PV数を保存しておくと美味しい
広告の最適化等でかなり役に立ちます。マイクロコンバージョンとして送るも良し、リマーケティングタグの発火条件に設定するも良し。このあたりの広告の最適化方法はまた後日紹介します。
設定概要
Google Tag Managerを使って、CookieにPV数を保存しておきます。Cookieを使う理由は期限があるため。期限を30分後にしておくと、Google Analyticsのセッションに近い形で値を保持しておくことが出来ます。もし期限付けず、ブラウザ単位での累積のPV数が良ければlocal Storageを使う事をおすすめします。
設定方法
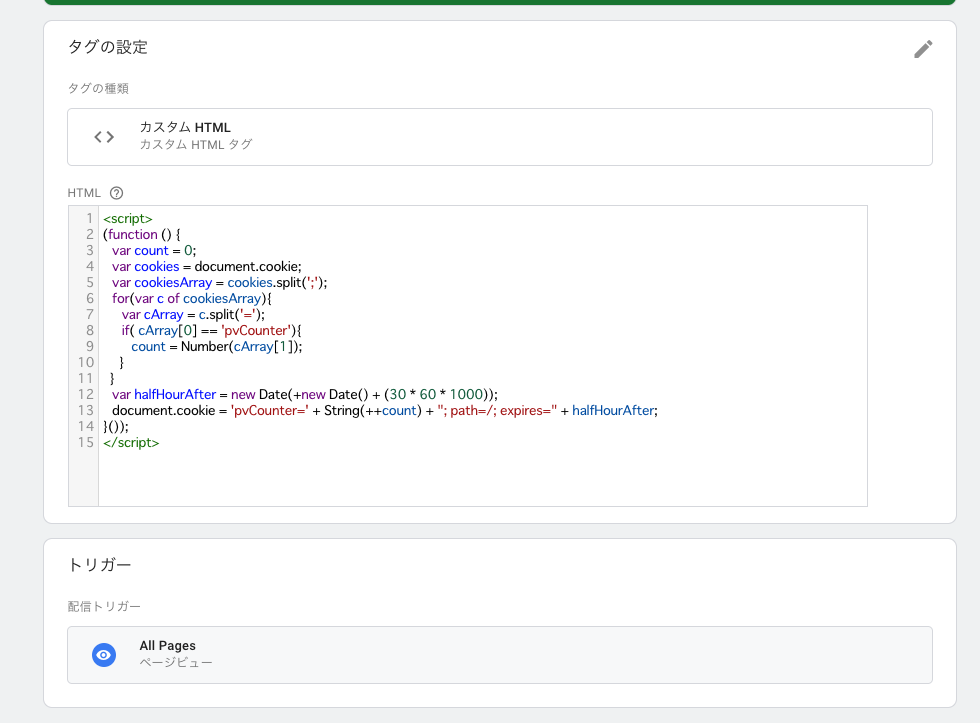
新規タグで、カスタムHTMLを選択して以下のコードを挿入します。
<script>
(function () {
var count = 0;
var cookies = document.cookie;
var cookiesArray = cookies.split(';');
for (var i = 0; i < cookiesArray.length; i++) {
var cArray = cookiesArray[i].split('=');
if( cArray[0].trim() == 'pvCounter'){
count = Number(cArray[1]);
}
}
var halfHourAfter = new Date(+new Date() + (30 * 60 * 1000));
document.cookie = 'pvCounter=' + String(++count) + "; path=/; expires=" + halfHourAfter;
}());
</script>
発火のトリガーは基本「All Page」で良いと思いますが、商品ページのPV数をカウントしたい場合等は、このタグが商品ページのみで発火させるようにトリガーにすると良いです。
動作確認
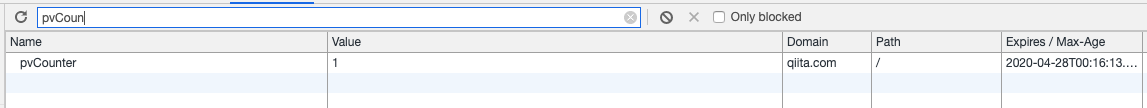
Google ChromeのデベロッパーツールからCookieを調べます。
ちゃんと値が入っており、パスと期限が設定した通りになっていればOKです。

※試しにQiitaのページのコンソールでJSを走らせてテストした結果のスクショ。