導入
Sourcetrailというコード可視化ツールがオープンソース化したということで早速試してみます。中々面白そうです。
Sourcetrailとは
@ ITさんの記事(C++やPython向けのコード可視化ツール「Sourcetrail」がオープンソースに)
Sourcetrailは、インタラクティブな依存関係グラフや簡潔なコードビュー、効率的なコード検索といった機能を組み合わせ、ソースコードの概要と詳細情報を提供する。
ソースコードを静的解析して可視化することで開発者は膨大な既存ソースコードの読み込みから解放される、というわけですね。SourcetrailはC、C++、Java、Python等に対応しており、Atom、EclipseやVSCodeといったエディタ、IDEとの接続も可能みたいです。
Sourcetrail × macOS × VSCodeを試してみた
0. 前提
以下の環境でセットアップを試みます。
- macOS Catalina 10.15.1
- Visual Studio Code 1.40.1
- Python 3.6.9
1. Sourcetrailインストールとプロジェクトの作成
- こちら(https://github.com/CoatiSoftware/Sourcetrail/releases )からダウンロード可能です。今回は「Sourcetrail_2019_4_61_macOS_64bit.zip」を選択します。
- ダウンロードしたzipを展開し、中にあるSourcetrail.appをアプリケーションフォルダにコピーしたら完了です。
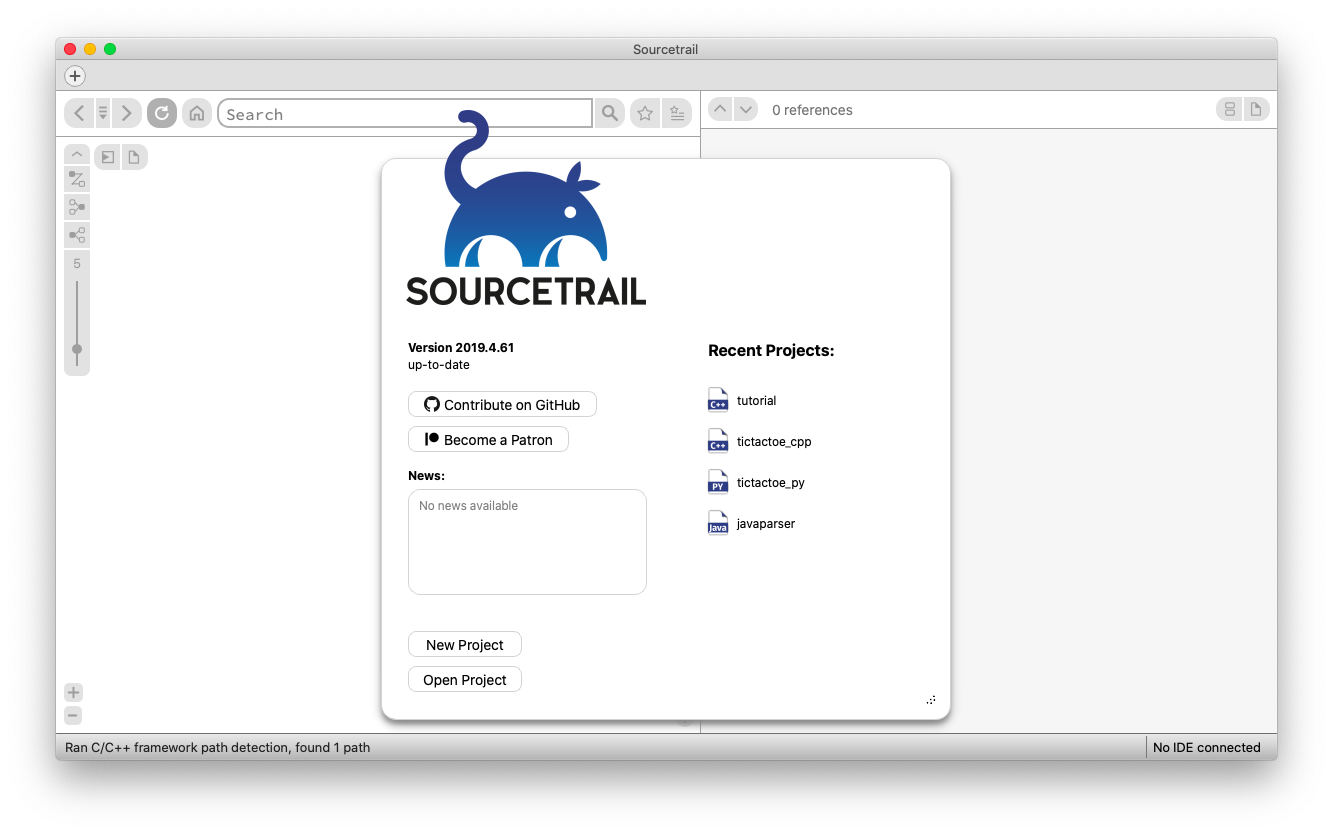
早速起動してみます。
- プロジェクトの作成
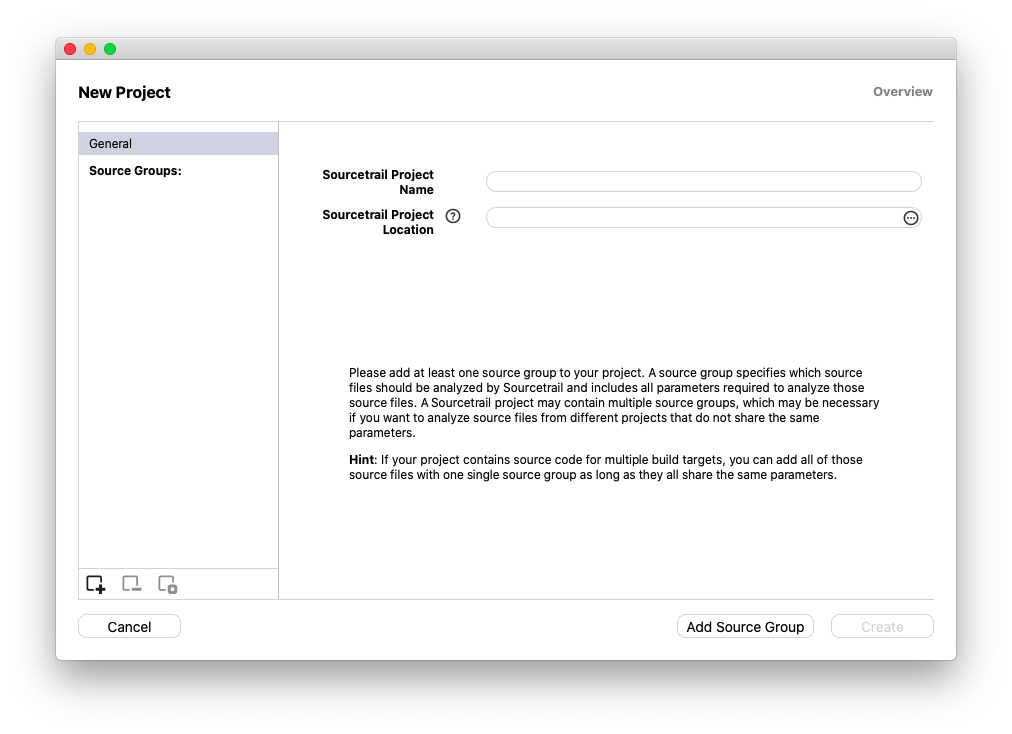
Command + Nで新しいプロジェクトが作成できます。
| 項目 | 入力値 |
|---|---|
| Sourcetail Project Name | 任意のプロジェクト名を入力します。 |
| Sourcetail Project Location | Sourcetailのプロジェクトファイル保存先を指定します。 |
- Source Groupの選択
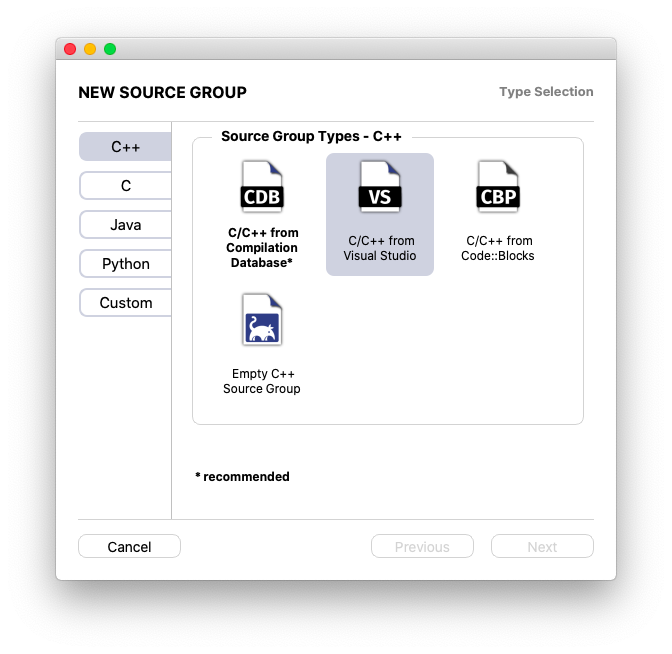
Generalで「Add Source Group」をクリックすると、以下のようなウィンドウが表示されます。
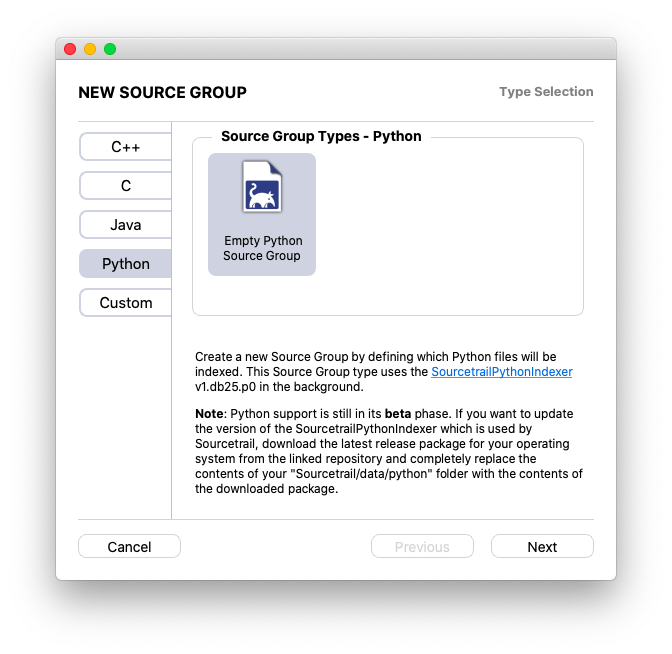
Pythonは「Empty Python Source Group」しかないので、これを選択し、「Next」ボタンをクリックします。
- Source Groupの設定
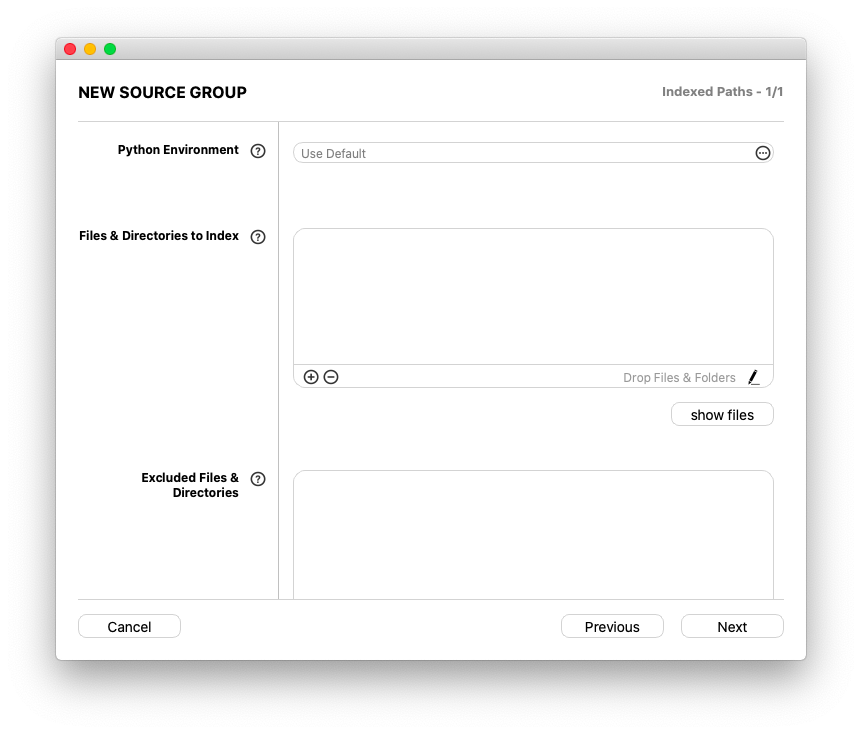
New Source Groupで「Next」ボタンをクリックすると、以下のような設定ウィンドウが表示されます。
| 項目 | 入力値 |
|---|---|
| Python Environment | Pythonのフルパスを入力します。 |
| Files & Directories to index | 今回ソースコード解析するディレクトリをフルパスで指定します。 |
| Excluded Files & Directory | おそらく除外フォルダが指定できます。(試していないので詳細はわかりませんが。。) |
| Source File Extensions | よくわからないのでスルー。 |
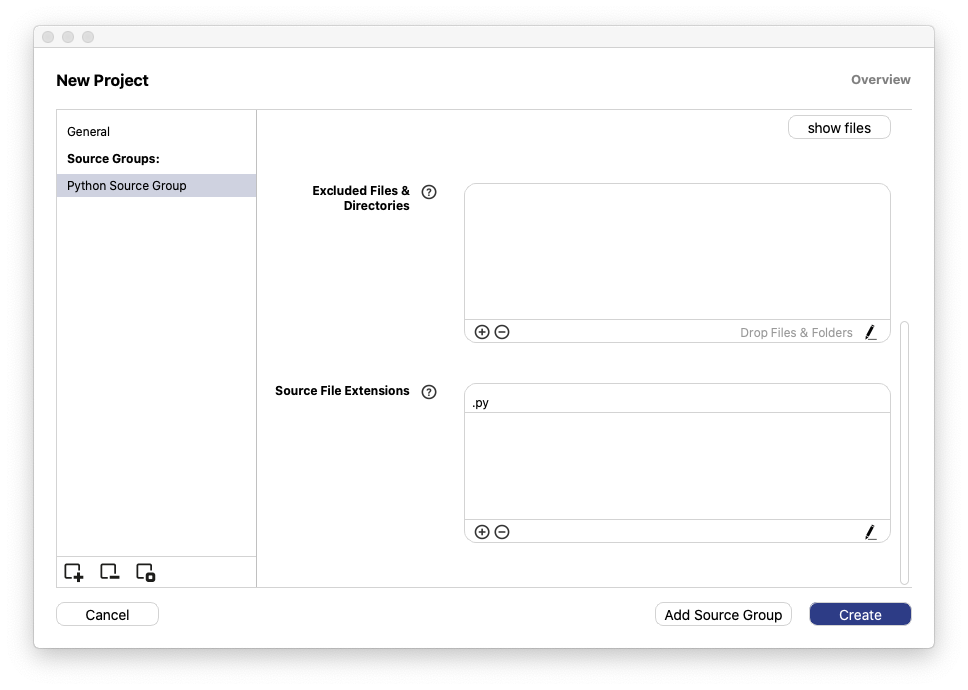
- Create!!
Source Groupの設定ウィンドウで「Next」ボタンをクリックすると、以下のようなウィンドウが表示されるので、「Create」をクリックしてプロジェクトの作成を完了させます。
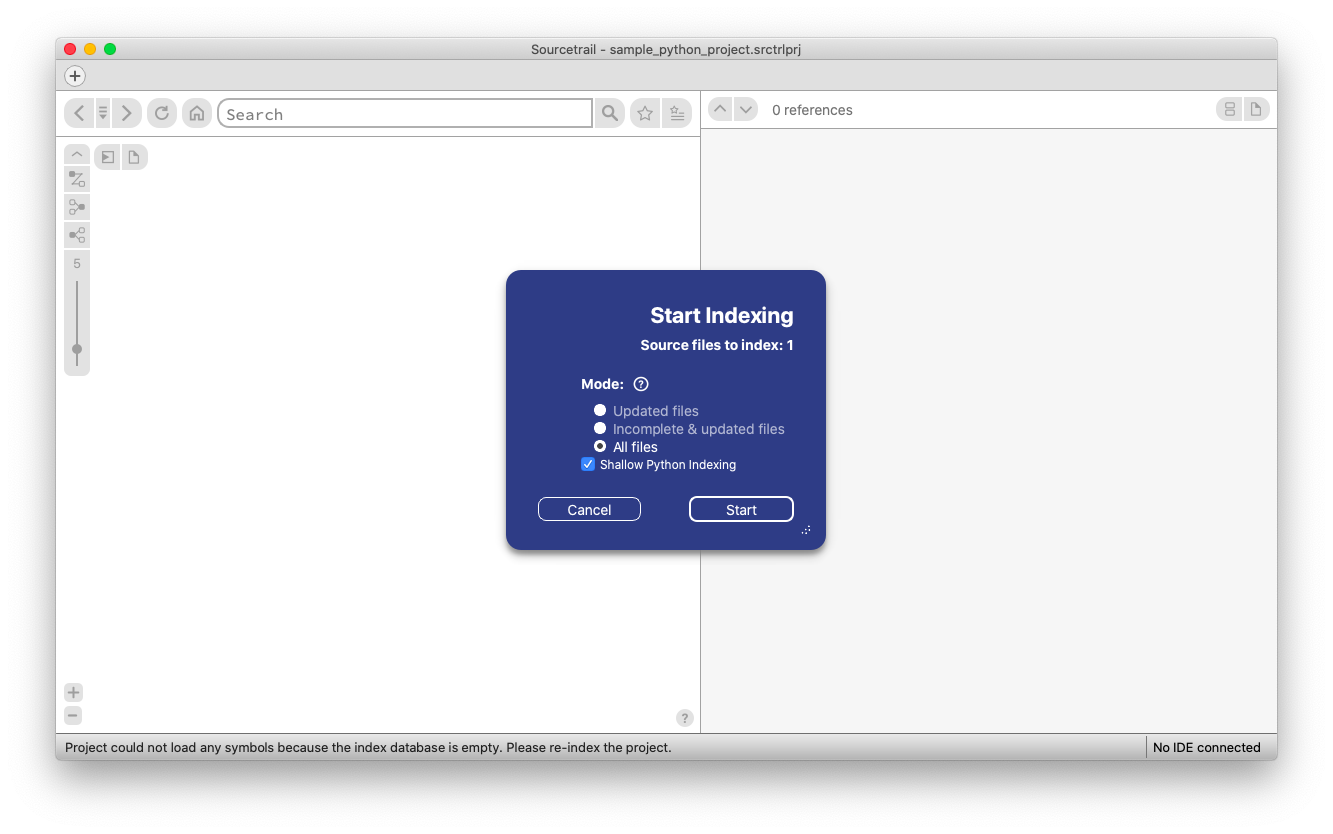
以下のような表示が出るので、「Start」をクリック。
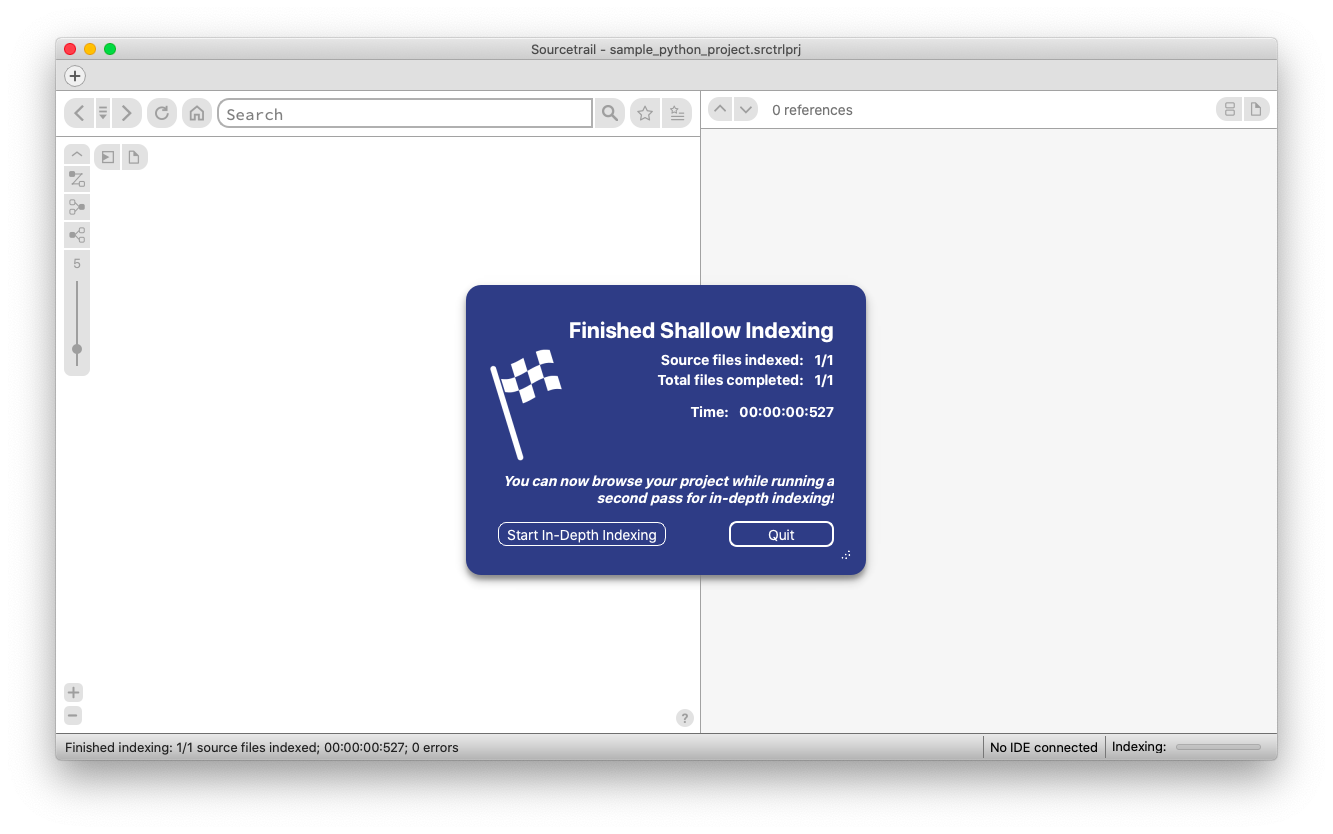
・・・今回はお試しで1ファイルだけなので一瞬で終わってしまいましたね。「Quit」をクリックして結果を見てみましょう。
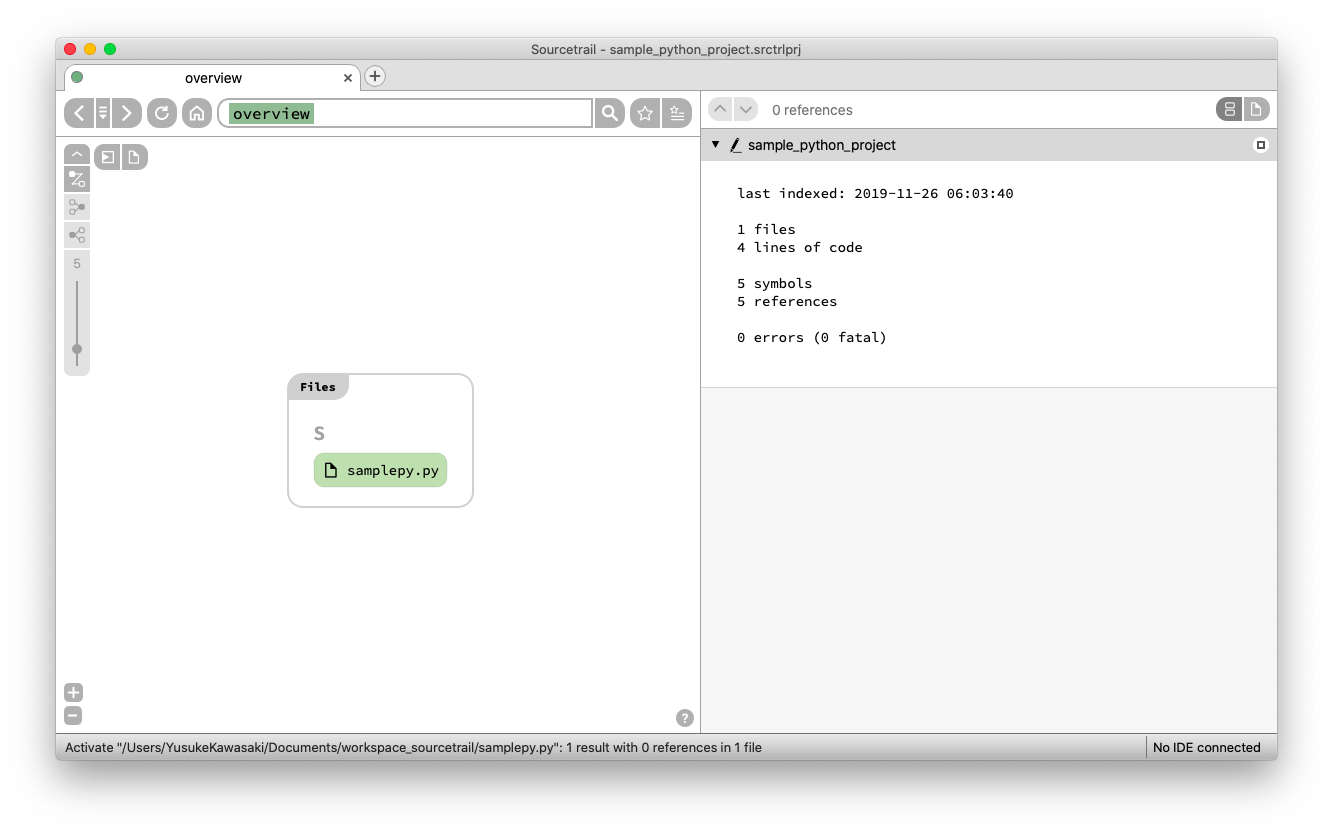
(寂しい表示ですが、)一応成功したみたいです。
2. VSCode側の設定
Sourcetailのセットアップが一応の成功を見たということで、次はVSCode側の設定をしていきます。
- 拡張機能のインストール
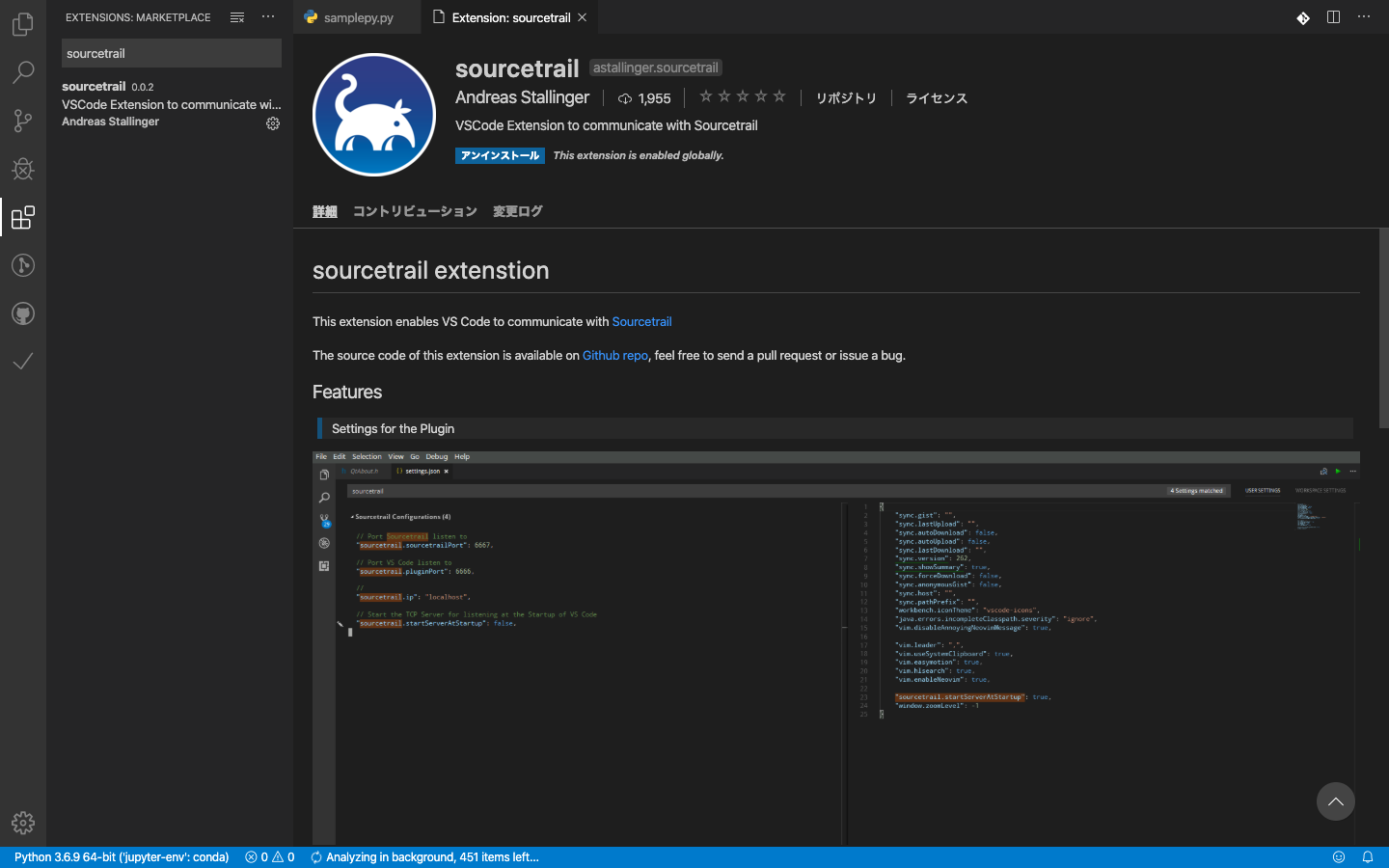
Extensionsから「sourcetrail」と検索し、拡張機能をインストールします。
- 設定の変更
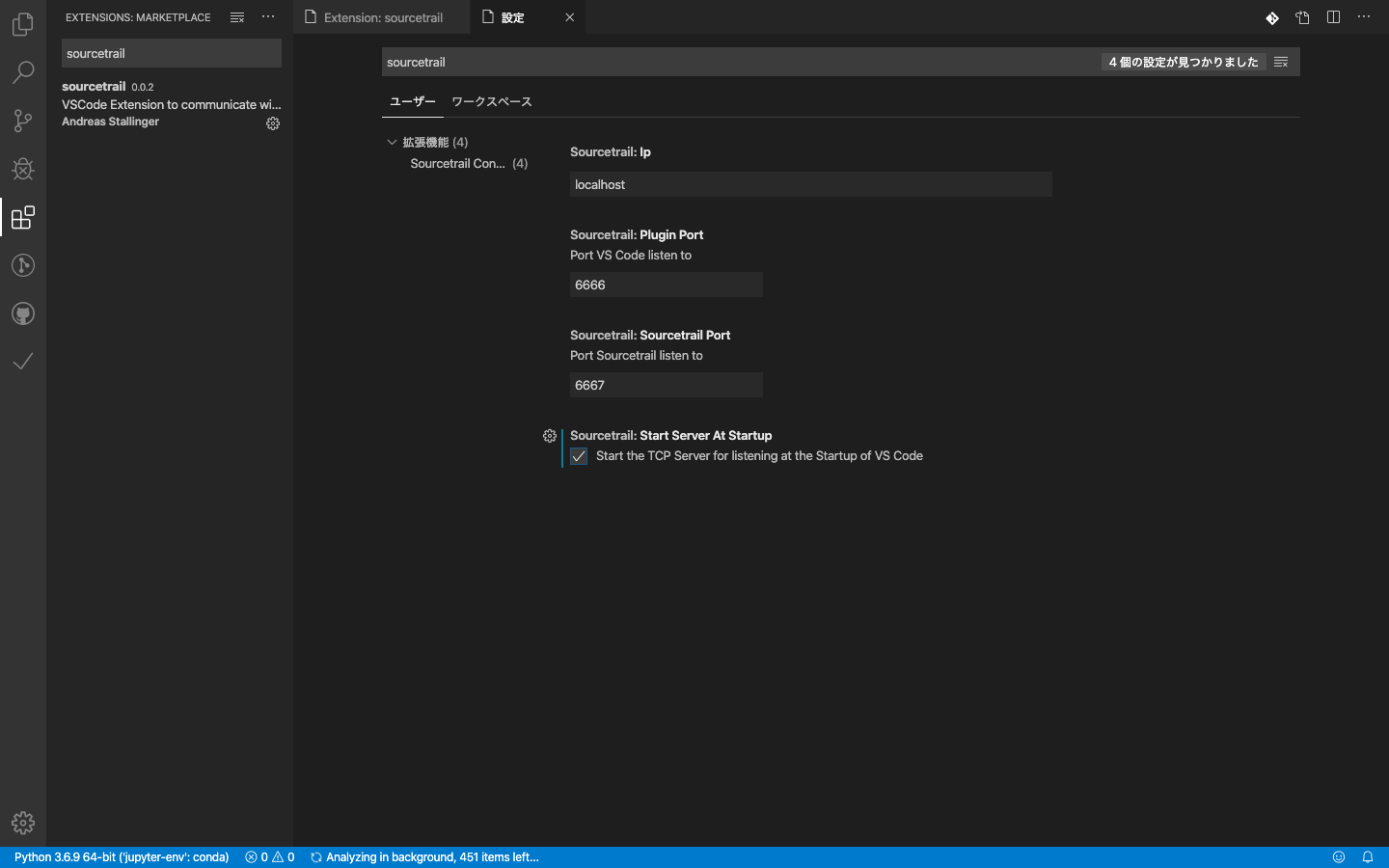
command + , で設定を開いて、「sourcetrail」で検索をし、「Sourcetrail:Start Server At Startup」をTrueにしておきましょう。
公式のドキュメント(https://www.sourcetrail.com/documentation/ )
The communication between Sourcetrail and the code editor is achieved using a local TCP connection. Sourcetrail uses the port 6667 to listen for incoming messages. Outgoing messages will be sent to the port 6666.
3. Sourcetrail ⇄ VSCodeの接続確認
Sourcetrail、VSCodeともに一度終了し、再度起動します。
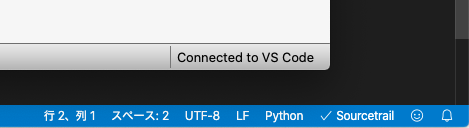
それぞれ右下に以下のような表示が出たら接続完了です。お疲れ様でした。
| App | 表示 |
|---|---|
| Sourcetrail | Connected to VS Code |
| VSCode | ☑︎Sourcetrail |
Sourcetrail→VSCodeはCommand + left Click、VSCode→Sourcetrailはright Click→「Sourcetrail:Send Location」でそれぞれに接続します。
結論
とっても便利。(小並感)
今回はmacOSでのセットアップのご紹介でしたが、Windows10でもスムースに導入することができました。
参考
@ ITさんの記事(C++やPython向けのコード可視化ツール「Sourcetrail」がオープンソースに)
公式のドキュメント(https://www.sourcetrail.com/documentation/ )