1. この記事の説明
システム開発においてテストは必要不可欠なわけですが、「工数が多い」「手間がかかる」「知識がない」などといったことを感じると思います。
この記事では数あるテスト自動化ツールの中の一つである「ATgo」で、「プログラミングの知識が少ない状態でどの程度自動テストが簡単に行えるのか」「ATgoはどのような手順でテストを行うのか」を記載いたします。
どのツールを使えばいいか悩んでいる方や、そもそも自動化ツールがどんなことをできるものなのか知りたい方は、この記事で概要やメリットを説明するのでぜひ最後までご覧になって参考にしてください。

2. ATgo概要
2-1. 概要
- プログラミング知識が無くても補完機能やレコーディング、マニュアルを使いながら使用できる、ローコードなテスト自動化ツール
- インストール・インターネット接続不要でセキュアな環境での開発にもお勧め
- UIテストとAPIテスト機能が一体化されていて簡単にできる
- CI/CD DevOps対応
- 日本語UI、日本語での迅速な問い合わせ対応
2-2. ATgo(WEBシステム自動化ツール)
ATgoはWebシステム自動化ツールです。
このツールは、一部ですが以下のような特徴があります。
- 安心安全の国産ツール
- 日本語対応マニュアル付きで、普段のように画面操作するだけでコマンドを自動記録するレコーディング機能により、ソースコードの記入をしなくても作成できるためプログラム初心者でも扱いやすい
- ネットワーク環境が不要であり、金融などネットに繋げられないセキュアな環境でも利用できる。
- 主なブラウザ、クライアント機に対応
- csvなど外部データの利用が可能
こういった自動化ツールというのは沢山ありますが、慎重にならないと導入に何度も失敗する羽目になります。
例えば、以下のような導入失敗例が存在します。
-
不適切なツール選択: テスト自動化ツールの選択は重要。ツールがプロジェクトの要件や技術スタックと一致していない場合、導入が困難になる可能性がある。また、ツールの使い勝手やカバレッジ、サポートなども慎重に考慮する必要がある。
-
不適切な導入戦略: テスト自動化ツールの導入は計画的に行う必要がある。適切な導入戦略がない場合、テストスクリプトの作成やメンテナンスに時間がかかりすぎたり、既存の手動テストとの統合がうまくいかなかったりする可能性がある。
-
不十分な教育とトレーニング: チームメンバーに十分な教育とトレーニングを行わずにテスト自動化ツールを導入すると、ツールの機能やベストプラクティスの活用が十分に行われない場合がある。結果として、ツールの有効な活用やメンテナンスに関する問題が生じる可能性がある。
-
不適切なリソース割り当て: テスト自動化ツールの導入には適切なリソースが必要。十分な時間やテストリソース、開発者やテスターのサポートがない場合、ツールの導入やメンテナンスに問題が生じる可能性がある。
以上のことを考慮しながらテストツールを選ぶ必要があります。
3に関しては、ATgoでは心配がいりません。レコーディング機能、エビデンスなどの自動取得、マニュアルなどを活用することで非エンジニアでも簡単にテストすることができます。
また、テスト自動化ツールに求められる要件は例として以下のようなものがあります。
-
カバレッジ: ツールは多くのテスト項目やテストケースをカバーできる能力が求められる。効率的なテスト実行と結果の報告が可能であることが重要。
-
可読性とメンテナンス性: テストスクリプトは読みやすく、理解しやすく、保守しやすい必要がある。可読性とメンテナンス性が高いツールは、長期的なプロジェクトの成功に貢献する。
個人的には、安くて知識が少なくても扱いやすいことが一番重要だと思っています。
何に関してもそうですが...。
以上の要件をATgoが満たせているのかを、使い方の説明をしながら試していきます。
3. ATgoの導入
手順としては、以下の通りで非常に簡単です。
- https://atgo.rgsis.com/ にアクセスし[無料で始める]をクリック
- 必須項目を入力していき[無料トライアルお申込み]をクリック
- 受信メールに記載されているリンクから、パッケージをダウンロードする。
- 解凍してアプリケーションを開く
以上です。非エンジニアが最初に出会う壁であろう面倒な環境構築などが一切ないため簡単に導入可能です。
また、金融系システム開発などを行う場では、セキュリティーの問題でインターネット接続やソフトウェアインストールが許可されないケースが多いです。ATgoは環境設定などが不要であり、パッケージのダウンロードだけで済みます。
簡単でかつセキュアな環境にも対応しているのが魅力の一つです。
3-1. 動作環境
- Windows
- mac OS
- Linux
- iOS
- Android
さらに詳しく知りたい場合は以下のページで閲覧可能です。
4. ATgo操作説明
ここからはテストケース作成→実行→結果検証までの流れをお見せします。
4-1. UIテスト操作
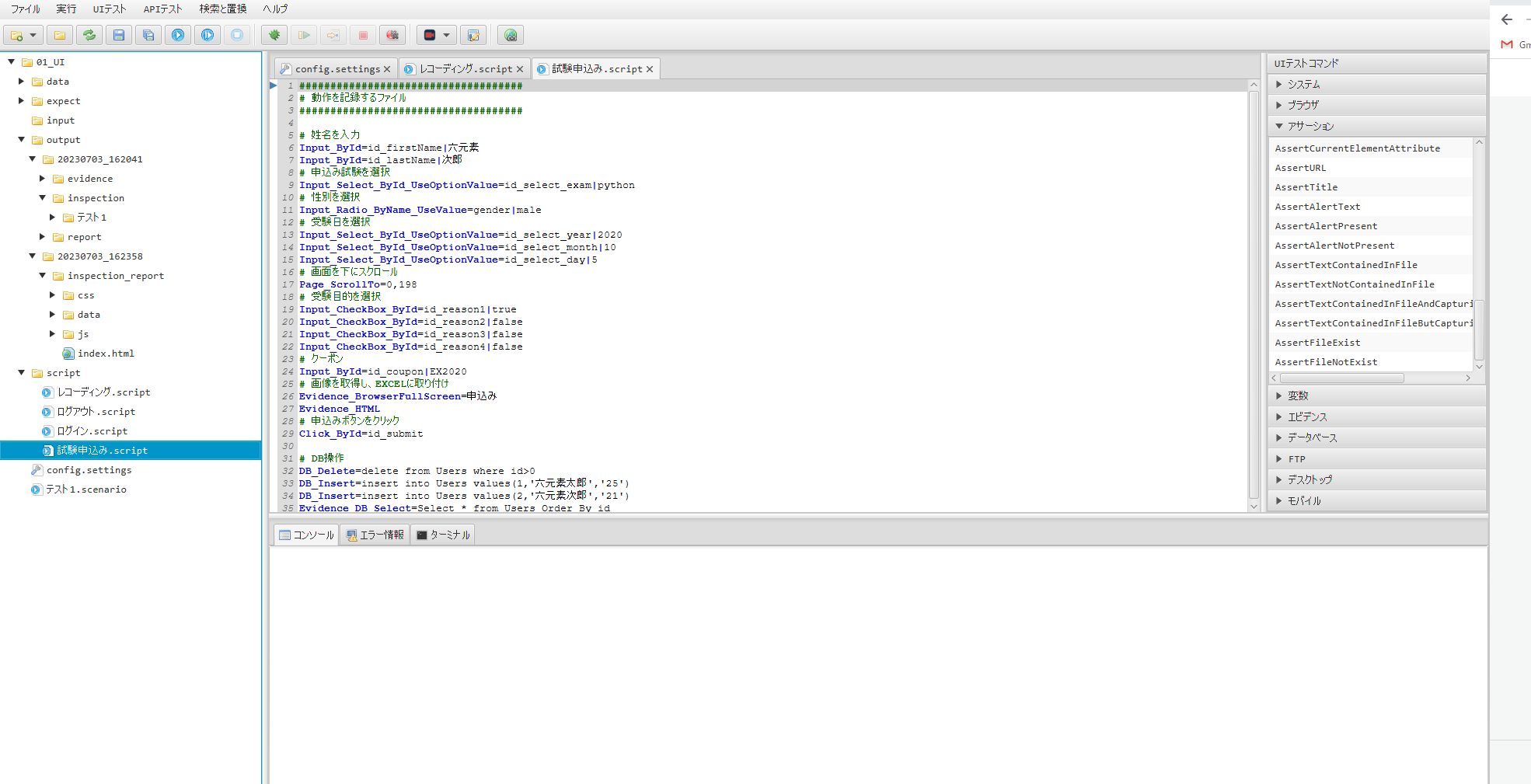
▼まず、こちらがATgoの画面構成です。
左部分にプロジェクトツリー、真ん中にエディター、右側にATgoのUIテストで使用できるコマンドの一覧パネル。
下部分にモジュールなどを表示するパネルがあります。
このように全体的にすっきりしていて、シンプルで分かりやすいものになっています。

左側のテストプロジェクトツリーにあるファイルやフォルダの役割を説明します。
〇フォルダ
- data・・・テスト入力データを記載したcsvファイルやxlsxファイルを格納します。複数の値をテストしたいときは、ここにファイルをいれてインポートします。
- expect・・・比較検証をする際に利用します。outputフォルダ下にある検証データ(inspectionフォルダ)を期待値として、このexpectフォルダにコピーします。
- input・・・外部ツールを使用する際に使われます。
- output・・・実行後にレポートやエビデンスなどをここに出力します。
- script・・・スクリプトファイルをここに格納します。
〇ファイル
- ~.script・・・テストの動作を記載します。
- ~.scenario・・・テスト実施の基本単位であり、複数のscriptファイルを呼び出すことができます。プロジェクト直下に作成します。
- config.settings・・・ここに詳細設定、OS・ブラウザの種類などを記述します。DB操作やFTP操作をする際など必要に応じて接続情報などもここに記述します。
テストの際の流れは
- スクリプト作成
- スクリプト実行
- 自動検証
となっていて、初回のみスクリプト作成が必要です。サイトをリニューアルしたり更新した際にスクリプトを使いまわすことができます。

実行から検証はすべて自動なので、ユーザに求められる操作はスクリプトの作成のみです。
今回は、「ファイル>新規>UIテスト新規」でサンプルを利用します。
スクリプトを作成する際は以下のようにテストの流れをscriptファイルに記述します。

▼手動で入力する際はこのようにポップアップでコマンドの説明が出ます。
これと上の画像の右側にある「UIテストコマンド」というパネルからコマンドをドラッグ&ドロップで生成することもできます。

ただこれで全てのテストケースを作るわけではないです。
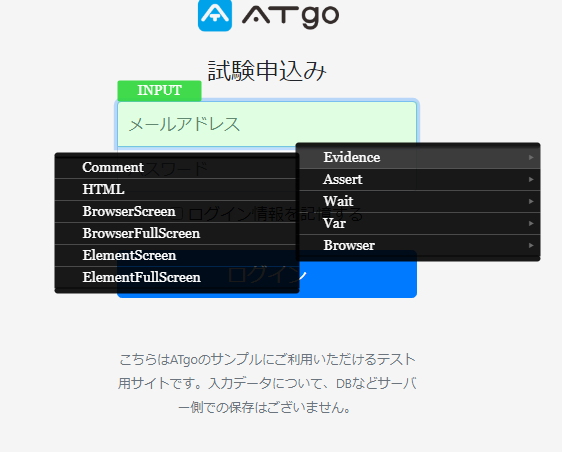
▼こちらからレコーディングブラウザを開き、普段と同じような感覚で画面操作するだけで自動的にコマンド生成することができます。

▼レコーディングブラウザの中心にあるテキストボックスに、テスト対象となるサイトのリンクを入力・コピー&ペーストして、右の開始ボタンをクリックするとレコーディングが開始されます。

▼レコーディングブラウザの左上に赤丸が出ていればレコーディングが開始されています。
画像では少しわかりにくいかもしれませんが、クリックなどの動作に応じてエディターにコマンドが自動で生成されます。
コマンド自動生成する際に取得する要素などは、設定で優先順位を変えることができます。
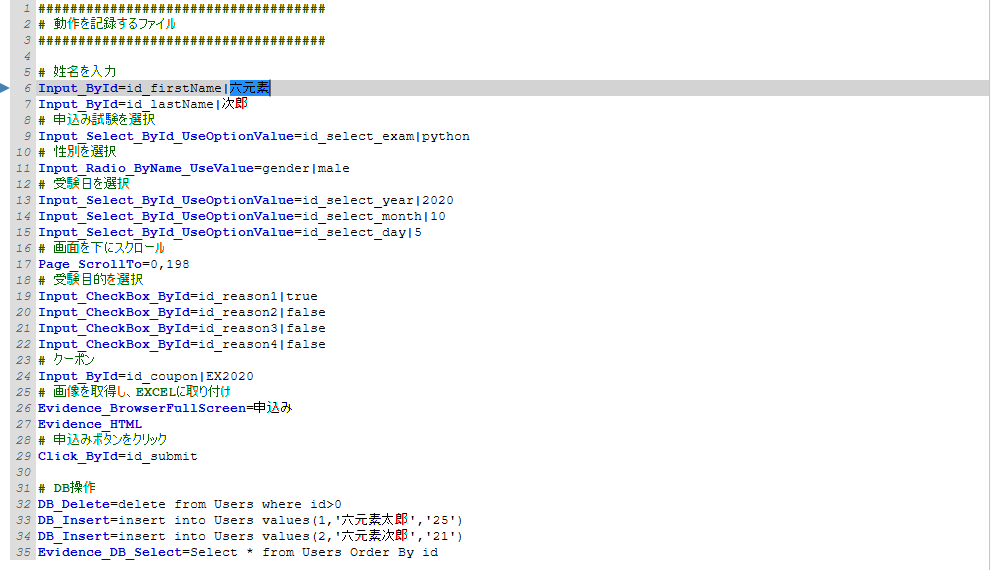
▼以下の画像のカーソルで範囲選択している部分の値はcsvファイルやxlsxファイルといった外部データをインポートすることで複数の値でテストすることができます。

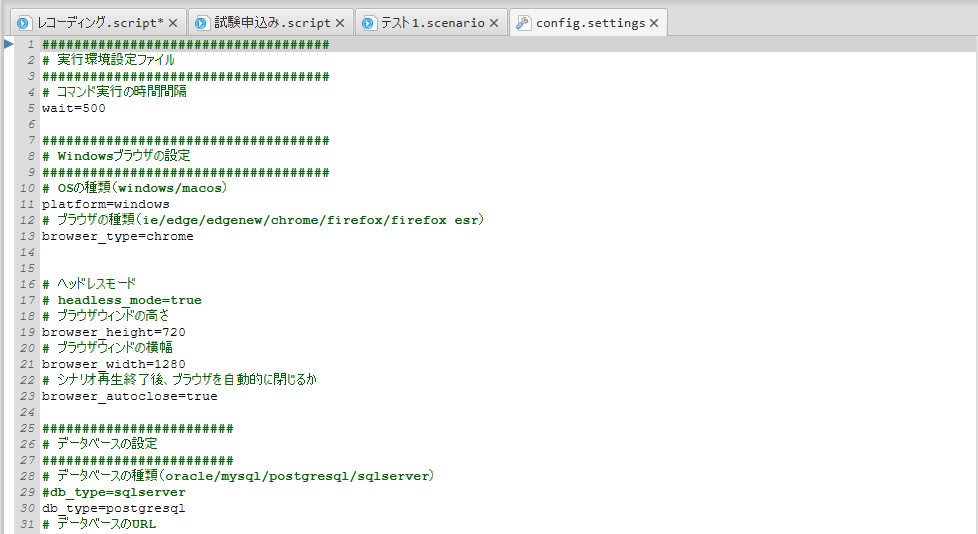
▼設定ファイルです。先ほど書いたように、OSやブラウザの種類、その他詳細設定などをここで行います。
ATgoはマルチプラットフォーム対応です。

▼scenarioファイルでは、以下のように実行したいscriptファイルを指定します。

▼実行ボタンをクリックすると、scriptファイルのコマンドを自動で上から実行していきます。
これも画像だとわかりにくいですが、実行直後にブラウザが開かれテストが行われます。
黄色部分が実行中の行です。

▼エラーが発生するとコンソール部分に原因が出てきます。
実行終了後にoutputフォルダにエビデンスやレポートが出力されます。

▼Evidenceコマンドを使用して出力したスクリーンショットやHTMLのソースコード・DBのデータなどはevidenceフォルダの中にxlsxファイルとして出力されます。ATgo独自の機能であり、作業する人のミスを削減したり効率化することが可能です。

▼また、エラーが起きたときにはreportの中にあるxlsxファイルで、スクリプト単位・コマンド単位で結果が分かり、エラーの原因なども見ることができます。

▼これはレコーディング中に右クリックすることで任意の場所に生成することも可能です。

▼最後に比較検証も説明します。「期待検証データ」部分で期待値となるデータ(expectに事前にテストし出力されたinspectフォルダを入れておく)を選択し、実測検証データを入れます。今回は先ほどテストして出力されたフォルダを選択しました。タイムスタンプ形式で生成されるので、いつ出力されたものなのかわかります。

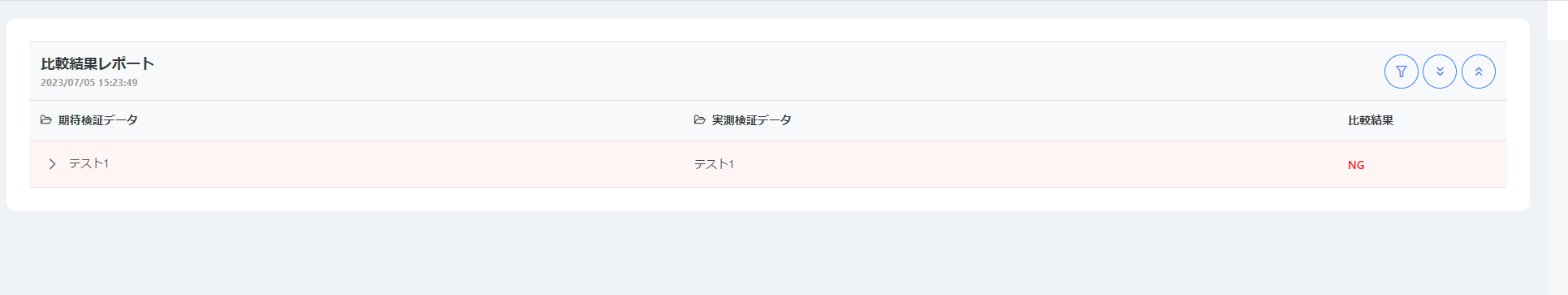
▼検証ボタンをクリックするとこのようにブラウザの方でレポートが表示されます。

▼中を開いていくと、一行一行のコマンド・スクリーンショット・HTMLソース・DBなどの差分が一覧で表示されます。
以下の画像だと名前の部分やcheckboxの値が異なるため赤く表示されていますね。
この際、毎度画面を開くたびに見た目が変わる部分などに関しては検証範囲から外すこともできます。
オンラインショップのサイトなどは、日によって変わるおすすめ商品が表示され毎度見た目が変わったりします。
その際はアサーションコマンドを使って要素が存在するかどうか、しないかどうかを検証すると良いです。

以上でUIテストについての説明は終わります。
以下が他社の製品も使ってみた上での感想です。
- テストスクリプトは見やすくできており、理解しやすく編集が必要になった際も容易
- テスト実行と結果検証は自動で行われるため、効率が良い
- 価格に関してはお手ごろな価格であり、レコーディング機能やマニュアルなどを使用することで非エンジニアでも使いやすいといえる
続いてはAPIテストに触れていきます。
4-2. APIテスト操作
▼まずはスクリプトを作成します。
APIテストではfeatureファイルにテスト内容を記述します。
手動でも可能ですが、下のxlsxファイルのテンプレートファイルがあるので、それに必要事項を記入しfeatureファイルに変換することができます。

▼これがテンプレートファイルです。
- 上側の左(1行目から5行目)から順番に、ベースとなるURLなどの基本情報を記入し、必要に応じてDBやAPIプロキシの接続情報を記入します。
- 下のほうに動作を一つ一つ書いていきます。今回はRESTAPIのHTTPリクエストを送ります。パラメータ部分にパスやメソッド、リクエストボディや期待値を入れ検証することができます。

▼作成したファイルを右クリックし、featureファイルに変換を選択すると自動でfeatureファイルが作成されます。

▼これに関しても、UIテストと同じように値を外部データからインポートすることができます。複数の値をテストするときは利用しましょう。


▼レポートは以下のように。結果を一目で見ることができます。
テンプレートファイルで期待値として記入したところも見れますね。
以上でAPIテストの説明は終わります。
5. 終わりに
このようにATgoにはUIテストとAPIテストの機能が統合されており、見た目や機能面で使いやすくなっています。
パッケージダウンロードまでの流れやスクリプト作成が簡単に素早く行えました。
私自身こういったツールは研修時に初めて触りましたが、入社前の研修二日間でおおまかな機能や使い方が理解できました。プログラミング経験は2年ほどですが、さほど知識は必要なかった印象です。
最後に、ATgoの大きな強みである機能を3つご紹介します。
-
DB、FTP操作が可能
ATgoは接続情報を設定ファイルに記入することで、SQLのInsert文・Update文・Delete文・Select文の実行やSQLファイルの実行ができ、FTPでのログ取得・ダウンロード・アップロードなども可能です。 -
CI/CD連携が可能
ATgoはコンテナ環境の提供とともに、CI/CDにも対応しています。
このため、自動テストをパイプラインに組み込んで簡単に実行することが可能です。自動テストの統合は、ATgoの大きな強みとなっています。 -
画像・PDF・HTML・DB・ログの新旧比較
新旧比較は、画像・PDF・HTML・DB・ログも行うことができます。
Macではまだ一部機能が使用できなかったり、プロジェクトツリーでフォルダを複数選択できないといった細かい改善点もありますが、日々修正・改善を行っています。
今後はスマホアプリにも対応します。
このツールは分かりやすさを重要視しているため、とにかく使いやすいというのが総評です。難しいことはよくわからなくても、簡単にスクリプトを作成することができるので、気になった方はまず無料トライアルを試してみてください。
最後までお付き合いいただきありがとうございました!



