1. この記事の説明
普段開発を担当している方もそうでない方も、DevOpsやCI/CDという言葉をよく耳にすると思います。
聞いたことはあってはいても、試してみたことはない、という方も多いのではないでしょうか?
今回は自社の自動テストツールであるATgoを使って、初めてのDevOpsに挑戦してみました!
自動テストツールの導入を検討している皆様の参考になれば嬉しいです。
1.1 ATgoとは
ATgoは、UIテスト・APIテストのための自動化テストソフトウェアです。
WindowsやMacOS、さらにはスマートフォンのWebアプリに対応しております。
各ブラウザでのクロスブラウザテストを行うこともできますし、
データベースやFTPの操作も可能です。
自動化テストは以下の流れで行うことができます。
① テストスクリプトを作成する。
② 作成したスクリプトを実行してテストを行う。
③ 実行結果を確認する。
スクリプトを作成しておけば、同じスクリプトを異なるブラウザで使いまわすことができます。
同じテストを何度も繰り返し行うようなリグレッションテストに向いている、という印象です。
テストスクリプトはレコーディングで作成できるので、スクリプトの見た目以上に簡単に作成することができます!
ATgoの詳しい使い方はこちらの記事でも紹介されています。
https://qiita.com/hr20/items/be399ef81019694814c7
また、ATgoはDockerのイメージも提供しているので、CI/CDパイプラインに組み込んで自動テストを行うこともできます。
以下ではその方法を紹介したいと思います。
2.DevOpsとは
2.1 DevOpsとCI/CD
DevOps(Development and Operations) は、ソフトウェア開発とIT運用の方法論であり、開発チームと運用チームの協力を実現し、ソフトウェアの提供プロセスをより迅速で信頼性の高いものにすることを目指しています。DevOpsは、自動化、協力、そして継続的なフィードバックを通じて、ソフトウェア提供の効率と品質を向上させることを強調しています。
継続的インテグレーションと継続的デリバリー(CI/CD) は、DevOpsの実践の中心要素です。継続的インテグレーションは、開発者が頻繁にコードを共有リポジトリに統合し、コードの品質を保証し、マージの衝突を減少させることを指します。継続的デリバリーは、継続的インテグレーションで統合されたコードをビルド、テストし、自動的に本番環境にデプロイすることで、迅速で信頼性の高いソフトウェア提供を実現します。
2.2 ATgoを使ったDevOps導入
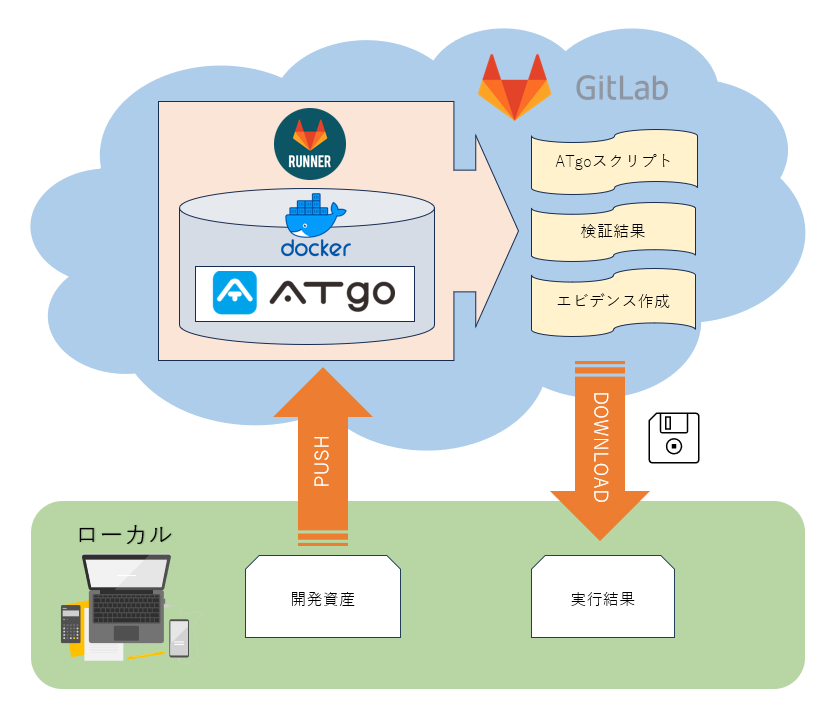
下の図がATgoを使ったDevOpsの例です。

ATgoでもGitLabやGitHub・AzureDevOpsなどのバージョン管理ツールと連携してCI/CDを実現することができます。
GitLab Runner は、GitLabのリポジトリへの変更をトリガとして、自動的にタスクを実行する機能を提供しているOSSです。このタスクを「ジョブ」といいますが、実行するジョブをまとめた一回の実行単位をパイプラインと呼びます。
この機能を利用して、次のような順番で自動テストを行います。
① 自動テスト用のATgoのスクリプトや検証データを用意する。
② 開発資産の変更分をコミットし、GitLabのリポジトリにプッシュする。
③ GitLab RunnerのパイプラインとしてATgoのテストスクリプトが実行される。
④ GitLab上でパイプラインの実行結果を確認する。
3. DevOps実践
3.1 スクリプト・検証用データの準備
ATgoで行うテストスクリプトはATgoが公開しているチュートリアル用のスクリプトを使用しました。
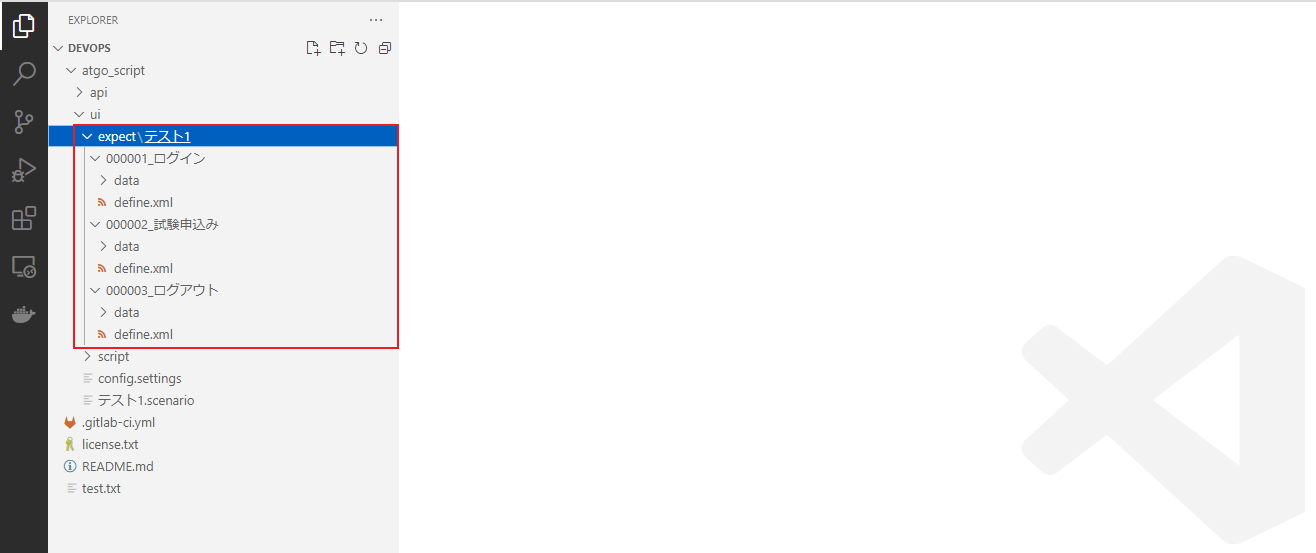
これに加えて、今回はテストの結果の新旧比較も試してみようと思い、期待値フォルダも準備してみました。
ここでは、「expect」という名前のフォルダを配置しています。
中に以前のテストの実行結果を入れておくと、テスト実行後に前回の結果との差分を比較することができます。

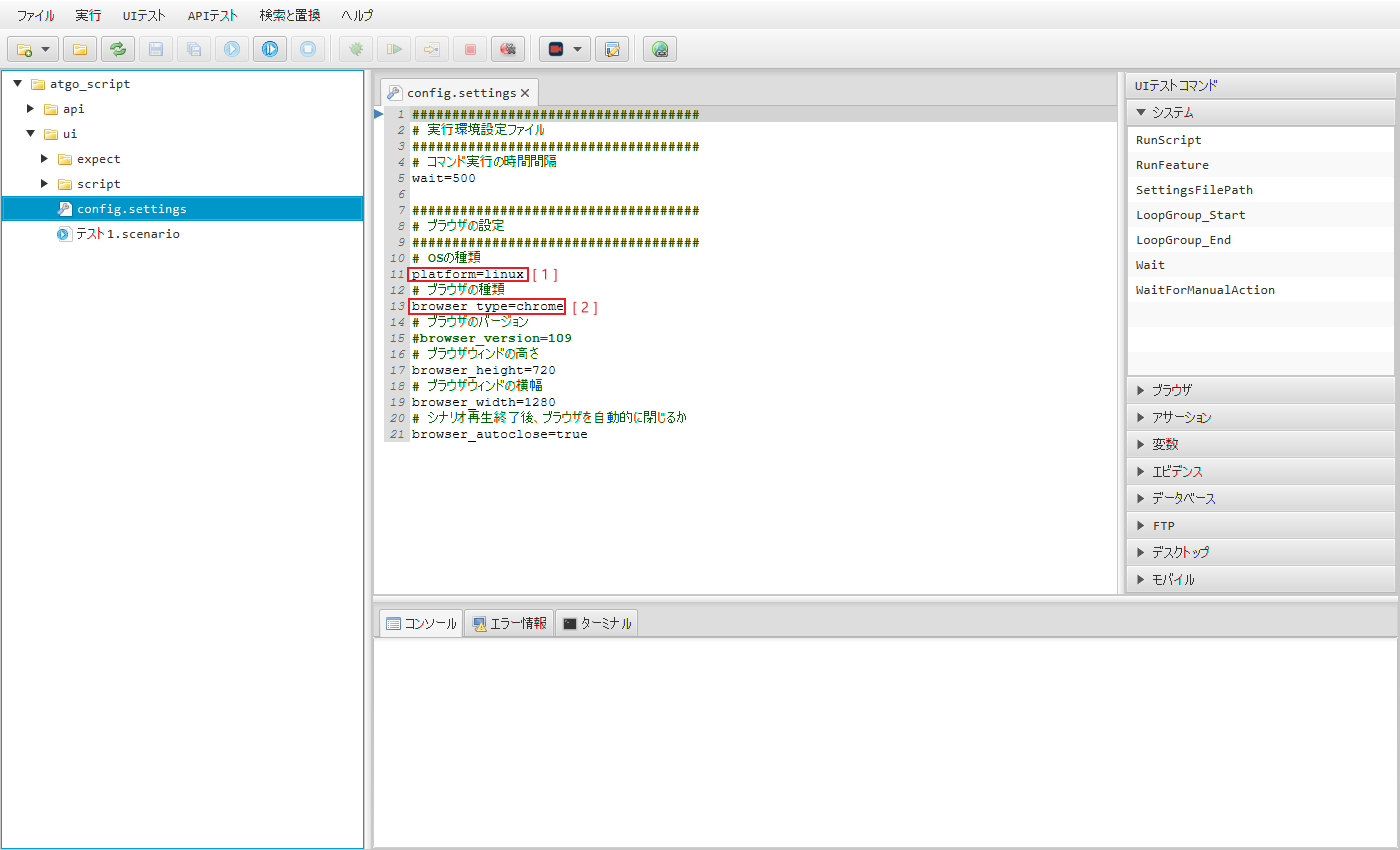
スクリプトの設定ファイルでは、以下の2箇所を指定する必要があります。
[ 1 ] ATgoの実行環境にはlinuxを指定すること。(ATgoのimageはubuntuをベースに作られているようです)
[ 2 ] ブラウザを指定すること。今回はchromeを指定しています。

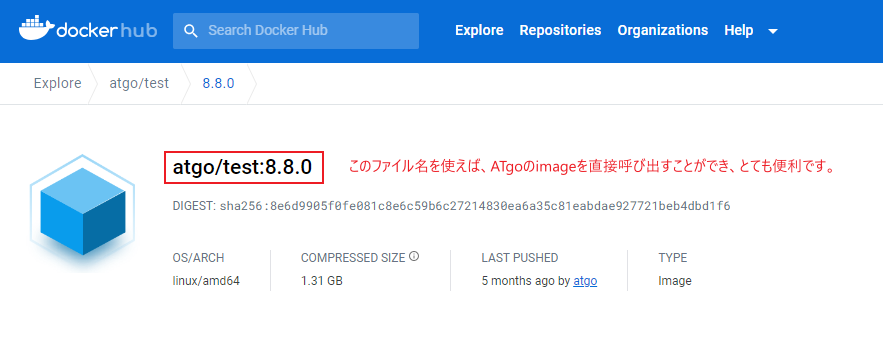
3.2 ATgoのDockerイメージ
CI/CDによる自動テストを行うには、まず、開発資産を管理しているgitレポジトリの中に3.1で作成したATgoのスクリプトを配置する必要があります。
ATgoはDockerのイメージをDockerHubに公開しているので、このDocker Imageを使ってコンテナを起動し、Pushが行われたタイミングでGitlab上でテストを実行するような流れです。
*Gitlab上でプロジェクトを作成しておく必要がありますが、Gitの基本的な操作方法についてはここでは説明しません。

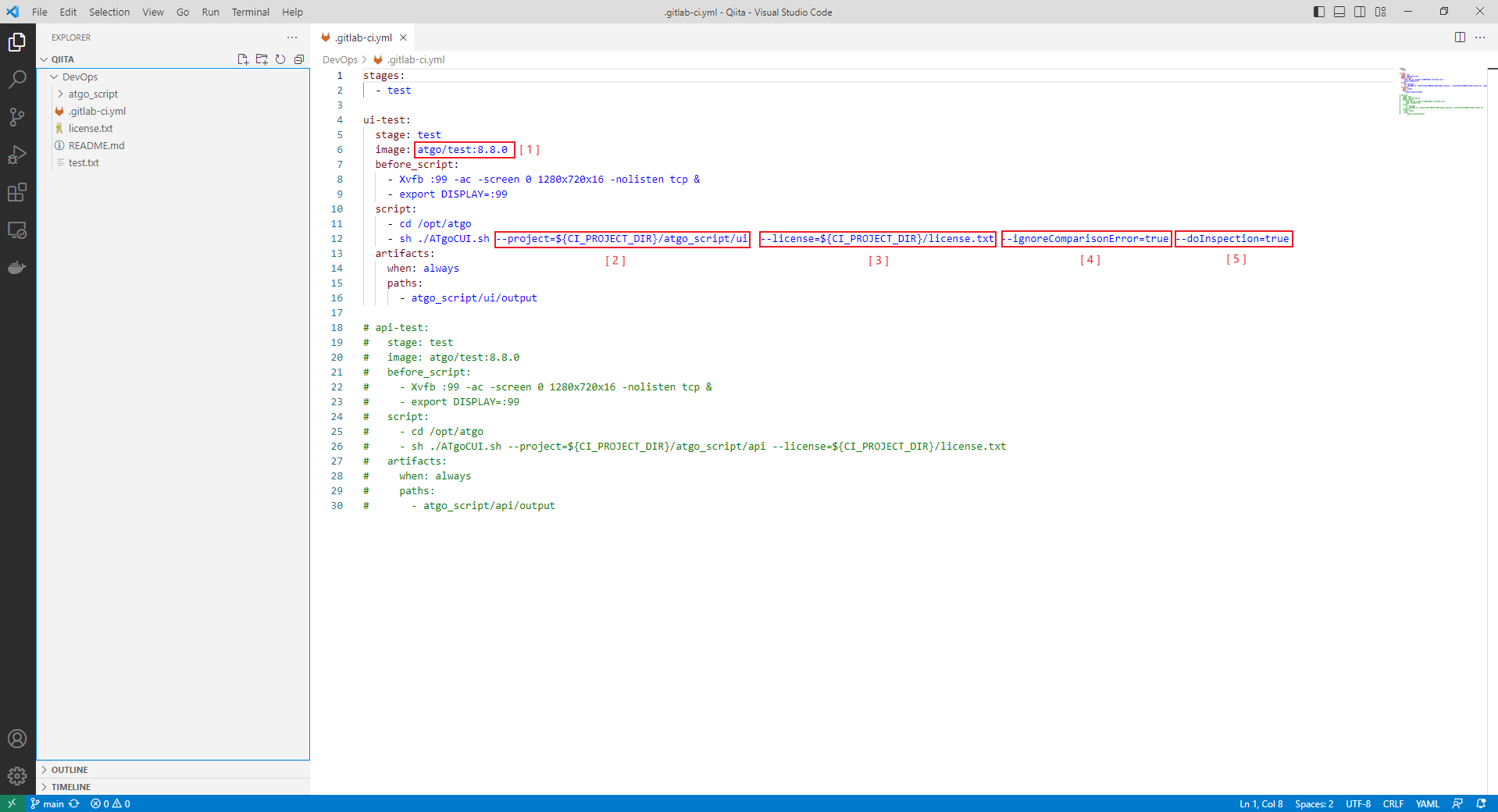
3.3 gitlab-ci.ymlファイルの準備
CI/CDパイプラインを実行するには、gitlab-ci.ymlファイルを設定する必要があります。
gitlab-ci.yml ファイルは、GitLabのCI/CDパイプラインを定義するための設定ファイルです。
このファイルは、リポジトリ内のルートディレクトリに配置されます。
また、プロジェクト内のコードの変更を監視し、それに応じて自動化されたテスト、ビルド、デプロイなどのアクションを実行するための手順を指定します。
以下に、ymlファイルの中身を大まかに説明します。
[ 1 ] 3.2で示したATgoのimageを記入します。gitlabサーバーはDockerhubのATgo imageをPullしてスクリプトを実行します。
[ 2 ] 実行するテストシナリオ・テストスクリプトを指定します。
[ 3 ] ATgoのライセンスを示します。
[ 4 ] ATgoをCUIから起動する際のパラメータで、新旧比較を行う際に発生したエラーを無視してよいかを選択します。
[ 5 ] ATgoのテストの実行後に、新旧比較を実施することを示すパラメータです。3.1で作成した検証データをもとに比較を行います。

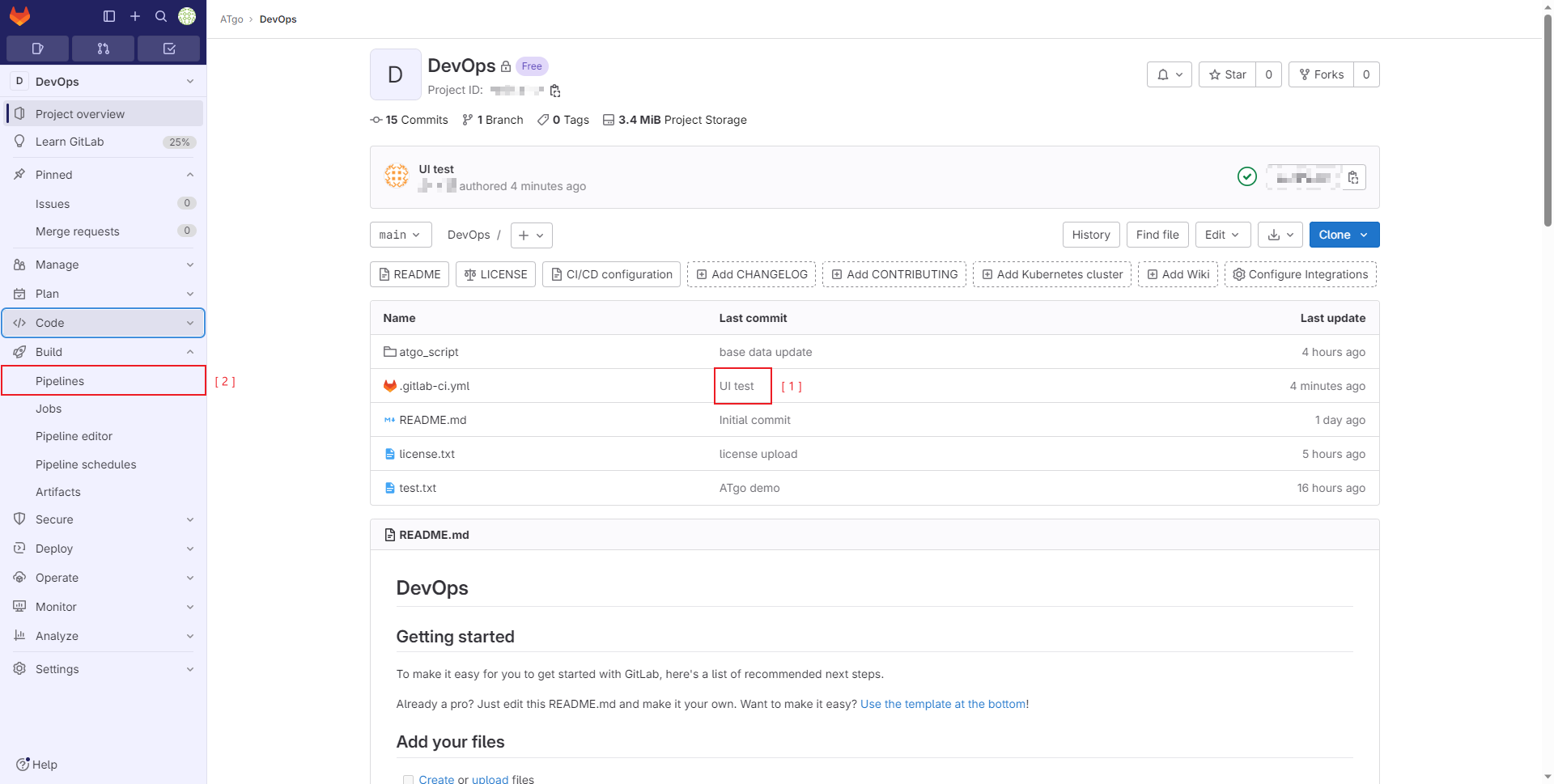
3.4 GitlabへのPush
最初にすべきことは、開発資産をGitLabにプッシュすることです。

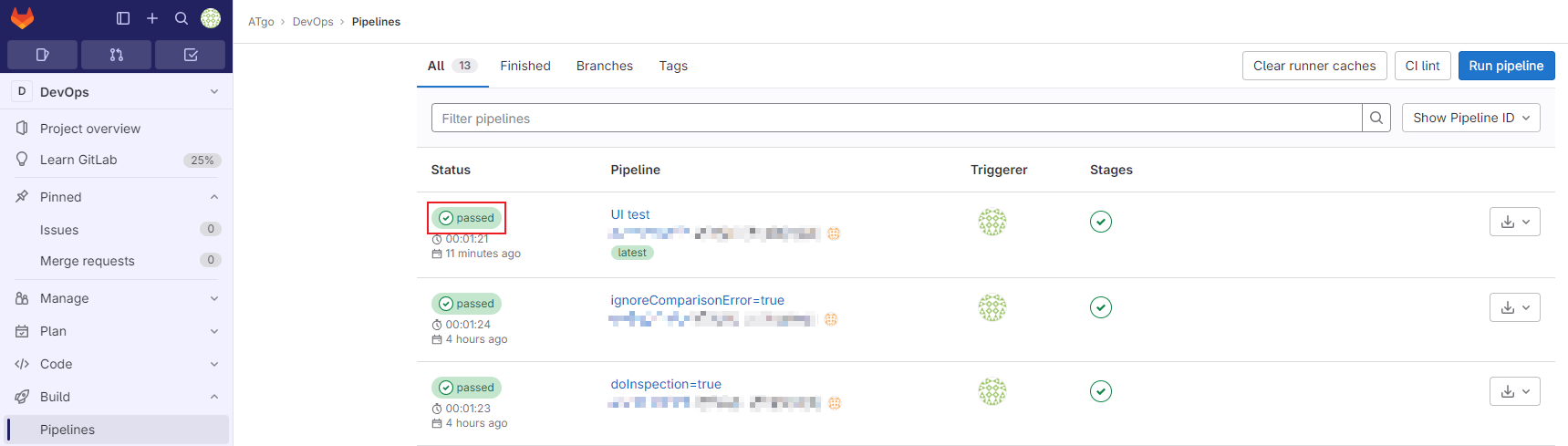
gitlab のプロジェクトページでpushされたことを確認し [ 1 ] 、パイプラインページ [ 2 ] をクリックしてスクリプトが実行されていることを確認します。

パイプラインの前のボタンがpassedを示していれば、テストが成功したことがわかります。

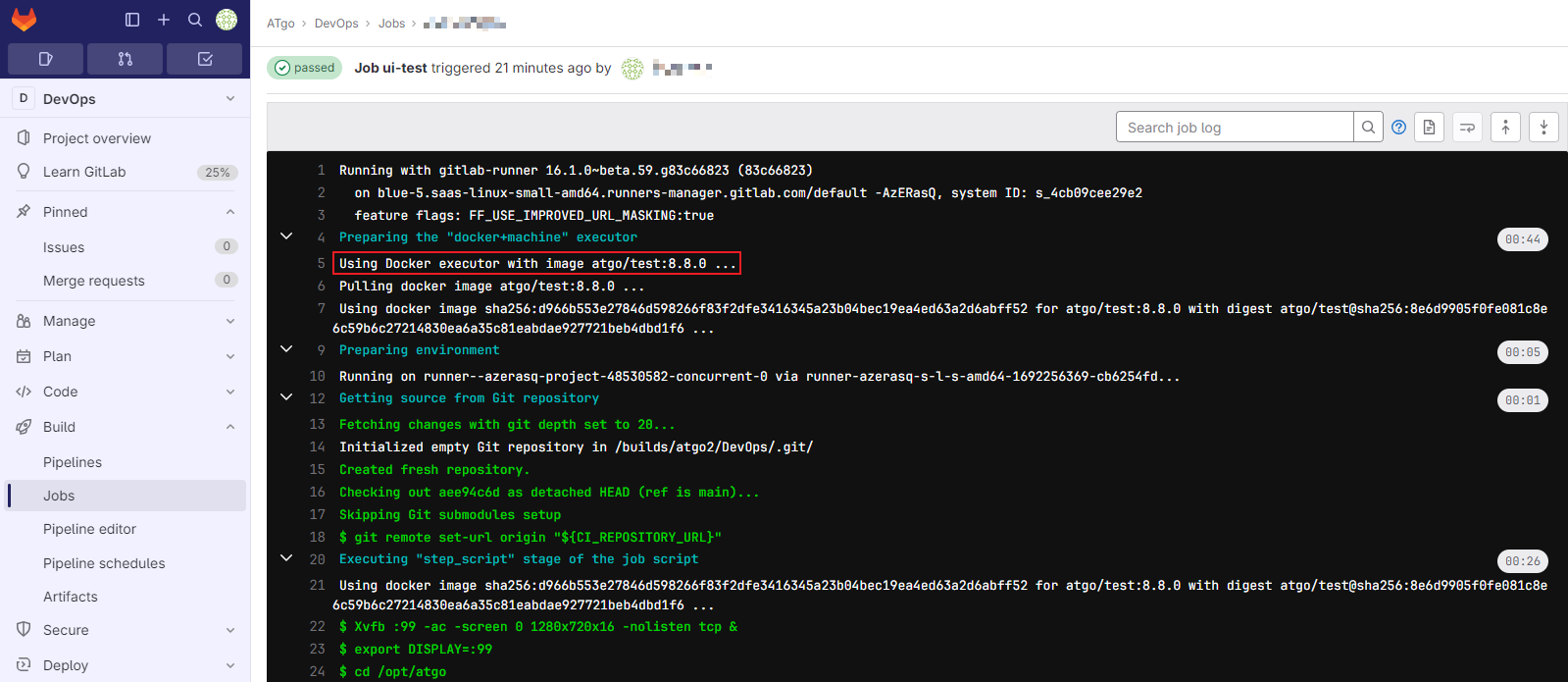
このように、パイプラインによりATgoのテストスクリプトが実行されたことがわかりました。

gitlab-ci.ymlに示したimageをGitLab Runnerがpullして、テストを実行してくれているようです。

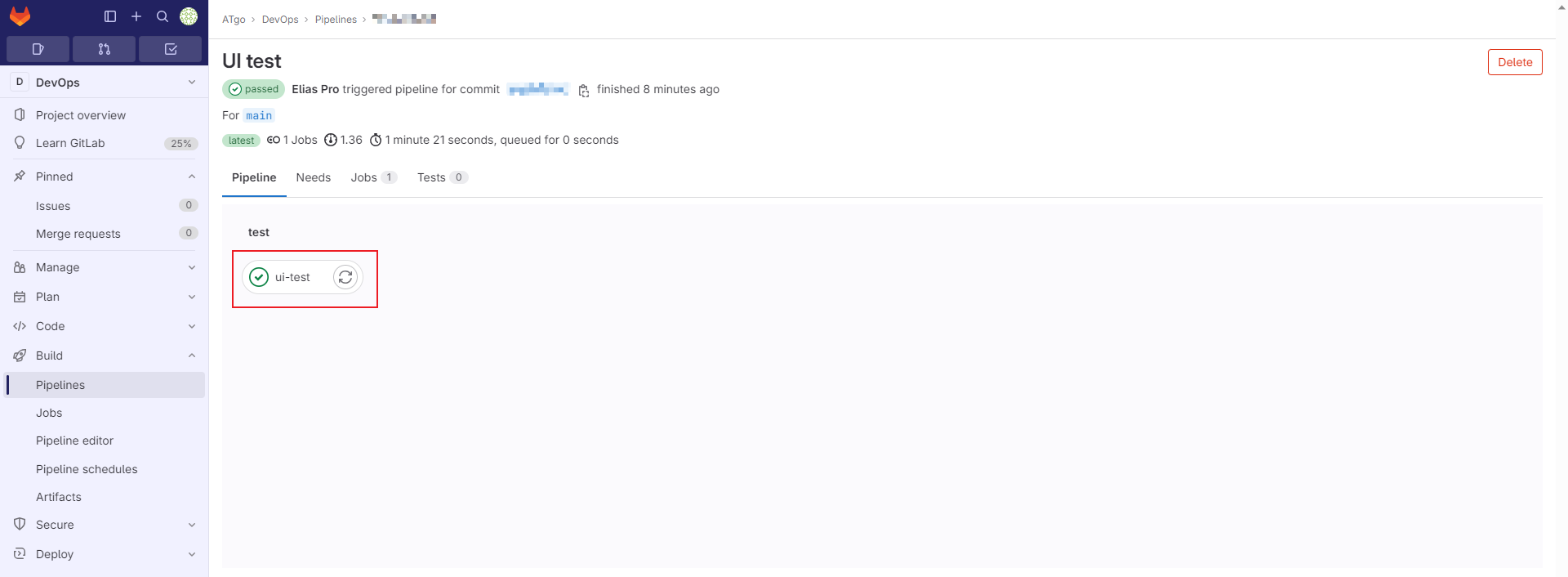
ATgoの実行結果 [ 1 ] とパイプラインのジョブの実行結果 [ 2 ] をここで確認します。

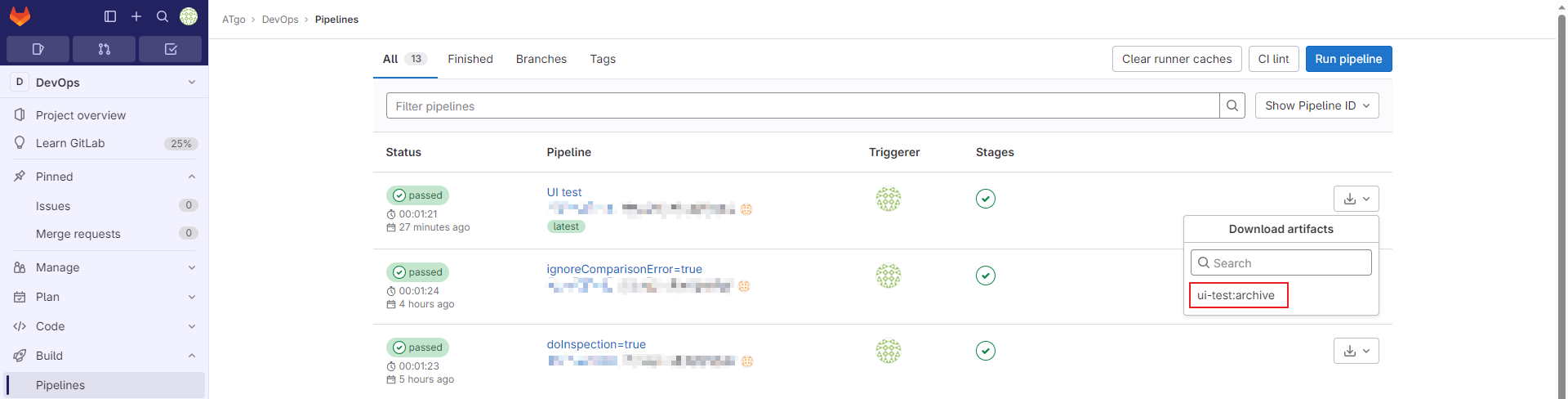
テストが終わったら、パイプラインページから実行結果をダウンロードすることもできます。
ちなみに図では実行パラメータを変えながら何度もパイプラインを実行してみました。

3.5 実行データの確認
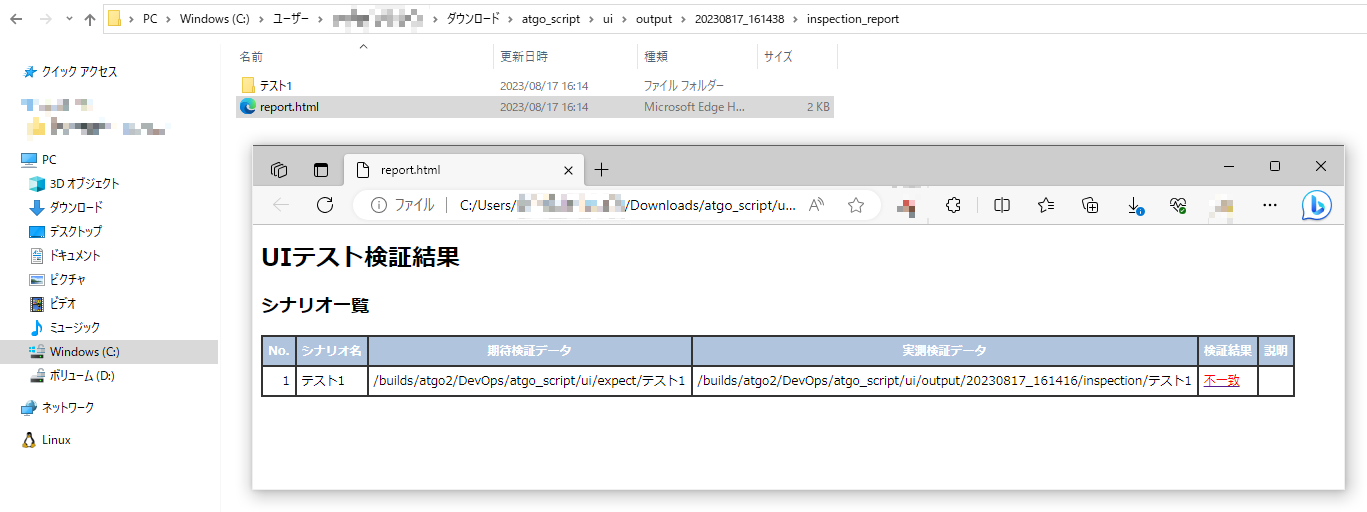
ダウンロードしたzipファイルを解凍すると、テスト結果を確認できます。
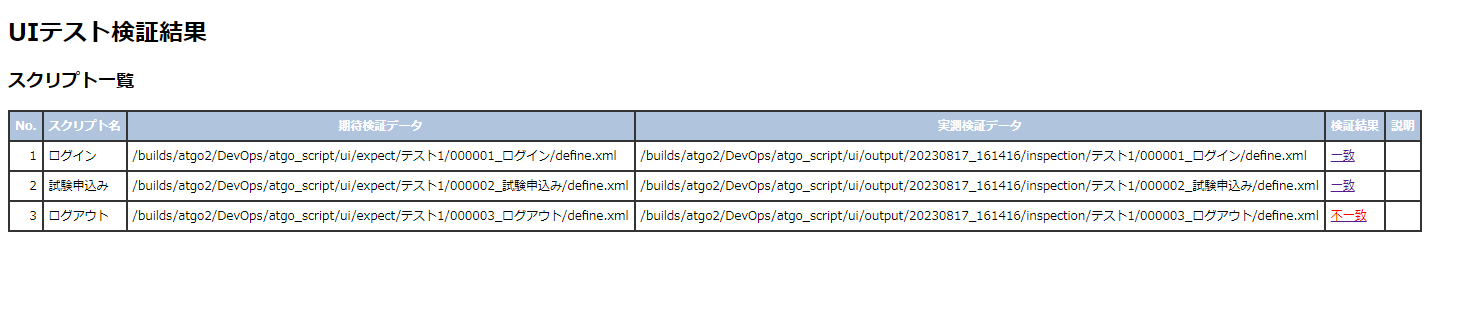
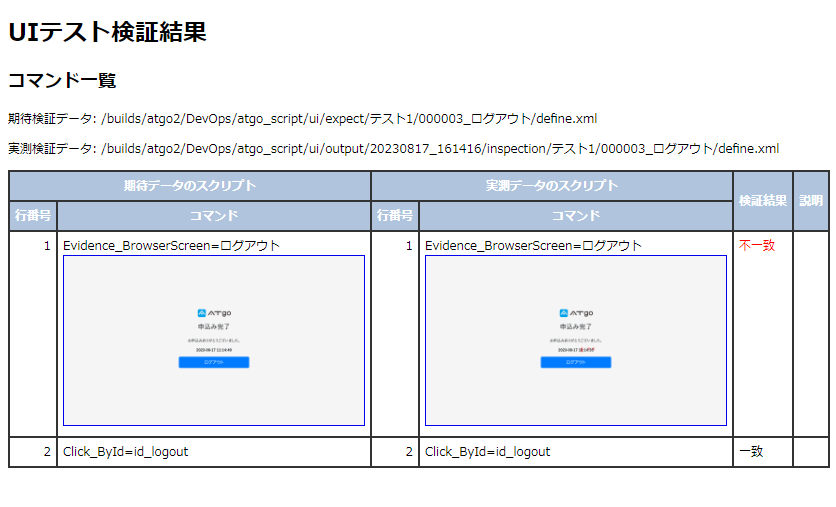
気になっていた新旧比較の結果も、ご覧の通り。

比較結果についてはスクリプト単位や、コマンド単位などで詳細を確認できます。



4. 終わりに
今回のトライアルで、ATgoの機能をより深く理解することができました。
レイアウトが崩れたりしていないか、画面遷移がうまくいっているか、エラー表示がうまくいってるか、入力されたデータ形式に誤りがないか、画面テストで確認することはたくさんあります。
開発するたびに全画面をチェックするのは大変です!
このような形で変更があったタイミングで自動的にテストをしてくれるCI/CD機能は開発者にとっても便利そうです。
自分は新人エンジニアとして、掘り下げれば掘り下げるほど、ATgoの機能のパワーを感じています。
ご覧いただき、誠にありがとうございました!
