はじめに
Houdiniでドット絵を作る方法を書いた
使用ツールはHoudini Apprentice 18.5.351
画像生成、コンポジット・・・COP2
レイヤー等編集・・・SOP
タスク管理・gif作成・・・TOP
1.要点
Houdiniでドット絵を作る上で比較的重要な点を述べる
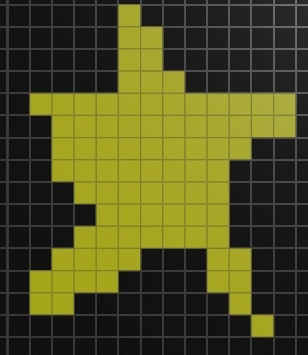
リファレンス画像
下のgifはリファレンス画像を見ながらGroup Paintノードを使って星の形にgridをグループ化しているところである
シーンビューではgridのf@Alphaアトリビュートを0にすると透明、1にすると不透明になるので見やすい値に変えると良い

- Alphaを変えながらGroup Paintノードでグループ化
画像の生成
VOP COP2 Generatorノードで解像度を設定


- 32x32ピクセルに設定された画像
COPの画像をSOPへ
SOP内にCOP2 Networkノードを作ると画像をVolumeやMeshとして持ち込める


Meshは一つのピクセルが一つのポイントとして表現されている
この記事ではMeshの状態のものを編集する
ペイント
COP2 Networkノードで作られたMeshは色v@Cdと不透明度f@Alphaのポイントアトリビュートを持っている
SOPでこれらのアトリビュートを変更していく
方法
- v@Cdを変更すると色が変えられる
- 透明にしたい部分はf@Alphaを0.0にする
- 不透明部分は1.0にする
Attribute Paintノードで直接Cdを変更する手もあるが、後から色を変更したくなった場
合などでもすぐ対応できるよう、先に着色する場所をGroup Paintノード等でグループを設定すると良いだろう
Colorノードを使えば指定したグループを一気に染められる
カーブ・ストロークによるペイント
方法
- Meshはあらかじめf@Alfhaを0.0に設定しておく
- Draw Curveノード等で自由にポリゴンカーブを作る
- カーブはv@Cdを編集、色を付けてf@Alphaを1.0にする
- Meshにカーブからv@Cdとf@AlphaをAttribute Transferノードで転送するとペイントされている!
ピクセルパーフェクトな線
ピクセルパーフェクトな線をある程度Houdiniで再現することが出来たので紹介する

- 実際にHoudiniで描いた様子
任意のジオメトリからMesh(レイヤー)へ色を転送
方法
- 好きなジオメトリを用意する
- 下の画像の様にMeshと1のジオメトリを並べる
- Meshのポイントにベクトルを設定する
- Rayノードを使って色(v@Cdやf@Alpha)を移す
- 法線等のベクトルをポイントに持たせるとRayノードを使ってベクトルの方向にあるv@Cd等のアトリビュートを取得できる
- RayノードでCreate Point Groupにチェックを入れると色が移せたポイントをグループ化してくれる
※このグループはアウトラインの作成にも使える
アウトライン
方法
- アウトラインを付けたいMeshのポイントグループをGroupExpandノードで広げる
- GroupCombineノードで元のグループを引く
- グループの外側にグループができるのでそこをColorノード等で着色する
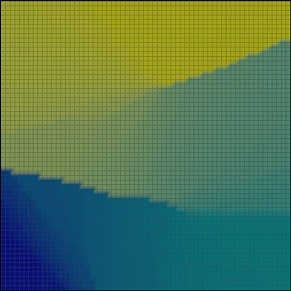
グラデーション
方法
- グラデーションさせたい場所にカーブを引く
- Resampleノードでf@curveuを作る
- Rayノードでf@curveuアトリビュートをラインから取ってくる
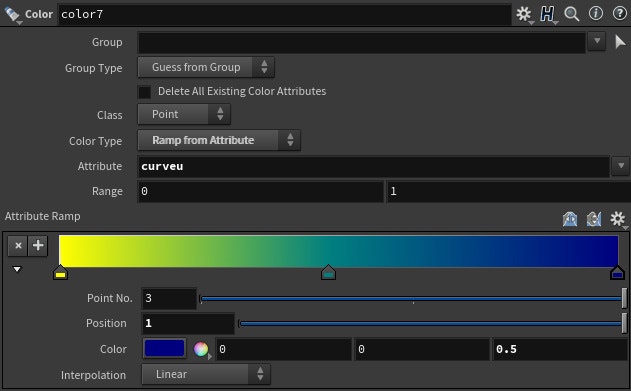
- f@curveuを使ってColorノードのAttribute Rampで色を付ける
Game Boyの色を使う

HoudiniではないがAsepriteには良いプリセットがたくさんある
試しにGame Boyのプリセットを画像としてHoudiniに持っていく
AsepriteからpngでExportし、HoudiniのColor Editorで読み込む
下の画像の赤枠をクリックすると画像ピッカーが表示される

画像をクリックするだけで簡単に色を抽出できる
念のため色をHoudiniで確認してみる

- AsepriteのRGB
色の一つはきちんと**(RGB 155 188 15)**になっており、寸分の狂いなく抽出出来ている
シーンビューでもう少し見やすく
Meshの持っているv@Cdやf@Alphaはポイントアトリビュートだ
その為シーンビューの映像と最終的に出力される画像にはギャップがある

- シーンビューの映像
改善方法
- ResampleノードでDistance Attributeをpscaleとして作成
- Meshの下に接続する
- 一辺が1のgridを作る
- 2と3をCopy to Pointノードにつなぐ
ライトのSpecularやEmissionを切っておくとなお良い

- シーンビューのライト
フレーム毎のバリエーション
バリエーションを作りたい部分をたくさんコピーして変更・マージ・必要なフレームの取り出しをする
下の画像ではフレーム毎にEditノードを使ってバリエーションを付けている
またそれぞれのフレームを判別するための識別子をAttribute Expressionノードで作っている

- フレーム毎に変化をつける
Object Mergeノードでワイルドカードを使って一気にマージすると楽である
たくさんのバリエーションを作っていてもNULLノードの名前さえ合っていればマージしてくれる

- マージされたバリエーションたち
Blastノードを使うとフレームの識別子からフレームを取り出せる

- i@frameというアトリビュートを基にフレームを取り出す
SOPのレイヤー(Mesh)をCOPへ
SOPからCOPへの画像の移動は以下のツイートを参考にした
要望があったので、hipファイルアップしました。
— 大翔士 (@d658t) August 8, 2019
サブネットにまとめてるので、中身見るなり、HDAにするなり自由に使って下さい。https://t.co/YVEQ6ptx7U
方法
- 事前にSOP内のMesh(レイヤー)をX,Y座標共に0から1の範囲にピッタリ合うように大きさを変えておく
- COP内のVOP COP2 GeneratorやVOP COP2 FilterノードでVOPを組む事でSOP内のv@Cdやf@Alphaを画像のR,G,B,Aとして拾ってくる事が出来る
※1は縦・横の比率が変わって問題ない
大きさをピッタリ変えるにはMach Sizeノードが便利だ

- Mach Sizeノードのパラメータ

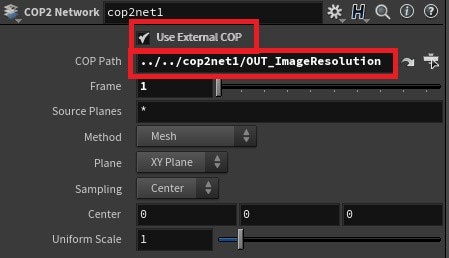
- VOP COP2 Filterノードによる画像の取得
VOP COP2 GeneratorやVOP COP2 Filterノードは入力のワイヤーを繋ぐと上流ノードの解像度を引き継ぐ事が出来る
※解像度を入力する手間が省ける
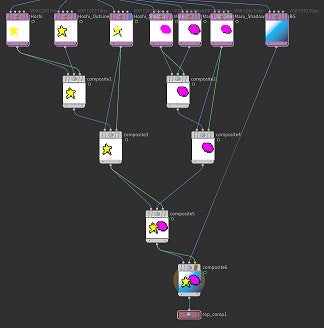
コンポジット
VOP COP2 GeneratorやVOP COP2 Filterノードで得られた画像を合成していく
最後にROP File Outputノードで画像を出力している

画像の拡大
ドット絵はそのままだとピクセル数が少なく画像としては小さい
ピクセル数を増やして大きくしたい場合がある
Scaleノードを使うと**解像度(大きさ)**を変更できる

- Scaleノード
下の画像ではScaleノードで縦と横のスケールを10倍にしている
また、Upscale FilterをPointにするとピクセルの形をクッキリ綺麗に保ってくれるのでドット絵的にはよろしいと思う

- Scaleノードのパラメータ
タスク管理
タスク管理を行わない場合、SOPの計算の前にコンポジットが行われる等意図しない動作も起こり得るようだ
一度全てのレイヤー(Mesh)を外部に書き出してそれをもとにコンポジットする必要がある

- レイヤーの書き出し
gif化
FFmpegをインストール・Pathを通すとTOP内でFFmpeg Encode Videoノードが使えるようになる

FFmpeg Encode Videoノードの設定
- File Tagは上流ノードでコンポジットした画像のタグをfile/imageにしていたのでfile/imageと書く
- Output File Pathで出力するファイル名を****.gifにする
- Frame Per SecondとFormatにチェックを付ける
- 大きさを変更したい場合にはSizeの値を変える
2.作例紹介
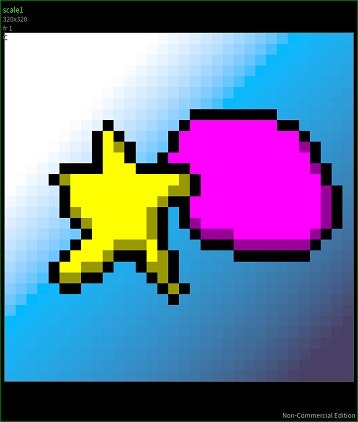
下のgifは実際にHoudiniで作ってみたもの

- 星と丸い何かが動くgif
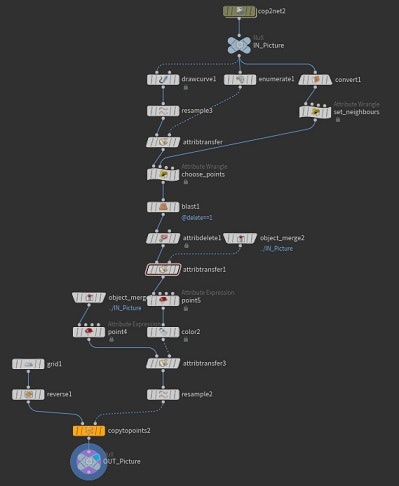
各ノードの内容
- cop2net1
画像の生成・レイヤーの合成を行う処理
- reference_picture
リファレンス用画像
- grid
Meshの状態の何も書かれていない画像
サイズをリファレンス画像の大きさに近づけてある
全てのレイヤーの基本になる
- library
何度も行う処理はここにまとめておいた
- Layers
レイヤー別にMeshが置いてある
- topnet1
1.各レイヤー・フレームのキャッシュをとる
2.レイヤーの合成
3.画像の出力
4.gif化
この4つを順番に実行させる処理
3.今後の課題
カラーパレットの効率的な準備
フレーム毎に持続時間を変える
等