この記事について
学習書籍として読んだ『オブジェクト指向UIデザイン――使いやすいソフトウェアの原理』のレビューと、付録のワークアウト実践記録をまとめました。
この記事はこんな方におすすめ
- アプリケーション開発関係の方
- ユーザーが使いやすいサービスを作りたい方
- アプリケーション開発の効率を上げたい方
この本の評価とおすすめポイント
おすすめポイント① 図やイラストの解説で理解しやすい
購入前はモノトーンの表紙デザインから、難しそうな内容をイメージしていました。
しかし、いざ読んでみると図やイラストが多く使われており、内容が理解しやすく読みやすかったです。
おすすめポイント② ワークアウトで実際に手を動かしながら学習内容を実践できる
書籍で学んだ知識を経験として吸収するうえで、ワークアウトの実践がとてもためになりました。
デザインについての解説本は多いですが、ここまで実践演習にボリュームを取っているデザイン書籍はないのではと思います。
オブジェクト指向UIを学ぶだけでなく、実践できるという点で最良の一冊です。
書籍情報
タイトル:オブジェクト指向UIデザイン──使いやすいソフトウェアの原理
著者:ソシオメディア株式会社, 藤井 幸多(ふじい こうた),上野 学(うえの まなぶ)
出版社:技術評論社
出版日:2020/06/18
オブジェクト指向UIとは何か
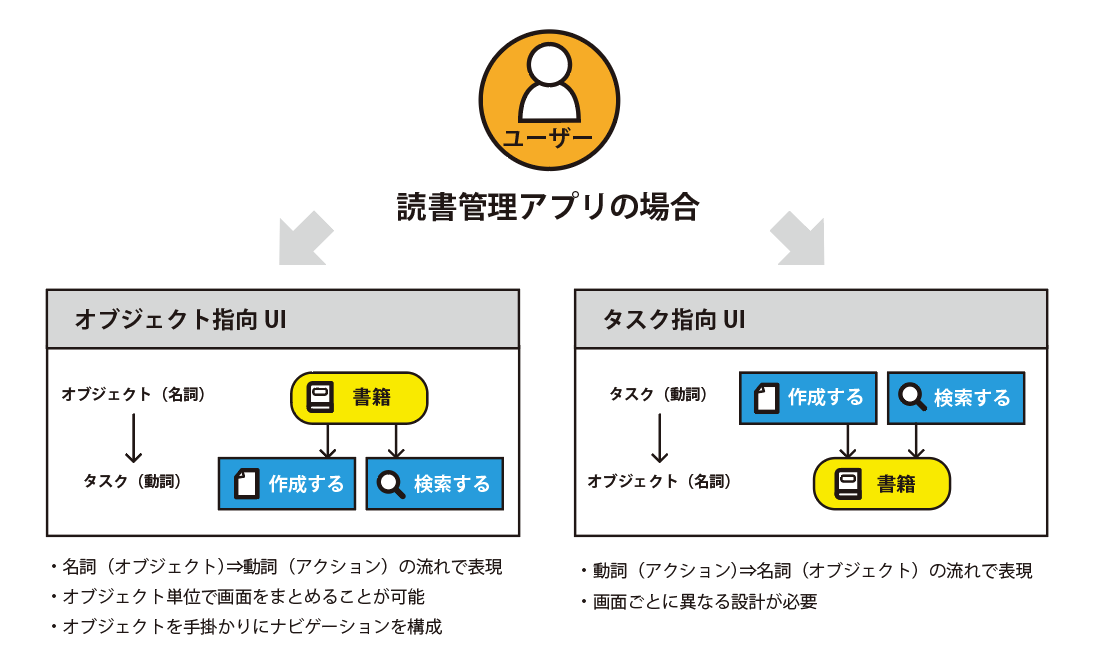
まずはじめに、書籍タイトルのオブジェクト指向UIが何かについてです。
オブジェクトとは、サービスで操作して扱う対象の事を指します。
そしてオブジェクトは名詞で表されます。
例えば、下記のようになります。
- 読書管理アプリ→書籍
- ショッピングアプリ→商品
- 営業支援アプリ→企業、社員、顧客
そしてオブジェクト指向UIとは、このオブジェクトを元に設計されたUIのことです。
そして、「名詞→動詞」の順でユーザーが操作するように設計されます。
オブジェクト指向UI vs.タスク指向UI
UI設計にはオブジェクト指向UI以外にタスク指向UIがあります。
オブジェクトを元に設計するオブジェクト指向UIとは逆に、「やること」を選び、次にオブジェクトを選択します。
つまり,「動詞→名詞」の順でユーザーが操作するように設計したUIをタスク指向UIと言います。
2つを簡単にまとめると以下のようになります。
タスク指向の問題点
タスク指向の問題点としては下記の点が挙げられます。
- 流れが不自然
- 例えば、普段私たちは買い物をする時、
①商品(オブジェクト)の選択
②支払い
の順に行いますが、タスク指向は順番が逆になっています
- 例えば、普段私たちは買い物をする時、
- タスクごとに画面を作るので、余計な手続きを増やしてしまう事にもなる
全てのものでタスク指向がダメというわけではありません。
銀行のATMなど、オブジェクトが限定的(銀行のATMだと口座がオブジェクト)なものはタスク指向でも問題ありません。
なぜUIがタスク指向になってしまうのか
世の中のオブジェクト指向設計にしておいた方が良いのに、タスク指向設計になっている例が多々あります。
理由としては、
- サービスを作る過程のヒアリングや業務分析で「やること」がまとめられる
- 手続きをそのままサービスに落とし込んで設計してしまう
などの理由からタスク指向になってしまいます。
オブジェクト指向UIの何が良いのか
オブジェクト指向UIにすると何が良いかについてです。
- オブジェクトごとにまとめるため、タスク指向に比べて画面数を削減できる
- ユーザーの操作ステップを減らすことができる
- 全体の機能構成を把握しやすくなり、シンプルになる
ワークアウトの実践
本書には18の実践ワークアウトが付録としてあります。
- 基礎編 レベル1~9
- 与えられるタスクを元に画面をオブジェクト指向UIで設計
- 応用編 レベル10~18
- タスク指向の設計画面を、オブジェクト指向UIに再設計
基礎編で実践してみた内容を1つ紹介したいと思います。
基礎編レベル3 イベント店舗管理アプリケーション
与えられるタスク
基礎編のワークアウトで下記のタスクが与えられます。
作成についてのヒントなどもありので、その内容も元に作成していきます。
タスク
- 花屋「ソラリス」のブースの場所を確認する
- B会場の出店を確認する
- タイ料理屋「チェンマイ」の名称を変更する
- 写真室「モモ」の電話番号を確認する
- バー「セブン」のメニューを確認する
- 店の紹介文を確認する
- レストラン「カルデラ」の写真を変更する
引用:『オブジェクト指向UIデザイン』p.153
オブジェクト指向UIの設計
まずオブジェクト指向UIデザインを設計します。
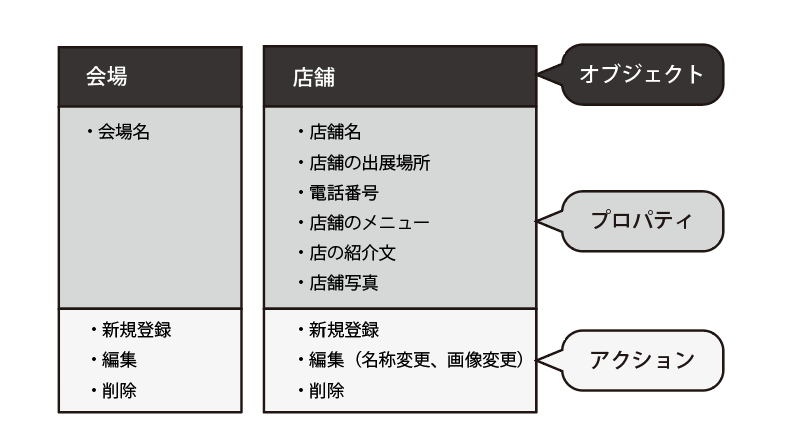
① 下記の2つをメインオブジェクトとして特定します。
- 会場
- 店舗
② 次に①のオブジェクトに連なるオブジェクトをプロパティとしてまとめます。
- 会場
- 会場名
- 店舗
- 店舗名
- 店舗の出展場所
- 電話番号
- 店舗のメニュー
- 店の紹介文
- 店舗写真
③ オブジェクトに対するアクションをまとめます。
- 会場
- 新規登録
- 編集
- 削除
- 店舗
- 新規登録
- 編集(名称変更、画像変更)
- 削除
④ 上記の内容を元に画面を設計します。
今回は見やすいようにツールを使っていますが、紙に手書きで作成してみても良いと思います。
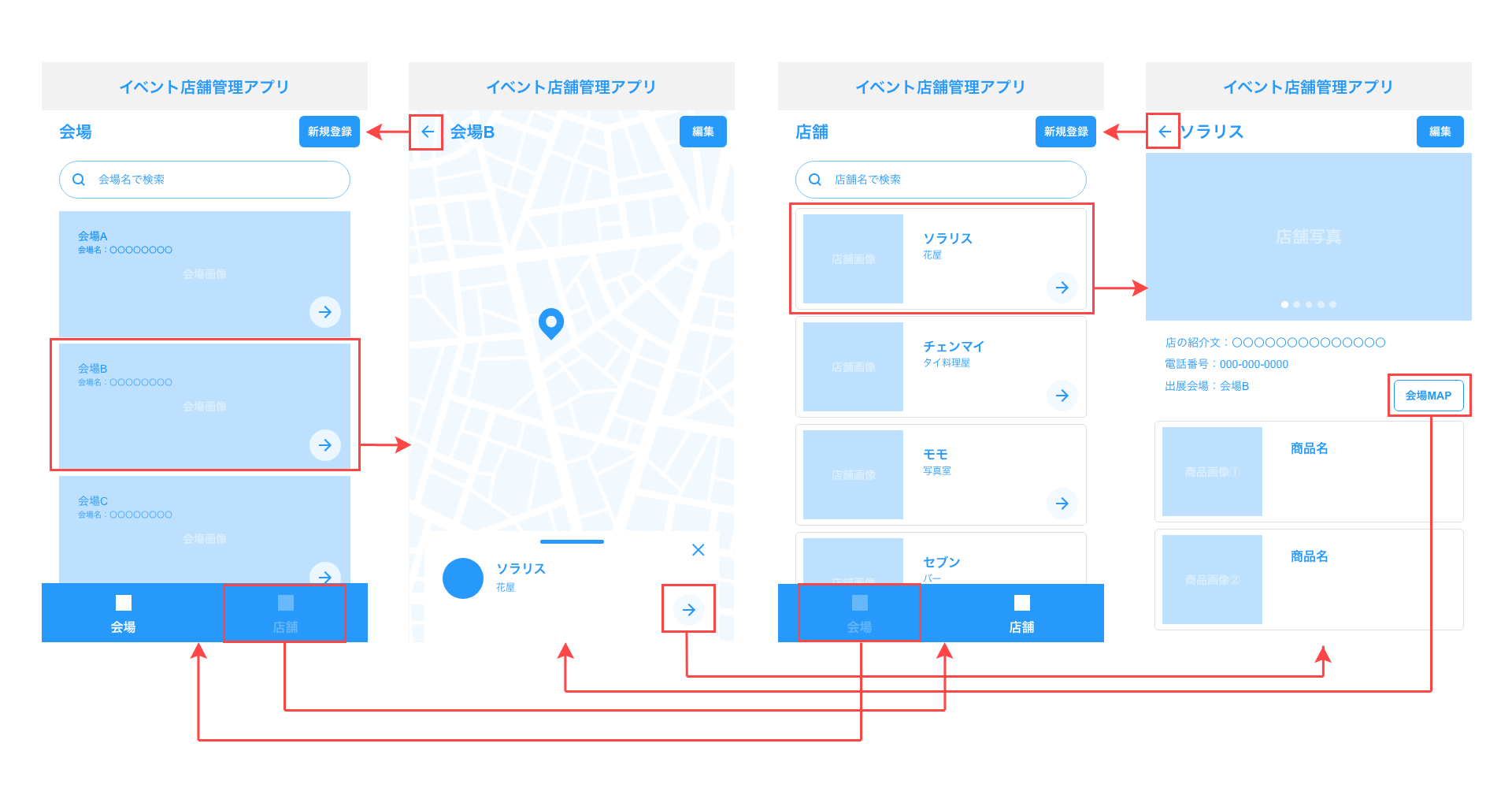
オブジェクト指向で設計した画面が下の画像です。
オブジェクトで画面下にナビゲーションを作成し、選択したオブジェクトを元にそれぞれの画面で詳細情報が表示されるようにしました。
タスク指向UIの設計
次に、書籍内のワークではありませんが、タスク指向でUI設計するとどのような画面になるか試してみます。
①「やること」を確認します。
- 店舗の出店場所を確認
- 会場の出店店舗を確認
- 店舗情報の編集
- 店舗情報の確認
- 会場情報の追加
- 店舗情報の追加
② 確認した内容で文言を整理し、同じ表現でまとめます。
- 会場検索
- 会場情報を編集
- 会場登録
- 店舗検索
- 店舗情報を編集
- 店舗登録
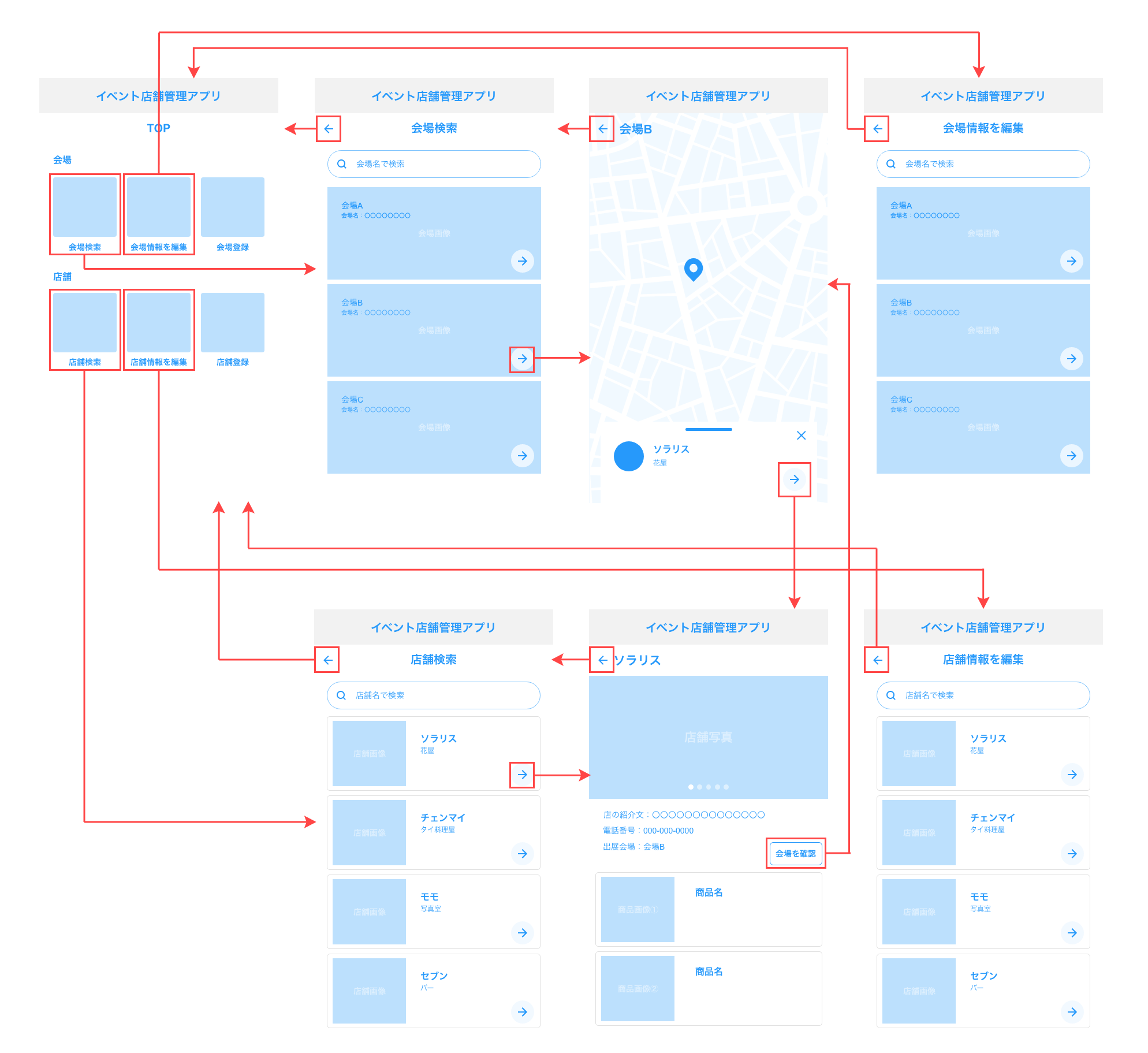
③ まとめたタスクをTOP画面に一覧として配置し、それぞれの画面に遷移するようにします。
タスク指向で作成した画面が下の画像です。
オブジェクト指向UIで作成した画面と比較してみると、
- TOP画面メニューをタスクごとに分けているため、オブジェクト指向UIのナビゲーションに比べて見にくく感じる
- タスクでそれぞれの画面に遷移してオブジェクトを設定するので、重複するような画面ができてしまった
などの点があり、オブジェクト指向UIとタスク指向UIをそれぞれ設計してみて、オブジェクト指向UIの良い点を実感しました。
今回使用したデザインツール
今回はAdobeのXDと、Wires JPというXDのテンプレートを使ってデザイン作成しています。
このツールとテンプレートを無料で使用する方法を別記事でまとめていますので、興味がありましたらぜひ読んでみてください。
まとめ
本を読み、演習をやってみて思った事・感じたことです。
- 鉛筆と紙とこの本があれば、家やカフェなど、どこでもUI作成の練習ができるという点が良い
- ヒントなどを読みながら、自分で色々と考えながら実践できたので、良いアウトプットの機会になった
- 今回は1人でワークを実践してみたが、チームメンバーなど複数人で話し合って意見を交わしあいながらワークアウトを実践してみても面白そう
- 普段業務で作成しない色々なタイプのUI作成を通してUIデザインの勉強になった
- 業務で作成しているタイプのUI作成を通して、普段作成しているUIの改善点を考えるきっかけになった
やはり本の内容をインプットしてから、ワークアウトのアウトプットをできる点がメリットとして大きいと感じました。