あらまし
個人開発も何回か続けていると 得意ネタ ができてくるみたいです。
自分の場合は
- インプット部分で入力されたデータを、アウトプット部分に動的に吐き出す
- インプットとアウトプットは一画面を分割した感じ(Qiitaの投稿欄みたいな)
という感じのサイトが得意な気がします。
今回は画面上部のボタンでテーブルを作り、画面下部のテキストエリアにCSV, JSON, SQLとして吐き出されるというWebアプリを作りました。
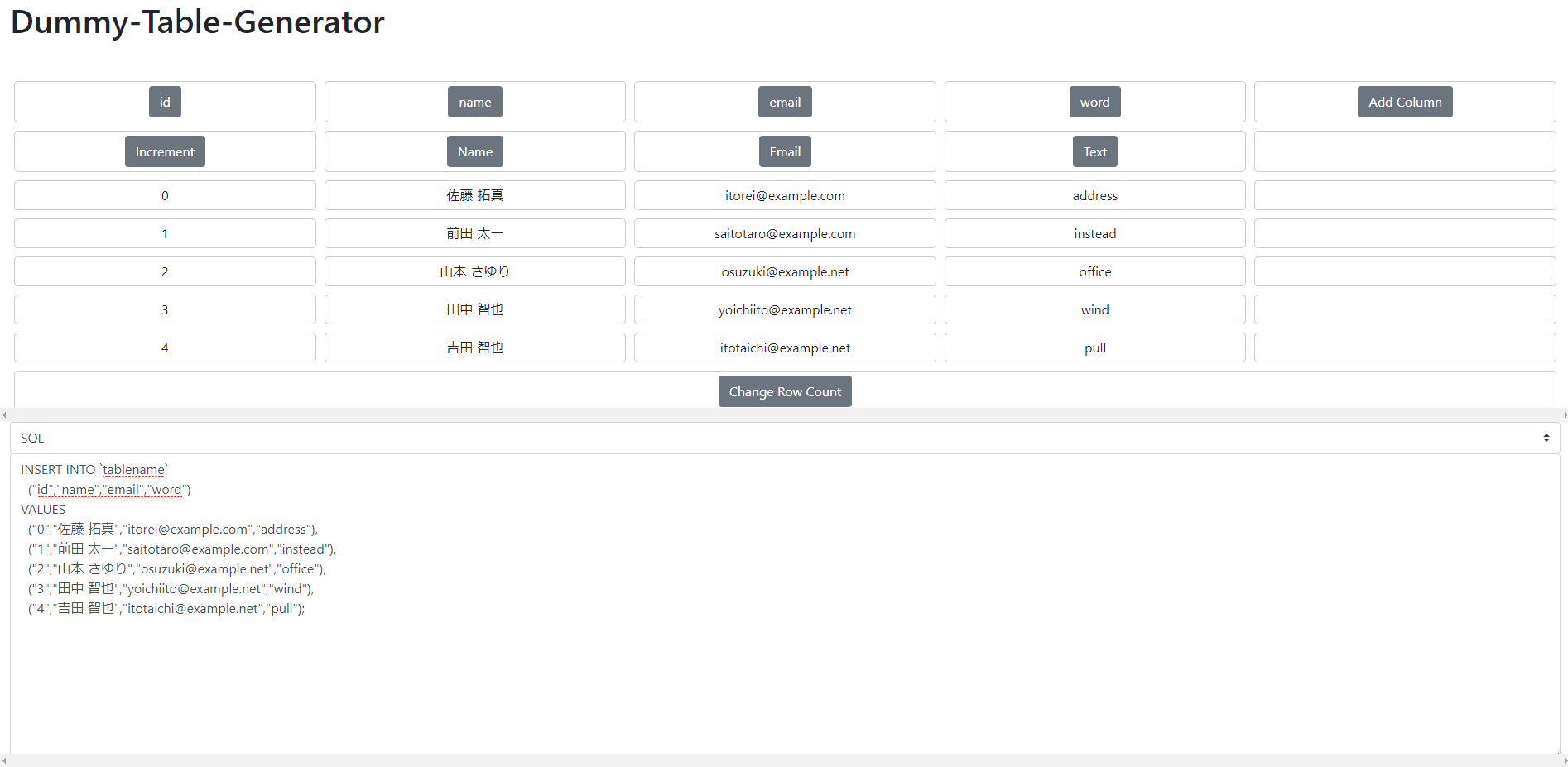
できたもの
Increment とか Name とかあるのはデータのタイプです。
Incrementだったら行ごとに1追加された数値、
Nameだったらランダムな名前を表示するようになります。
Change Row Count することでデータ部分を増減できます。
限界は999行です。
今現在、列を増やすことはできても減らせません…。
開発過程
フロントエンド: Nuxt.js
慣れてるのでNuxt.jsを使用しました。
pages の中身はindex.vue(とReadme)だけ。
indexでは上部に MyTable コンポーネント、下部に Csv, Json, Sql コンポーネントを配置しました。
Csv, Json, Sqlは変数によってスイッチします。
変数はセレクトボックスによって変わります。
ダミーデータは後述の方法で作ったjsonファイルをnuxtの $http モジュールで読みに行きます。
この処理はindex.vueの中で行うので、Csvその他のコンポーネントにデータを渡す形になります。
この場合 props を使います。
<csv v-if="currentMode == 'CSV'" :obj="inputObj" :keys="keysArr" />
こんな感じで変数をバインドしてやって、コンポーネント側で
props: ["obj", "keys"],
こう指定することで this.obj のように取り出せます。
また、MyTable コンポーネントからは列追加や行追加など、index.vueに向かって親方向に値を届けたいときがありました。
こういうときは $emit を使います。
コンポーネント側で
this.$emit('addRow', this.currentNumber)
こんな処理を書き、index側で
<my-table @addRow="hoge" />
のようにイベントを受け取ります。
hoge メソッドに引数を指定すれば値も渡せます。
そんなこんなでゴリゴリと処理を書いていき、フロントエンドはできました。
バックエンド: ダミーデータがつまったjsonファイル
バックエンドはサーバーですらないjsonファイルです。
これをnuxtプロジェクトのpublicフォルダの中に置きました。
jsonを作るのに python パッケージの Faker を使わせてもらいました。
Pythonスクリプトがちょっと今手元に無いのですが、
単純に10000回くらいループしつつダミーの電話番号やダミーのメールアドレスを配列に叩き込んでいき、
最後にすべてをまとめたオブジェクトをJSONとして書き出しました。
ただ、JSONがユニコードでエスケープされていて、ちょうどいいタイミングで戻すのに手こずりました。
デプロイ: Github-pages
デプロイ先はGithubpagesですが、ここでもやや手こずりました。
404が表示されて、デプロイの設定が何か違うのかと勘違いしていたけれど、
実際のところはjsonファイルがうまく読めてなかっただけでした。
面倒だったので URLをハードコーディング して済ましました。
まとめ
慣れているつもりのNuxtでもちょっとしたことでエラーになったり詰まったりするので、
やはり手を動かさないと分からないことというのはあるなと思います。
Let's 個人開発!