この記事はNuco Advent Calendar 2023の3日目の記事です。
弊社Nucoでは、他にも様々なお役立ち記事を公開しています。よかったら、Organizationのページも覗いてみてください。
また、Nucoでは一緒に働く仲間も募集しています!興味をお持ちいただける方は、こちらまで。
はじめに
VSCodeは世界で多くの人が使っているコードエディタです。
開発の際に使用している人も多いのではないでしょうか。
今回はそんなVSCodeの拡張機能を一挙に紹介していきます。
VScodeの機能が知りたい方はこちらの記事で解説しています。
ぜひ一緒に読んでみてください。
拡張機能
VSCodeは世界中で支持されているコードエディタですが、最大の魅力が「拡張機能」です。
機能を追加して、より自分が使いやすいコードエディタにすることができます。
拡張機能のインストール
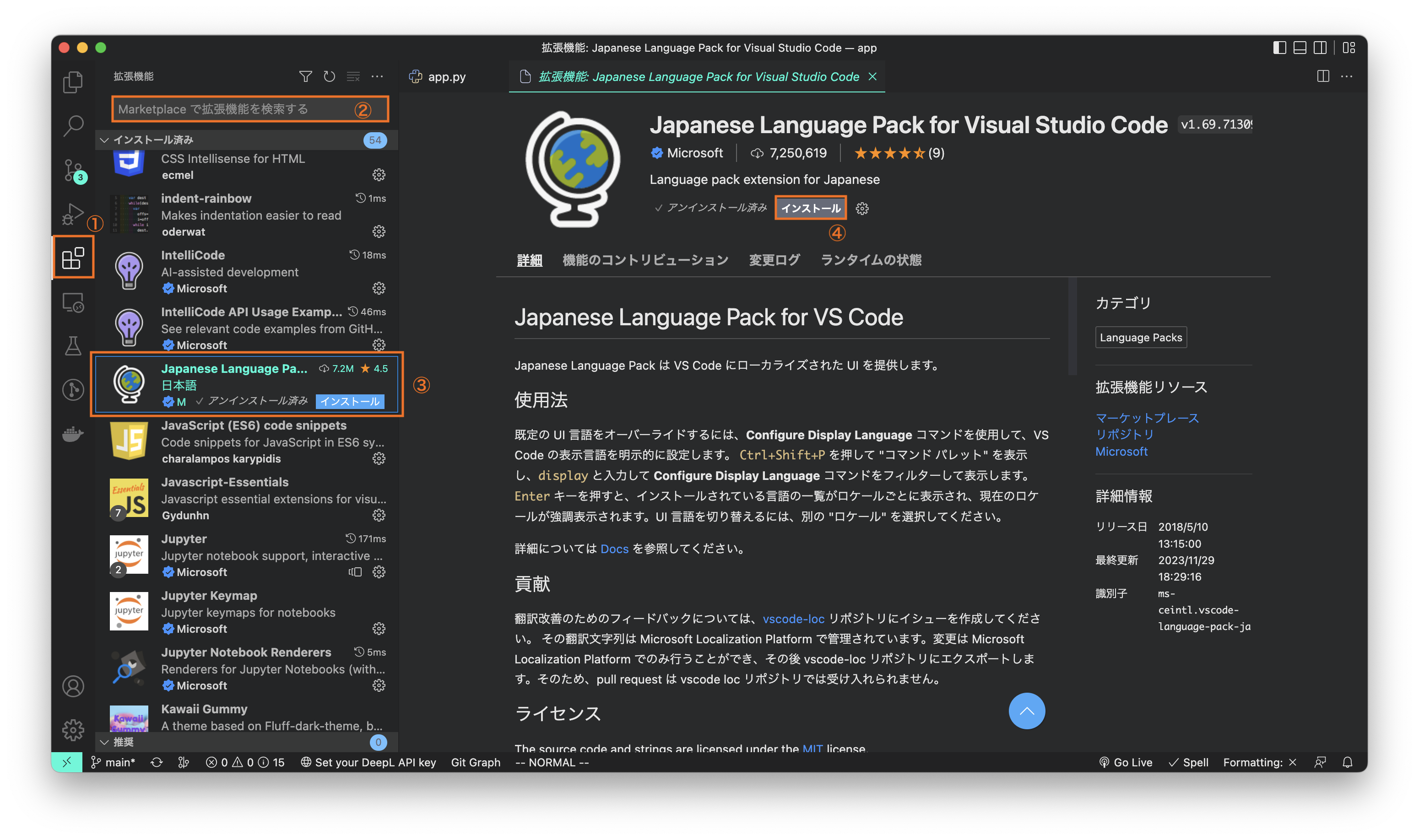
- アクティビティバーの拡張機能マークをクリックする(四角が4つあるマークです)
- インストールしたい拡張機能を検索する
- 拡張機能を選ぶ
- インストールをクリックする
この4ステップで簡単に拡張機能をインストールできます。
オススメ拡張機能
ここからは、オススメの拡張機能をカテゴリごとに紹介します。
これは絶対入れるべき!基本機能
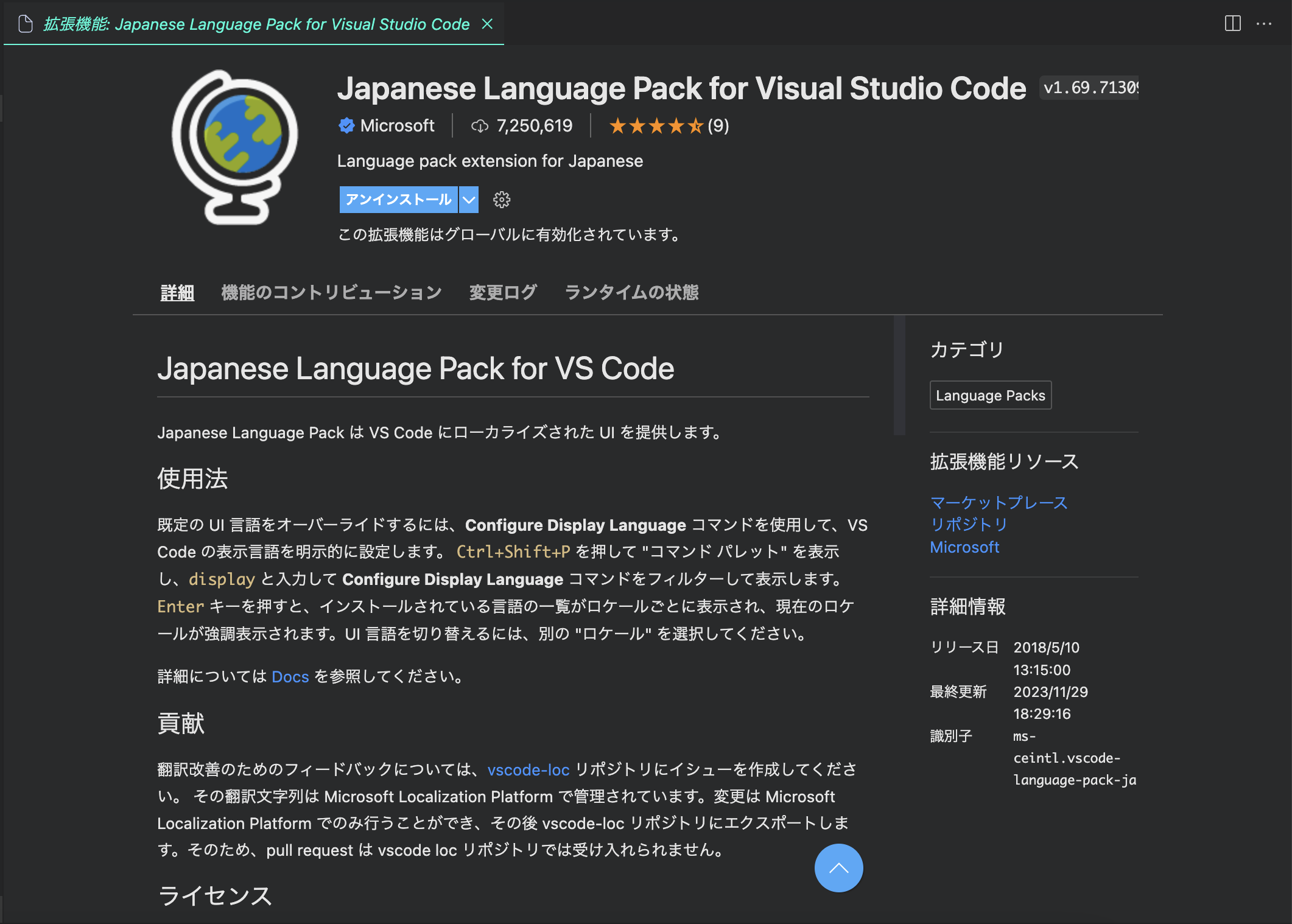
Japanese Language Pack for Visual Studio Code
インストール数:約425万 評価:☆4.5
VSCodeの言語を日本語にしてくれる拡張機能です。VSCodeをインストールした後すぐに入れましょう。
コードの可読性を上げる!オススメ機能
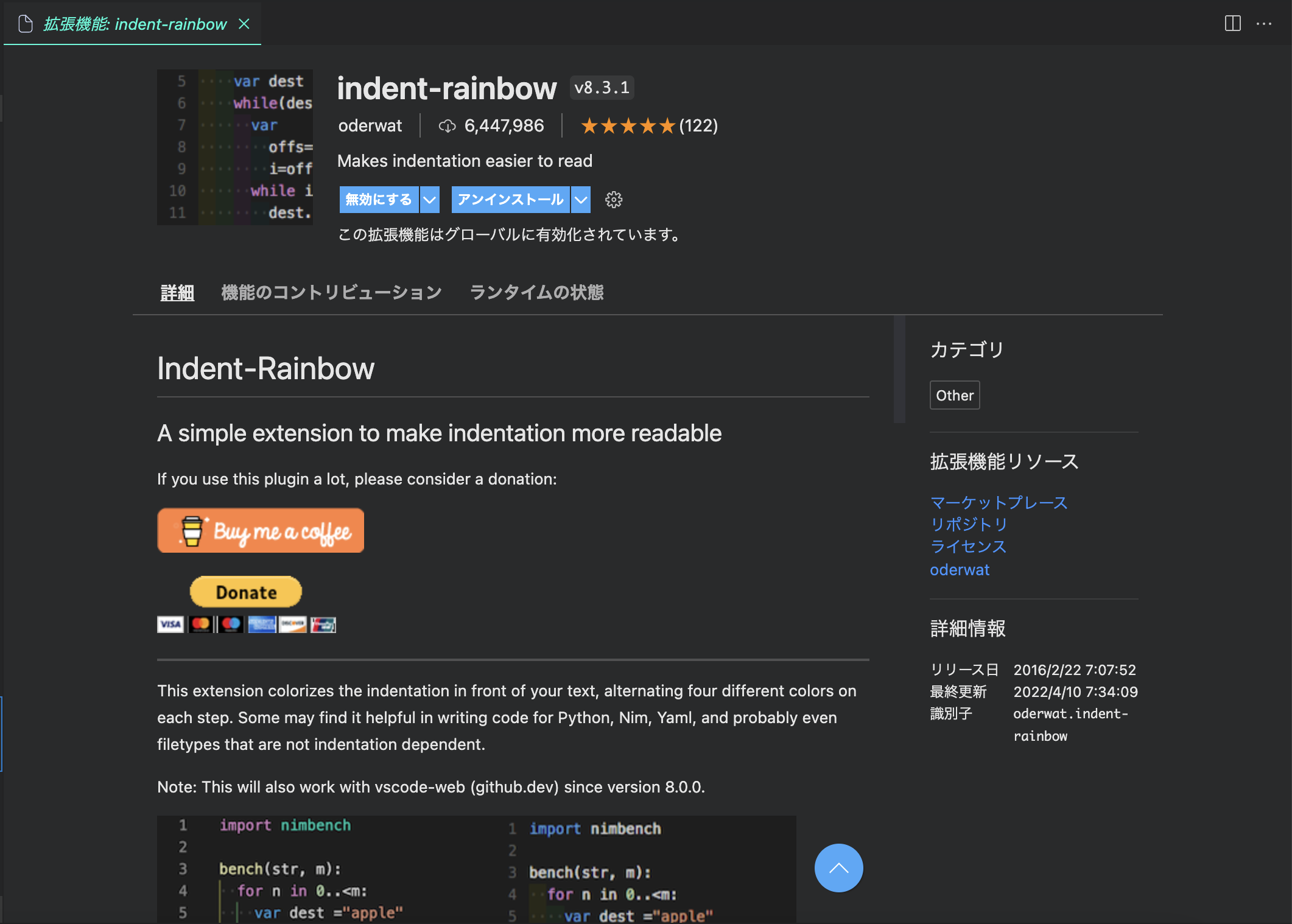
indent-rainbow
インストール数:約645万 評価:☆5.0
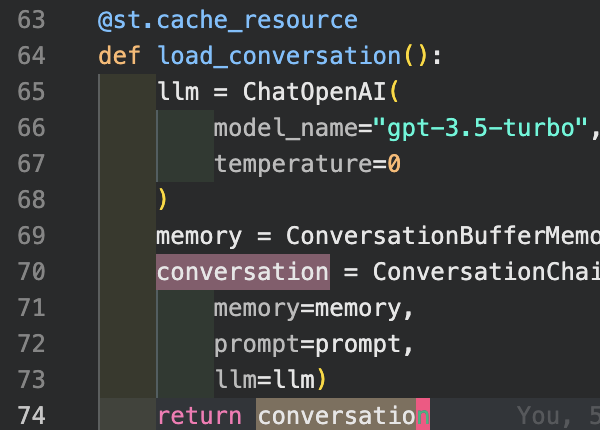
インデントを色付けして見やすくしてくれます。
インデントが黄色と緑で色付けされているのがわかります。
インデント間違いによってミスが起こってしまう可能性を減らすことができます。
Rainbow CSV
インストール数:約440万 評価:☆5.0
CSVファイルの要素を色付けして表示してくれます。
Prettier - Code formatter
インストール数:約3883万 評価:☆3.5
コードを綺麗に整形してくれる拡張機能です。
HTML,CSS,Markdownなどを書く際にとても便利です。
Better Comments
インストール数:約588万 評価:☆5.0
コメントを色分けして表示してくれます。
また、TODOや重要なコメントなどを強調表示することもできます。
コードの品質を上げる!オススメ機能
zenkaku
インストール数:約42万 評価:☆4.5
全角スペースを強調して表示してくれます。
この機能を入れれば、半角スペースと全角スペースを間違えることはなくなるでしょう。
IntelliCode
インストール数:約3640万 評価:☆4.0
AIを使用したコード補完拡張機能です。
コードの文脈によって、常に最適なコードを候補として表示してくれます。

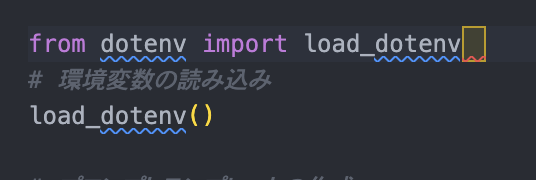
Path Intellisense
インストール数:約1153万 評価:☆5.0
コード内のファイルパスを自動補完してくれる機能です。
ファイルパスの入力ミスが劇的に少なくなります。
Auto Rename Tag
インストール数:約1600万 評価:☆3.5
開始タグ、終了タグのどちらかを変更した際に、タグの名前を自動で変換してくれるタグです。
これを使うと、タグの閉じ忘れやタグの変更ミスがなくなります。
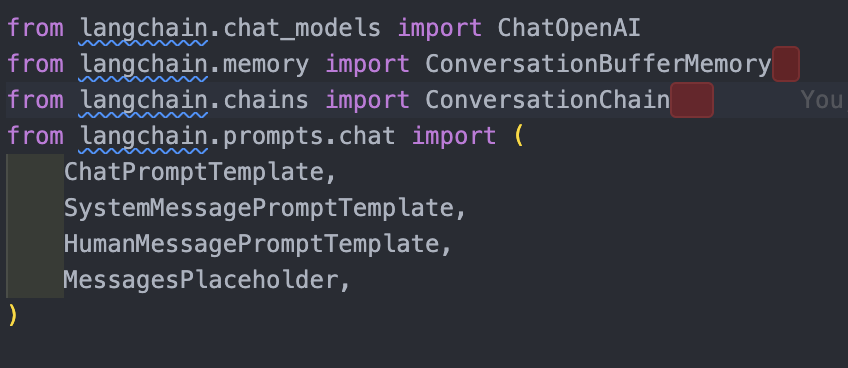
Code Spell Checker
インストール数:約885万 評価:☆4.5
コードのスペルミスを指摘してくれる拡張機能です。
スペルミスによってコードが動かなくなってしまうというミスを防いでくれます。
Trailing Spaces
インストール数:約174万 評価:☆5.0
行の最後にある無駄なスペースを可視化してくれます。
チーム開発なら必須!
Git Lens
インストール数:約425万 評価:☆4.5
gitを使ってチーム開発をする際に、誰がどのコードを書いたかわかるようになります。

Git History
インストール数:約992万 評価:☆4.5
gitのログをわかりやすく表示してくれます。
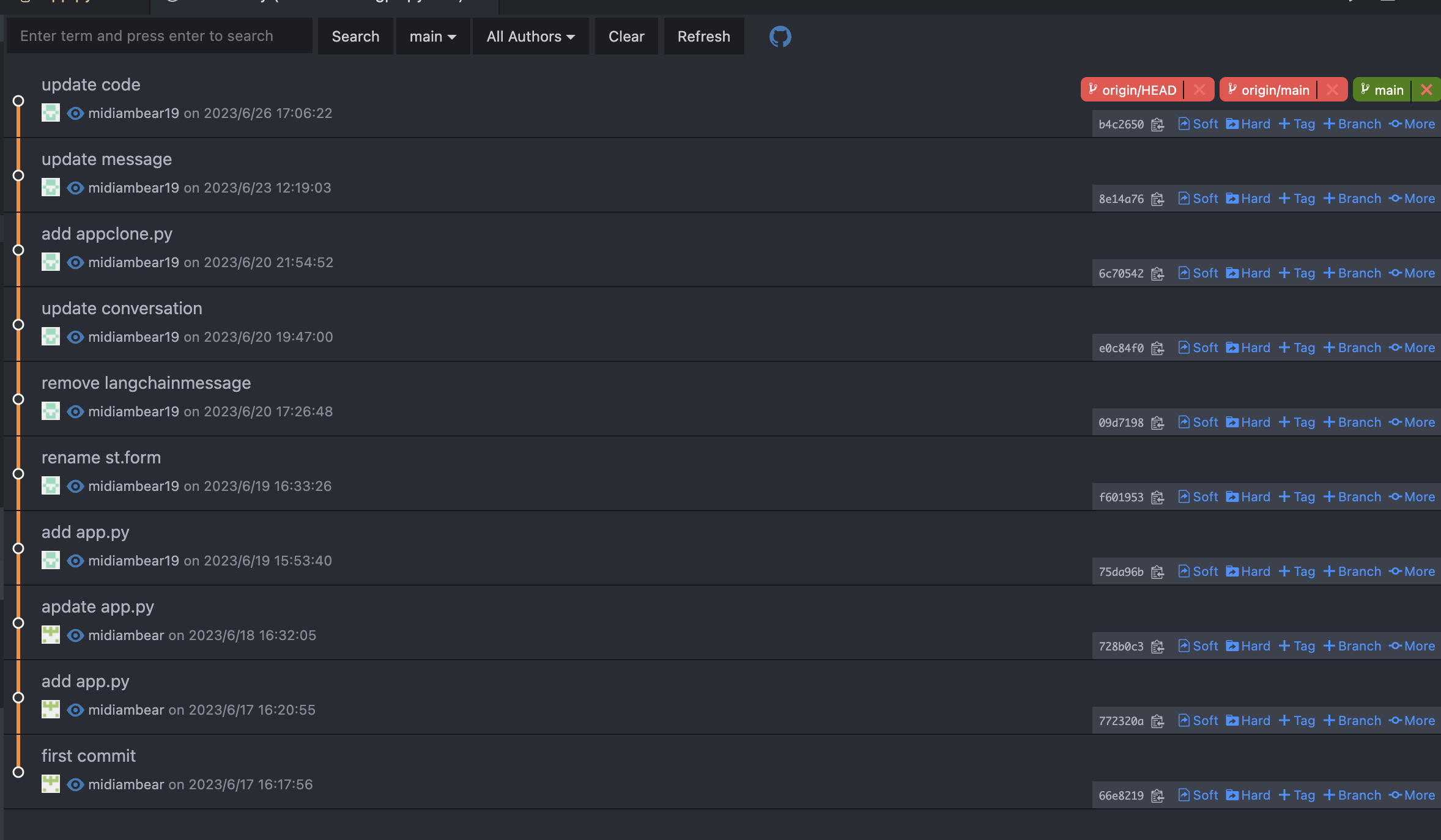
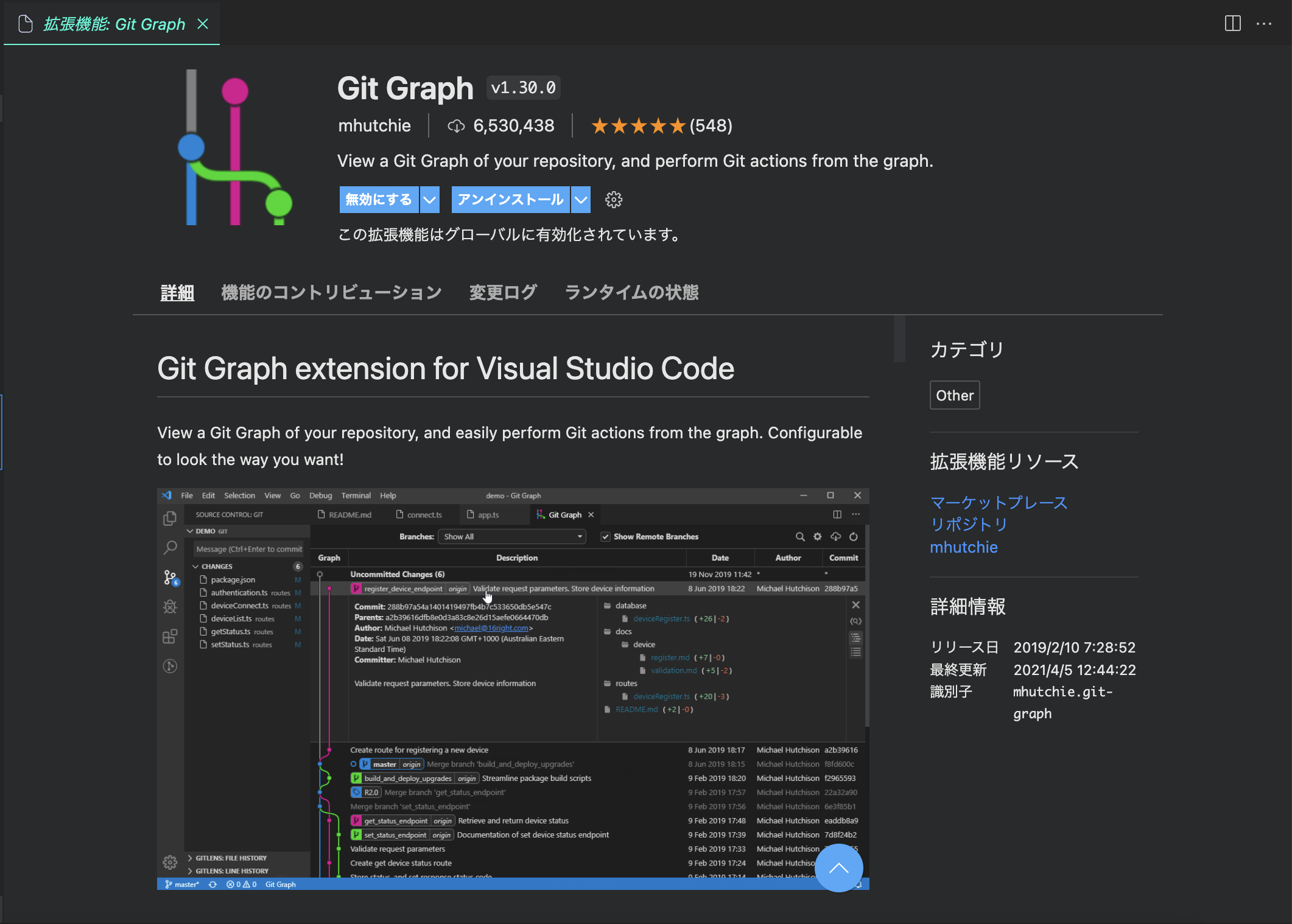
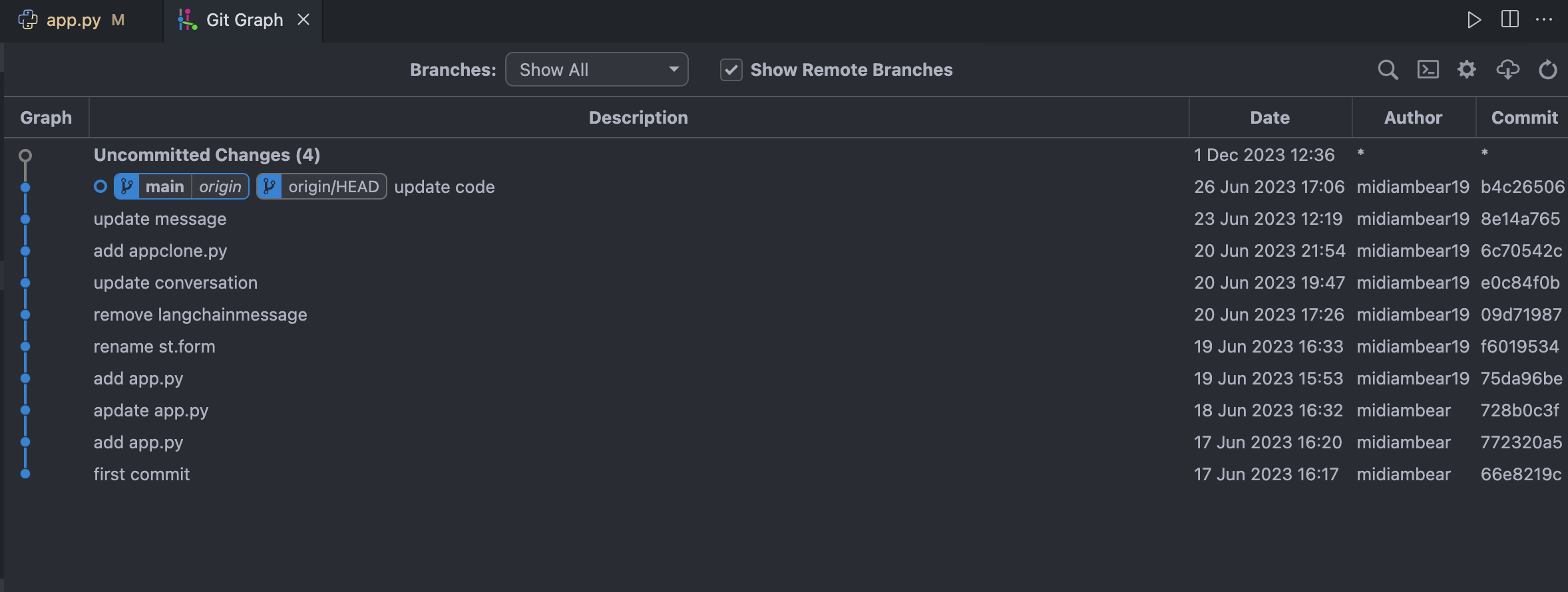
Git Graph
インストール数:約653万 評価:☆5.0
gitのコミット履歴をグラフ表示してくれる機能です。

このように誰がいつコミットしたか視覚的にわかりやすくなります。
複数人で作業する場合は色分けされて表示されるため、便利です。

Remote - SSH
インストール数:約1815万 評価:☆4.0
SSHでリモートサーバーに接続し、VSCode上でコードを編集できる拡張機能です。
Dev Containers
インストール数:約2135万 評価:☆4.5
Dockerを用いたリモート開発をする場合に重宝する拡張機能です。
Live Share
インストール数:約1491万 評価:☆4.0
リモートでも、リアルタイムで共同編集やデバッグなどができます。ターミナルやサーバーの共有もできてしまう優秀拡張機能です。
Live Server
インストール数:約4213万 評価:☆4.5
簡易的なローカルサーバを立てることができ、HTMLファイルをサーバーに上げた時の様子を確認できる拡張機能です。
ここまで進化した!AI機能
GitHub Copilot
インストール数:約1050万 評価:☆3.5
AIがコードを自動生成してくれるサービスです。
コードを書いている途中に、AIが予測したコードを出してくれるので、開発効率が上がること間違いなしです。
利用は有料で、個人用アカウントで月10ドルで利用できます。
Tabnine AI Autocomplete
インストール数:約661万 評価:☆4.0
AIを活用した自動補完拡張機能です。
様々な言語に対応しており、非常に便利です。

コード書くのが楽になる!フロントエンド向け機能
HTML CSS Support
インストール数:約1765万 評価:☆3.5
CSSの定義を参照し、HTMLコードを補完してくれる機能です。
classやIDの名前を自動で補完してくれるため、ミスが少なくなります。

JavaScript (ES6) code snippets
インストール数:約1400万 評価:☆4.5
JavaScriptのコードを書く際に使えるコードスニペットが揃った拡張機能です。
ES7+ React/Redux/React-Native snippets
インストール数:約1050万 評価:☆4.0
Reactで開発を行うときに、重宝するスニペットが揃っています。
Vetur
インストール数:約1317万 評価:☆4.5
Vue.jsの開発するときの定番拡張機能です。
ESLint
インストール数:約311万 評価:☆4.5
JavaScriptとTypeScriptのコードエラーを検出して、コードの質を高めてくれます。

バックエンド向け機能
C/C++
インストール数:約5637万 評価:☆3.5
C言語で開発を行う際に入れておくべき拡張機能です。
コード補完やデバッグなどの機能が入っています。

Python
インストール数:約1億504万 評価:☆4.5
Pythonで開発を行う際には入れておきたい拡張機能です。

Pylance
インストール数:約7736万 評価:☆3.0
Python言語のサポート機能になります。
上記で紹介した、Pythonと一緒にインストールすると良いでしょう。

Django
インストール数:約890万 評価:☆4.0
VSCodeでDjangoフレームワークを使って開発を行う時に入れるべき拡張機能です。

Jupyter
インストール数:約425万 評価:☆4.5
VSCode上でJupyter Notebookを開くことができます。
ブラウザを開くことなく、Jupyterを起動できるので便利です。

Go
インストール数:約1111万 評価:☆4.5
Go言語のサポートを行ってくれる拡張機能です。

PHP Intelephense
インストール数:約1036万 評価:☆4.5
PHPを開発で使う際は入れておきたい拡張機能です。

見た目をカスタマイズ!配色・アイコン拡張機能
GitHub Theme
One Dark Pro
Dracula Official
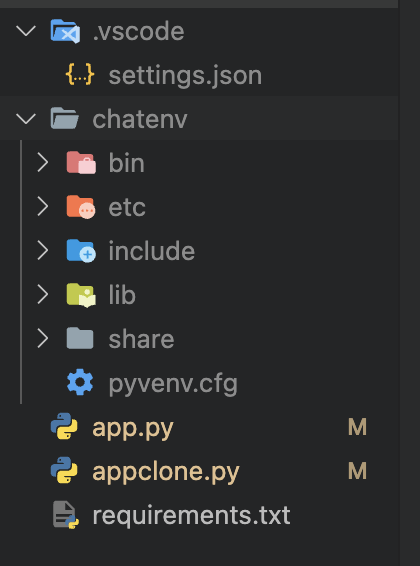
Material Icon Theme
インストール数:約208万 評価:☆5.0

こんな感じになります。

好きな配色やアイコンテーマを見つけて、自分好みにカスタマイズしましょう!
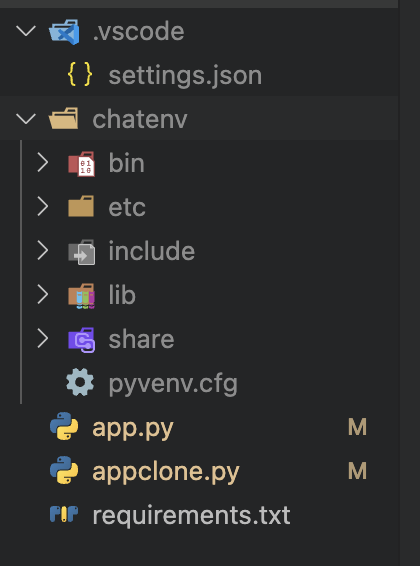
vscode-icons
インストール数:約162万 評価:☆5.0

こんな感じになります。

その他おすすめ機能
Code Runner
インストール数:約232万 評価:☆4.5
プログラムを簡単に実行することができる拡張機能です。様々な言語に対応しており、便利です。
REST Client
インストール数:約400万 評価:☆5.0
VSCode上でHTTPリクエストを簡単に行えるようになる拡張機能です。
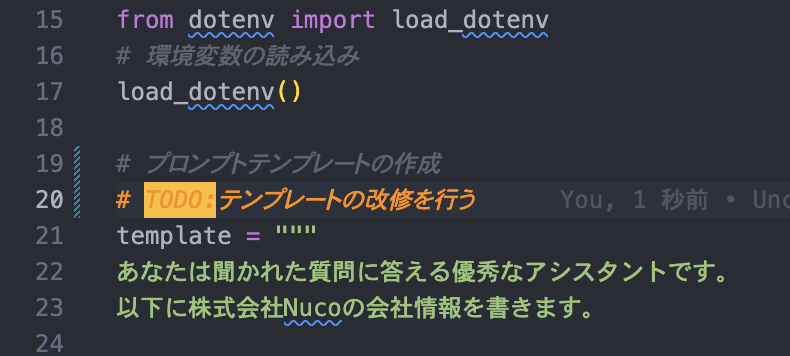
TODO Highlight
インストール数:約405万 評価:☆4.5
TODOコメントをハイライトで目立たせてくれる拡張機能です。
TODOがどこにいったかわからなくなった!という事態を防げますね。
まとめ
本記事では、VSCodeの拡張機能を紹介しました。
拡張機能を駆使して、快適なコーディング生活を送りましょう!
弊社Nucoでは、他にも様々なお役立ち記事を公開しています。よかったら、Organizationのページも覗いてみてください。
また、Nucoでは一緒に働く仲間も募集しています!興味をお持ちいただける方は、こちらまで。