前回で概要に触れましたので、実際に作っていくことにします。
*記事をかきあげたところで 、ずっと丁寧でわかりやすい以下を発見...orz
以下をご参照することをオススメします。
クラウド認証サービス Auth0 の無料トライアルを試してみよう
*これは個人的な備忘録です。
Auth0って?
認証プラットフォーム Auth0 とは?
Auth0 Overview
Auth0を利用する準備
まずは使ってみる。
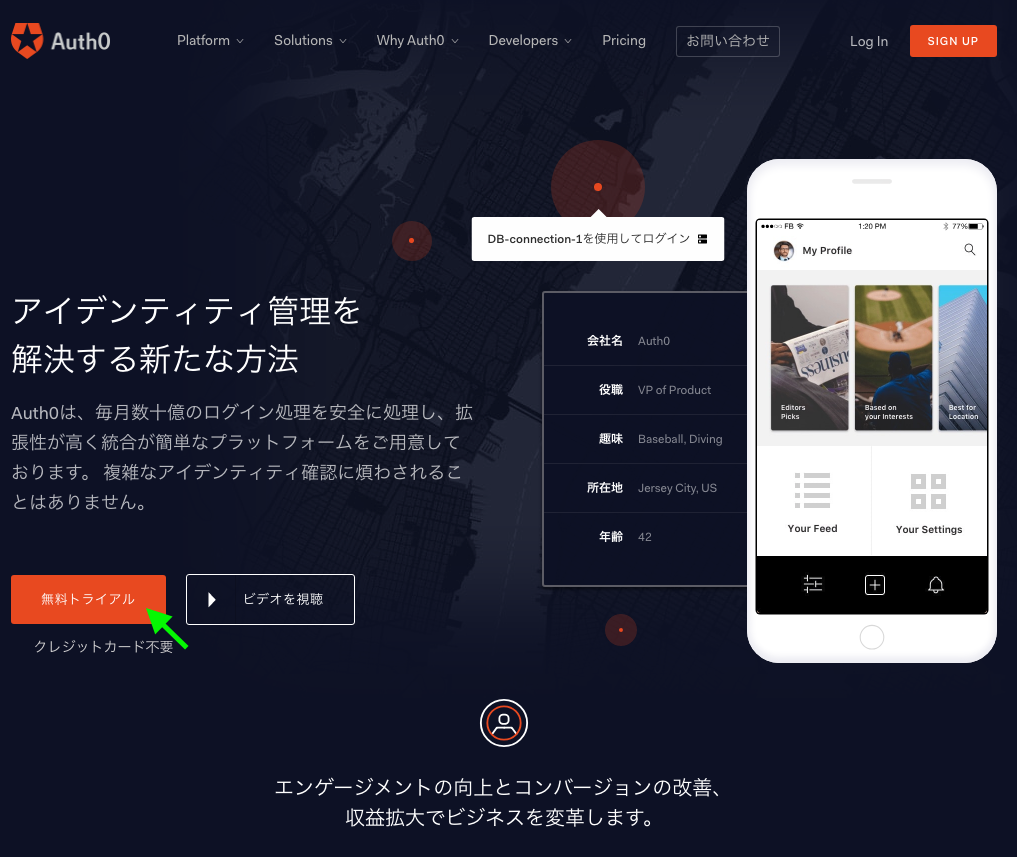
https://auth0.com/jp/
無料トライアルをクリック
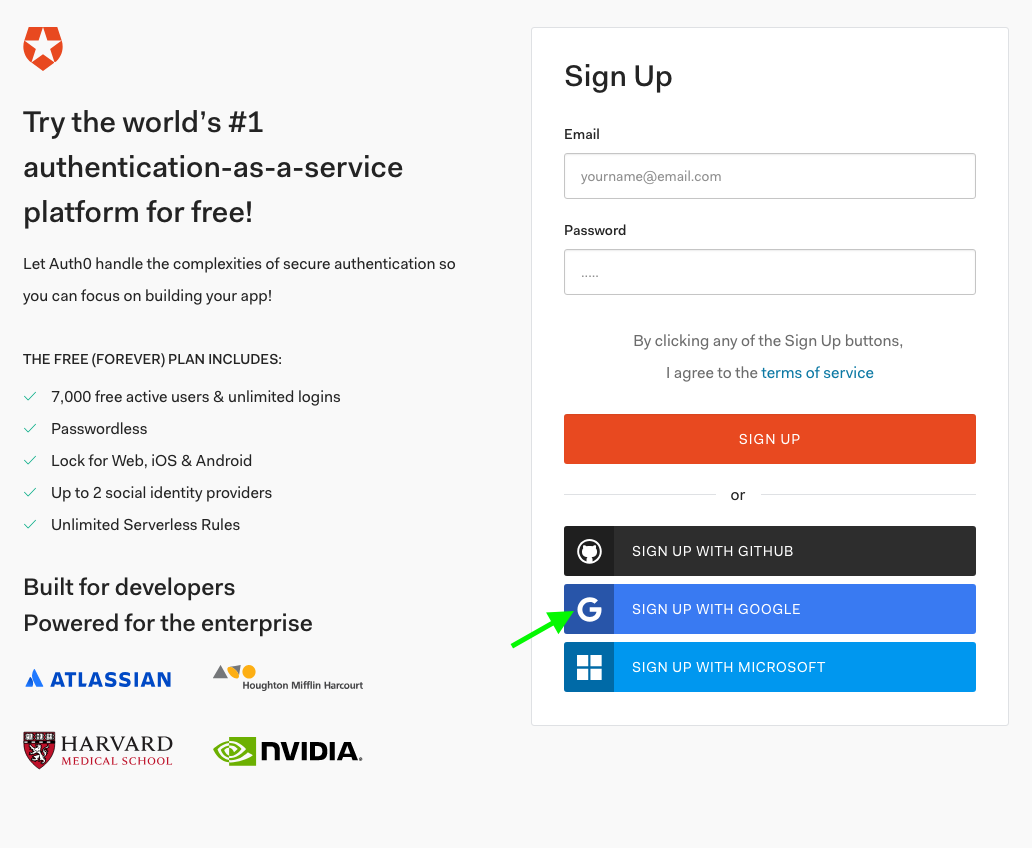
SIGN UP WITH GOOGLEをクリック
アカウントを選択したら....

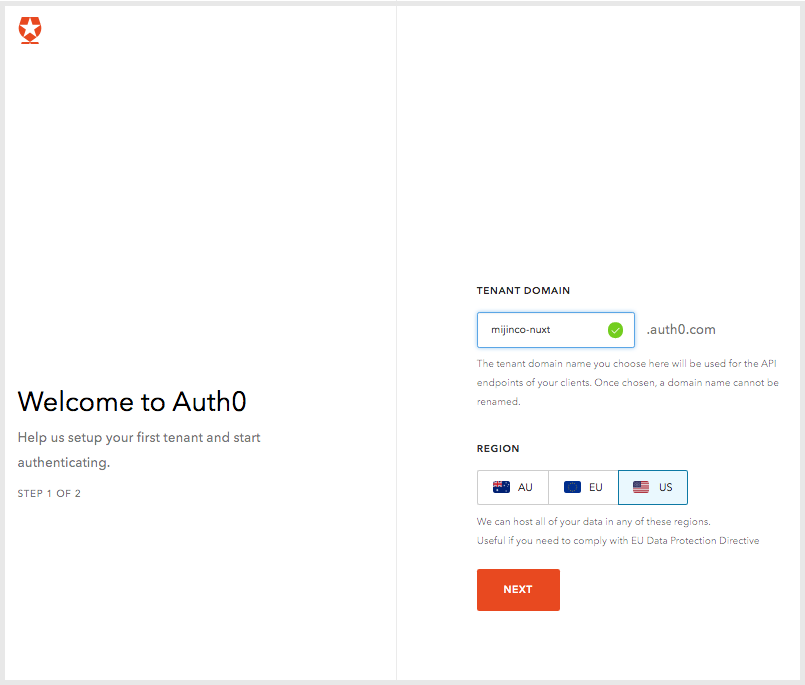
TENANTとREGIONを決める。今回は以下の通り設定しました。
TENANT : mijinco-nuxt
REGION : US
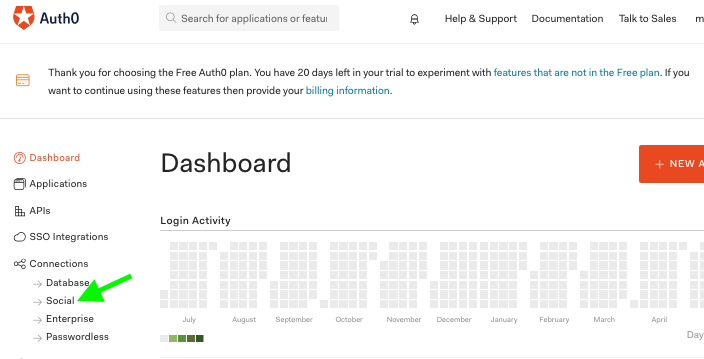
Dashboardが表示されます。
Applicationsをクリックして...

+NEW APPLICATIONをクリック

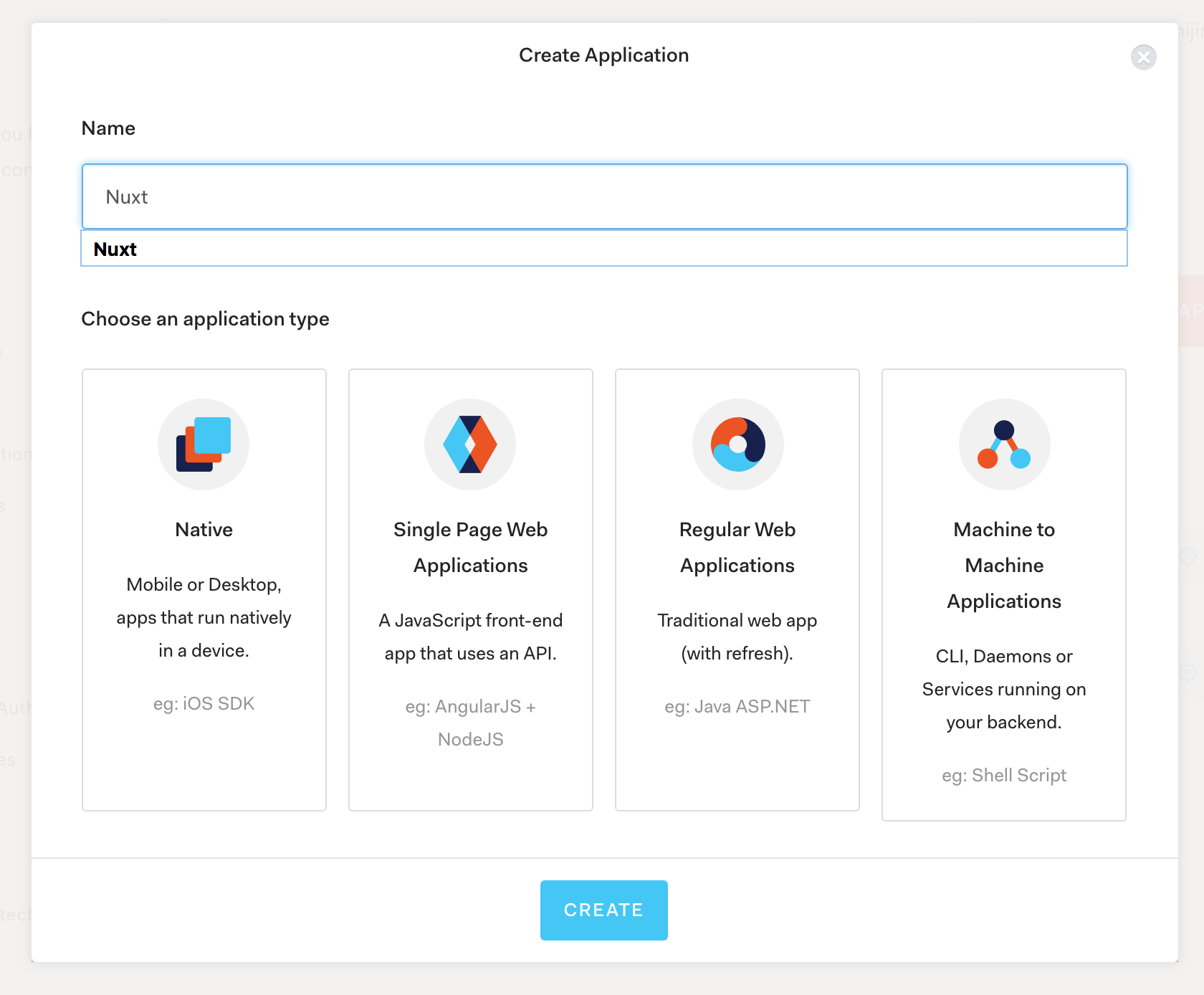
以下のように設定します
NAME : Nuxt
Choose an application type : Single Page Web Applications

先程作成したApplicationが表示されていますね

Connections > Social を選択
GoogleがデフォルトでONになっている TRYクリックしてみる。

アカウントの選択を行って

認証できました!