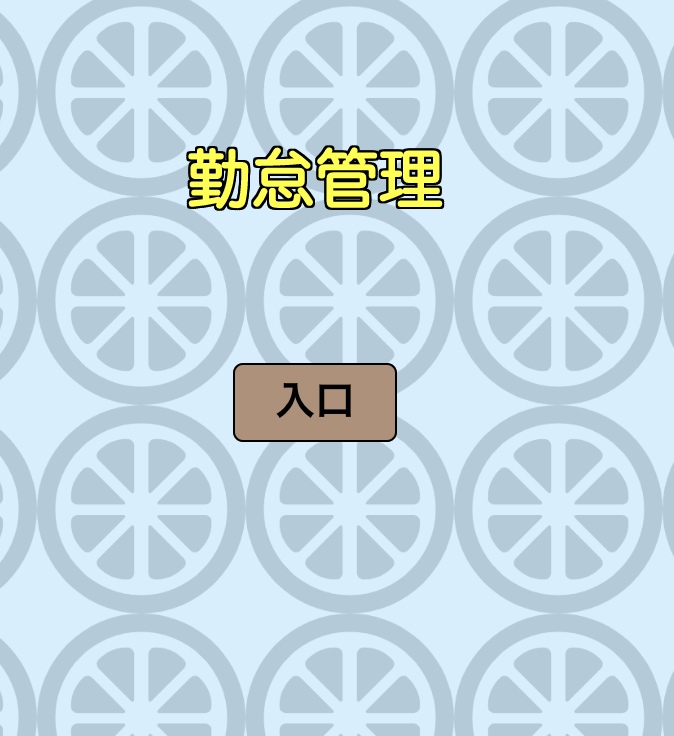
平成初期感のある勤怠管理のネタアプリを作りました。
雑ですがご査収ください↓↓
ソースコードはこちら
公開設定
まず最初はビルド&デプロイ設定です。
静的サイトにするつもりだったので公開サーバーとしてGitHub Pagesを利用しました。
- Vue-CLIを利用してプロジェクトを作成
-
/docksフォルダを作成してvue.config.jsでビルド出力先へ指定 - Githubにリポジトリを作成し、Pagesの設定で
/docksを公開ディレクトリとして指定 - ローカルでgitの接続作業
-
npm run buildしてgitコミット&プッシュ
以上で完了です。
タイトル
フォントって奥が深いですね。
いつも開発ではフォントってよく使われるものを参考にして使っていたので、狙ってダサいフォントを探すのは結構新鮮で面白かったです。
以下のサイトを参考に、ポップ体やゴシック体を中心に探して設定しました。(Macは標準でポップ体入ってないらしい)
フォントはユーザの利用環境に左右されるので、本当はロゴとして画像にするのが確実で良さそう。
背景

背景リピートは鉄板ですね。
なんかこのよくわからない背景はミカンの断面図を並べて配置してちょっと透過っぽくしています。
素材はこちらからお借りしました。
ボタンカラー
このなんとも言えないカラーが素敵ですね。
3つとも微妙に色が違うのと、出社ボタンが右寄せなのがポイントです。
退社できないボタン
退社したくてもできないブラック企業仕様のボタンです。
こちらの記事を参考に、jQuery→Vueに置き換えてちょっとアレンジ加えたりしました。
でもできればぬるっと逃げる感じにしたいなぁ
キリ番(未実装)
キリ番を実装したかったんですが、ここで静的サイトにした壁にぶつかりました。
訪問者数の値をどこかに保存したいけどAPI作るの面倒だしFirebase使う?GASでスプシ使う?とか色々考えましたがどれもまぁまぁ工数かかりそう。
なんなら100~1000くらいの範囲で数字ランダムに表示しようかな・・・と考えたり考えなかったり。
キリ番BBSは5chのリンクでも貼ろうかな。
おわりに
こちらが元ネタです。勝手に再現してみました。笑
ちなみに制作時間はトータルで4~5時間くらい?(仕事しろ)
プルリク大歓迎です!ぜひエンジニアの皆さんお待ちしています
おしまい!
過去作