プログラマあるあるだけど友人からホームページ作ってよ!と言われることがある。
大体は適当な理由をつけて断るけど、1日程度で作る方法を模索してみた。
テンプレートをダウンロード
1から書いてる暇はないので適当なテンプレートを使います。今回はHTML5 UP!を使います。
HTML5 UP!のLicense
控え目でもCreditsをサイトに乗せれば無料で使用可能です。
以下はサンプル
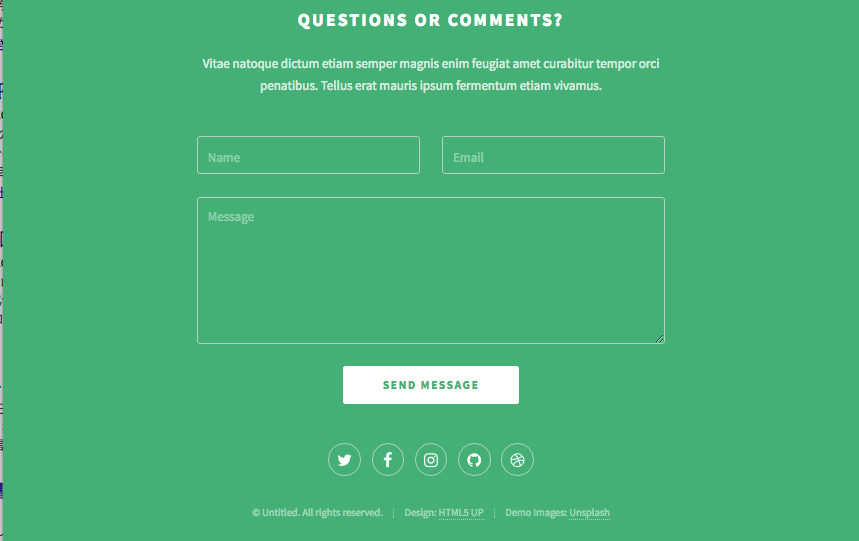
テーマはDirectiveを使用します。
フォームが付いててマークアップはそのままで使えそうですね。
開発環境
テーマがダウンロードできたら開発環境を準備します。
サーバーサイドは書きません。
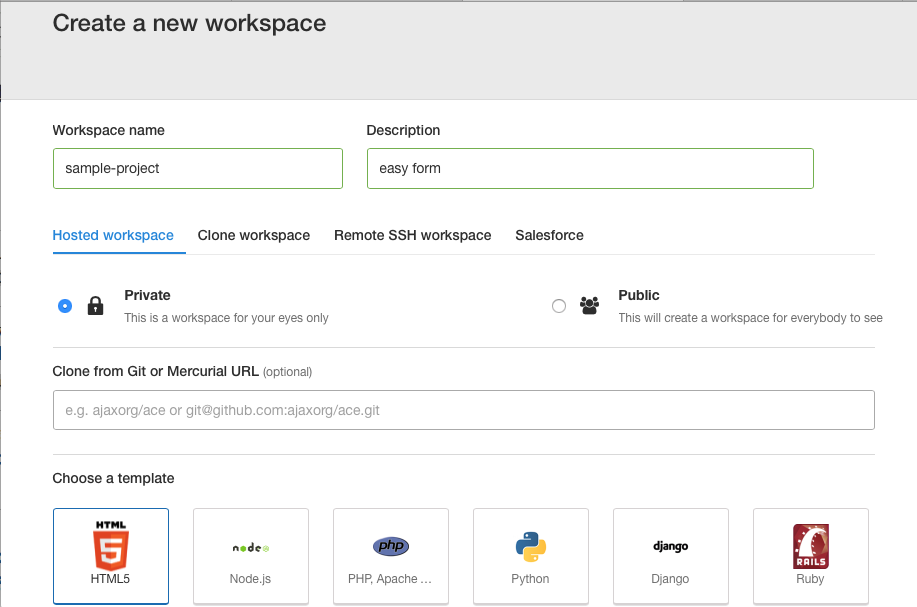
Cloud9が便利そうだったので登録してワークスペースを作ります。Cloud9のワークスペースは一つなら非公開でも利用可能です。
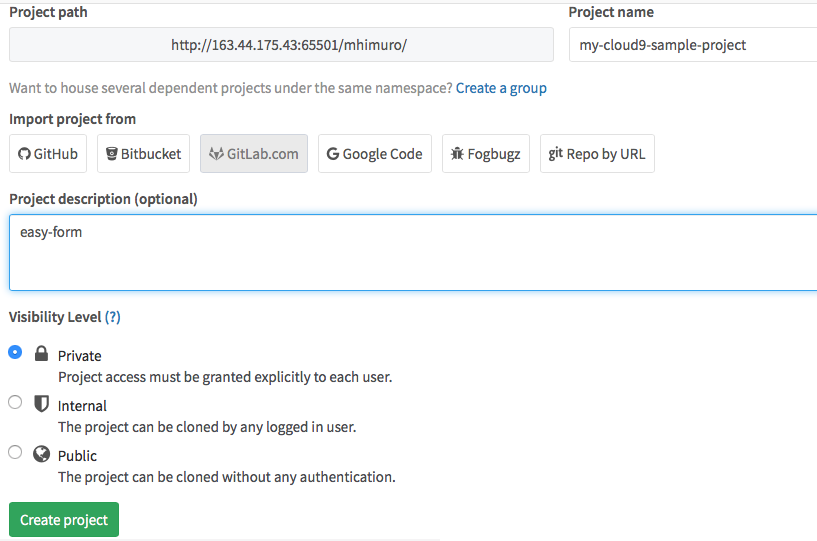
以下のようにプロジェクトの情報を指定します。
ライブプレビュー準備
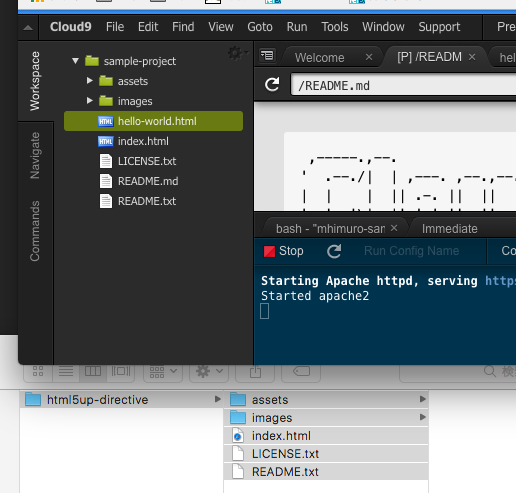
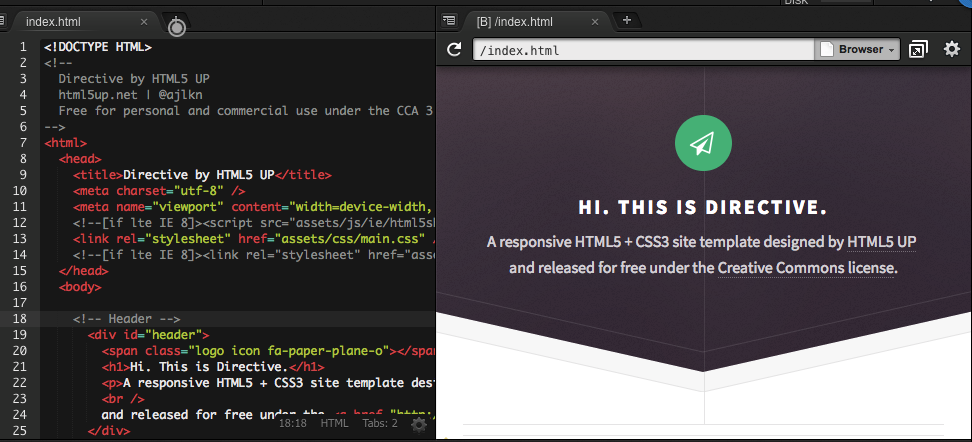
生成されたプロジェクト内のhello-wold.htmlを開いて
PreviewタブからLivePreviewFileを選択すると画面右側にプレビューが表示されます。
これで表示を見ながら作業します。
先ほど DLしたDirectiveのファイル一式をD&Dでプロジェクトにコピーします。
index.htmlをpreviewするとテーマが表示されています。
これに画像とか文字とか、頼まれた素材を乗せてあげればOKですね。
cloud9の使用ブラウザはGoogleChromeがオススメです。
では適当なサーバへのデプロイ工程に入っていきましょう。
リポジトリ登録
Githubでは非公開プロジェクトが無料で作れないので
自分で建てたGitlabを使用します。
cloud9からGitが操作できますね。cloud9からtigが使えるか気になるところですが今回は割愛します。
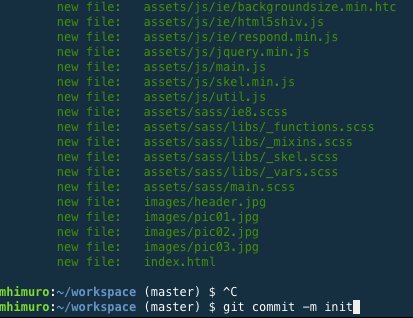
ではcloud9上で作成したファイル一式をコミットして、
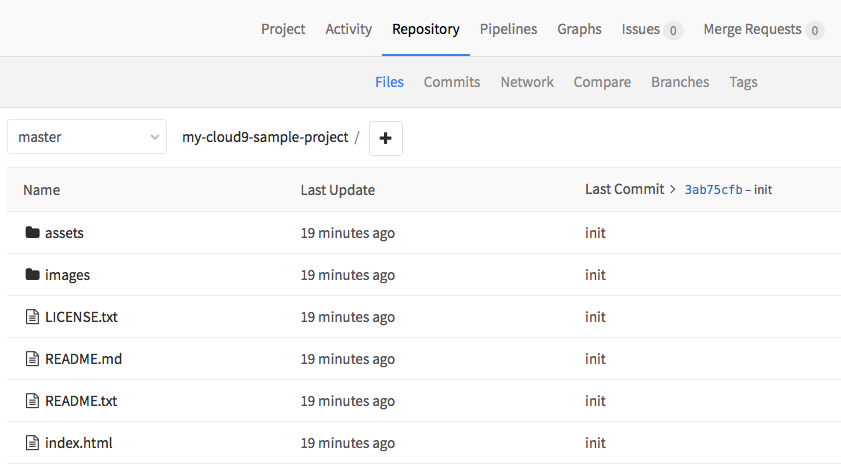
gitlab上に準備したリモートリポジトリにpushしましょう。
// 先ほど作成したgitlabのリモートリポジトリ登録
git remote add origin/master http://xxxxxxxxx/my-cloud9-sample-project.git
// cloud9のソースをpush..!
git push origin/master
続けてJenkins2でビルドしてきましょう
ビルド
Jenkins2で以下の流れのjobを pipeline scriptで 書きます。
- gitlabからclone
- rsyncでリモートのサーバーにデプロイ!
Jenkinsは自分で建てたものがあるのでそれを使用します。
まずはgitlabとJenkinsの連携設定を行いましょう
GitlabとJenkinsの連携設定
Gitlab側
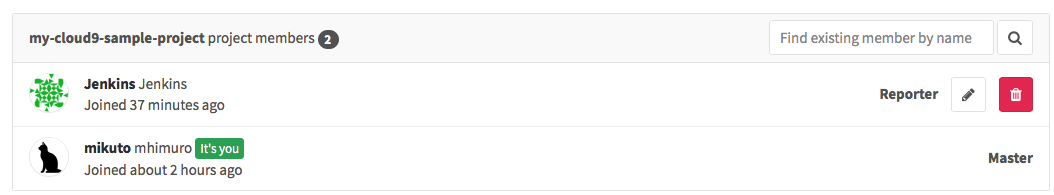
gitlabのプロジェクトにjenkins用のユーザーも作成して
メンバーに追加してあげてください。
今回のプロジェクトは非公開設定をしているので
メンバー登録してあげないと、Jenkinsからcloneする時に認証で弾かれてしまいます。プロジェクトへのメンバー登録は権限が必要なので管理者にお願いするのがいいでしょう。
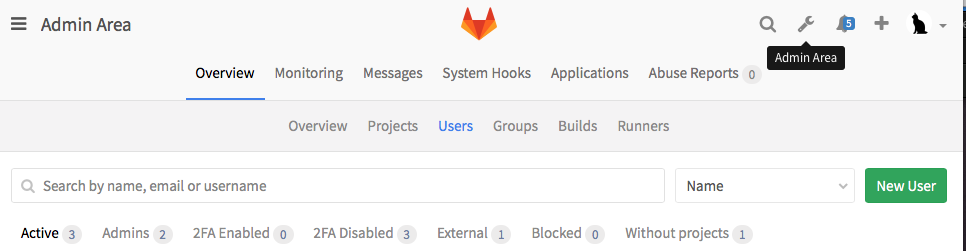
管理者の方はAdminAreaからユーザーの追加を行ってください。
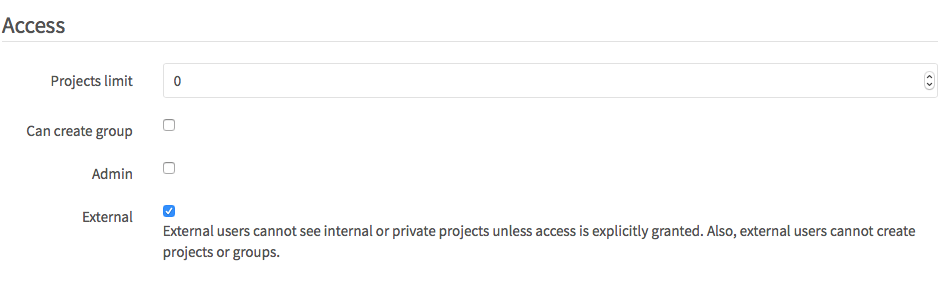
ユーザー作成の際のAccessはexternalsでいいと思います。
作ったユーザーをプロジェクトに追加する場合はReporterにしてください。Guestよりも少し権限が強いです。
Jenkins側
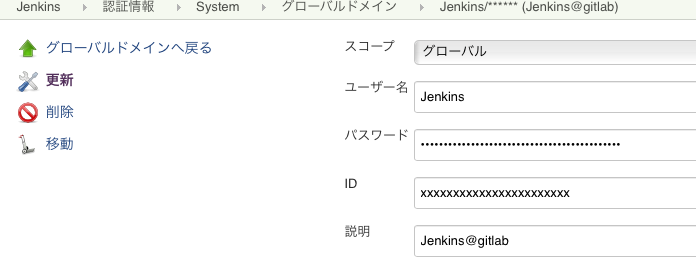
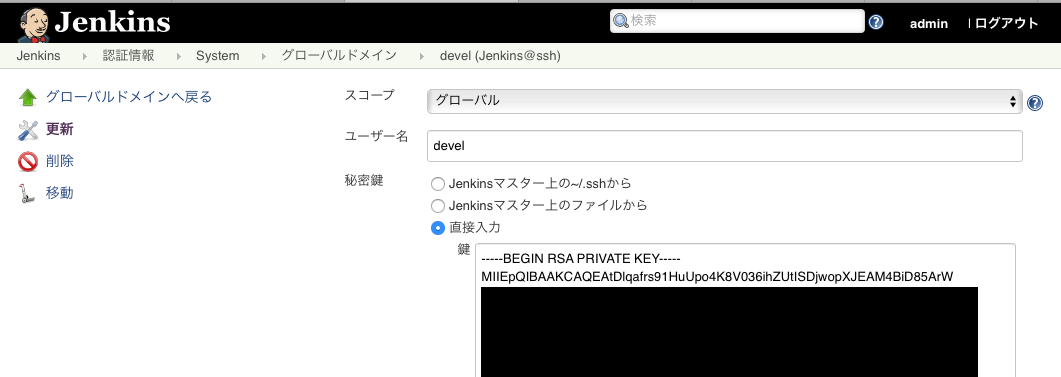
グローバルドメイン 認証情報の追加からjenkinsユーザーの認証情報を設定します。
| 項目 | 設定値 |
|---|---|
| スコープ | グローバル |
| ユーザー | gitlabで追加したjenkinsのユーザー名 |
| password | gitlabで追加したjenkinsのpassword |
| Id | 新規作成時はnullで良い |
| 説明 | 任意項目 |
連携準備が整ったところでJENKINSFILEを書いていきましょう
pipeline scriptでrsyncする
まずは結果から。下記のようになります。
全部で6つのポイントがあります。
node {
stage('checkout') {
// point1 credentialsIdについて
git credentialsId: 'xxxxxxxxxxxxxxxxxxxx', url: 'http://163.44.175.43:65501/mhimuro/my-cloud9-sample-project.git'
}
stage('rsync') {
// point2 sshagentについて
// point3 credentialsについて
// point4 .ssh/authorized_keysについて
sshagent(credentials: ['yyyyyyyyyyyyyyyyy']) {
// point5 JenkinsサーバからWebサーバへの初回接続について
// sh 'ssh -p 10022 -o StrictHostKeyChecking=no 133.130.122.88 pwd'
// point6 rsyncについて
sh 'rsync --delete --exclude .git -e "ssh -p 10022" -av $WORKSPACE/ devel@133.130.122.88:/var/www/html/qiita/item/8c77709ac6b08abb90f0'
}
}
}
point1 credentialsIdについて
JenkinsのグローバルドメインからJenkinsユーザーの詳細画面を開いて確認できます。以下の図のidです 画像ではxxxxに伏字にしています。
point2 sshagentについて
これはsshagentプラグインが提供する機能です。
Jenkinsからpluginの検索を行い、インストールすることができます。
point3 sshagentのcredentialsについて
Webサーバに接続するので、sshする際のユーザーと鍵情報をJenkinsに登録が必要になります。この際、Webサーバの秘密鍵を指定してあげてください。
point4 .ssh/authorized_keysについて
接続先のWebサーバが鍵認証ならJenkinsの.ssh/authorized_keysにwebサーバの公開鍵を設置してください。意外と忘れやすい作業です。
point5 JenkinsサーバからWebサーバへの初回接続について
Jenkinsサーバからwebサーバに初めて繋ぐとき、接続確認としてyesかnoの入力を求められてrsyncがこけるのでまずはssh接続できることを確認します。
point6 rsyncについて
.gitはrsyncの対象から外し、--deleteをつけて過去のデプロイの残骸がいないようにします。指定を間違えるとあらゆるものを消しにかかるので-nをつけてdry-runさせて動作確認を必ず行いましょう。
formのsubmit処理
お問い合わせは個人情報なので真面目に取り扱うと時間がかかるので
GmailApiを使用しようかなって思ったんですが時間がないので
submitされたformの入力内容を踏まえてjsでクライアントのmailerを呼び出す方法で対応します。
以下は参考にならないコードです。
動きは、記事最後の完成品から確認可能です。
1日仕事なので手抜きもいいところですね。
var $form = $('#contact-form');
$form.submit(function(e){
e.preventDefault();
alert("お使いのメールアプリを起動します。内容を確認して送信してください。");
var $name = $("input[type=text]");
var $message = $("textarea");
var body = "mailto:" +
"xxxxxx@gmail.com" +
"?subject=XXXのお問い合わせ" + "&body=" + $message.val() +
"%0d%0a" +
"from:" + $name.val();
$name.prop('disabled', true);
$message.prop('disabled', true);
$("input[type=submit]").hide();
$name.val('お問い合わせありがとうございました。');
$message.val('メールから送信できなかった場合はこの画面をリロードして再度ご利用ください。送信の確認はメールアプリの送信済みボックスをご確認ください。');
location.href = body;
});
ドメイン
予算の都合で今回は割愛。ここまでできたら内容見せて、OK!公開しようってなったらお名前.comとかで適当に取ればいいと思います。
完成品
..と言っても使ったテーマの表示となんちゃってお問い合わせメール機能だけですが笑
画像とか、変えてあげたかったんですが記事を書きながらの作業時間の都合で無理でした。
(..実際時間がかかるのはここから要望に沿った形にするところなんですが、ここまで来るのに結構エネルギー使いました。。)