストロークの太さなども
変えられるので興味がある方は試してみてくださいね。
おわりに
いかがでしたでしょうか。
ClayPencilを触ってみたいけど日本語文献がなくとっつきにくいと
感じる人の一助になるといいなと思います。