環境設定
Ruby 2.6.6
Rails 6.1.2.1
slim
Bootstrap5
躓いたところ
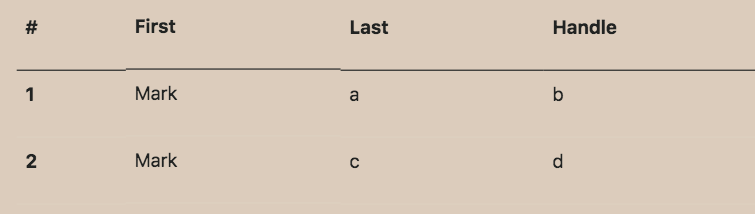
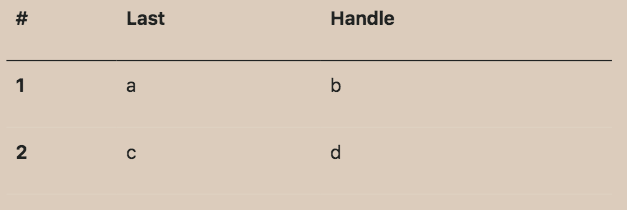
・Bootstrap で table 作成時に境界線が直線にならない(画像内First Columnの下)
[bp ≧ 768px(md)]

[bp < 768px ]

*.html.slim
.container
.row
.col-12
table.table
thead
tr
th scope="col"
p #
th.d-none.d-md-block scope="col"
p First
th scope="col"
p Last
th scope="col"
p Handle
tbody
tr
th scope="row"
p 1
td.d-none.d-md-block
p Mark
td
p a
td
p b
tr
th scope="row"
p 2
td.d-none.d-md-block
p Mark
td
p c
td
p d
解消方法
*.html.slim
- td.d-none.d-md-block
+ td.d-none.d-md-table-cell
背景・原因など
・任意の画面幅の大きさの時に、テーブルセル(tr,td)を表示する場合は、
slim
tr.d-[ブレイクポイント(md/lgなど)]-table-cell"
・"bootstrap table 列 非表示" でググるも期待した結果を得られず..
-> "bootstrap table column hide"で解決策を見つけた。
・あとで"bootstrap table 列 非表示 レスポンシブ"で検索したら出てきた。言葉足らずでした...
参考URL