はじめに
作りたいプロダクトがあり、動画を複数の端末で一気に操作する方法を探していました。
何の実装が適切か調べたりアドバイスをいただいて、firebaseにたどり着きました。
初心者の方で、作りたいイメージは決まっているが何から手をつければわからないという方の
参考になれば幸いです。
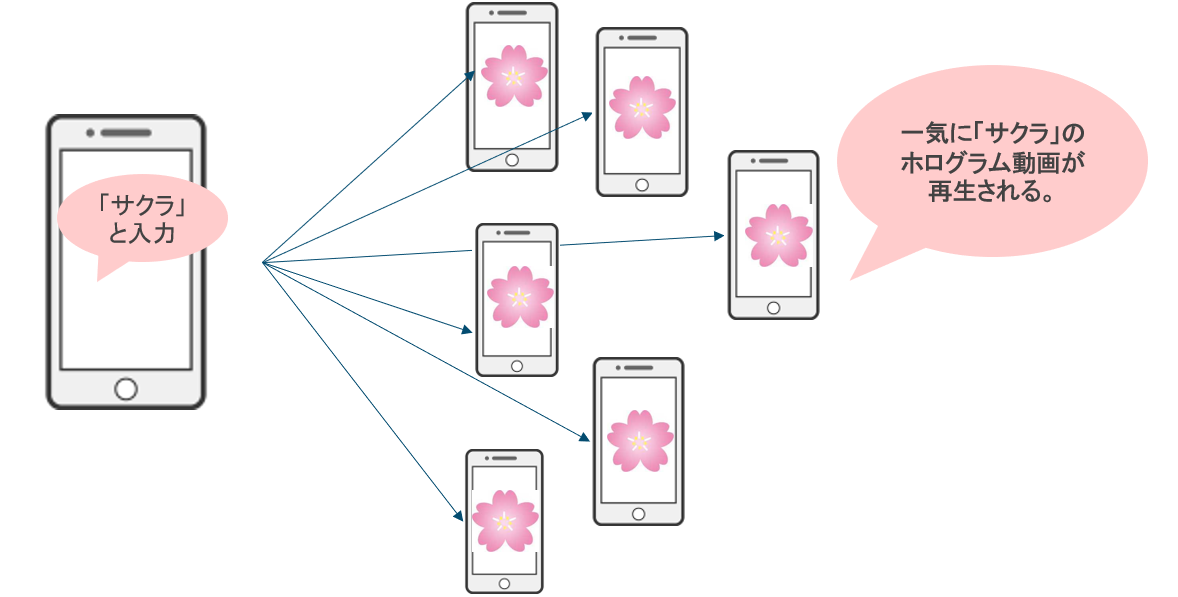
作りたい仕様
スマホAの端末を操作して、スマホB~複数の端末で動画を自動再生する。
仕様を決めるまで
ユーザーの操作性を考えて当初はLINE BOTで実装しようと考えておりました。
LINEのLIFFで v2がリリースされて外部ブラウザで対応できると聞き、
複数の端末へ動画のURLを送る方法を調べていました。
(参考記事)
https://engineering.linecorp.com/ja/blog/liff-v2/
https://dev.classmethod.jp/cloud/youtube-on-liff/
どうやらLIFFの外部ブラウザはLINEのアプリケーション内ではないという意味で
実装したかった「別端末でURLを開く」ではなさそうだったため見送りました。
次に遠隔でスマホを動画で同時再生するための機能を探して
下記の記事を参考にfirebaseの表示連携を試してみます。
▼ProtoOut Studioブログ
Firebase Realtime DatabaseをNode.jsから動かしてみよう
https://protoout.studio/posts/firebase-realtime-database-node-js
ref.on("value", function(snapshot) {
console.log("value Changed!!!");
console.log(snapshot.val());
},
手順
サービス アカウント用の秘密鍵ファイルを生成する
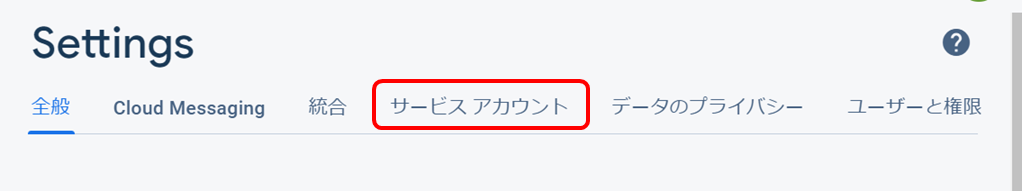
1.Firebase コンソールで、[設定] > [サービス アカウント] を開く
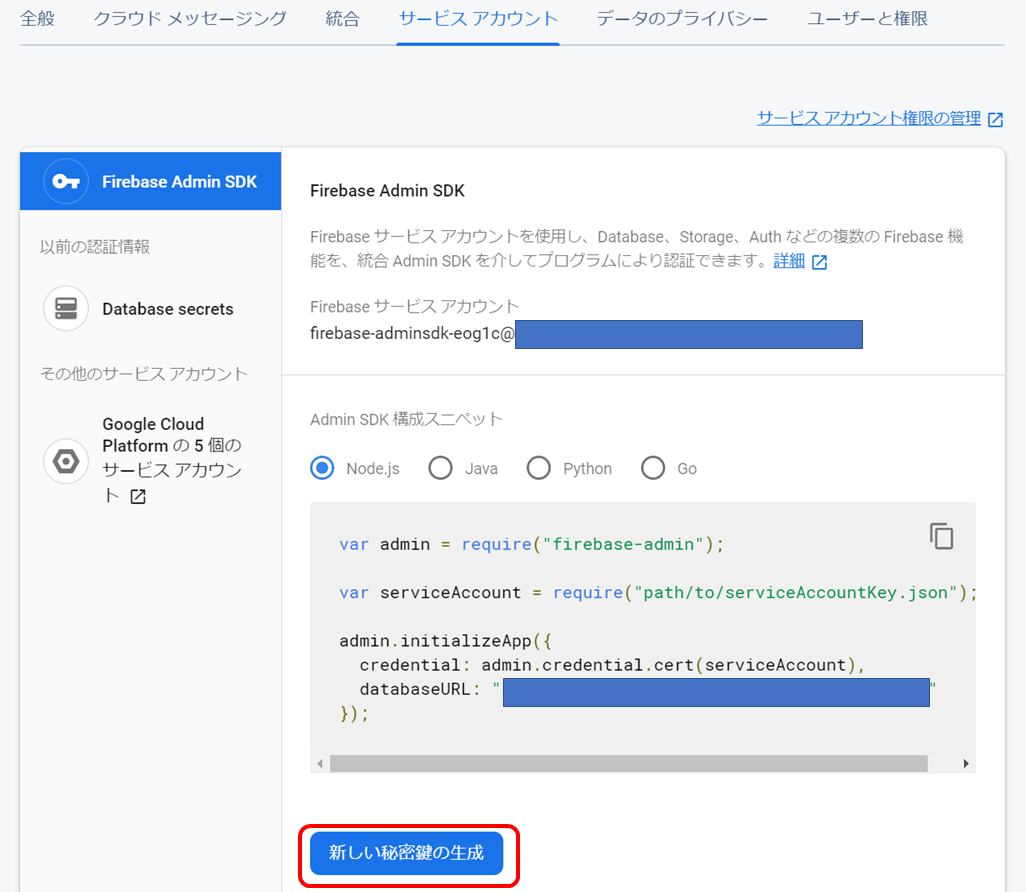
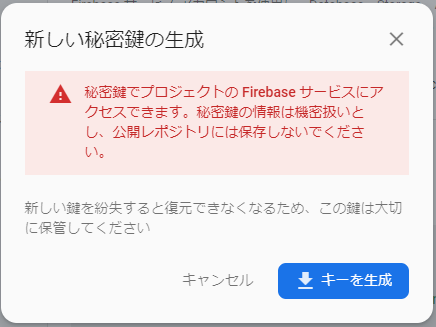
2.画面下にある[新しい秘密鍵の生成] をクリックし、[キーを生成] をクリックして確定
このように、秘密鍵を生成した情報は公開しないように表示されます。
「キーを生成」ボタンを押下後、「fir-XXXXXX(プロジェクト名)-firebase-adminsdk-eog1c-1ddd0dc473.json」というjsonファイルを配置する。
3.キーを含む JSON ファイルを保管する。
上記の記事でfirebaseの設定や使い方を学び、やりたいことができそうだと思えたため
こちらで実装する方向で決まりました。
次のアクション
・firebaseの画像差し替えサンプルを元に動画のURLを変更できるようにする。
・操作端末の画面を作る
(スマホだと特に幅の調整が大変なので、流用できるフォーマットをできるだけ使用する)
Materialize
https://materializecss.com/
終わりに
初心者はイメージを形にするときにまず、何の機能を使うかという点で迷いやすいかと思います。
具体的な利用イメージ(URL通知だけでよいのか等)を図にしたりすることによって
得られる情報の精度が上がっていくと感じました。
また進捗あれば記事にしたいと思います。