graphiteのちょっとした小ネタです。
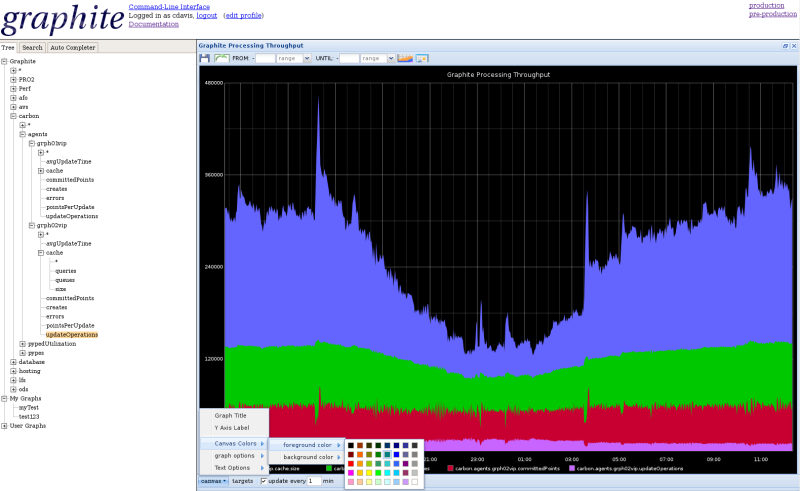
dashboardを表示した際に、左側あるいは上側に表示されるメトリックスの
ナビゲーションを非表示にする方法です。

http://graphite.wikidot.com/screen-shots
ナビゲーションは、初回グラフ作成時以外は基本的に不要かと思うので
デフォルト非表示の方が使いやすいように思います。
下記の内容そのままで上手くいきました。
http://www.abcn.net/2014/01/graphites-dashboard-set-auto-hide-navbar.html
次のファイルを、以下のように編集します。
.js/dashboard.js
717 // Load initial dashboard state if it was passed in
718 if (initialState) {
719 applyState(initialState);
720 //navBar.collapse(); //★コメントアウト
721 }
722 navBar.collapse(); //★追記
以上です。