概要
この記事ではShopifyを利用しているユーザーが、Amplitudeを利用して分析を始めるまでを紹介します。
Amplitudeアプリを使用することで、eコマースの追跡を自動で行うことができるようになります。
今回の記事では、ファネル分析までの手順を紹介します。ユーザーがショップ内でどのくらいの割合が購入に至ったのかだけでなく、どのように検討をしたのか、どこで離脱したのかを簡単に確認することができます。
目次
- 前提条件
- ShopifyとAmplitudeの連携手順
- Shopify連携のイベント設計
- Amplitudeで分析してみる(ファネル分析チャートの作成)
- Amplitudeで分析してみる(ファネルチャートの深掘り)
- Amplitudeで分析してみる(チャートの共有)
- あとがき
1. 前提条件
- Shopifyの店舗をすでに運営されている方
- Amplitudeののテナント(org)を持っている方
まだAmplitudeのorgを持たれていない方は、下記の手順で無料で誰でも開始することができます。
https://qiita.com/miino_ampl/items/51b1b78cbd34e89e8b07
2. ShopifyとAmplitudeの連携手順
Shopify App StoreのAmplitudeの画面に移動。
- 管理しているShopifyアカウントにログイン。
- 次に左のサイドバーにある "アプリ管理" をクリックし、"Shopifyアプリストアに行く" を選択して、Shopify app storeで Amplitude を検索。
下記がapp store上のAmplitudeの画面です。
検索結果の画面で "アプリを追加する" ボタンをクリックしてインストール。
次にAmplitudeのorgにログイン。(未作成の場合は前提条件の章にあるリンクから作成)
画面左下の "Settings" をクリックし、設定画面に移動。

設定画面が開いたら、画面左のメニューから "Project" (図中①)を選択し、次に画面右上で "Create Project" (図中②)をクリック

プロジェクトは分析対象のサービス単位だと考えてください。1つのorgの中で複数設けることができます。Shopifyの店舗を複数持っている場合は、それぞれに対して以下の手順を踏んで作成することをお勧めします。
プロジェクト名を入力するポップアップが開きますので、任意のプロジェクト名を入力して "Create" ボタンをクリック。
プロジェクトの設定画面が表示されるので、タイムゾーンを "Asia/Tokyo" (図中③)に設定し、"Add Data Source" (図中④)ボタンをクリック。
データソースを選択するウィンドウが開きますので、Shopifyを選択して "Next" ボタンをクリック。
開いた画面を少し下にスクロールすると、図中の赤枠で囲んだ部分にAPIキーが表示されているのでコピー。
次にShopifyの管理画面のアプリ管理メニューからAmplitudeを選択し、Amplitude API Key入力欄に先程のAPIキーをペースト。
次に [Connect] ボタンをクリック。問題なければ接続完了の旨のメッセージが表示されます。
メニュー名が上記と異なる場合は、近い文言のメニューを選択してください。
以下のコードをコピーしてテーマの </head> タグの直前にペースト。
<!-- Amplitude -->
{% render 'amplitude' %}
最後にAmplitudeの画面に戻り、右上の [Next] ボタンをクリック。
3. Shopify連携のイベント設計
Amplitude初心者の方はこのセクションはスキップしていただいて大丈夫です
製品上で顧客が起こす行動をイベントとして分類することを、タクソノミー設計と呼んでいます。
一般的な行動分析では、タクソノミーを定義するところから始めます。
ところが、AmplitudeのShopifyアプリはECサービスの分析で収集すべきイベントが予め定義され、自動収集し、Amplitudeに送信してくれます。
デフォルトの状態で行動分析が始められます!
次の表は2021年12月末現在のShopifyアプリに実装済みのイベント・タクソノミーを紹介します。
イベント表示名の書き換えの参考情報として日本語名を併記しています。イベント表示名の書き換えはAmplitudeの [データ管理] > [Events] タブから行うことができますが、必須の作業ではありません。
また、このリンク先(英語)ではイベントの実装状況をGoogleスプレッドシートにまとめています。
ShopifyアプリでどのイベントとプロパティがデフォルトでAmplitudeに自動的に送信されるかを確認することができます。
より複雑なイベントを定義されたい方は、Amplitudeコミュニティに参加をしてお問い合わせください。
4. Amplitudeで分析してみる(ファネル分析チャートの作成)
Amplitudeはさまざまな分析チャートが予め準備されていますが、今回はECで鉄板分析の一つであるファネルチャートを使用する手順をご紹介します。
Amplitudeの環境にログインして、任意の画面の左上に表示される "新規" のボタンをクリック。
新規作成の選択肢が表示されますので、"分析" をクリック。
分析に使えるチャートの一覧が表示されますので、"ファネル" をクリック。(下図は有料プランなので若干異なります)
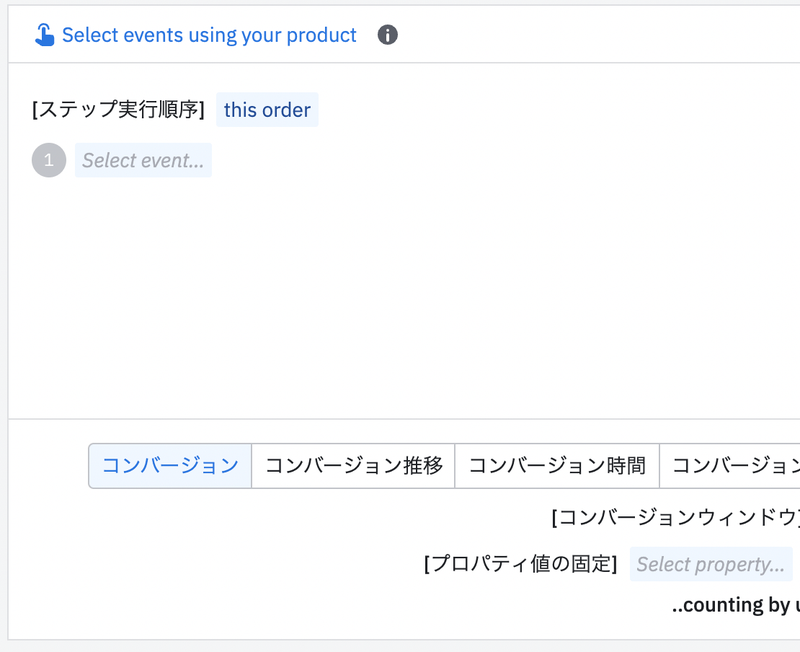
ファネルチャート画面が開きますので、分析用の設定をしていきます。画面左上(レフトモジュール)で分析対象のステップを設定。
"Select Event"のフィールドをクリックして、以下の順番でイベントを選択。
- [Shopify] Page Viewed … ユーザーがサイト内のいずれかのページを訪問
- [Shopify] Product Detail Viewed … ユーザーが商品詳細ページを閲覧
- [Shopify] Product Added … ユーザーが商品をカートに追加
- [Shopify] Checkout Started … ユーザーが決済プロセスを開始
- [Shopify] Checkout Completed … ユーザーが決済プロセスを完了
設定した後は下図のようになります。
特に3〜5の間で表現している離脱は、EC担当で言うと「カゴ落ち」に当たります。
各イベントを選択していくと、画面の下にあるチャート表示モジュールでリアルタイムでチャートが更新されていきます。その速さもご注目ください!
続けてチャートの見方を説明します。
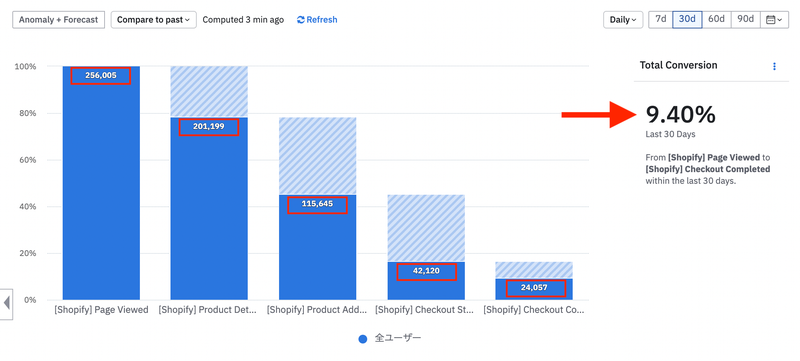
この分析対象は、下図の右上にある日数で指定されています。図の例では30d (30日) になっています。

図の赤い四角で囲んである数字は、各ステップを実行したユーザー数を表しています。
セッション数ではなくユーザー数ですので、これまでセッション数で測定していた場合は、その測定結果よりも小さくなる可能性があります。セッション数では複数回アクセスした可能性が残ってしまいますが、ユーザー数で見ることで何人がどのような行動をしたかとより正確に把握することができます。
また、図の赤い矢印で指してある数字は、最初のステップから最後のステップまで至ったコンバージョン率です。この例では Page Viewed から Checkout Complete まで至ったコンバージョン率ということになります。
Amplitudeは独自にユーザーのアクセス情報を解析しているので、一度セッションが切れたユーザーであっても、同じデバイスでアクセスしてきた場合は同一ユーザーとみなして重複カウントしません。また、本記事では説明を割愛しますが、ログインユーザーIDを元に、別デバイスでのアクセスも同一ユーザーとみなす事もできます。
なお、各ステップごとのコンバージョン率はグラフにカーソルを当てると出現する吹き出しで確認することができます。下図の場合、直前のステップからのコンバージョン率は57.1%と表示されています。
作成したチャートは画面右上の保存ボタンから保存する事ができます。
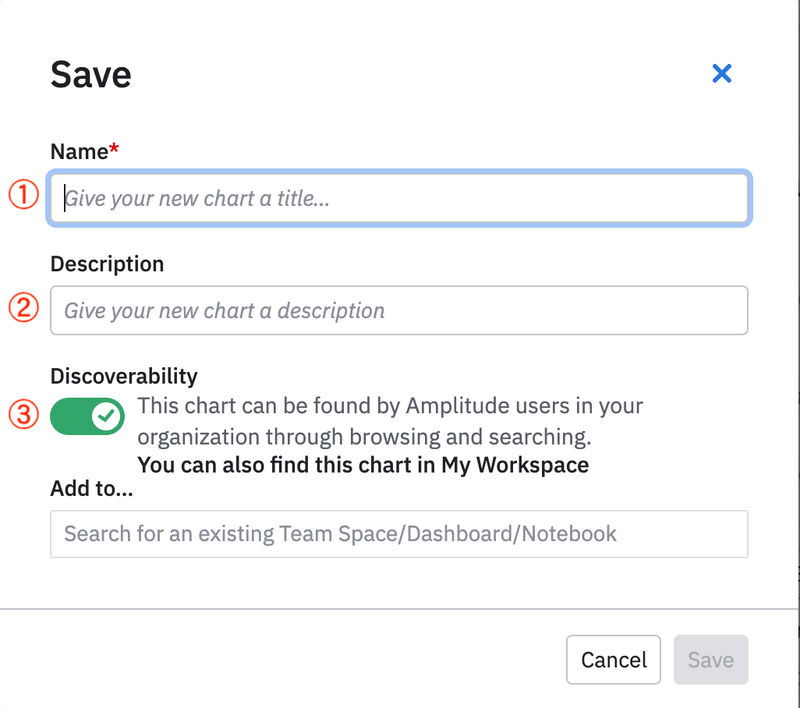
[保存] ボタンを押すとポップアップが立ち上がりますので、必要事項を入力してください。(2回目以降は上書き保存になるので出ません)
下図の各番号の箇所は以下の意味です。日本語でも入力できます。
- ①チャート名
- ②チャートの説明
- ③同じorg内の他のユーザーがそのチャートを検索できるかどうか(緑になっているときは「できる」状態です)
入力したら [Save] ボタンを押して保存完了です。
5. Amplitudeで分析してみる(ファネルチャートの深掘り)
先程のチャートではイベントの条件だけ指定していましたが、ユーザープロパティ(ユーザーの属性)を絞り込んでデータを深掘りすることもできます。
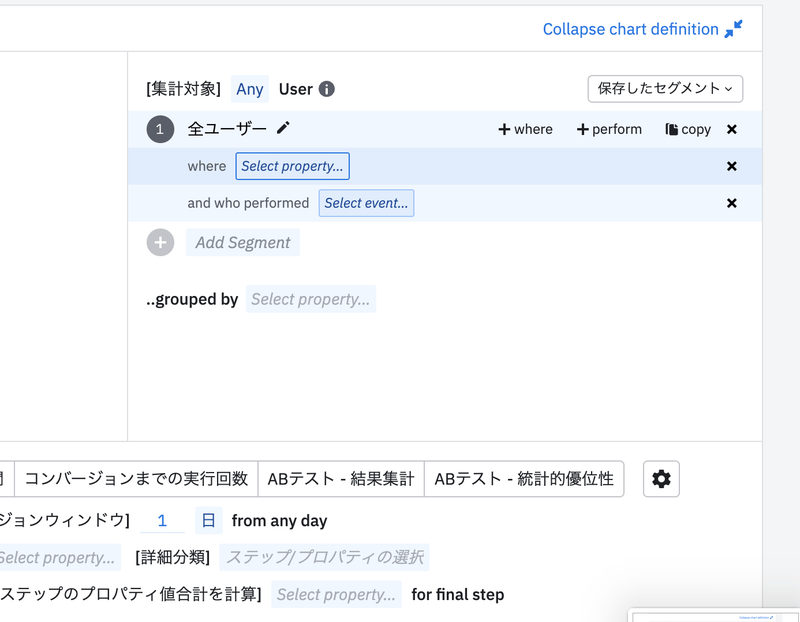
ユーザープロパティの絞り込みには画面右上(ライトモジュール)を使います。

図の"全ユーザー"の下にある、"Select property" のフィールドをクリックすると、Amplitudeがデフォルトで自動的に収集しているユーザープロパティが表示されます。
プロパティ名の横にAmplitudeのロゴが付いているものが自動収集の対象であることを表しています。
Amplitudeがデフォルトで自動収集する情報は個人を特定できるものではありませんが、ポリシーに合わせて運用することも可能です。
この記事では、試しに "Platform" を選択してみます。すると、下図のようにプラットフォームのリストが出てきますので、任意のチェックボックスをオンにして [Apply] ボタンをクリックしてください。
"Apply" ボタンをクリックすると、チャートが更新され、絞り込んだ結果が表示されます。チャートの数字を確認してみてください。
また、絞り込みだけでなく、チャートをプロパティごとに表示することも可能です。同じくライトモジュールの grouped by フィールドの隣にある "Select Property" フィールドで再び "Platform" を選択してください。
[Platform] を選択すると、チャートが自動的に更新され、各プラットフォームごとのファネルが描画されます。
6. Amplitudeで分析してみる(ファネルチャートの深掘り)
保存したチャートは他のユーザーと共有することができます。共有するためには、[保存] ボタンの横にある [共有] ボタンを押してください。

共有設定ウィンドウがポップアップします。デフォルトで自分のユーザー名がユーザー欄に表示されます。任意のユーザーを指定してください。権限として、"共同所有" (編集権限)または "閲覧" (閲覧権限)を選択できます。
右下のボタンは共同所有を選択しているときと、閲覧を選択しているときで表示が変わります。また、共同所有を選択している場合は [所有者の変更] と翻訳されていますが、ユーザー欄から自身のユーザー名を消さない限り、自身も所有者のまま維持されます。
また、ダッシュボードやノートブック機能でチャートを共有する方法もあります。ダッシュボードやノートブックを開くためにはチャート画面の右上にある [追加] ボタンをクリックしてください。

すると、どこにチャートを追加するのか選択する画面が現れますので、任意の場所を選択してください。
Amplitudeを使用した分析の一部をご紹介しました。
UIの日本語化は進めていますし、データを選択するだけなので色々とお試しください。
Amplitudeを使用する上での使い方や疑問がある方は、日本チームで運営しているSlackコミュニティでご質問いただけます。
下記のリンクからSlackコミュニティにご参加をお待ちしております!
7. あとがき
今回はShopify+Amplitudeの連携方法と、無料プランでの分析のサンプルをご紹介しました。
シンプルな手順ですが、EC運営の方にとってカゴ落ち状態を知ることでUI/UXを含む魅力的なサイトにつながると思いますので、是非一度お試しください!
Amplitude日本のSlackコミュニティを立ち上げました(2022年1月末)
現在プレオープンということでコンテンツは少ないですが、これから最新情報をどんどん追加していきます。
Amplitudeを使用する上での相談もできますので、お気軽に参加&投稿をお願いします!
https://join.slack.com/t/amplitude-japan-comm/shared_invite/zt-120b30ns6-5EWzmkg9xWNWgiYa0_82Cw