#はじめに(matplotlib)
こんにちは.matplotlibとはpythonで最も有名な描画方法です.グラフを書くときに便利なので覚えておくとよいでしょう.これでexcelから脱却間違いなしです!
https://matplotlib.org/
基本的にここを見ればだいたいわかるはずですが,折角なので以下にまとめたいと思います.普段は点や線だけ書く私ですが,いろんな書き方にチャレンジしてみます.
とりあえず,おなじみの
pip install matplotlib
をしたらスタートです.
因みに本記事はjupyter notebookをもとに作りました.
#matplot 初歩
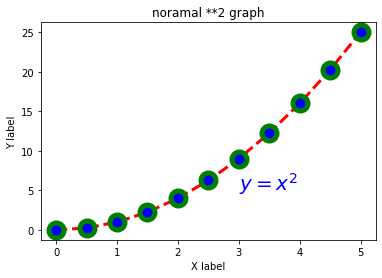
(1) 超基本的なグラフ:初め3行は描画する上で必要不可欠なものです.二段落目はデータ作製です.横軸と縦軸を表現しています.そして最後にプロットに関して書いています.またlabelは各種タイトルを示しています.plt.plotで基本的に書けます.plt.show()で描画実行を表しています.
今回,線やプロットの種類もいじってみましたが,不要であれば値さえあればOKです.
#######################
#絶対必要(この部分は以下のプログラムにも適用する)
import matplotlib.pyplot as plt
%matplotlib inline
import numpy as np
#データ作製
x = np.linspace(0, 5, 11)
y = x ** 2
########################
#plot準備
#(横軸,縦軸,色,太さ,線の種類,プロットの種類,プロットの大きさ,
#プロットの色,プロットの周囲の色,プロットの周囲の太さ)
plt.plot(x, y, color='red', lw=3, ls='--', marker='o', markersize=15,
markerfacecolor='blue', markeredgewidth=5, markeredgecolor='green')
plt.xlabel('X label')#x軸タイトル
plt.ylabel('Y label')#y軸タイトル
plt.title('noramal **2 graph')#題名
plt.text(3, 5, r"$y=x^2$", fontsize=20, color="blue")#線の名前(位置*2,名前,大きさ,色)
plt.show()#実行
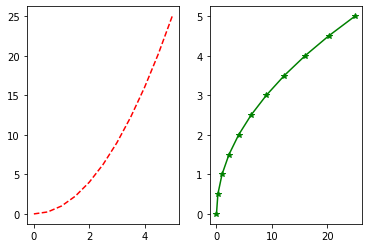
(2) グラフを並べる"subplot":ここでは上のようなグラフを2種類並べて表示する方法に関してまとめます.plt.subplotで複数のグラフを表示させることが可能です.また色に関して
"r--"は赤色の棒線
"g*-"はプロット付き線を示しています.
なので
"g*--"だとプロット付きの棒線になります.
# plt.subplot(列, 行, 図番号)
plt.subplot(1,2,1)
plt.plot(x, y, 'r--')
plt.subplot(1,2,2)
plt.plot(y, x, 'g*-');
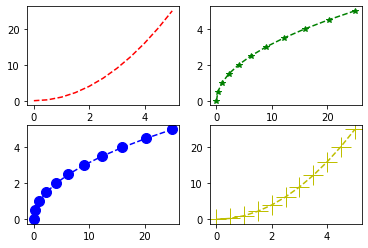
ちなみに4種類のグラフを(2かけ2)で並べる場合は以下のようにする.
(列, 行, 図番号)なので,(2, 2, number)の形式.点の形も色々変えられます.
plt.subplot(2,2,1)
plt.plot(x, y, 'r--')
plt.subplot(2,2,2)
plt.plot(y, x, 'g*--');
plt.subplot(2,2,3)
plt.plot(y, x, 'bo--', markersize=10);
plt.subplot(2,2,4)
plt.plot(x, y, 'y+--', markersize=20);
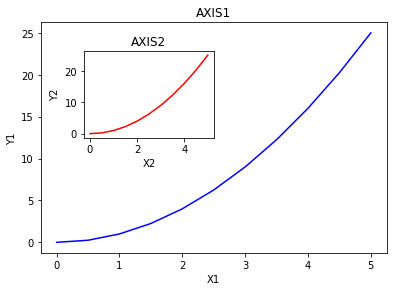
(3)2つのグラフを載せる"add_axis":(2)ではグラフを並べるという手法でしたが,小さいグラフを追加するときなどに有効な方法をまとめます.
plt.figure()でイコール前のものに接続
add_axisで追加のグラフを設定
set_xlabelで各タイトルを設定
#追加のグラフを以下のように準備
fig = plt.figure()
#left, bottom, width, height -> (0~1)
axes1 = fig.add_axes([0.1, 0.1, 0.8, 0.8])
axes2 = fig.add_axes([0.2, 0.5, 0.3, 0.3])
#以下,いつものセッティング.axis1, axis2で分けるaxes1.plot(x, y, 'b')
axes1.set_xlabel('X1')
axes1.set_ylabel('Y1')
axes1.set_title('AXIS1');
axes2.plot(x, y, 'r')
axes2.set_xlabel('X2')
axes2.set_ylabel('Y2')
axes2.set_title('AXIS2');
ここまでは割と簡単!SHIKAMO便利機能ばかりです.
ここまででも二次元グラフを各程度であれば十分ですが,応用版として次に進みます.
#matplot 応用
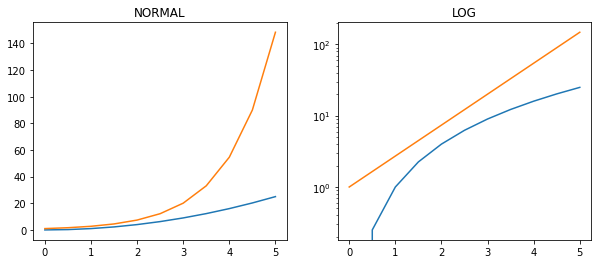
(1) グラフを並べる"subplots()":上の簡単な方法(2)subplotより(sがつくかつかないか)人によってこっちの方がよいと思う方もいるかもしれません.
#subplot(行,列,画像サイズ)
fig, axes = plt.subplots(1, 2, figsize=(10,4))
#ひとつめ
axes[0].plot(x, x**2, x, np.exp(x))
axes[0].set_title("NORMAL")
#ふたつめ
axes[1].plot(x, x**2, x, np.exp(x))
axes[1].set_yscale("log")
axes[1].set_title("LOG");
なので,当然subplots(2, 2)になれば,2*2の配置になります.
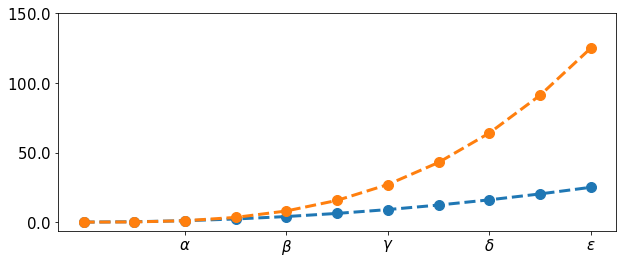
(2)グラフのラベルをいじる:ラベルを変えたいとき(問題製作する人になったときとか)に使える機能です.マスターしなければ,Excelの方が良いかも...いやぼくはpythonで作るんだ!
#前と同じ
fig, ax = plt.subplots(figsize=(10, 4))
ax.plot(x, x**2, x, x**3, lw=3, ls='--', marker='o', markersize=10)
#1,2,3,4,5->alpha,beta...
ax.set_xticks([1, 2, 3, 4, 5])
ax.set_xticklabels([r'$\alpha$', r'$\beta$', r'$\gamma$', r'$\delta$', r'$\epsilon$'], fontsize=15)
#0,50,...->小数点第一位まで
yticks = [0, 50, 100, 150]
ax.set_yticks(yticks)
ax.set_yticklabels(["$%.1f$" % y for y in yticks], fontsize=15);
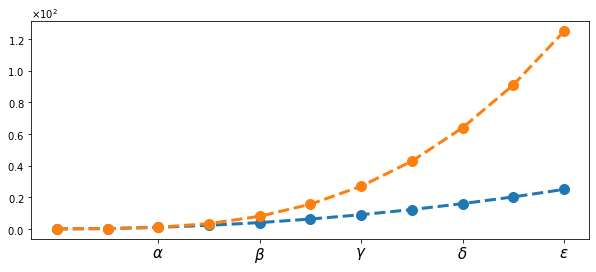
#前と同じ
fig, ax = plt.subplots(figsize=(10, 4))
ax.plot(x, x**2, x, x**3, lw=3, ls='--', marker='o', markersize=10)
#1,2,3,4,5->alpha,beta...
ax.set_xticks([1, 2, 3, 4, 5])
ax.set_xticklabels([r'$\alpha$', r'$\beta$', r'$\gamma$', r'$\delta$', r'$\epsilon$'], fontsize=15)
#物理系の人なら一度は使ったことあるはずの添え字をつける.
yticks = [0, 50, 100, 150]
from matplotlib import ticker
formatter = ticker.ScalarFormatter(useMathText=True)
formatter.set_scientific(True)
formatter.set_powerlimits((-1,1))
ax.yaxis.set_major_formatter(formatter)
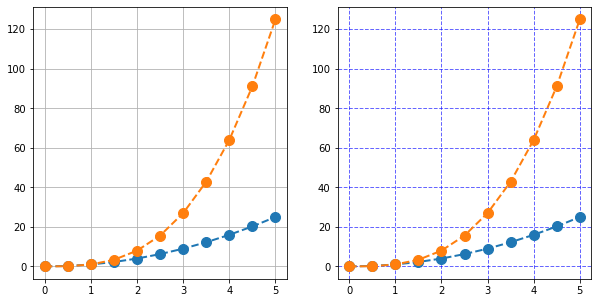
(3)グリッドつきのグラフ:見ての通り.操作は簡単です.色や幅は今まで通りに変更可能です.
fig, axes = plt.subplots(1, 2, figsize=(10,5))
#simple grid(grid(True)とするだけ)
axes[0].plot(x, x**2, x, x**3, lw=2, ls='--', marker='o', markersize=10)
axes[0].grid(True)
#custom grid(grid(色,強調?濃さ?的な,線の種類,線の幅)とするだけ)
axes[1].plot(x, x**2, x, x**3, lw=2, ls='--', marker='o', markersize=10)
axes[1].grid(color='b', alpha=0.6, linestyle='dashed', linewidth=1.0)
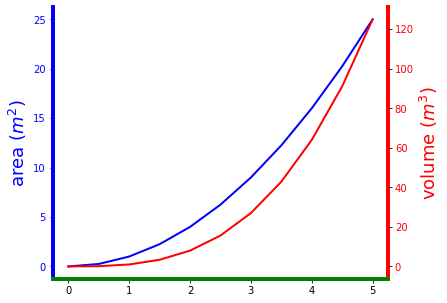
(4)グラフに色を付けて見やすくする.:文系理系問わず,複数の規格が異なるデータを一つのグラフにデータをまとめたいときあると思います.今回は左を青色,右を赤でまとめて表示させてみました.グラフの軸の線の太さや色を変えられます.またなくすこともできるのでサイト等,見やすくまとめるときに便利な機能だと思います.
#いつもの設定
fig, ax = plt.subplots(figsize=(6, 5))
#axに対する設定をここにまとめる(ここではグラフの軸の線の色と太さを指定)
ax.spines['bottom'].set_color('green')
ax.spines['bottom'].set_linewidth(4)#太さ
ax.spines['top'].set_color('none')
ax.spines['left'].set_color('blue')
ax.spines['left'].set_linewidth(4)
ax.spines['right'].set_color("red")
ax.spines['right'].set_linewidth(4)
#axのデータとその線の種類を指定
ax.plot(x, x**2, lw=2, color="blue")
ax.set_ylabel(r"area $(m^2)$", fontsize=18, color="blue")
for label in ax.get_yticklabels():
label.set_color("blue")
#axにくっつけるax2を設定(ほぼ同上)
ax2 = ax.twinx()
ax2.spines['top'].set_color('none')
ax2.spines['bottom'].set_color('none')
ax2.spines['right'].set_color('none')
ax2.spines['left'].set_color('none')
ax2.plot(x, x**3, lw=2, color="red")
ax2.set_ylabel(r"volume $(m^3)$", fontsize=18, color="red")
for label in ax2.get_yticklabels():
label.set_color("red")
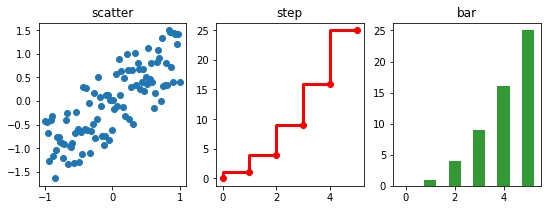
(5)ドット,階段,棒グラフ:それぞれaxisの後についているのを付ければOKです.容易に作製できるはず.
尚,ここでは新たなデータを利用してます.
n = np.array([0,1,2,3,4,5])
x = np.linspace(-1., 1., 100)
fig, axes = plt.subplots(1, 3, figsize=(9,3))
axes[0].scatter(x, x + (np.random.rand(len(xx))-0.5)*1.6)
axes[0].set_title("scatter")
axes[1].step(n, n**2, lw=3, color='r', marker='o')
axes[1].set_title("step")
axes[2].bar(n, n**2, align="center", color='g', width=0.5, alpha=0.8)
axes[2].set_title("bar")
ここまでかけたらだいぶ網羅しているはず...
疲れたのでこのくらいで勘弁してください(笑)
いくつか大げさな太さにしたり色を変えたりしたりしていますのでレポートとかで利用する場合は適宜修正して使ってください.
気が向いたら次回は色変化するタイプのグラフや三次元のグラフを紹介しようと思います.乞うご期待ください.
以上.