1. この記事について
この記事はAdobe XDを初めて使う入門者の方向けに、すぐ使えるXDの無料テンプレートの内容をまとめています。
記事の内容はMacOSとWindowsOS両方対応ですが、テンプレートの利用方法についてはWindowsの画面で解説しています。
2. この記事はこんな方におすすめ
- モバイルアプリ・Webアプリデザインを簡単に作成したい方
- 無料で使えるデザインツールを探している方
3. Adobe XDとは
Adobe株式会社が提供している、ワイヤーフレーム、プロトタイプ、デザインカンプ作成ツールです。社内のチームメンバーや社外パートナーとデザインを共同編集したり、顧客に作成した物を共有することもできます。
その他のAdobeデザインソフトとの互換性、操作のしやすさや動作の軽さなどから多くのWebデザイナーが使用しています。
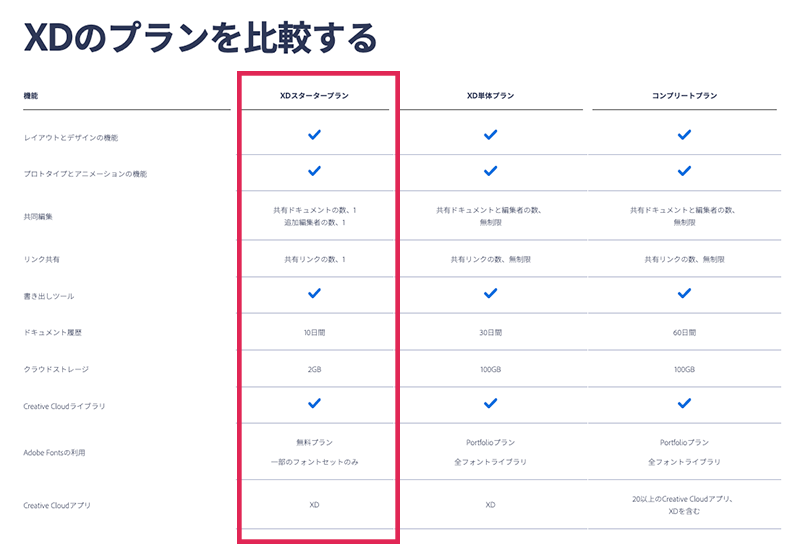
無料の「XDスタータープラン」でも1人で作業をする分には十分な機能がついていますが、いくつかの制限内容があるので、下記にまとめました。
- 共有ドキュメント数の制限(1つのみ)
- 共同編集者数の制限(1人のみ)
- 共有リンク数の制限(1つのみ)
- ドキュメント履歴が短い(10日)
- クラウドストレージが容量が小さい(2GB)
- 1部のフォントセットのみ使用可能
もし制限が気になる方は別のツールを探すか、無料版で試した後に必要に応じて有料プランへのアップグレードをおすすめします。
では実際にXDをインストールしてみましょう。下記のリンク先のページからダウンロードしてインストールしてみてください。
インストール方法がわからない方は、こちらの記事も参考にしてインストールしてみてください。
Adobe XDを無料で利用する方法・インストール手順も解説する【初心者向き】
4. テンプレートを使う
XDでファイルを新規作成すると、白いアートボード1枚のみが表示されます。
このまっさらな状態から始めても良いのですが、デザインパーツが用意されている無料テンプレートを使って作成すれば、自分で最初からデザインを作成するよりも速く作成することができます。
また、ジャンル別のテンプレートが揃っているので、デザインの勉強にもなるのでおすすめです。
5. テンプレートの利用方法
Adobe公式テンプレートページへ行きましょう。
下にスクロールしていくとテンプレートが並んでいます。
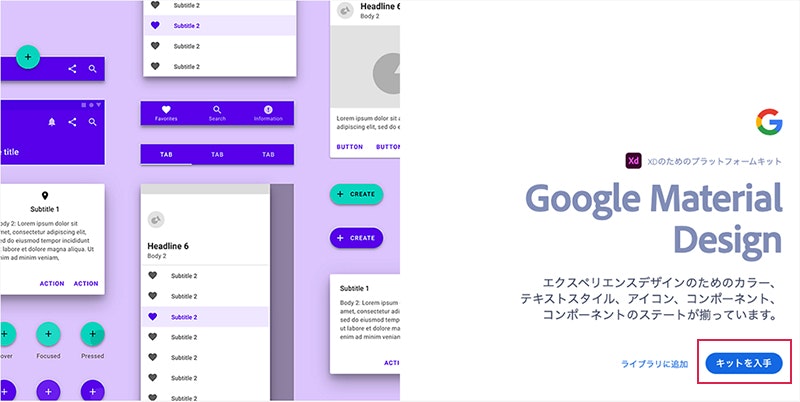
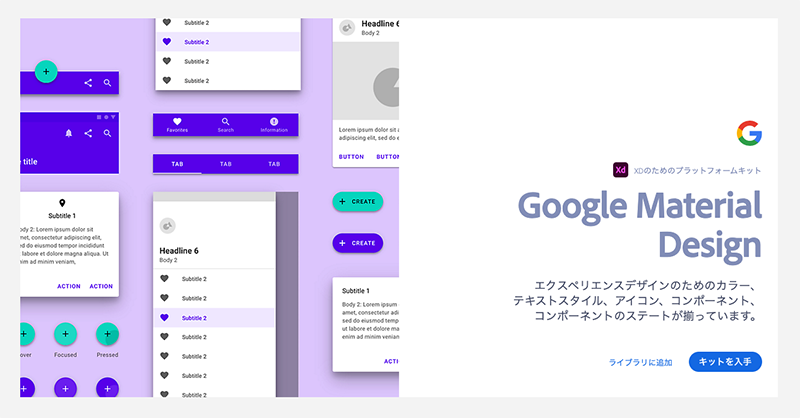
ここではGoogle Material Designのテンプレートを使ってみます。
まずテンプレートを選び、「キットを入手」ボタンをクリックしましょう。
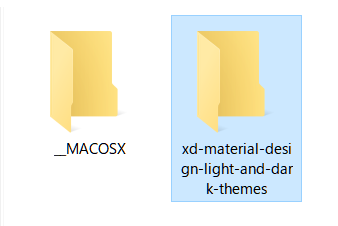
圧縮されたZipファイルがダウンロードされるので、ファイルを開きます。
Zipファイルを開くと、中にMacとWindows用で2つのフォルダが入っているので、Windowsユーザーの方は右のWindows用のフォルダを開きます。Macの場合は、Mac用のXDファイルのみ格納されています。
Google Material Designの場合は、ダークテーマとライトテーマの2種類のXDファイルが入っているので、使ってみたい方のテーマを開きましょう。XDファイルが1つだけのテンプレートもあります。
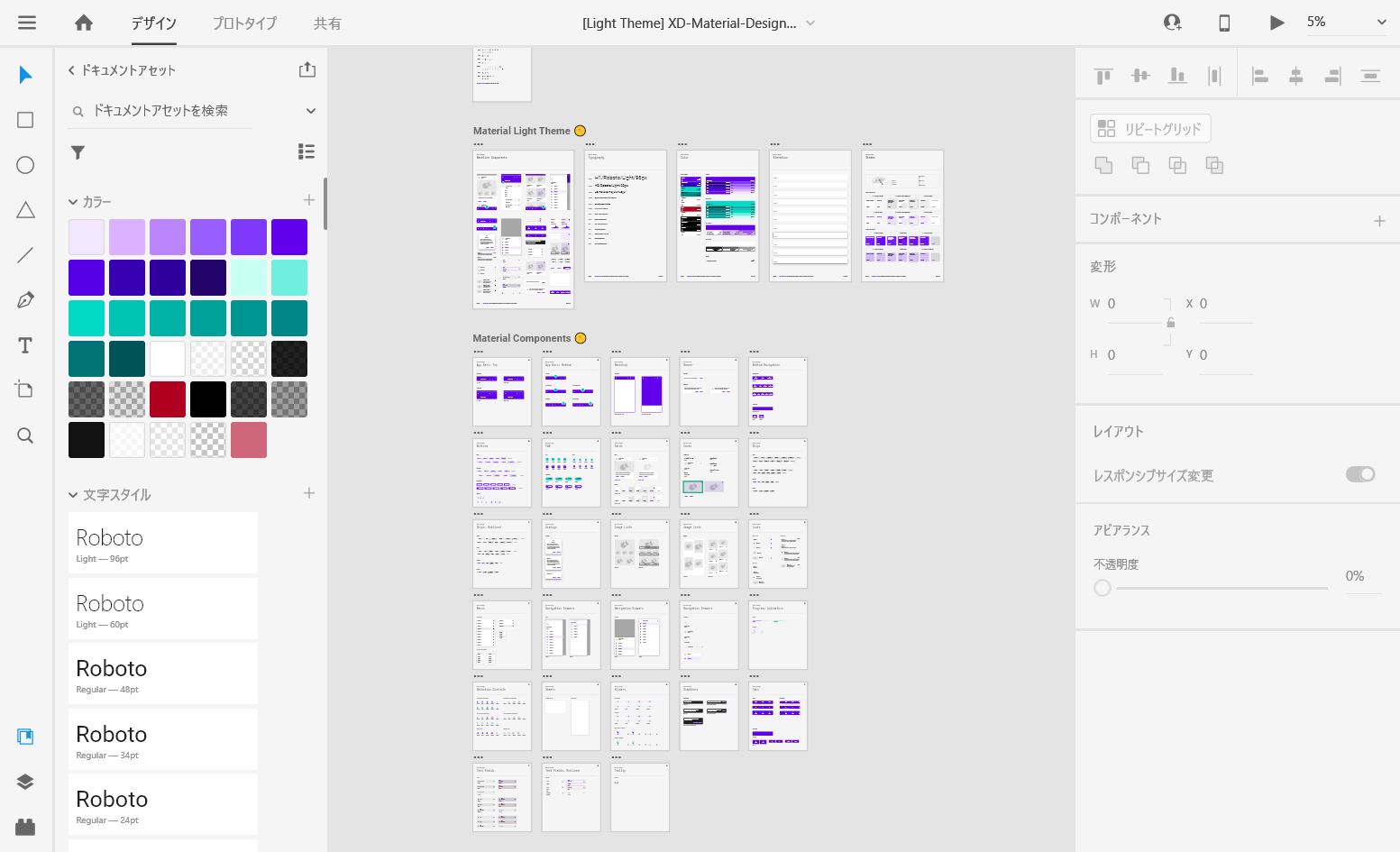
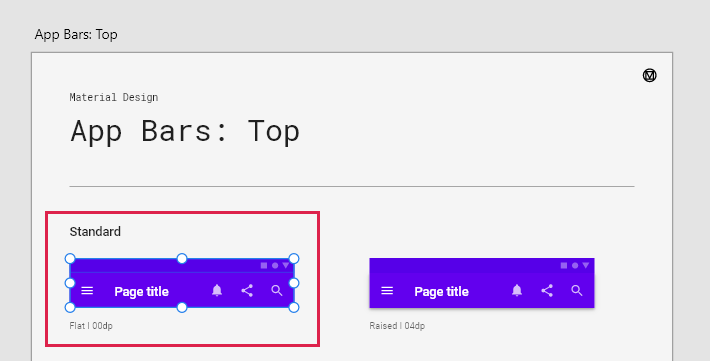
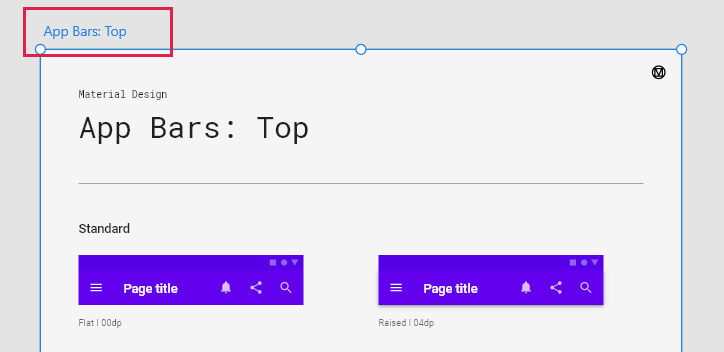
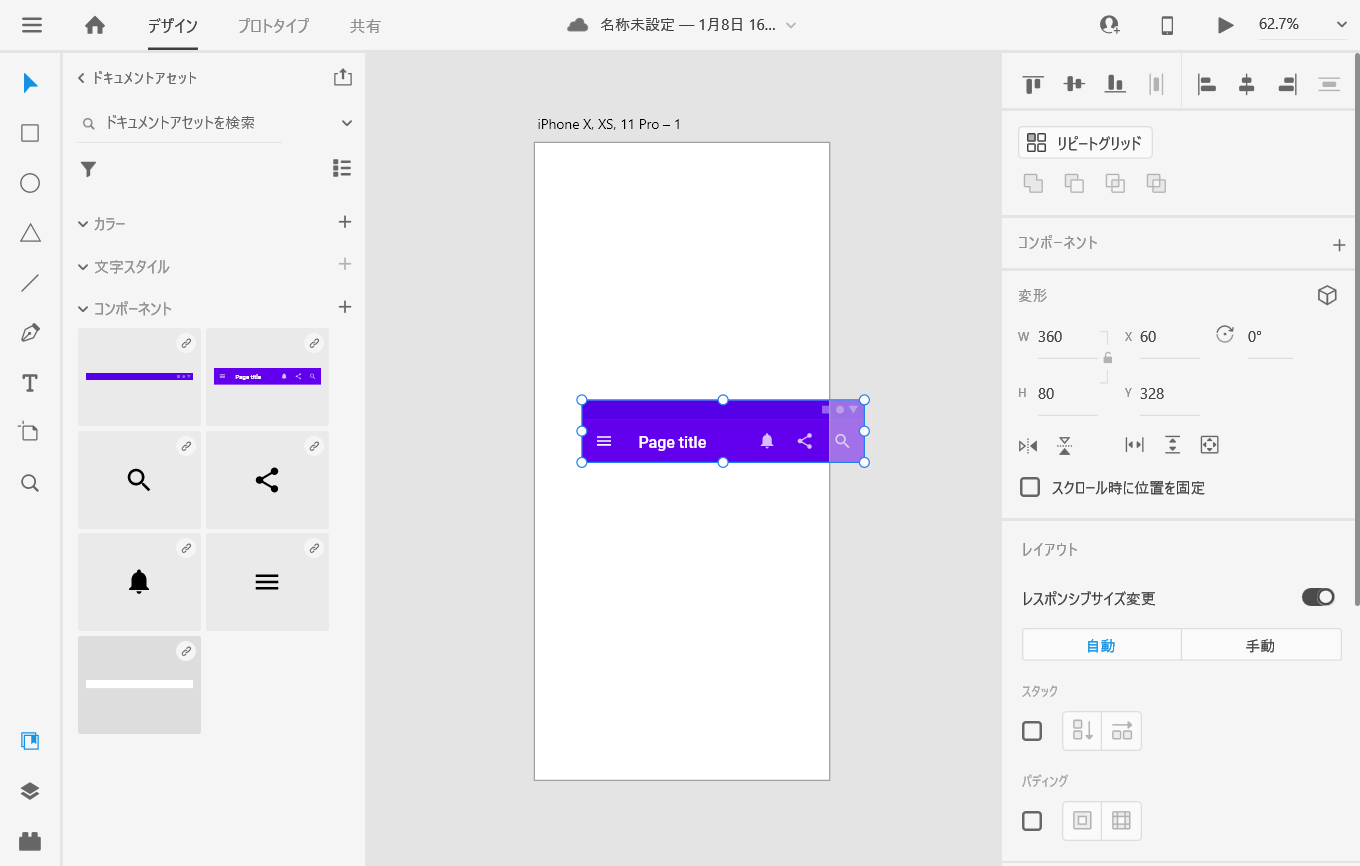
新規作成したファイルにテンプレートの部品を移す方法は、部品またはテンプレート内のアートボードをクリックして選択します。選択状態になると、青い線で囲われた状態になります。
アートボードは左上のアートボード名をクリックすると選択されます。
この選択状態でコピー(Windows: Ctrl+c, Mac: Command+c)し、新規作成したファイルでペースト(Windows: Ctrl+v, Mac: Command+v)しましょう。
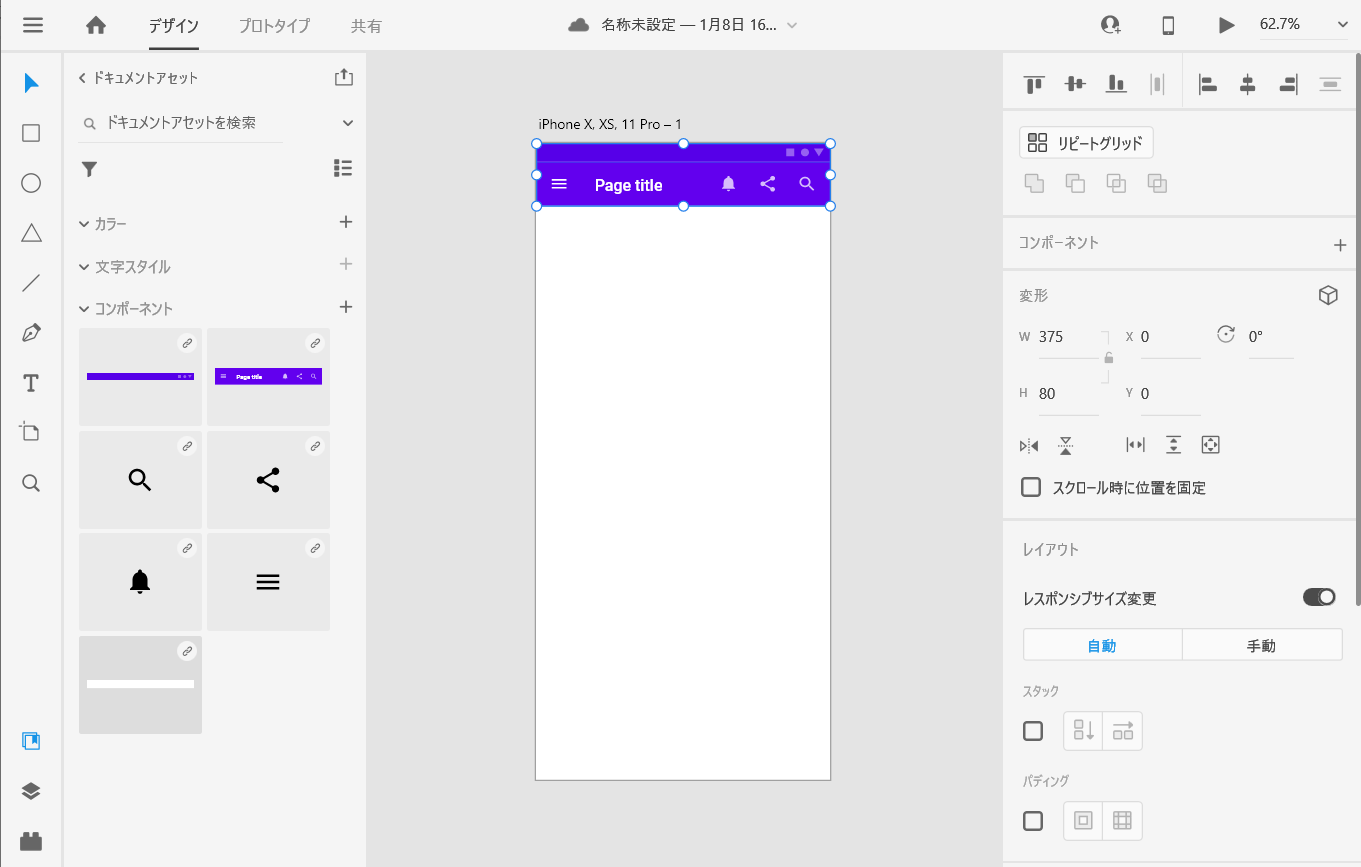
部品を選択すると位置やサイズを変更できるので、アートボードに合わせます。
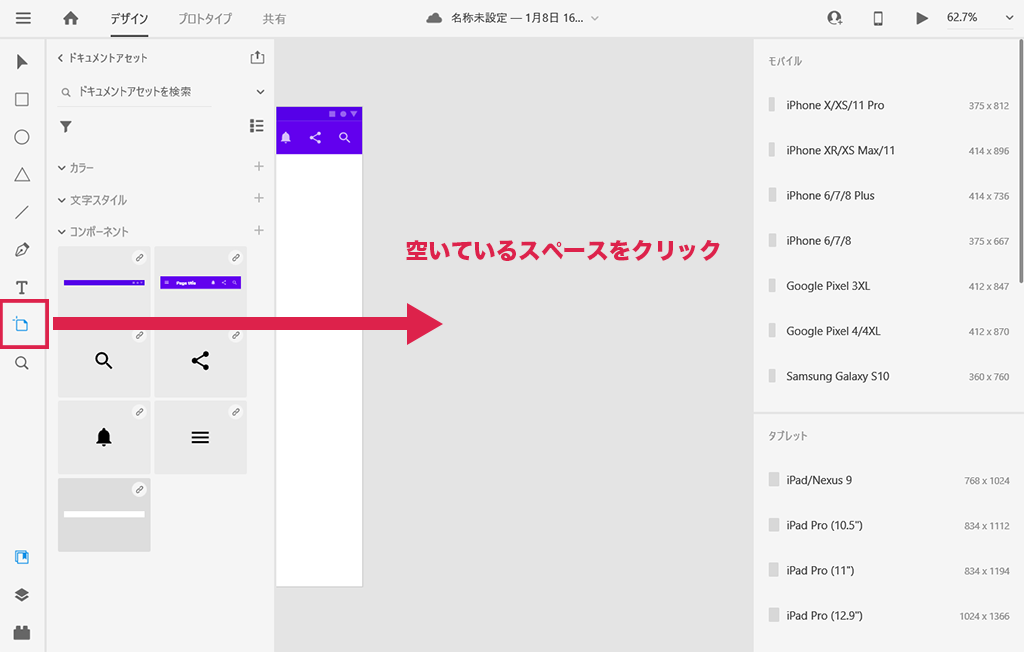
アートボードを増やしたい時は、左のメニューにあるアートボードアイコンをクリックし、空いているスペースをクリックするとアートボードが追加されます。
または左上のアートボード名をクリックしてアートボードを選択し、コピー&ペーストすると、アートボードと部品丸ごとコピーできます。
6. おすすめのテンプレート
①ある程度作りたいもののイメージがある方へのおすすめ
- もうすでに作りたいものが頭の中にある
- スケッチなどで起こしてある
上記に当てはまる方はこちらの部品が揃っているテンプレートがおすすめです。
Google Material Design
ボタンやメニューなど部品ごとに見やすく分けられていて、その部品を組み合わせたらすぐイメージしているデザインを作れると思います。
②ワイヤーフレームを作ってみたい方へのおすすめ
- ガッツリしたデザインではなく、とりあえず簡単なワイヤーフレームを作ってみたい
上記に当てはまる方はこちらのテンプレートがおすすめです。
Hand-Drawn Wireframe
手書き風の部品が一通り揃っているので、並び替えて手書き風のワイヤーフレームがすぐ作成することができるので、サクッとアイディアをまとめることができます。
デメリットとしては、同じような手書き風の部品を作るのが難しいためカスタマイズがしにくいという点ですが、そういう事を気にしないのであればおすすめのテンプレートです。
Wires JP
Hand-Drawn Wireframeに比べて部品も多く、しっかりとしたワイヤーフレームを作成したい時におすすめです。
ファイルをダウンロードすると、Web版とモバイル版の2つのXDファイルが中に入っていますので、作りたい方のファイルを使いましょう。
③とりあえずXD使ってみたい・デザインも一緒に学びたい方へのおすすめ
- とりあえずXDを触ってどんな事ができるのか知りたい
- XDで作成されたデザイン例を見て勉強してみたい
上記に当てはまる方はこちらのテンプレートがおすすめです。
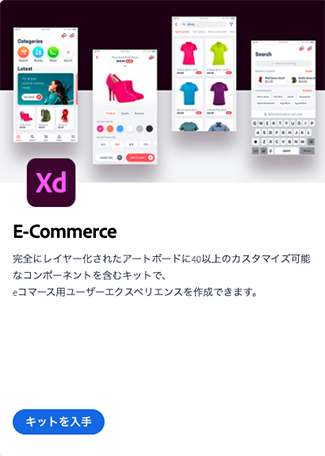
E-commerce
オンラインショッピンのモバイルグアプリ用デザインテンプレートです。配色やレイアウトが参考になり、カスタマイズもできるので、XDの操作とデザインで使っていて勉強になるのではないかと思います。
もし参考にテンプレートを見たいというのであれば、1番最初におすすめのテンプレートです。
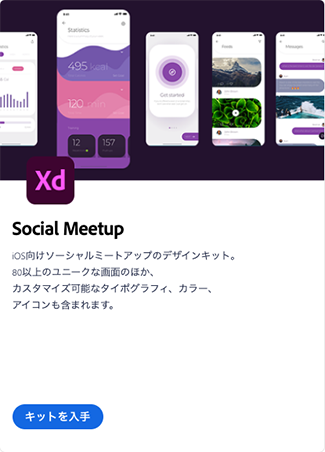
Social Meetup
アプリで色々な人と交流ができるソーシャルミートアップのiOS版デザインテンプレートです。E-commerceのテンプレートよりも画面数が多く、画面が80点ほどあります。
デザインがユニークで見ていて勉強になりますし、フォントやカラーなど色々な素材が入っています。
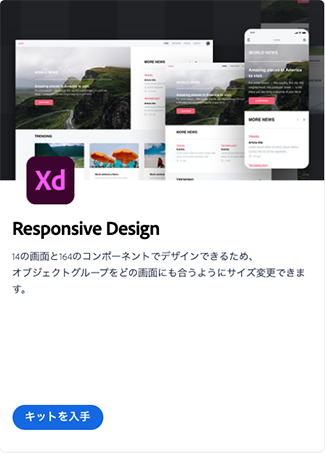
Responsive Design
デスクトップ・タブレット・モバイルが1つのファイルに入っているレスポンシブデザインのテンプレートです。
Webのレスポンシブデザインを作成する場合はどのように作成すれば良いのかこのテンプレートを使うとイメージできるのではないかと思います。
基本的な部品が揃っているので、シンプルなデザインであれば組み合わせてすぐ作成することができます。
7. さいごに
ここまでに紹介させていただいた内容がすべて無料でできるようになっています。
ぜひ1度XDのテンプレートを使って色々なデザインを試して作ってみてください!